Forum Replies Created
-
AuthorPosts
-
In the options of the elements look for custom negative margins and how they are set.
“Blaming – the fine art of making others responsible for all the difficult things that happen to us”
=> https://www.harleytherapy.co.uk/counselling/why-we-put-the-blame-on-others.htm
March 28, 2019 at 6:53 pm in reply to: How to put the code of the generated favicon-set in my html (child theme) #1084223No … just leave the original header.php in the Enfold-theme-folder.
WordPress will use your file when there is one present in the child-theme-folder.Regarding the error: Looks like you copied the HTML into a section with PHP “<?php … ?>”.
Search for a line in that file where you can enter it after one of the “?>”.For example at line 67 (referring to the Enfold original file) before “<!– Scripts/CSS and wp_head hook –>” … or line 80 directly before “</head>” would be possible.
You can’t use CSS in a PHP-file.
Leave the PHP-function (avf_text_logo_final_output) in the functions.php but move the CSS to the style.css.And before that just delete the functions.php or copy a fresh one from a backup (or original) child-theme to get back the admin-access.
March 28, 2019 at 6:03 pm in reply to: How to put the code of the generated favicon-set in my html (child theme) #1084208One option:
– copy the file header.php from the Enfold-theme-folder to your child-theme
– edit it, insert the HTML between “<head>” and “</head>”Sorry … i can’t see a reason for that.
Is it a sticky post or is something special with it?You could also consider to use a white or gray “box shadow” from the header into the slider-images.
=> https://www.w3schools.com/CSS/tryit.asp?filename=trycss3_box-shadow3
=> https://kriesi.at/support/topic/sticky-header-shadow/
Or use images with more space at the top, so no important parts of them are hidden by the header.
It’s now more a question of the stylistic concept how to use the transparency or shadow.
—–
Edit:
Not sure if that lies in your responsibility, but i think the dentist needs a better logo …
The current one does not work because of its dimensions / proportions … also not because of the colouring / inverse look (obviously you can’t make the teeth graphic gray or dark as a dentist, but you also don’t want to use a whole dark area for backgrounds … dentists are clean, bright and white) … and last but not least the font used for the logo is a “No-Go” (is it ‘Bank Gothic’ ?) …-
This reply was modified 6 years, 9 months ago by
cg.
The Avia Layout Architect is the editor you made the screenshot of. :-)
— deleted … see ‘Edit’ —
——
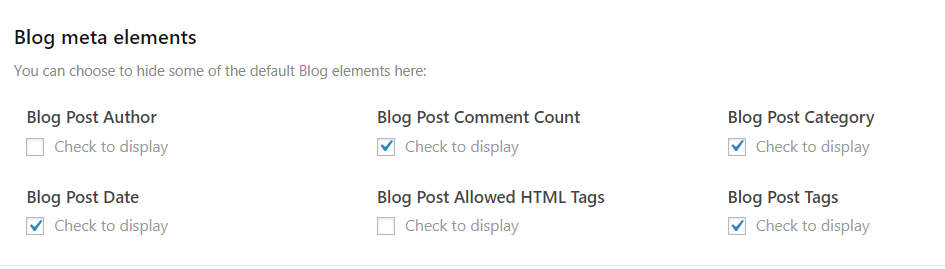
Edit:… see your second screenshot … when you deactivate the options to show those elements … no wonder …. :-))))
You have to check the elements: Check to displaysomething like this:

=> https://kriesi.at/documentation/enfold/blog-post/#showhide-blog-post-meta-elements
-
This reply was modified 6 years, 9 months ago by
cg.
You should check the settings of the ALB-element you use directly.
It has the options: meta-author-disabled, meta-comments-disabled, meta-tag-disabledSo go to the page “news” in your WP-backend and modify the options in the “Avia Layout Architect” in the content area of that page-element “Blog Posts”.
It’s possible that not all of those options are available through that ALB-element … so maybe it is easier to use a whole page as a “blog page” … “Enfold Options > Where do you want to display the Blog”
OK … i can see the page now.
At first: You should consider to use the “transparent header” option for pages where you want the header/navi to overlay the content (Docs: https://kriesi.at/documentation/enfold/header/).
Because when you use the standard configuration (normal header) the content itself is pushed downwards … resulting in a not seeable transparency because there is nothing below the header. But this depends on the overall concept … e.g. if you need this setting elsewhere.In the following i will work with your settings as is … and for that pull the content back to top so there “is something” to overlay.
Quick-CSS to pull up the content:
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 0 !important; }Now to eliminate the theme header bg-color:
.header_color .header_bg { background-color: transparent !important; }From this point on you can experiment with your settings/adjustments of the transparency gradiant.
Does that help? Do you need further assistance?
A link to the page would be enough … no login needed as long as there is no pass-protection on the overal site itself … better you remove the login-info. :-)
I think it’s not intended from Enfold/Kriesi and is a bug that will be solved in future versions of the theme. At that point you should be able to remove that fix from the functions.php.
So nothing you “have to understand” … just a bug … happens … totally normal for software especially in webdevelopment … :-)
Without seeing the actual site and its HTML and CSS i cannot suggest specific CSS-snippets for you. If you want, you can post a link to the page in question to a comment so i can have a look. I can’t see private content as i am not a moderator or developer from Enfold/Kriesi.
To “disable” the background-color of the element which may be inserted by the theme you can use this for the element with the gradient and maybe for some element between it and the page content too:
background-color: transparent !important;Maybe you have the same problem as described in these threads … link to the temporary fix from Ismael:
=> https://kriesi.at/support/topic/comments-working-in-one-post-and-not-in-another/#post-1083364
=> https://kriesi.at/support/topic/comments-and-comment-box-missing-on-pages/
It does work in up to date browsers … as shown in the links i posted before.
I checked it in Chrome and Firefox.try this, light gray to transparent:
background-image: linear-gradient(to top, rgba(220,220,220,0), rgba(220,220,220,1));Edit:
Make sure you don’t use any background-color or css-filter together with it.-
This reply was modified 6 years, 9 months ago by
cg.
Maybe you have the same problem as described in these threads … link to the temporary fix from Ismael:
=> https://kriesi.at/support/topic/comments-working-in-one-post-and-not-in-another/#post-1083364
=> https://kriesi.at/support/topic/comments-and-comment-box-missing-on-pages/
March 27, 2019 at 6:03 pm in reply to: Use different background colors on portfolio grid element PER Category #1083729You can adress the different entries by portfolio-category … i just tested that because it sounds usefull … :-)
At least every portfolio-entry shown through the masonry-grid has a CSS-selector added to them based on the portfolio-category.av-masonry-entry.portfolio_entries-[%your-portfolio-slug%] .av-masonry-outerimage-container { background-color: blue; }Replace [%your-portfolio-slug%] with the sanitized form of your category-title.
So i think that could work for your grid too … which element do you use to show the portfolio-grid?
I do not see the private content … so this is as far as i can help.The problem is the image resizing process of WordPress … that kills the GIF-animation.
You have to use the full-size version of the image in your content (as stated in the explanation linked by Jordan).
This one has to be referenced in your content:
https://www.audienceinabox.com/wp-content/uploads/2019/03/yifat_blue-signature.gifYou can choose the size-version when adding it in the backend editor.
At the moment the 300-size is in use.I just tried to recreate your problem … but for me it does work easily this way on blog posts and also on portfolio entries or every other page …
So … for further help i think someone has to check your frontend/backend directly … and i have to leave this for the admins/developers around … can’t assist further, sry … :-)
—–
Edit:
Maybe you have the same problem as described in this thread … link to the temporary fix from Ismael:=> https://kriesi.at/support/topic/comments-working-in-one-post-and-not-in-another/#post-1083364
-
This reply was modified 6 years, 9 months ago by
cg. Reason: Added related thread
Ah … i think you have to additionally activate “allow comments” for an entry.
Try:
– at the top of the entry there is a little button (top right) to fade in options for the “view”
– select “Discussion” to show this option
– at the bottom below the content editor there now should be a selection wether to allow comments or not to that specific postBy activating that you should now see the comment section in the frontend.
Does that work?When you use the Avia Layout Builder for generating a blog post you take over the full control for the layout of that entry.
As a result you have to add those elements manualy through the ALB-editor by placing “Comments” and “Social Share Buttons” in your content.Does that help?
There are elements for “Comments” and ” Social Share Buttons” in the “Avia Layout Architect”-editor.
Did you try those?Sure … no problem creating such a form with CF7.
It has even more options than the build-in Enfold-form.That cannot work. You can’t mix two different form-elements in this way … sending one of them won’t send the data from the other.
If you need that file upload within the form, just use CF7 for the entire form.
You can use “background-image: linear-gradient” for that.
=> https://developer.mozilla.org/en-US/docs/Web/CSS/linear-gradient
=> https://www.w3schools.com/css/tryit.asp?filename=trycss3_gradient-linear_trans
The “visited”-selector has to define the “a”-tag … you can’t use it for the “li”-tag.
Instead of this:
#top #header .av-main-nav > li:visited > atry it this way:
#top #header .av-main-nav > li > a:visitedSame for :link, :hover, :active … your declaration for li:hover does work, but nevertheless it would be better (more stable) to use it for the a-tag.
When you place your custom CSS in the ‘style.css’ of your child-theme it is consistent and not overriden by an update of the parent Enfold theme.
child theme: https://kriesi.at/documentation/enfold/child-theme/
adding custom CSS per child theme: https://kriesi.at/documentation/enfold/add-custom-css/#child-theme
March 26, 2019 at 12:05 pm in reply to: Merged CSS modifies protocoll-relative URLs so font-files aren't loaded/found #1083072Hi Günter, thx for your answer.
I will try the fixed version of the ‘asset-manager.class.php’ from the repository you linked in that thread.
Thanks for your work on this.
Update:
That fixed file does work. Although it seems that it just changes the protocol relative path to an absolute path including the protocol on its own in the merging/compression process.
I am not sure, if this is what it should do, because those urls would work without this modification … but maybe it’s safer in the long run to convert all urls to absolute urls … the pro/contra considerations about absolute vs. relative urls have a nice long history since the early years of webdevelopment … hehe … :-)Thanks, all good, case solved.
-
This reply was modified 6 years, 9 months ago by
cg. Reason: update
screenshot of network analysis in firefox from my end … 403, 404, 404, 404, 404, etc.pp. …

Ensure that in the Enfold-Options directly on the first option-page your setting of the “Custom Error 404 Page” does not contain your Homepage.
Set it to “No custom 404 page selected” or create a seperate 404-page and select that one.Does that help?
-
This reply was modified 6 years, 9 months ago by
-
AuthorPosts
