Forum Replies Created
-
AuthorPosts
-
Das muss mit dem Scroll ( AviaScrollSpy function ) verhalten zusammenhängen. Es gibt ja diese funktion des current-menu-items on scroll.
Denn wenn du runterscrollst auf der Seite St. Josef Kita – und du kommst zu der Anmeldung – springt der current-menu-item auf St. Josef Hort
Da könnte sein, dass du einen Anker dort gesetzt hast der dem Menu Punkt entspricht. Ich sehe ihn aber nicht im DOM …
___________
This must be related to the scroll behavior (AviaScrollSpy function). There is this function of the current-menu-item on scroll.
Because if you scroll down on the page St. Josef Kita – and you come to the registration – the current-menu-item jumps to St. Josef Hort.
It could be that you have set an anchor there that corresponds to the menu item. But I don’t see it in the DOM …well a quick and dirty way is to make them not clickable in quick css:
.breadcrumb { pointer-events: none; }but in the DOM the a-tags and all href are still present.
to change all settings in class-breadcrumb-trail.php and class-breadcrumb-legacy.php and have child-theme substitutes is complex and – on parent theme changes in those files you had to think of reproducing that changes.a jQuery solution could be to change a-tag to span-tag and remove the hrefs – please try in your child-theme functions.php:
function breadcrumb_links_to_span(){ ?> <script> (function($) { $('.breadcrumb-trail span').css('float', 'left'); $('.breadcrumb ').each( function() { $(".breadcrumb-trail a").replaceWith(function(){ return $("<span>" + $(this).html() + "</span>").removeAttr('href'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'breadcrumb_links_to_span');mayby this is an option : https://webers-web.info/woogie/
__________________________
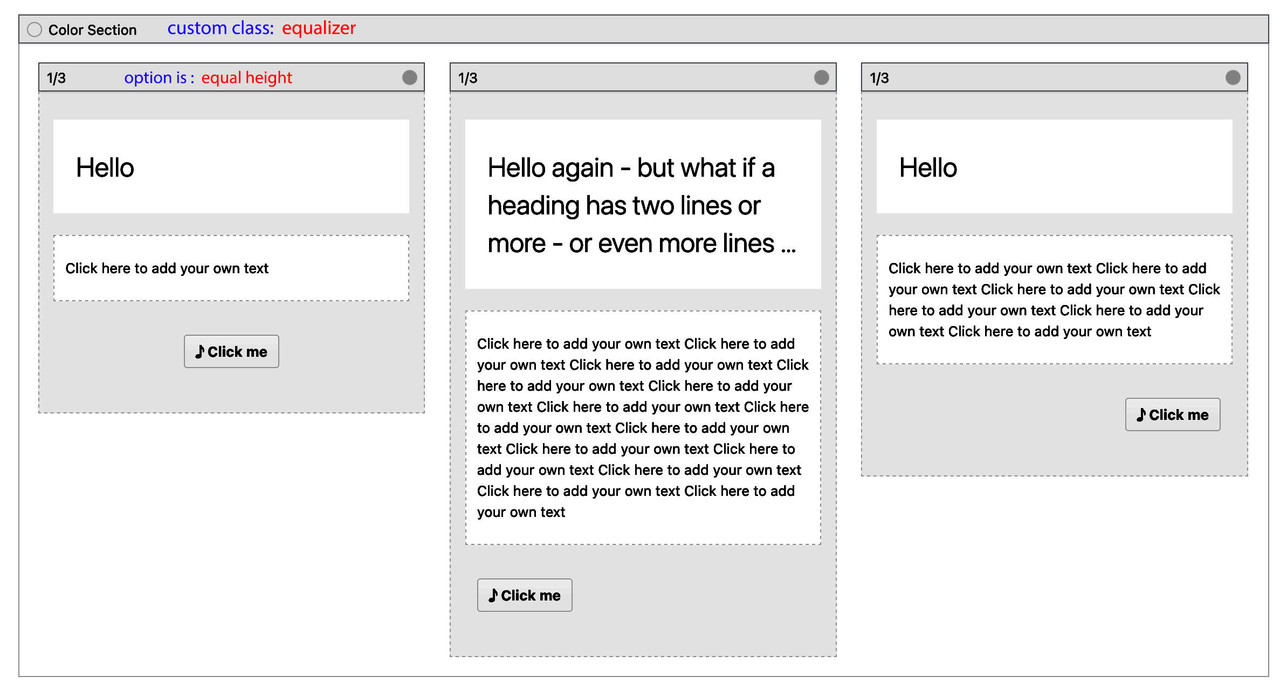
Testpage Layout is:

to quick css:
.equalizer .flex_column { padding-bottom: 60px !important; /*** depends on your button dimensions ***/ } .equalizer .av-special-heading { min-height: 80px; /*** maybe you have to adjust it for responsive case - when more lines will be present ***/ } .equalizer .flex_column .avia-button-wrap { position: absolute; bottom: 10px; left: 0; width: 100%; padding: 0 20px; /*** synchronize the 20px value with your column setting padding ***/ }I’m afraid I’m going to have to make a little apology. On my more modern Apple devices, of course, a newer Safari is installed. But on my older MacMini runs a Safari of the previous versions. There webp is not supported. So I guess that Iphones up to 8 and older Ipads do not display the images.
ich glaube da kommen wir so ohne die Hilfe eines Mod nicht weiter, denn ich denke, dass es Sinn machen würde wenn Sich das ein Mod mit Zugangsdaten ansehen könnte. Die Option mit dem Hamburger Clone Menu Punkt habe ich auch noch nie ausgetestet.
Hinterlege mal hier im Private Content Area deine Daten, damit die sich das mal anschauen können – bitte berichtet dann was es war.
Danke____
I think we can not get on without the help of a mod, because I think it would make sense if a mod with access data could look at it. The option with the hamburger clone menu item I have also never tested.
Deposit here in the Private Content Area your data, so that they can look at it – please report then what it was.
Thanksyou have on hamburger menu choosen the “Clone Title Menu Items To Submenu” and to have a “Clone ” for it
i do not know if this could be the reason for it – but you can quickly test it by temporarily disabling this option. To be on the safe side, also clear all caches before you check it._________
Du hast im Hamburger-Menü die Option “Clone Title Menu Items To Submenu” gewählt, um dort einen “Clone” dafür zu haben
Ich weiß nicht, ob dies der Grund für das Problem sein könnte – aber Du kannst es schnell testen, indem Du diese Option vorübergehend deaktivierst. Um auf Nummer sicher zu gehen, solltest du auch alle Caches löschen, bevor du es überprüfst.es wird demnach ja die Klasse von Enfold : current-menu-item falsch gesetzt.
_________
guess it is better we do discuss that in english.
the class : current-menu-item is set incorrectly from enfold.scheint wohl leider nicht selten, obwohl ich noch nie betroffen war – schau mal hier wird sowas auch angesprochen: https://kriesi.at/support/topic/wrong-menu-item-is-highlighted/
_______________
btw:
das ist jetzt nicht zu dem Problem, aber ich schaue gerade dein DOM an und die CSS
ein Kommentar innerhalb einer CSS wird durch /* Kommentar */ – wie bei “montserrat-regular – latin” gesetzt.
Du hast da teilweise bei den Schriften : das # indiziert das eine ID css gesetzt bekommt. Keine Ahnung ob es einfluss auf die Folgenden css haben kann. Denn du hast ja recht wenig dort#keine Kategorien anzeigen #schriftart montserrat /* montserrat-regular - latin */ … #schrift_oleo /* oleo-script-regular - latin */ …Ich meine Hier an Board was mit dem #top gelesen zu haben – ich suche mal / oder Du – da scheint ein kleiner Bug mit dabei zu sein.
Edit : das kann es nicht sein : link
es betraf etwas anderes – und es scheint ganz normal das Nach Klick das aktive Menu das /#top angehängt bekommt.Diese top level menu items, hast du die als manuellen Link eingefügt oder Standard als Drag&Drop über Seiten?
Wenn du die als Custom-Link eingesetzt hast, was hast du bei URL eingegeben?
Ich frage, weil bei St. Josef Hort verlinkst du auf #top.
nimm das #top mal raus.Edit : falscher Ansatz – ich schaue es mir nochmal tiefer an.
Diese Drei sind als Unterseiten der Frontpage definiert – richtig?The problem is not to give more space to the menu items – but what is on smaller screens to do? F.e. on ipad / ipad-mini other devices – where the hamburger is not active.
so if you set f.e. in your quick css:
#top .av-main-nav > li > a { padding: 0 25px; }then try to pull your browser window smaller to see if the menu will overlap your logo before the hamburger is active.
well – you might want to pay attention to this when creating your demo pages. If you equip the newest demo e.g. directly with webp images.
yes Mike – I have already understood that; only what advantage is gained by such an approach? Is the use of the picture tag only needed to offer a fallback solution; or is the picture tag used to offer other image formats in the responsive case?
So if it is used for these reasons, I think there is no argument for its use with the good distribution of webp support and the use of the srcset option.
If you need the plugin to have a nice automatic conversion of images to webp format images – ok. – but automatically replacing the img tag with picture tag? For what?Often plugins make useful special additions to the basic installation – but not always.
How many images are needed for a standard WordPress installation? 30-40? If it is not a photographer site or a shop system are already a lot. To convert this number as webp is relatively fast to do. Meanwhile even Photoshop offers the webp format as a possibility – you can make a droplet on your desktop to convert images to webp.PS : maybe if we start to use now the avif-format – a picture tag will be a good solution til this will be standard
__________
>Offtopic:
Why do I like to ask about the reasoning behind the use of certain plugins?
f.e.: I have enough customers here who absolutely want to have extensive statistics tools installed. Google Analytics seems to have a magical attraction for users. My inquiries as to who should take over their evaluation and who is also able to draw correct conclusions from it are usually met with ignorance. In 90% of the cases where I installed Google Analytics for customers, the interest in evaluating it independently quickly evaporated, and Google alone drew the benefit from it. Some of the collected data is simply not relevant for website operators.My answer concerning to your other question but also to webp format:
https://kriesi.at/support/topic/add-lightbox-manually/#post-1355589Just use webp – the “can i use page” shows that only the IE11 with less than 0,5% gloabal usage does not support webp.
In my opinion the usage of a fallback solution is now obsolete. Enfold supports webp usage in all alb elements – no need for a picture construct.See slider on : https://enfold.webers-webdesign.de/tooltips/
in the non-responsive case (grid cells are next to each other) the height is determined by the cell with the most content.
In the responsive case (the grid cells get the 100% width and are arranged on top of each other) the heights are then determined individually by each existing content.
No content – no height; or if the default paddings of 30px are present a height of 60px.
You can prevent this by placing a whitespace separator in that cell with the background-image.
____________________________
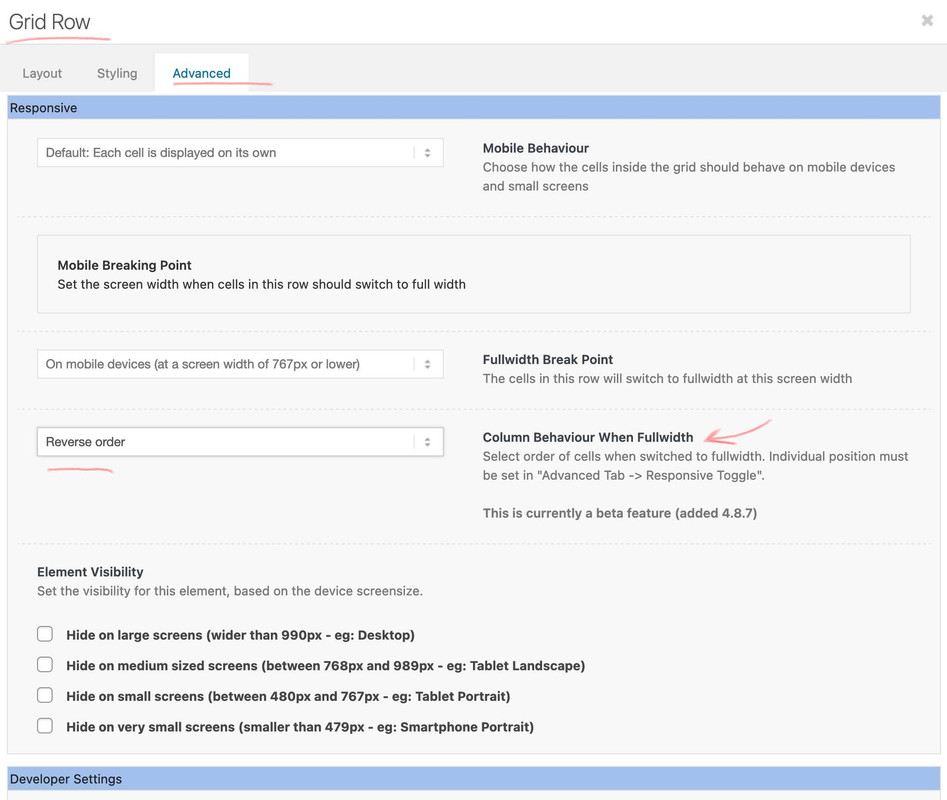
btw. if you like to have a different order when cells are in responsive layout – you can set on grid-row alb options to have either reverse-order or to have individual order setting.

the further to the right a cell is, the further up it is in the responsive case. – or you can choose here individual setup. Then you can determine the order in each cell. higher values are on top – lower at the bottomThis is of course very handy if you want to have an alternating sequence of background images and content cells ( image – text – image – text …)
This is part of htaccess file in root folder of your wordpress installation. That file has no file-extension and is an invisible file ( with a dot in front : .htaccess ) – but you can force most of the ftp clients to show those files ( f.e. filezilla under Server Menu ).
Maybe Google does not like the interest-cohort() option – read about that setting and Google FLoC
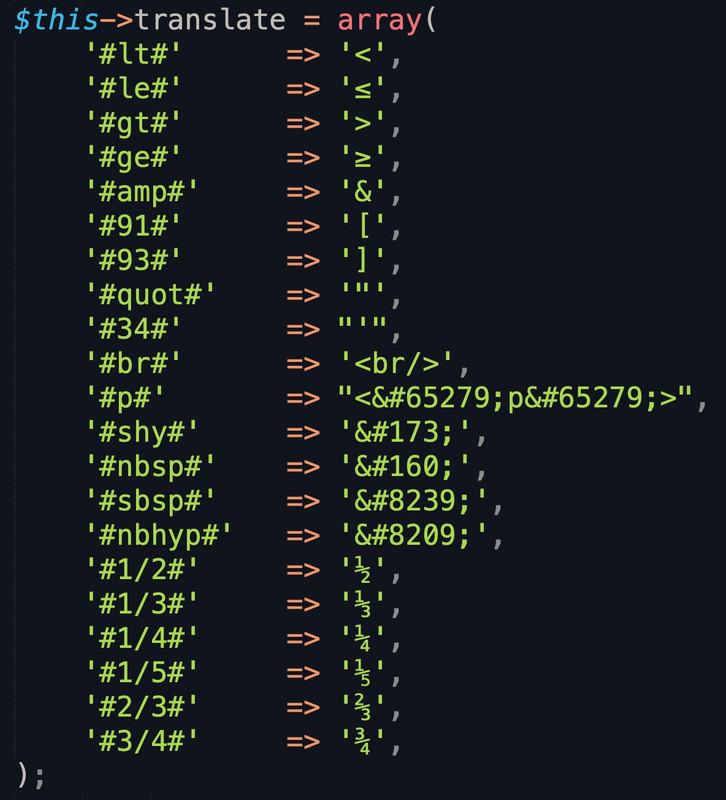
or just use the little plugin Günter has written : https://github.com/KriesiMedia/enfold-library/tree/master/integration%20plugins/Enfold/Special%20Character%20Translation
other entries can be inserted into the array, of course.
f.e.:

see and download mine from: https://pastebin.com/jttc230x
And in contrast to Günter’s notation, I always put only one # before and after the character.
After activation of the plugin – you can use these substitutions – f.e. for a linebreak then #br#July 3, 2022 at 6:16 pm in reply to: Don't display ANYTHING from Events Calendar in Enfold Search #1357143The last code snippet explicitly excludes the Tribe Events, the last but one excludes the tribe events (but also other Custom Post Types (CPTs)) by not naming them in the arrays.
_____
:)
All may come to the party except Guenni007 ( number of guests any number)
Jill and Jack are allowed to come to the party. ( yes Guenni007 is not allowed to come – but neither are the rest – number of guests : 2 )i know some filters ( no scripts ) as child-theme functions.php snippet to use – but they only do highlight the search word in the search-results page.
// highlight search word in results function highlight_results($text) { if (is_search() && !is_admin()) { $sr = get_query_var('s'); $keys = explode(' ', $sr); $keys = array_filter($keys); $text = preg_replace('/('.implode('|', $keys) .')/iu', '<span class="search-highlight">\0</span>', $text); } return $text; } add_filter('the_excerpt', 'highlight_results'); add_filter('the_title', 'highlight_results');But I would recommend this plugin:
It highlights the search term not only on the search results page, but also on the related links.
https://en-gb.wordpress.org/plugins/highlight-search-terms/July 2, 2022 at 8:10 am in reply to: Don't display ANYTHING from Events Calendar in Enfold Search #1357040maybe this is better – because even pages with tribe-events ( pages with tribe lists ) are not in the search:
(i hope so – i can not test it – lack of using Events Calendar)function exclude_tribe_events() { global $wp_post_types; if ( post_type_exists( 'tribe_events' ) ) { $wp_post_types['tribe_events']->exclude_from_search = true; } } add_action( 'init', 'exclude_tribe_events', 99 );So if you go and set for the direct child of the background-image container : the mix-blend-mode – it will work in firefox.
But then the whole container is influenced. And a min-height hampers the blend-mode too – because of display :table
…
i would like to set the min height of the container not by the alb – but with css – to get rid of display: table
see my testpage on the bottom: https://enfold.webers-webdesign.de/special-backgrounds/#av_section_3and css for that:
#top #main #av_section_3.mix-blend-mode { background-size: cover; background-position: right center; } #top #main #av_section_3.mix-blend-mode .container { mix-blend-mode: multiply; display: block !important; min-height: 45vw; } #top #main #av_section_3.mix-blend-mode .container .content { float: left !important; }
my comment on that: this is not a practical way to do it. It is unfortunately the whole container that would have to be set to this blend mode – so we should find another way.Unfortunately, I do not see the private content sector, so I have to guess what it’s about. It makes here far too many, a secret about their pages. You can only learn from the problems of others.
now i go and try to find a solution
Edit:
The mix-blend-mode property defines the blending of the element’s content with its direct parent background
If you look to a advanced layerslider solution – you see that the background-image container – is a sibling of the direkt image parent container.
both must have mix-blend-mode : multiply
the image itself got mix-blend-mode : normalha _ :lol: i have a Déjà-vu :
https://kriesi.at/support/topic/image-flip-box/#post-1342764 and https://webers-testseite.de/icongrid-with-frontimage/can not see if all is o.k. because when not using code tag here on board – a lot of signs are transfered to something else – but if you copy&paste it from here: Link – all will be o.k.
by the way : fontawesome is now on 6.11 and hosted on
https://www.jsdelivr.com/just not sure why you are making it so hard for yourself.
Why grid-row and why create that with background images.
6 1/3 columns and then images in there that get a caption. The caption is then styled.
Maybe also set the 6 columns as flex-box:__________________
ich bin mir nur nicht sicher, warum Du es dir so schwer machst.
Warum Grid-row und warum das mit Hintergrundbildern erstellen.
6 1/3 columns und dann Bilder hinein, die ein Caption bekommen. Das Caption wird dann gestyled.
Eventuell auch noch die 6 Columns als flex-box setzen:
https://enfold.webers-webdesign.de/images/PS: wenn du das gesehen hast, werde ich deine Bilder durch Platzhalter-Bilder ersetzen.
PPS: das Flexen geht allerdings nur wenn die flex-items nicht von anderen Elementen gestört werden. Heißt: es dürfen nur diese 6 Columns da drin sein in der Color-Section. Überschriften etc. müssen in einem anderen Container untergebracht werden.is there a way to see the page it belongs to?
I’m participant as you are – but sometimes we do also have good ideas ;)But this is not an error message that you can not write, but that the inserted was faulty. Therefore check the snippet for errors.
Are all quotation marks correct? not curved quotation marks but straight ones! – do all opening brackets also have closing equivalents? etc. pp.try this in your child-theme functions.php:
function ava_exclude_current_post($query) { if (is_singular('post') || is_singular('portfolio') ) { $exclude = avia_get_the_ID(); $query->set( 'post__not_in', array($exclude) ); } } add_action('pre_get_posts', 'ava_exclude_current_post');or maybe shorter to use as condition above:
if(is_single()){Thank you for responding to the needs of fewer participants here as well. ;)
ok – now i understand BUT
even if you could load the script and styles only for home page:function front_page_preloader_script() { if( is_front_page() || is_home() ){ wp_enqueue_script( 'avia-siteloader-js', get_template_directory_uri().'/js/avia-snippet-site-preloader.js', array('avia-default'), $vn, true, false); wp_enqueue_style( 'avia-siteloader', get_template_directory_uri().'/css/avia-snippet-site-preloader.css', array('avia-layout'), $vn, 'screen', false); } } add_action( 'wp_enqueue_scripts', 'front_page_preloader_script' );in functions-enfold.php there is still that line 20:
$class = avia_get_option( 'preloader_transitions' ) != 'disabled' ? 'av-transition-enabled' : '';because it is in a Pluggable Function ( avia_preload_screen ) we could change that in child-theme functions.php.
and we had to change some entries in header.php
but even if we could do that – the preloader will also be shown if you leave the home page …_________________________
So my quick and dirty way is:
Set in Enfold Options the Preloader and do this to quick css:#top:not(.home) .av-siteloader-wrap { display: none !important } -
AuthorPosts
