
Rapid Prototyping in WordPress: 4 Essential Steps to Win More Customers
Learn how to use WordPress to build interactive prototypes for your future clients
With every new client relationship comes the unknown element of just how technologically savvy they are. Even in cases of average capability, static wire framing can be a tedious process where clients misinterpret how the final product will work or lose interest in the project as it was proposed altogether.
A potential solution to this problem is rapid prototyping, which enables you to present the client with an interactive experience they understand while increasing their excitement about the end result and cultivating actionable feedback. WordPress makes rapid prototyping (relatively) easy, so much so that you can even use it as a marketing tool when pitching your work to potential customers.
In this post we’re going to explore the essentials for creating a rapid prototype with WordPress. By the time we’re done, you’ll be able to start rapid prototyping in WordPress for your clients!
What Is Rapid Prototyping?
Simply put, a rapid prototype is an early interactive demo of a product that helps bridge the gap between concept and execution.

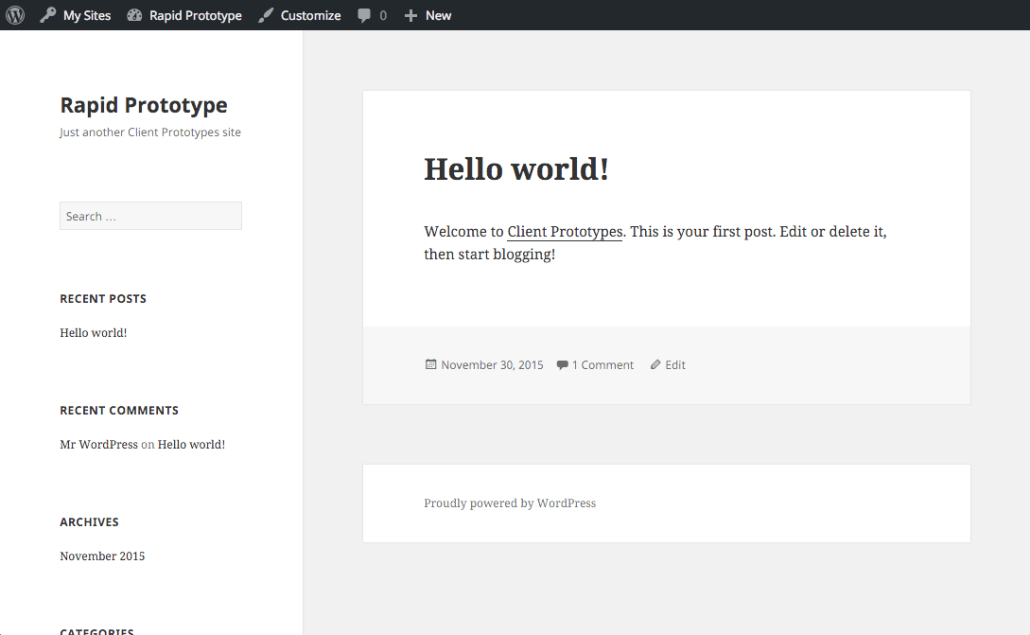
Rapid prototypes can be as simple as this.
The critical factor when deciding to use a rapid prototype is that it is indeed executed rapidly. Used effectively, it helps reduce confusion with the client, provides for intermediate UX testing, and ultimately cuts down on the time it takes to build the final product. Used ineffectively, it can add too much bloat or additional effort to be worthwhile.
If you find yourself submitting work that was originally approved by a client based on static wireframes only to have them reject it because it wasn’t what they expected, rapid prototyping may be for you.
WordPress makes rapid prototyping particularly easy. Due to its built-in functionality and automatic theming, you can provide a playground for your client to experiment with while you work out the more complex details for the end product. If your prototype winds up with elements you love, WordPress offers great import and export options that make it easy to transfer your work to the final version.
Rapid prototyping sells clients on your work because they can actually interact with it. This builds excitement for the project and trains the client to give you the right kind of feedback to move the project forward.
Once you’ve gotten the hang of rapid prototyping, you can use it in several ways: impressing your customers with something that works right away, getting relevant feedback for projects, and quickly building demos as a selling point for potential clients.
But, before you can use these advantages, you have to know how to create rapid prototypes!
Step #1: Set Up WordPress for Rapid Prototyping
There are two primary ways for you to run rapid prototypes with WordPress.
- A single multisite operating all future prototypes.
- A new WordPress installation per demo.
Unless you run highly customized apps with the WordPress platform, you probably use the same group of your favorite plugins for every project you work on. This makes multisite very effective, since you only install your plugins and themes once for them to be available on the rest of your sites. Additionally, you don’t have to track multiple installations scattered over endless domains and subdomains.
If you run unique WordPress applications, you should run independent installations for every demo.
Prototypes Are Not Unique
Rapid prototyping itself is not complicated.
That doesn’t stop us, as developers, from making it complicated and destroying the whole mission of the prototype in the first place.
But don’t lose hope! Every time you create a prototype, you’ll get a little faster at it. The idea is to keep things pre-packaged, organized, and collected so that you have a complete site up and running with the least effort possible.
If you’re not running multisite, make sure you keep local copies of your favorite plugins and themes to upload at a moment’s notice.
Remember: prototypes are about blocked out areas, workflows, and how content works together. Don’t concern yourself with specific design or functionality.
In other words, don’t spend a lot of time creating a unique prototype. That goes against the point of rapid prototype altogether.
Generating a Prototype

You can generate prototypes the easy way or the hard way.
The hard method is to go entirely custom. You can create example demos, export the settings, and hope that you’ve predicted every scenario you’ll need for the future. When it’s time to create the prototype, you’ll import those settings and setup a new child theme for customizations.
This method is a bit slower, as it requires you to keep your presets up to date while coding endless child themes.
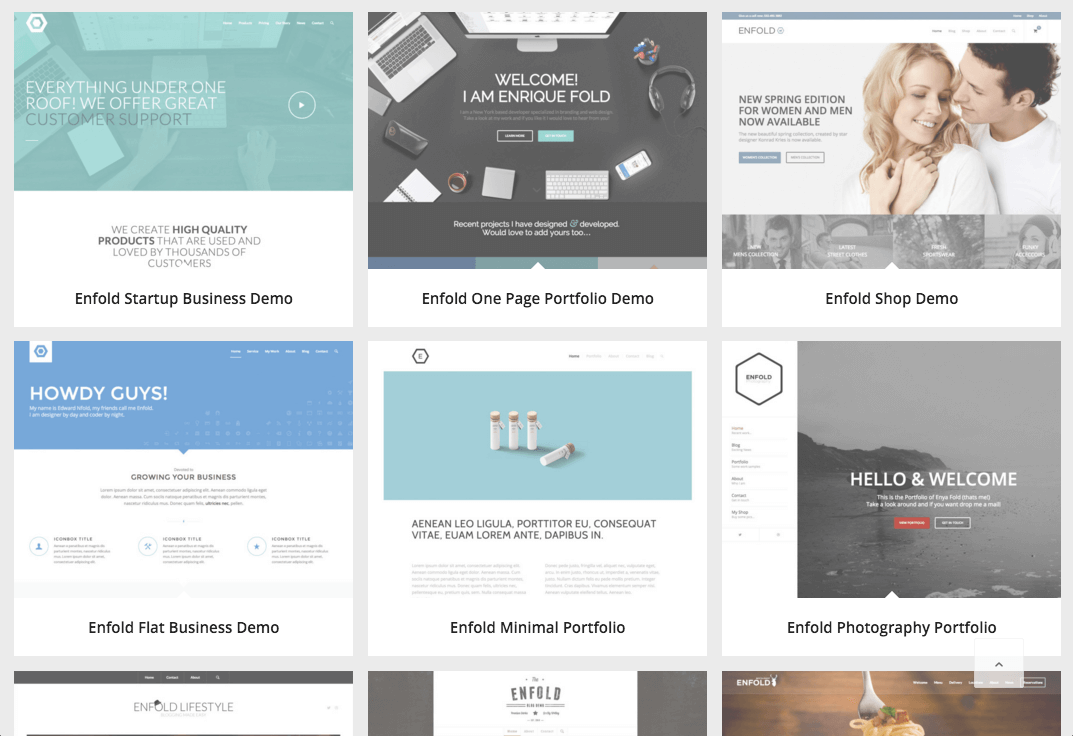
The easy method is to use one theme that generates websites for you, based on demos that come bundled with that theme. This route is optimal as it not only provides built-in placeholder content, but also preset styles that change depending on your needs. You get twice the results for half the effort.
Our own theme, Enfold, is a great example of this. It comes with 16 different easy start demos that can be imported in a few seconds. Even if you don’t find that Enfold is the theme for you, make sure to look for this sort of capability in the theme you choose for your rapid prototypes.
Step #2: Choose Existing Products for Faster Prototyping

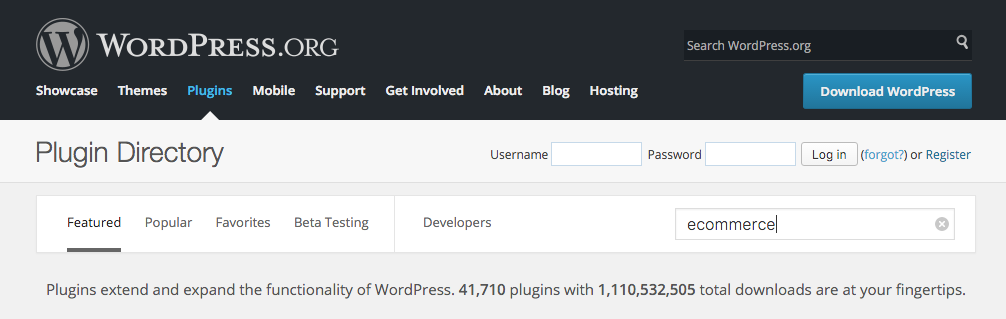
WordPress is such a powerful option for rapid prototyping because of how many quick-fix products already exist.
You can leverage these as placeholders within the prototype while you work on the perfect solution to use on the final version of your project. Whether you are building e-commerce stores, social networks, forums, or simply adding advanced blogging features, find something fast and easy to hold its place.
If you’ve gone multisite, your collection of plugins and themes will only grow. If you’re running independent WordPress installations, make sure to keep the plugins and themes you use together for easy access on the next project.
How to Choose the Right Plugins
Rapid development means you can add, move, and replace anything, anywhere on your prototype without hassle.
The goal here is to find plugins that make this possible. In other words, you want shortcode- and widget-enabled plugins. These features allow you to avoid coding plugin hooks into your theme. (Because custom coding simply isn’t rapid.)
How to Choose the Right Themes
Keep the same principles in mind when you choose a theme. Look for modularized areas that allow you to move and reorganize individual sections at a moment’s notice.
There are two ways a theme can make generating your prototype insanely simple:
- Importable demos (child themes coming in as a second alternative).
- Drag-and-drop interfaces for quick page manipulation.
You should be able to go from “Hello World!” to something relatively functional in a matter of minutes. It needs to be fast to make it worth the effort.
(We can’t help but point out that we offer both of these features in the Enfold theme. It’s really that easy.)
Skill #3: Know How Deep to Go With Your Prototype
Now that you can set up a default prototype in under 15 minutes, how do you know when to stop customizing the prototype? Your effort stops being worth it if you spend too long on the prototype without ever moving on to the final version of the project.
The answer is almost too simple: create the most basic version possible. To know just how basic that is, identify what kind of site it is with the following guidelines. They are pretty straightforward.
1. Content-Based Websites Focus More on Design Elements
Content-based websites will focus more on the layout of sections, calls to action, potential design elements, the look-and-feel, and how all the static pages work together.
Functionality plays a lesser role here. For example, don’t get stuck on your client being able to test out features for logging in.
2. Interactive Sites Focus More on Functionality
Running a complex site with back end interfaces that will actually be used requires a bit more attention to those workflows. For example, if the site will be running a forum or e-commerce solution, it’s important to test that user experience with real functionality.
Existing plugins save the day here by taking all that work and turning it into something manageable.
You can test out relatively complex scenarios on your prototype with the installation of a few existing plugins.
Keep the Focus Clear With the Client
While rapid prototyping is not entirely new, there’s always a good chance your client has never dealt with it before.
Before handing a prototype over to your client and expecting them to know what to do with it, you’ll want to be sure to outline what the focus of the prototype is. Whether it is design elements to be refined, or only the cohesive workflow – be sure to clarify that this is not the final product, but a demo to test particular elements of their project.
Speaking of which, WordPress makes it incredibly simple to get the right kind of feedback.
Skill #4: Get Better Feedback From Your Client
WordPress offers a variety of features to make it easy on your client to provide relevant feedback within the rapid prototype.
Wrangle Client Questions With Documentation
Is your client constantly forgetting certain elements of the project to keep in mind while reviewing the prototype?
Use WordPress to create documentation on the prototype itself to help answer questions as your client invents them. Make this as simple, or as complicated as the situation calls for.
You can even take this so far as to include tooltips or inline commenting for on-the-go documentation.

Try it with WordPress Tooltips or Simple Tooltips.
Use the Built-in Commenting System
For pages, posts, and custom post types, take advantage of the commenting system included automatically. No plugins needed here!
Show your clients where the comment form is, and ask them to leave their feedback there.
In-line Commenting for Content Driven Pages
Are you setting up a landing page that relies primarily on written copy and client-provided imagery?
Though new to the field, there are WordPress plugins available – such as Inline Comments – that enable you to comment at a paragraph level within posts and pages. Using such a solution may be the most practical way for you to collaborate with your client.
Customizable Contact Forms
If the built-in comment forms and in-line commenting options aren’t working for you, build your own forms asking the client for exactly what you need.
Contact Form 7 and Ninja Forms are both great plugins that makes this process easy.

Plus Ninja Forms has sweet branding.
Once you build your form with questions like, “Which element of the site broke?” and “What error occurred?”, add it to a page that your client can easily reference.
This may help for particularly problematic clients who tend to go off topic or don’t actually answer your questions. By giving them a step by step form to fill out, you’ll finally get the answers you were looking for.
Conclusion
It can be difficult to manage client expectations for what a website project can achieve, but prototyping can help eliminate these miscommunications and reduce dissatisfaction once the final product has been built.
Your next step is to decide: are rapid prototypes worth the effort for your line of work? Don’t write it off until you give it a shot. Set up that multisite network and try it out. Determine how far your prototype should go based on your project. Generate a demo site and tweak it.
Once you get started, it only gets easier with time. Before long, you’ll find yourself throwing up a rapid prototype to sell your ideas to potential customers. You’ll be winning with your existing clients, and win over brand new ones with minimal effort.
Will you be using prototypes for your clients in the future? Tell us what you think in the comments!




Very useful article, thank you.
I have to say Enfold is not only easy to use but the features it offers are also very well thought out.
The way it integrates big plugins like woocommerce and the events calendar (free and pro) make offering great design and great functionality to clients a breeze.
Portfolio and slidet options are also top notch!
Building four sites on Enfold right now and very happy with it.
Keep up the good work.
I really like the tutorial 15 useful wp functions but was unable to add my comment there. We can see you guys have made a brilliant journey from Brightbox to Enfold and we wish you all future success.
Tried the multisite concept for demos myself and it is the best option you will get on the WordPress platform as you said no need to install plugins over and over again. This rapid prototype article you have made is bit hard (loads of information and detail) for me to grasp but i’m getting there. I might need to take notes. Keep up the good work.
Thank you very much for the great and informative article.
An essential step to secure your WordPress site is to use a different user name, and in doing so make it that much harder for hackers to do their thing.