
-
AuthorPosts
-
March 20, 2023 at 10:04 am #1401757
Ich benutze – wie empfohlen – den kostenlosen Google font Montserrat, den ich problemlos im Enfold Theme öffnen konnte.
Bin ich damit in Sachen Datenschutz auf der sicheren Seite?
Ich wurde nicht aufgefordert den Font lokal im Enfold Theme herunterzuladen, da er einfach so funktioniert hat.Auch über das Entwicklertool und die Suchfunktionen fonts.googleapis.com und fonts.gstatic.com finde ich keine Einträge.
Besteht für mich jetzt noch Handlungsbedarf oder kann ich die Fonts jetzt so benutzen, weil sie über das Theme kommen?Danke für die Rückmeldung.
March 21, 2023 at 5:08 am #1401843Hi wieckhorstpetra,
Since google fonts are open source (and not licensed), you can freely use it in your website.
You can also use it freely without worries in anything :)Best regards,
NikkoMarch 21, 2023 at 7:53 am #1401858Hallo Nikko,
Danke für die Nachricht. Heißt das jetzt, dass ich die Google Fonts lokal gehostet habe (und nicht vom eigenen Server geladen werden)?
Oder muss ich noch eine Einstellung vornehmen, den Font als ZIP-Datei hinterlegen, o.ä., damit die Fonts tatsächlich lokal eingebunden sind. Brauchst Du einen temporären Zugang, um das Thema zu klären?
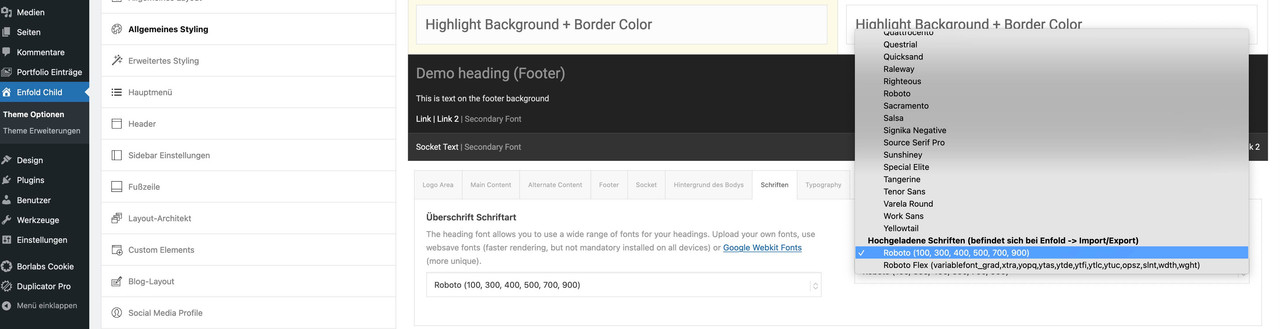
Beste GrüßeMarch 21, 2023 at 8:27 am #1401861nein – die Fonts die du im Enfold Optionen Dialog : Allgemeines Styling – Schriften wählen kannst, werden dann über Google Server eingeladen!
Das ist – nicht nur nach meiner Meinung : nicht DSGVO konform.Meine Klare Empfehlung daher die Google Fonts die man haben möchte selbst mit dem : Import/Export – Manager für Benutzerdefinierte Schriftarten hochzuladen. Diese Schriften befinden sich dann auch wie oben zur Auswahl auch in dem Drop-Down der Auswahlschriften, sind aber ganz unten in der Liste platziert.

um noch der Gefahr zu entgegnen auch wirklich keine Google Fonts über Enfold zu laden platziere ich mir in der Child Theme functions.php noch folgendes Snippet:
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );danach lädst Du dir deinen Font hoch und wählst Ihn dann im Drop Down ( siehe oben an )
solltest du nur ( Montserrat light, regular, bold benötigen – hier das zip zum Hochladen : Link )bei der Montserrat Schrift würde ich die italic fontstyles nicht mit hochladen. Die Browser können ganz gut aus eine regular Schrift eine italic rendern ohne das große Unterschiede zu dem reinen italic Schriftschnitt entstehen. Bei Serifen Schriften sieht das manchmal anders aus, da können sich einzelne Buchstaben schon mal mehr unterscheiden. : Link
March 21, 2023 at 8:41 am #1401865Leider ist man damit noch nicht ganz vor Abmahnungen gefeit- die meisten Google Addons ( Tag Manager, Analytics, Youtube , Maps, Recaptcha etc. ) laden mit dem Dienst auch Schriften nach. Man sollte also diese Dienste auf jedenfall so setzen (blockieren), dass immer zunächst ein opt in erfolgen muss. Ohne Zustimmung geht es also nicht. Dann sollte man in seinen Datenschutzhinweisen auch ruhig explizit darauf hinweisen, dass diese Dienste auch Schriften nach laden.
also z.B.:Sollten Sie der Nutzung eines der Google Dienste ( Maps, Recaptcha, Youtube etc. ) zustimmen, so lädt Google eigene Schriften ( Roboto, Google Sans ) nach.
March 21, 2023 at 6:28 pm #1401934This reply has been marked as private.March 21, 2023 at 6:59 pm #1401935Sorry no private content area for me. I’m participant as you
March 22, 2023 at 9:44 am #1401982Hi Guenni007,
thanks a lot for your usefull advises!
Can you also tell me where exactly you the snippets have to be set? Here: Enfold Child Theme Optionen???
And how and where would you place the opt-in for the other Google services exactly?
Thanks!March 22, 2023 at 1:57 pm #1402013as i wrote : Child Theme functions.php
March 23, 2023 at 5:26 am #1402070Hi wieckhorstpetra,
If you aren’t using a child theme yet, then you can download it here: https://kriesi.at/documentation/enfold/child-theme/
And follow the instructions under Install a child theme from your WordPress dashboard.
@Guenni007 thanks for helping out :)Best regards,
NikkoMarch 23, 2023 at 6:09 am #1402075Hi Nikko,
thanks, I am using the child theme and I installed the fonts there.
But I don’t know where to find > Child Theme functions.php is.
Best regards,
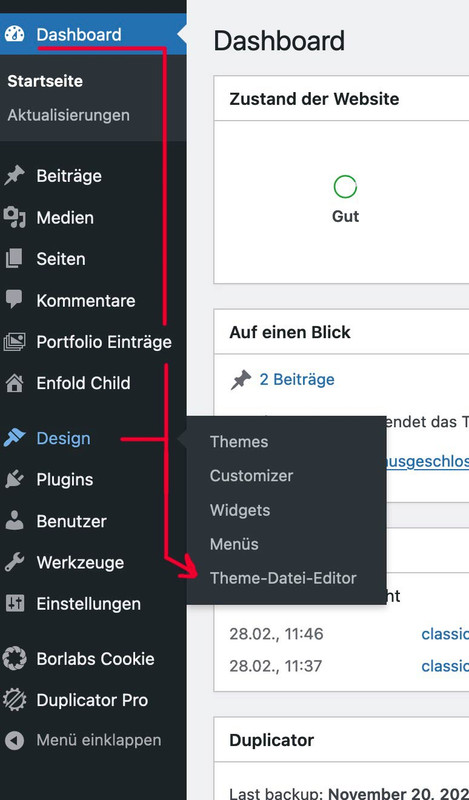
PetraMarch 23, 2023 at 9:14 am #1402115
BUT : after that – open functions.php on the right side of that window
do not kill the first line<?phpon english it is : Appearance – Theme File Editor.
On default it is visible that option to edit theme files via dashboard – if not – tell us – mayby your security settings or a plugin hampers that option.March 23, 2023 at 4:55 pm #1402172I tried my very best ;-)
<?php
function my_output_google_webfonts_script( $activate ){
return false;
}
add_filter( ‘avf_output_google_webfonts_script’, ‘my_output_google_webfonts_script’)/*
* Add your own functions here. You can also copy some of the theme functions into this file.
* WordPress will use those functions instead of the original functions then.
*/But I got this:
Deine PHP-Code-Änderungen wurden aufgrund eines Fehlers in Zeile 10 der Datei wp-content/themes/enfold-child/functions.php zurückgesetzt. Bitte beheben und versuchen, erneut zu speichern.
syntax error, unexpected end of file
What is wrong?
March 23, 2023 at 8:07 pm #1402187have you realy copy&pasted the snippet above ?
because – where is the closing (ending) semicolon ?
by the way – you can delete these comments or place the snippets under these comment.
March 23, 2023 at 8:46 pm #1402201Thanks Guenni007,
now it worked.
The comment (error notice) disappeared ;-)March 24, 2023 at 5:28 am #1402233Hi wieckhorstpetra,
I’m glad that it’s now working properly :)
Thanks for using Enfold and have a great day!
@Guenni007 thanks for helping out :)Best regards,
Nikko -
AuthorPosts
- The topic ‘Google fonts und Datenschutz’ is closed to new replies.
