Forum Replies Created
-
AuthorPosts
-
Hi sky19er,
We are willing to check on it and try to make a workaround if it’s possible.
Please setup a staging site instead so your live site won’t be affected.Best regards,
NikkoHi aandlboynUMCA,
You can use Tab Sections and add accordions inside it. :)
Best regards,
NikkoMarch 21, 2023 at 5:58 am in reply to: Fullwidth Easy Slider Button Color onclick change background color fix #1401846Hi David,
I’m glad that Mike could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi sarthakchoudhary,
It’s possible using custom CSS code, use this code and just replace the background image url:
.page-id-1052 .avia-icon-grid-container .av-icon-cell-item .icongrid-char { background-size: contain; background-repeat: no-repeat; background-position: center; display: inline-block; height: 64px; width: 64px; } .page-id-1052 .avia-icon-grid-container .av-icon-cell-item .icongrid-char:before { display: none; } /* Row:1 Col:1 */ .page-id-1052 .avia-icon-grid-container .av-row-nr-1.av-cell-1 .icongrid-char { background-image: url(https://website.com/wp-content/uploads/2023/3/1.gif); } /* Row:1 Col:2 */ .page-id-1052 .avia-icon-grid-container .av-row-nr-1.av-cell-2 .icongrid-char { background-image: url(https://website.com/wp-content/uploads/2023/3/2.gif); } /* Row:1 Col:3 */ .page-id-1052 .avia-icon-grid-container .av-row-nr-1.av-cell-3 .icongrid-char { background-image: url(https://website.com/wp-content/uploads/2023/3/3.gif); } /* Row:2 Col:1 */ .page-id-1052 .avia-icon-grid-container .av-row-nr-2.av-cell-1 .icongrid-char { background-image: url(https://website.com/wp-content/uploads/2023/3/4.gif); } /* Row:2 Col:2 */ .page-id-1052 .avia-icon-grid-container .av-row-nr-2.av-cell-2 .icongrid-char { background-image: url(https://website.com/wp-content/uploads/2023/3/5.gif); } /* Row:2 Col:3 */ .page-id-1052 .avia-icon-grid-container .av-row-nr-3.av-cell-3 .icongrid-char { background-image: url(https://website.com/wp-content/uploads/2023/3/6.gif); }Hope it helps.
Best regards,
NikkoHi sarthakchoudhary,
Please add this CSS code in Enfold > General Styling > Quick CSS:
#top .flex_column_table.av-equal-height-column-flextable .flex_column { vertical-align: top; }Best regards,
NikkoHi wieckhorstpetra,
Since google fonts are open source (and not licensed), you can freely use it in your website.
You can also use it freely without worries in anything :)Best regards,
NikkoHi isdixon,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
@media only screen and (max-width:767px) { #top .av_multi_colums .av-icon-char { font-size: 40px; } }Best regards,
NikkoHi NoraGTS,
I tried to login with the credentials you gave however the backend shows Internal Server Error
1. On my KONTAKT page I don’t want any hover effect when clicking on my map. How can I get rid off the fact that on hover the background turns white, and I see this round arrow image.
Please add this CSS code in Enfold > General Styling > Quick CSS:.page-id-156 .avia-image-container .overlay-type-extern { display: none !important; }2. In the footer in my widgets under CONNECT I’m showing the LinkedIN logo, I would also like to show a Youtube Logo but don’t know how to set the html code for it.
Create a new page and then add a youtube icon and save. Open the frontend and inspect the icon and copy the html code.3. On my startpage the gap that appears when showing the parallax effect for my 3 columns appears too big. I’ve tried it all to get this smaller.
Please try to add this CSS code:#service { max-height: 0; min-height: 0; }4. MENU transparent header: Is there a way to show the frame darker, not white on transparent header ?
You can change this in Enfold > General Styling > Logo Area (tab) > Logo Area Background Color.Hope it helps.
Best regards,
NikkoHi sarthakchoudhary,
I have replaced the code with this one:
.home #footer-template { background-image: url(https://website.com/themes/wp-content/uploads/2023/03/footer_bg.jpg); background-size: cover; }Please review your site.
Best regards,
NikkoHi cdiaz,
No worries, I’m glad that Rikard could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Peter,
We’re glad that we could help :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi ptr885,
Please try to download it here: https://kriesi.at/documentation/enfold/icon/#download-fontello-or-flaticon-icons-included-in-enfold-demos
And then re-upload it in the Theme Options.
Hope it helps.Best regards,
NikkoHi cocoagroup,
I have checked your site and it seems that some options in the layout builder (like custom bg colors) results in the 403 errors.
Can you try to add this code in your wp-config.php file:define('CONCATENATE_SCRIPTS', false );If that still doesn’t work, please try asking your webhost if mod_security can be deactivated.
Best regards,
NikkoHi sarthakchoudhary,
I apologize for the delayed response.
I checked the Quick CSS and also in THeme Customizer but I did not find the code I gave.
Can you put the page URL and the background image you want to put in its footer in the private content? then I’ll add the CSS code for you.Best regards,
NikkoHi mischael1,
Please try Ismael’s solution in this thread: https://kriesi.at/support/topic/yoast-breadcrumbs-integration-in-2022-enfold-v4-8-x/
Hope it helps.Best regards,
NikkoMarch 17, 2023 at 4:20 am in reply to: The vertical padding around text in columns is inconsistent on mobile. #1401474Hi Sandy,
I’m glad that Rikard could help you :)
Please let us know if you need further assistance or if we can close this thread.Best regards,
NikkoHi Tanja,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
.pagination span, .pagination a, .pagination .current { font-size: 1.5em; } #top .pagination .current, #top .pagination a, #top .fullsize .template-blog .pagination a { height: 45px; width: 45px; line-height: 45px; } @media only screen and (max-width:767px) { #top .pagination { overflow: visible; padding-bottom: 60px; } #top .pagination-meta { position: absolute; bottom: 2px; right: 0; } .pagination span, .pagination a, .pagination .current { font-size: 1.5em; } #top .pagination .current, #top .pagination a, #top .fullsize .template-blog .pagination a { height: 50px; width: 50px; line-height: 50px; float: none; display: inline-block; } }Best regards,
NikkoHi Tanja,
Please add this CSS code in Enfold > General Styling > Quick CSS:
@media only screen and (max-width:479px) { .responsive #top #wrap_all .slide-entry { width: 100%; margin: 0; } .responsive #top #wrap_all .slide-entry-wrap .slide-entry:first-child { margin-bottom: 40px; } }Hope it helps.
Best regards,
NikkoHi GavinGriffiths,
I’m glad that Rikard could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi pegaso6262,
I’m glad that Rikard could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoMarch 15, 2023 at 12:12 pm in reply to: ISSUE WITH WOOCOMERCE 7.5 AFTER UPDATE ENDOLD 5.4.1 #1401242Hi niordan,
Are you using a child theme?
Best regards,
NikkoHi Santiago,
There’s a way but it would require some CSS code.
Here’s how you can do it:1. Edit the icon circle, then go to Advanced > Developer Settings > Custom ID Attribute, then put my-icon-circle (you can change this with any name you like but you will need to change the id of the CSS code).
2. Go to Enfold > General Styling > Quick CSS and add this CSS code:#my-icon-circle .avia-icon-circles-icon:before { display: none; } #my-icon-circle .avia-icon-circles-icon { background-size: contain; background-repeat: no-repeat; background-position: center; } #my-icon-circle .avia-icon-circles-icon-1 { background-image: url(https://website.com/wp-content/uploads/2023/03/logo1.png); } #my-icon-circle .avia-icon-circles-icon-2 { background-image: url(https://website.com/wp-content/uploads/2023/03/logo2.png); } #my-icon-circle .avia-icon-circles-icon-3 { background-image: url(https://website.com/wp-content/uploads/2023/03/logo3.png); }just change the background image url with the correct image url, if you use more than 3 logos/images then just follow the pattern and copy the last part of the code and replace 3 with 4.
I hope this helps.Best regards,
NikkoHi GavinGriffiths,
Can you give us a link to your site?
Best regards,
NikkoHi pegaso6262,
You can reduce the risk by doing the following:
First make a backup
– Site Backup: https://kriesi.at/documentation/enfold/backup-wordpress-site/
– Theme Settings Backup: https://kriesi.at/documentation/enfold/backup-theme-settings/Second setup a staging site, some hosting provider offer an option to create a staging site via cpanel, if your webhost does not have it on your cpanel then you can use plugins, please check this article: https://wpengine.com/resources/what-is-a-staging-site-why-have-one/#How_to_Create_a_Staging_Site_for_WordPress
Once you have setup a staging site, please proceed to update the stage site in order to test if it will mess up your site or not:
Option 1: Use Envato Market to update your site
– link: https://envato.com/market-plugin/Option 2: Update manually
1. Login to ThemeForest and download the Enfold theme, right-click over the downloaded zip file and extract/unzip it.
2. It should generate a new folder, open it and look for the enfold folder
3. Right-click the enfold folder then zip it, here’s a tutorial on how to create a zip file in windows: https://www.howtogeek.com/668409/how-to-zip-and-unzip-files-on-windows-10/ (this should create enfold.zip
4. Log in to WordPress as and Admin.
5. Install and activate a maintenance plugin and put your site in Maintenance mode.
6. Go to Appearance > Themes, switch to a default WordPress theme like TwentyTwenty then delete Enfold.
7. Click on the ADD NEW button.
8. Click on the UPLOAD THEME button.
9. Click BROWSE and choose enfold.zip file
10. Click the INSTALL NOW button and switch to Enfold or your child theme.
11. Remove the maintenance mode then deactivate and remove the maintenance plugin.If update is successful on the staging site then please proceed to update the live site.
If update is not successful then, please give us temporary admin access to your staging site and we’ll try to check further.Best regards,
NikkoHi Phil,
Please make sure you have the correct permission:

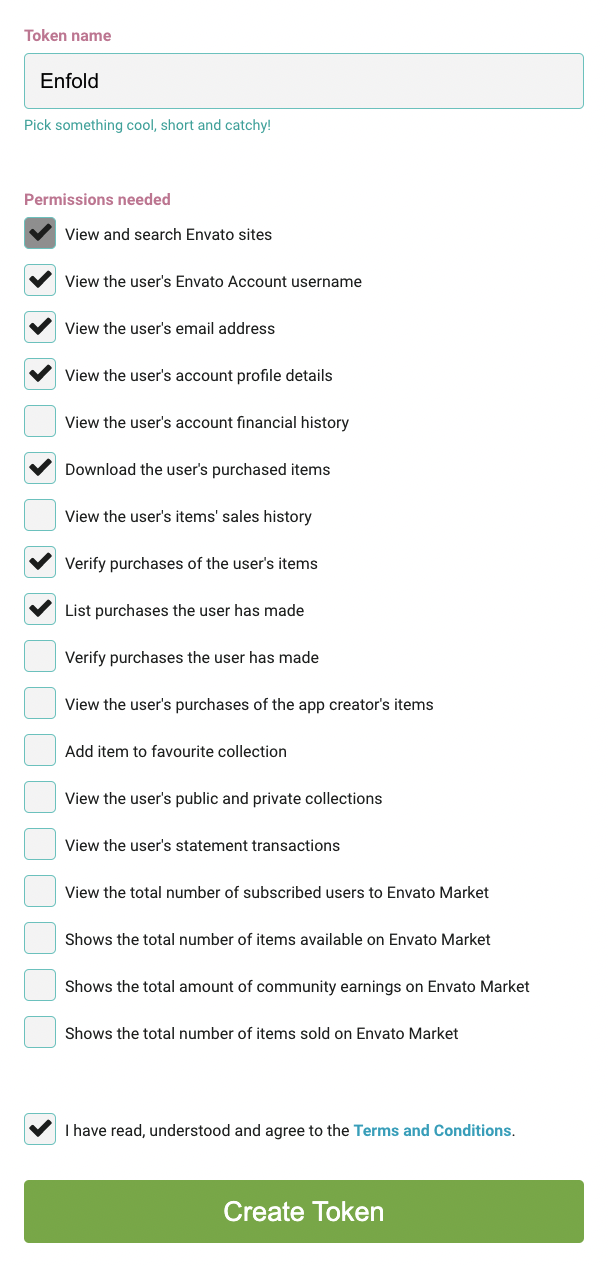
For further information please follow the instructions in our documentation: https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-tokenBest regards,
NikkoHi MichelleArm,
Please enable PHP ZipArchive Extension and that should fix the issue.
You can verify if it’s enabled or disabled by going to the link in private content.
You can enable it via cPanel here’s a guide on how to enable it: https://bobcares.com/blog/enable-php-zip-extension-cpanel/ or you can request help from your hosting provider to enable this feature and the issue should be fixed.Best regards,
NikkoHi Santiago,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
#top .avia-smallarrow-slider-heading { position: absolute; }Best regards,
NikkoHi cocoagroup,
Thanks for giving us admin access.
I have checked the backend and it is returning 403 forbidden error.
I tried adding this code in functions.php to enable debugging://set builder mode to debug add_action('avia_builder_mode', "builder_set_debug"); function builder_set_debug() { return "debug"; }as specified in our documentation https://kriesi.at/documentation/enfold/intro-to-layout-builder/#debug-mode however I can’t seem to add it via Appearance > Theme Editor.
Please add this code or you can give us FTP access so we can try to add, once that is done, please let us know and we’ll try to debug the issue further.Best regards,
NikkoHi navindesigns,
Thanks for giving us admin access.
There was an extra closing brace } which I have removed (right after avia_loading_icon), then have added this CSS code:
#top .ls-nav-prev:after, #top .ls-nav-next:after { display: none; } #top .ls-nav-prev:hover, #top .ls-nav-next:hover { -o-transform: none; -ms-transform: none; -moz-transform: none; -webkit-transform: none; transform: none; }Please review your site.
Best regards,
NikkoHi navindesigns,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
@media only screen and (max-width:767px) { #top .avia-layerslider .ls-bottom-slidebuttons { top: 0 !important; } }Hope it helps.
Best regards,
Nikko -
AuthorPosts
