Forum Replies Created
-
AuthorPosts
-
try
@media only screen and (max-width: 989px) { .responsive #top #wrap_all .main_menu { display: flex !important; flex-direction: row-reverse; align-items: flex-start; height: 100% !important; } #top #wrap_all .social_bookmarks { padding-right: 20px; border-right: 1px solid var(--enfold-header-color-meta); } } @media only screen and (min-width: 768px) and (max-width: 989px) { .responsive.html_mobile_menu_tablet #top .avia-menu.av_menu_icon_beside { border: none; padding-right: 0px; } } @media only screen and (max-width: 767px) { .responsive #top #wrap_all #header .main_menu > .social_bookmarks { display: block !important; top: 40px } .responsive #top #wrap_all .av_mobile_menu_tablet .main_menu { align-items: flex-start; } .responsive #top .av_seperator_big_border .avia-menu.av_menu_icon_beside { padding-right: 0; margin-right: 0; border: none; } }and check please the style on screens less than 767px if that fits for you. on medical demo it works well.
if you like to have that on Enfold – Blog Layout – to choose the icons for “share on …”
function avia_add_social_share_link_arguments($args){ $tripadvisor = array('tripadvisor' => array("encode" => true, "encode_urls" => false, "pattern" => "https://www.tripadvisor.com/", 'label' => __("Share on Trip Advisor", 'avia_framework'))); $args = array_merge($tripadvisor, $args); return $args; } add_filter('avia_social_share_link_arguments', 'avia_add_social_share_link_arguments', 10, 1);So you uploaded your own symbols to Fontello? You didn’t enter a name for the font at the top of the Fontello page. That’s the one way to get the font name fontello.
Can you insert the icon as symbol if you place an element ( icon ) to a page?
Have you choosen that icon on Enfold Options – Social Profiles : at the end of that dropdown list your new entry?
next – i do not know it you can choose every string on that – because these settings will end in a class e.g. (social_bookmarks_tripadvisor and av-social-link-tripadvisor) if you got a space inside $icons[‘tripadvisor’] it might be broken. ( you can have Tripadvisor)
( the display_name is the Name that is shown on hovering that icon )try:
function avia_add_custom_icon($icons) { $icons['tripadvisor'] = array( 'font' =>'fontello', 'icon' => 'uf262', 'display_name' => 'Trip Advisor'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); // Add new icon as an option for social icons function avia_add_custom_social_icon($icons) { $icons['tripadvisor'] = 'tripadvisor'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);here are some rulesets that belong to your question.
#top #header_main_alternate, #top #header .av-main-nav > li > a { background-color: #aaa; } #top #header .av-main-nav > li > a, top #wrap_all #header #menu-item-search > a{ border-color: #fff !important; } #top #header .av-main-nav > li > a .avia-menu-text { color: #333 } #top #menu-item-search a.avia-svg-icon svg { z-index: 1; fill: #333 !important; }_____________
btw. dear mods : why is the search icon set to z-index: -1 on header_main_alternate on default ?your rule:
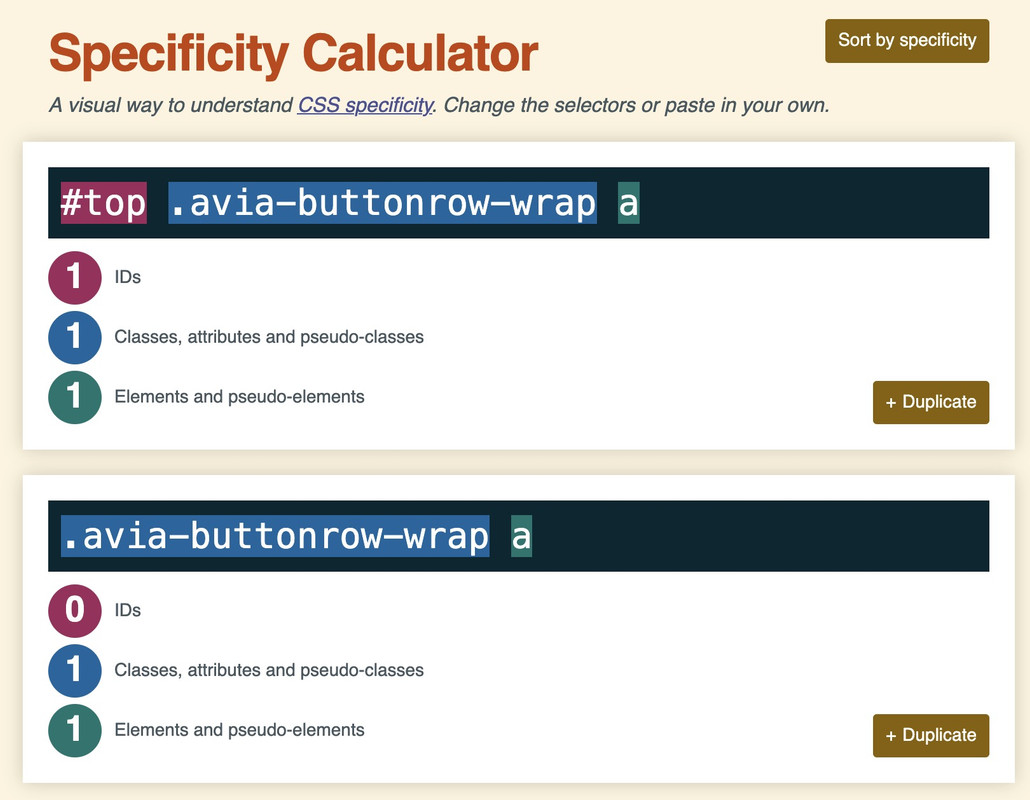
#top .avia-buttonrow-wrap a { max-width: 50% !important; font-weight: 500!important; }the selector is more specific because it has one ID that counts much more than classes.
thats the reason why the selector : .avia-buttonrow-wrap a does not win the race ;)so try:
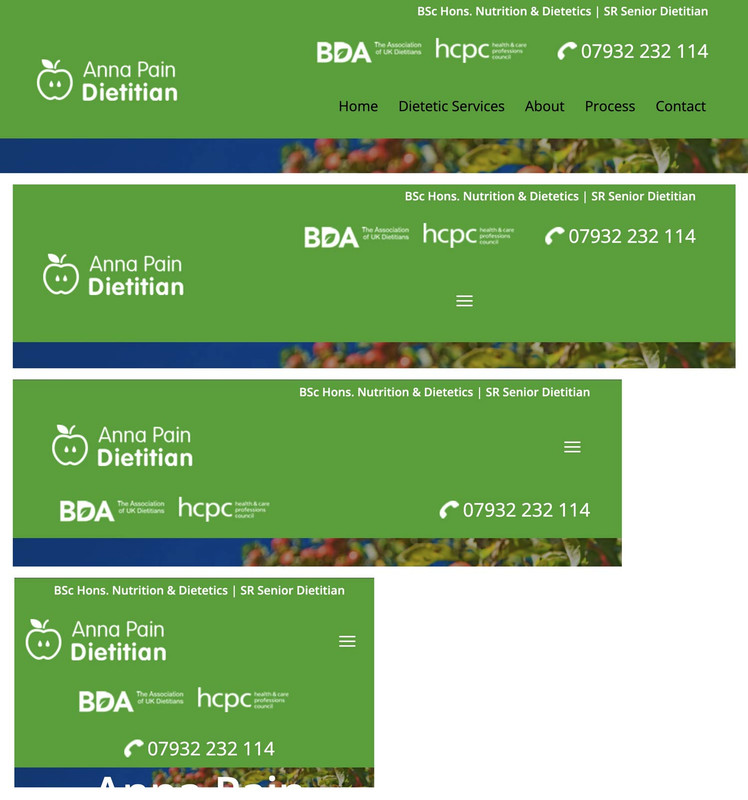
#top .textcloud .avia-button { text-align:left!important; font-weight:500!important; } #top .avia-buttonrow-wrap a { max-width: 50% !important; font-weight: 500!important; } @media only screen and (max-width: 767px) { #top .avia-buttonrow-wrap a { max-width: 100% !important; } }September 8, 2025 at 11:46 am in reply to: Two Widgets in Header and To Flex them with Logo on Left #1489048I would probably do things differently, especially when it comes to responsive layouts.
The grid box layout has several advantages, especially if you want the containers to be in different positions than in the DOM.
In this case, I would define the individual elements as special grid areas. You can choose the names of the areas freely, but some names are obvious choices.The whole thing would then possibly respond as follows (however, this can also be customized to your requirements):
The best thing would definitely be to remove the settings that are already set from your CSS, but for testing purposes, I think it will also work if you add this CSS to the end of your quick CSS.
i would change the settings for your widget divs to:
/* and change these values */ .phone { background-image: url(https://peter-test1.co.uk/wp-content/uploads/2025/09/phone-icon.png); background-repeat: no-repeat; background-position: left 4px; padding-left: 30px; padding-top: 0; font-size: 24px; color: #fff; overflow: visible !important; line-height: 30px; } .headlogos { background-image: url(https://peter-test1.co.uk/wp-content/uploads/2025/09/bda-hcpc-logos.png); background-repeat: no-repeat; display: block; width: 269px; height: 54px; background-position: center left; Float: left; }and grid-layout settings:
#top #header #header_main .container.av-logo-container .inner-container { display: grid !important; gap: 10px; grid-auto-flow: row; grid-template-columns: 210px 1fr; grid-template-areas: "logo widget" "logo menu"; } #top #header #header_main .container.av-logo-container .logo { grid-area: logo; } #top #header #header_main .container.av-logo-container .main_menu { grid-area: menu; } #top #header #header_main .container.av-logo-container .widget { grid-area: widget; justify-self: end; } .header_color .av-hamburger-inner, .header_color .av-hamburger-inner::before, .header_color .av-hamburger-inner::after { background-color: #FFF; } #top #header #header_main .container.av-logo-container .widget:before, #top #header #header_main .container.av-logo-container .widget:after { display: none; } @media only screen and (max-width: 1000px) { #top #header #header_main .container.av-logo-container .main_menu { justify-self: center } } @media only screen and (max-width: 889px) { .responsive #top #wrap_all .container { width: 95%; max-width: 95%; } #top #header #header_main .container.av-logo-container .inner-container { display: grid !important; gap: 10px; grid-auto-flow: row; grid-template-columns: 1fr 80px; justify-content: space-between; grid-template-areas: "logo menu" "widget widget"; } #top #header #header_main .container.av-logo-container .widget { justify-self: auto; } #top .topcontainer { display: flex; gap: 20px; flex-flow: row wrap; justify-content: space-between; } } @media only screen and (max-width: 605px) { #top .topcontainer { justify-content: center; } }i guess both cells that are not displayed in responsive casse have only background-images and no content?
by the way – there is a possiblity to have on content an attribute f.e.:
(by the way both focus-visible and focus-within do not influence the click style !)#top a.attachment:focus-visible:after { position: absolute; display: flex; justify-content: center; align-items: center; width: 100%; height: 100%; top: 0; left: 0; background-color: rgba(255,255,255,0.5); backdrop-filter: blur(3px); background-repeat: no-repeat; background-size: cover; font-size: 24px; color: #000; z-index: 5; content: attr(title); }btw: You need to be more precise with the selector. Otherwise, it will address all anchors.
or
#top a.portfolio:focus-visible:after
etc.by the way – big advantage here of svg – you can change the fill colors.
#top #wrap_all .av-social-link-bluesky:hover a { color: #fff; background-color: #1185fe; } #top #wrap_all .av-social-link-bluesky a svg * { fill: var(--enfold-header-color-meta); } #top #wrap_all .av-social-link-bluesky a:hover svg * { fill: #FFF }allthough i set the right font and ID it does not show the right name and does not show the social icon
So how to have new social icons via media library?
function avia_add_custom_icons($icons){ $icons['bluesky'] = array( 'font' =>'svg_wp-media-library', 'icon' => '1787', 'display_name' => 'Bluesky SVG'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icons', 10, 1);Edit: now i see your comment with the name that $icons[‘bluesky’] inside the bracket has to be the file name of the icon!
And: and my mistaken – the display_name is only for the hover style – and not for that drop-down list in Soziales Symbol list.________
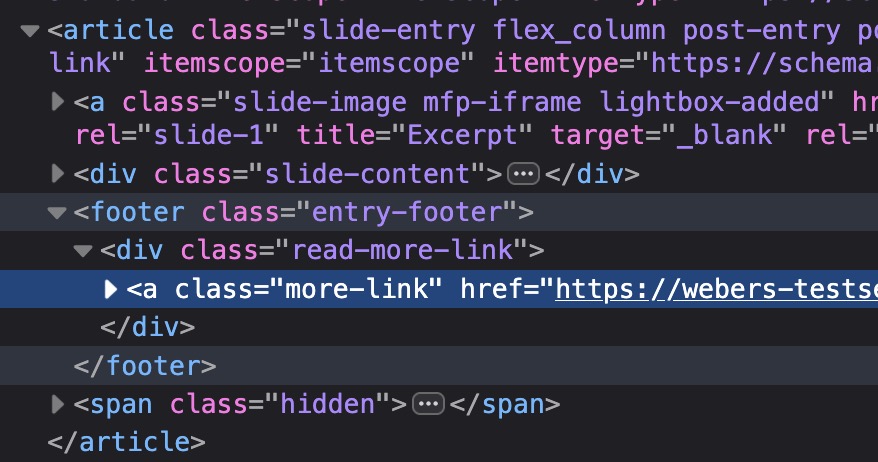
Next: On the ALB Element Share Buttons – if we do not want the standard ( set on Options: Blog Layout ) but to set it manually in the ALB (Use a custom set). The new icon is not in there.
function avia_add_social_share_link_arguments($args){ $bluesky = array('bluesky' => array("encode" => true, "encode_urls" => false, "pattern" => "https://www.bluesky.com/", 'label' => __("Share on bluesky", 'avia_framework'))); $args = array_merge($bluesky, $args); return $args; } add_filter('avia_social_share_link_arguments', 'avia_add_social_share_link_arguments', 10, 1);so maybe a similar (or the same ) filter inside social_share.php would be nice to have. And inserting the above will do the job twice
-
This reply was modified 5 months ago by
Guenni007.
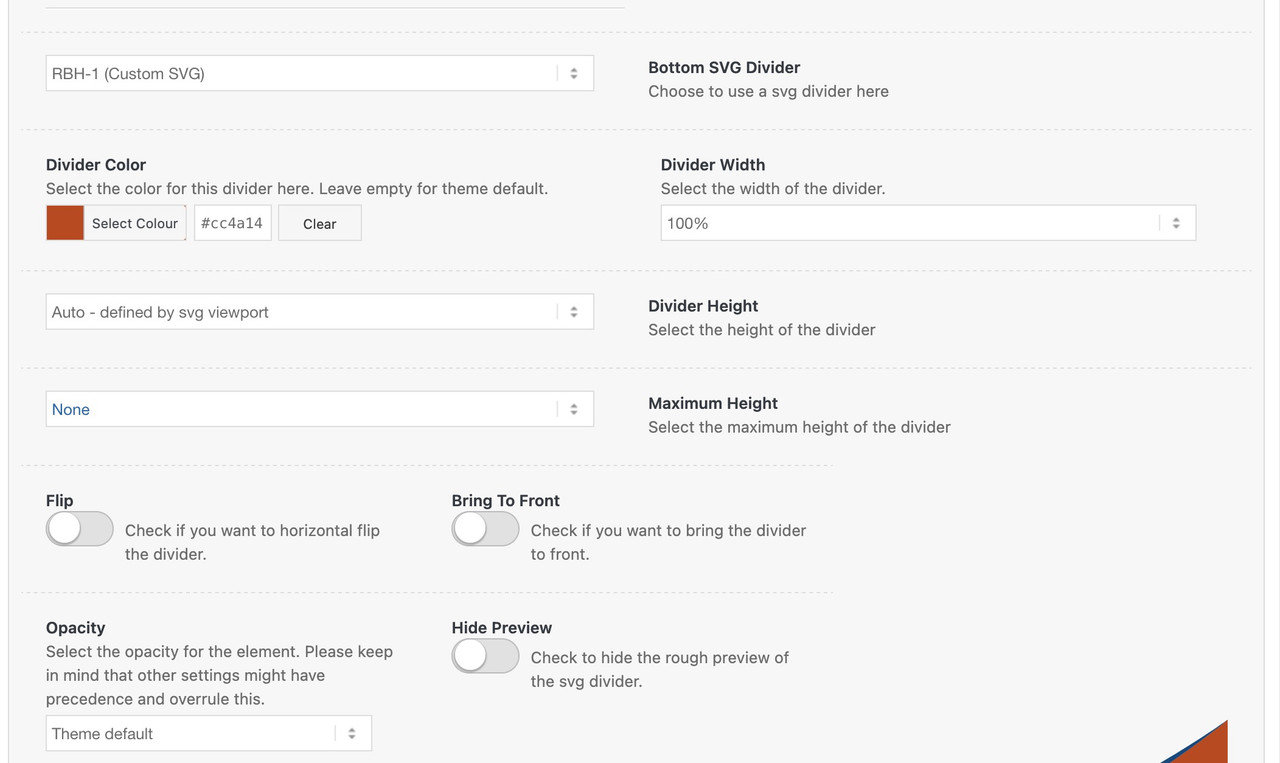
your color-section that you like to shift. Give it a min-height that concerns to your svg divider – in your case 230px.
What are your settings on the divider itself:

you can use a pseudo-container on that div.avia-divider-svg – have a look in your DOM what is the specific class for your divider.
On my testpage it is: avia-divider-svg-reha-bad-hammbecause the bottom dividers are transformed – we had to rotate back your “superman”
https://webers-testseite.de/rbh-bogen/
PS: there is a transparent background-color on the pseudo-container after – that you can see where it is positioned. You had to remove that declaration.
Edit: Sorry did not read carefully your post.
You try to have a divider on grid-row – lets see … brainstorming …if you use the attachment ID of that image you do not need to set a path ; and as far as I know, neither the key nor the name needs to be specified then in the snippet.
Upload your image – switch to list view – note the ID – use it in the snippet.
Not only is it better for the positioning of the button, but if you want to limit the length of the excerpt, for example, the button will not disappear.
 August 29, 2025 at 12:26 pm in reply to: Adding an unmute button to a background video on a color section #1488728
August 29, 2025 at 12:26 pm in reply to: Adding an unmute button to a background video on a color section #1488728i remove now that child-theme section part in my description – seems to work even with sliders and html5 selfhosted videos by that jQuery snippet only.
August 29, 2025 at 11:53 am in reply to: Step-by-step guide to manually import “Construction” demo #1488725By the way, these downloaded files are located in:
/wp-content/uploads/dynamic_avia/avia_demo_files/so maybe the docu had to be corrected to this new path too. (with dynamic_avia subfolder)
your construction path is then:
/wp-content/uploads/dynamic_avia/avia_demo_files/constuction/ // and not /wp-content/uploads/avia_demo_files/constuction/August 29, 2025 at 11:48 am in reply to: Step-by-step guide to manually import “Construction” demo #1488724On inserting this snippet to your child-theme functions.php:
add_theme_support( 'avia_demo_store_downloaded_files' );the Enfold Import Page will not show an install Button – but a download button.
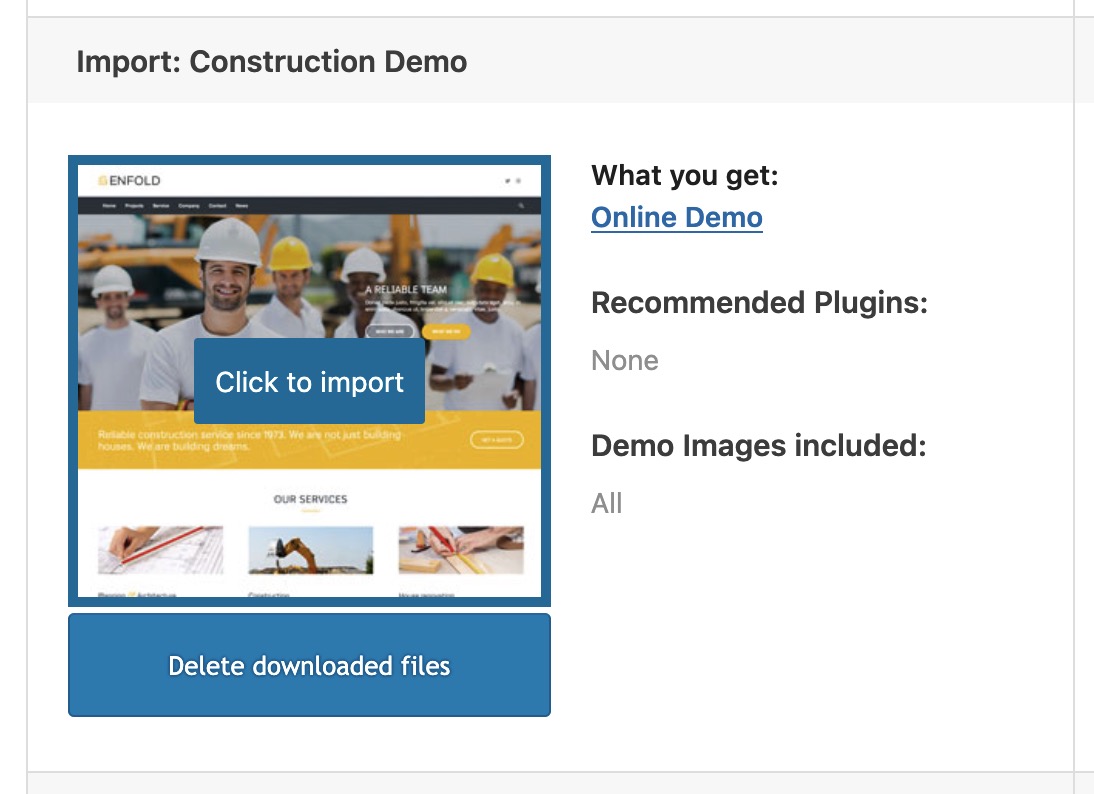
After the Download – there will be a caption under the downloaded demos and on hovering again they got now a “click to import” button.
 August 29, 2025 at 11:29 am in reply to: Step-by-step guide to manually import “Construction” demo #1488723
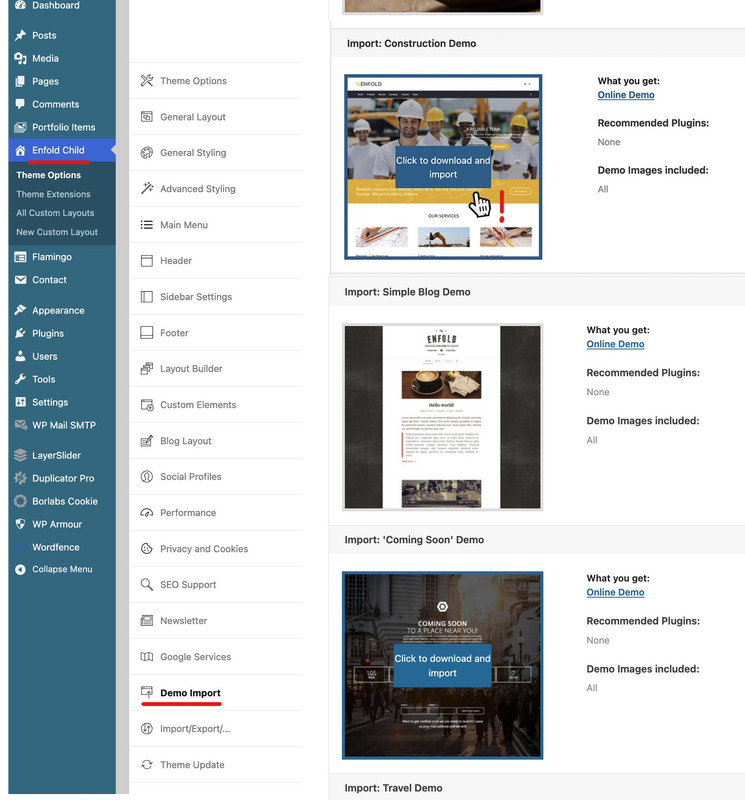
August 29, 2025 at 11:29 am in reply to: Step-by-step guide to manually import “Construction” demo #1488723First, I would like to ask whether you can see these demos in the Enfold options and whether you see a download option when hovering over the images (or, if plugins are required for the demo, a note in red); and why you don’t want to go down this way.
 August 29, 2025 at 7:45 am in reply to: Adding an unmute button to a background video on a color section #1488713
August 29, 2025 at 7:45 am in reply to: Adding an unmute button to a background video on a color section #1488713I’m surprised that almost 1.5 years have passed since I posted that. A lot of changes have been made to the theme since then. That’s probably why I deleted the child theme’s section.php file at some point. Nevertheless, it still works on the demo page, even without the changes in section.php ?
August 29, 2025 at 7:21 am in reply to: Step-by-step guide to manually import “Construction” demo #1488708As Rikard said – hover the image of the demo – then an info will show if you can import or not. Some of the demos need Plugins befor import – but Construction Demo is not that way.
Have you already created pages/posts?
Although Rikard has the jump mark in the link, you sometimes still have to scroll to the relevant places.
Only necessary if you have already made settings; in this case, you must first save your design settings, for example.
As described in the docu.
Export/ Import theme settings.- First, export the theme settings from Enfold > Import/Export tab.
- Import the demo theme of your choice.
- Overwrite the new settings with your old setting by importing back the settings file we saved in step 1.
you like to place a social share button on those pages?
– i can not confirm that the element from enfold : “Social Buttons”

only works on articles – on my test installation it works for pages too.or do you like to link to your social media pages only ?
irgendwie hast du dein Logo verloren – falsche Domainzuordnung.
ok – meine Bespielseite werde ich jetzt nur noch auf eine andere Seite verlegen , und mit einem anderen svg .
Demo Page now on: https://basis.webers-testseite.de/our-clinic/
wenn du bei der Bildlösung bleibst ändere noch dein svg – weil nach exklusiv kein Zwischenraum ist.
you can have that with text and inline svg aswell:
add_action('ava_after_body_opening_tag', function() { if (is_page(array(2))){ // add your conditions here , for more pages : separate by commata echo '<div id="fullscreen-overlay"><div class="overlay-content"><svg title="QueensGym" xmlns="http://www.w3.org/2000/svg" xml:space="preserve" fill-rule="evenodd" stroke-linejoin="round" stroke-miterlimit="2" clip-rule="evenodd" viewBox="0 0 340 85"><path fill="#fff" fill-rule="nonzero" d="M229.42 21.558c9.745 0 16.113 5.096 16.893 13.392h-6.068c-.708-4.887-4.594-7.663-10.824-7.663-7.088 0-10.988 4.076-10.988 11.477v7.358c0 7.4 3.9 11.478 10.988 11.478 9.08 0 10.987-4.944 10.987-9.09v-1.547h-9.929V41.54h15.967v6.97c0 9.004-6.683 14.82-17.025 14.82-10.501 0-17.026-6.594-17.026-17.208v-7.358c0-10.612 6.525-17.206 17.026-17.206m0-1.12c-10.79 0-18.144 6.619-18.144 18.326v7.358c0 11.707 7.354 18.327 18.144 18.327 10.972 0 18.144-6.252 18.144-15.939v-8.09H229.36v7.662h9.93v.428c0 5.152-3.065 7.97-9.87 7.97-6.435 0-9.868-3.556-9.868-10.358v-7.358c0-6.804 3.433-10.357 9.869-10.357 5.945 0 9.563 2.697 9.807 7.661h8.277c-.307-9.93-7.725-15.63-18.084-15.63m51.354 12.336-11.61 44.042h-6.04l2.91-9.942.072.297.714-2.989.413-1.404h-.075l.036-.153 7.15-29.851h6.43Zm-22.908 0 7.15 29.851.037.153h-5.866l-7.757-30.004h6.436Zm24.361-1.12h-8.767l-7.354 30.71-7.358-30.71h-8.764l8.336 32.244h7.418l-4.109 14.037h8.4l12.198-46.28Zm36.747.57c6.73 0 11.078 4.01 11.078 10.217v20.337h-5.423V44.036c0-4.193-2.663-6.697-7.126-6.697-4.03 0-6.636 2.63-6.636 6.697v18.742h-5.423V44.036c0-4.193-2.663-6.697-7.127-6.697-4.032 0-6.637 2.63-6.637 6.697v18.742h-5.423V32.774h5.423v2.815l1.806-1.394c1.26-.974 3.027-1.971 6.548-1.971 3.682 0 6.651 1.199 8.588 3.468l.824.964.854-.937c2.148-2.353 4.984-3.495 8.674-3.495m0-1.12c-5.456 0-8.214 2.45-9.5 3.862-2.146-2.516-5.457-3.862-9.44-3.862-3.924 0-5.885 1.163-7.234 2.206v-1.655h-7.663v32.243h7.663V44.036c0-3.248 1.961-5.577 5.517-5.577 4.597 0 6.008 2.76 6.008 5.577v19.862h7.662V44.036c0-3.248 1.96-5.577 5.516-5.577 4.599 0 6.006 2.76 6.006 5.577v19.862h7.663V42.44c0-7.17-5.272-11.337-12.198-11.337M70.866 31.6h7.662v20.963c0 7.174-5.09 11.832-13.608 11.832-8.52 0-13.609-4.658-13.609-11.832V31.6h7.663v20.107c0 4.045 2.39 5.639 5.946 5.639 3.556 0 5.946-1.594 5.946-5.639V31.6Zm11.941 19.433v-6.622c0-8.334 5.948-13.361 14.16-13.361 8.215 0 14.099 5.027 14.099 13.361v6.439h-20.78v.549c0 4.476 2.76 6.255 6.681 6.255 3.311 0 5.946-1.41 6.253-3.864h7.723c-.735 6.683-6.376 10.606-13.976 10.606-8.212 0-14.16-5.028-14.16-13.363m20.78-6.192v-1.165c0-3.309-2.696-5.7-6.62-5.7-3.922 0-6.681 2.084-6.681 5.7v1.165h13.302Zm11.453 6.192v-6.622c0-8.334 5.946-13.361 14.16-13.361s14.098 5.027 14.098 13.361v6.439h-20.781v.549c0 4.476 2.759 6.255 6.683 6.255 3.31 0 5.945-1.41 6.252-3.864h7.725c-.738 6.683-6.376 10.606-13.977 10.606-8.214 0-14.16-5.028-14.16-13.363m20.779-6.192v-1.165c0-3.309-2.696-5.7-6.62-5.7-3.923 0-6.682 2.084-6.682 5.7v1.165h13.302ZM148.007 31.6h7.663v1.655c1.346-1.04 3.618-2.206 7.54-2.206 6.925 0 12.258 4.168 12.258 11.341v21.454h-7.662v-19.86c0-2.82-1.531-5.58-6.129-5.58-3.679 0-6.007 2.33-6.007 5.58v19.86h-7.663V31.6Zm31.007 21.333h7.663c.06 2.084 1.655 4.23 6.008 4.23 4.107 0 5.821-1.535 5.821-2.944 0-1.226-.611-2.328-3.125-2.696l-6.376-.859c-4.78-.613-8.704-3.739-8.704-9.5 0-5.457 5.025-10.115 12.75-10.115 7.848 0 12.873 4.78 12.873 10.728h-7.662c-.063-2.146-2.268-3.679-5.21-3.679-2.82 0-4.72 1.348-4.72 2.882 0 1.225.858 2.267 2.759 2.512l6.741.92c6.743.918 8.827 5.456 8.827 9.44 0 5.393-4.966 10.545-13.974 10.545-7.602 0-13.547-3.986-13.67-11.464M46.283 38.71c0-11.706-7.355-18.327-18.142-18.327-10.79 0-18.146 6.62-18.146 18.328v7.356c0 11.709 7.356 18.328 18.146 18.328 4.351 0 8.214-1.105 11.155-3.187l6.987 5.885 4.245-5.325-6.575-5.71c1.473-2.696 2.33-6.068 2.33-9.99V38.71Zm-8.273 7.357c0 1.654-.185 3.125-.613 4.413l-.01-.007c-.802 2.546-2.363 4.33-4.545 5.327l.018.014c-.129.06-.272.101-.407.154l-.347.134c-.194.066-.392.129-.593.186a8.318 8.318 0 0 1-.503.128c-.177.04-.353.08-.535.114-.225.04-.461.069-.699.098-.142.017-.28.04-.428.053-.392.032-.793.053-1.207.053a14.9 14.9 0 0 1-1.21-.053c-.148-.014-.285-.036-.428-.053a13.43 13.43 0 0 1-.7-.098c-.181-.034-.356-.074-.533-.114a9.86 9.86 0 0 1-1.095-.314l-.35-.134c-.133-.053-.275-.094-.405-.154l.018-.014c-2.182-.996-3.745-2.781-4.546-5.327l-.007.007c-.431-1.288-.614-2.76-.614-4.413v-7.356c0-6.989 3.738-10.358 9.87-10.358 6.128 0 9.869 3.369 9.869 10.358v7.356Z"/></svg><br><h2 style="text-align: center; color: #FFF;">KAMPF- UND KRAFTSPORT IN</h2><h2 style="text-align: center; color: #FFF;">WIESBADEN - EXKLUSIV FÜR FRAUEN</h2></div></div>'; } });the other snippet is the same.
and :
#fullscreen-overlay { position: fixed; display: flex; justify-content: center; /* Zentriert horizontal */ align-items: center; /* Zentriert vertikal */ top: 0; left: 0; width: 100%; height: 100%; background-color: #000; z-index: 9999; opacity: 1; transition: opacity 1s ease-in-out, visibility 0s linear 1s; } #fullscreen-overlay.hidden { opacity: 0; visibility: hidden; pointer-events: none; /* Disable interaction when hidden */ } #top .overlay-content { padding: 20px; } #top .overlay-content h2 { font-size: min(max(24px, calc(1.5rem + (72 - 24) * ((100vw - 320px) / (1500 - 320)))), 72px); min-height: 0vw; line-height: 1.5em; }see my test page : https://basis.webers-testseite.de/
try with your current solution:
#fullscreen-overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #000; background-image: url('https://houseoffreedom.de/2025/wp-content/uploads/2025/08/QueensGym-Logo-2.svg'); background-repeat: no-repeat; background-size: contain; z-index: 9999; opacity: 1; transition: opacity 1s ease-in-out,visibility 0s linear 1s; background-position: center center; }can you post here please the path to your logo svg file?
it is best to have here your logo and the text part as text and img – and have a black background then.
first : i think the layerslider shortcodes will only work in different places – if you got the standalone layerslider registered.
but even if you got one – i wouldn’t do that on performance reasons.But you can insert f.e. the shortcode for easy slider. You know how to style this easy slider on a page and get the enfold shortcode for that?

Next idea is : use the enfold option to show a page as footer. Then you can style that page with all the enfold elements – and with sliders too.
-
This reply was modified 5 months ago by
-
AuthorPosts