Forum Replies Created
-
AuthorPosts
-
September 7, 2016 at 9:04 pm in reply to: Enfold update 3.7.1 Google map function does not work #683371
just reset the password
September 7, 2016 at 8:32 pm in reply to: Enfold update 3.7.1 Google map function does not work #683351here you go
admin creds
September 6, 2016 at 11:22 pm in reply to: Enfold update 3.7.1 Google map function does not work #682892Ismael,
I have followed the instructions 5 times to generate a key over the last 4 weeks and none of them have worked.
Is there any update on this issue? Seems like it has been a problem since Enfold 3.5.4 earlier this Summer.Thanks
JonThanks for the update Basilis, I have been struggling for 4 weeks on this and the suggested API Key fix has not worked so far.
Back in June they said the next update would fix it and it did not, so maybe the next will as it is an important problem.
ThanksI’ve been struggling with this for 4 weeks after updating Enfold on 2 of my sites, wish I wouldn’t have updated them and am holding off on the others.
Here is the fix they recommend, although it hasn’t worked for me http://kriesi.at/documentation/enfold/how-to-register-a-google-maps-api-key/Is there any update on this? I have re-created the API Key as instructed 5 times and it still isn’t working.
Have gone in and created a Google API Key, added my website address in as *.ultimatefamilyhaircare.net/*, then applied the key under Google Services inside the Enfold options and the map does not work. It worked perfectly on Enfold 3.5.4 until I accepted the update to the newest version.
Thanks
JonI also tried this with my API key subbed in, inside functions.php and it didn’t help
function ava_googlemaps_apikey() {
$prefix = is_ssl() ? “https” : “http”;
wp_deregister_script(‘avia-google-maps-api’);
wp_register_script( ‘avia-google-maps-api’, $prefix.’://maps.google.com/maps/api/js?key=MYKEY’, array(‘jquery’), ‘3’, true);
wp_enqueue_script(‘avia-google-maps-api’);
}
add_action(‘init’, ‘ava_googlemaps_apikey’);I am having the same problem and it sprung up only after I updated to Enfold 3.7.1 from Enfold 3.5.4
I have generated an API Key and have gone through all of the steps but it is still not working.Since it worked until the upgrade, it is possible that there is a problem with Enfold?
I was in the middle of switching a couple clients to Enfold, but cant until this is working again.I can embed custom maps from Google just fine, however, I can not get the Enfold maps widget to work.
Thanks for your help,
JonSeptember 1, 2016 at 7:49 am in reply to: Problem with Pronamic Google Maps and enfold 3.7.1 #680542Rikard,
When generating the API key it creates both a Browser Key and a Maps Keys, which one should we be using?
Super disappointed that I upgrade my version of Enfold right now as the Maps widget worked perfectly until then.Thanks for your help,
JonJuly 20, 2016 at 11:21 pm in reply to: Please help me! Resolve problem with Google Maps and Contact Form. #663135I have followed the work arounds provided over the last few weeks including setting up an API key and nothing seems to work.
website is here http://www.ultimatefamilyhaircare.net/contactus/In a related issue there are also 2 weird things going on with the shopping cart icon once you add items to the cart.
1. The cart icon shows up when an item is added, however, no number is visible showing how many items are in the cart. In your demo it changes from 1 to 2 and so on when you add items.
2. Also the dropdown for the cart icon need to be able to change the “view cart” font color and background as it is hard to see.

Thanks again
JonAndy,
In all browsers it has cut the width of the Full Width Submenu by about 30% and it isn’t filling up the width of it’s container.
In Firefox it handles it by shrinking the text down enough to all be on one line, however, in other browsers it has a bad time handling items with more than 1 word and turns them into 2 lines as in the second screenshot. If you notice on the 1st screen shot the text is larger, all on one line, and the Submenu takes up the entire container width.
does that make sense?
Thanks
Jonon the negative side, it doesn’t work with mobile or tablet
JonNice! That worked great!
I never would have made the connection that the overlay from built into the Easy Slider was causing the issue.Using it here on a new site I just started http://www.mtechdairysolutions.com/
Thanks again
JonRikard,
thanks for your help, this one can be closed.
started with a clean install of the theme and plugins which fixed the problem.Thanks
JonJosue,
Thanks a ton, that is a good option to have in my arsenal.
The only issue I see is that when using the Easy Slider with a video you are not able to scrub across the timeline or skip ahead on the video.
The youtube controls are there and mainly work, however, being able to fast forward and rewind is disabled.Thanks
JonThanks for your reply, that did not fix the issue.
On the items with more than 1 word seem to be affected.
It just isn’t letting the Full Width Submenu take up the entire container width after changing the responsive toggle text.Thanks
JonExample of how it was before:

How it is now:

nevermind, found a problem.
it is actually making the full width submenu act strangely in desktop mode.
Is isn’t letting it go to the full width of the container anymore and is smushing it inward.http://www.chevysminnesota.com/menu/classics/
Thanks for helping
Josue,
You are the man, it worked perfect.
Too bad the widget doesn’t have a spot to edit the toggle text built in when you edit it.
Either way it is working great now.thank you
April 26, 2016 at 9:41 pm in reply to: Enfold theme – Sort portfolio items for real estate website #622536is it possible to see the live site on this to help other Enfold users?
Thanks
JonMarch 31, 2016 at 10:33 am in reply to: Menu dropdown (sub-menu) give opacity only to background color not text #605763Vinay,
Thanks for the reply and for noticing that I was missing an }, but unfortunately hat didn’t fix issue.
Here are my test pages as an example http://9ea.702.myftpupload.com/
The background color and hover are correct on the top level of the Full Width Sub Menu, however, it is the hover background on the drop down items under “Common Questions” that isn’t working. The entire container changes when you hover over an item instead of only the background color of each item as you hover.Thanks
JonMarch 31, 2016 at 9:08 am in reply to: Menu dropdown (sub-menu) give opacity only to background color not text #605720I tried this solution to change the Full Width Sub Menu background and text color along with font size which all worked, but hover does not. It changed the background color of the entire drop down container instead of each item independently.
My current CSS:
#top .sub-menu { font-size: 17px; background: #1684b0 !important; } .sub-menu, .sub-menu * { background: transparent !important; } #top .sub-menu:hover { background: #2e2e2e !important;Thanks
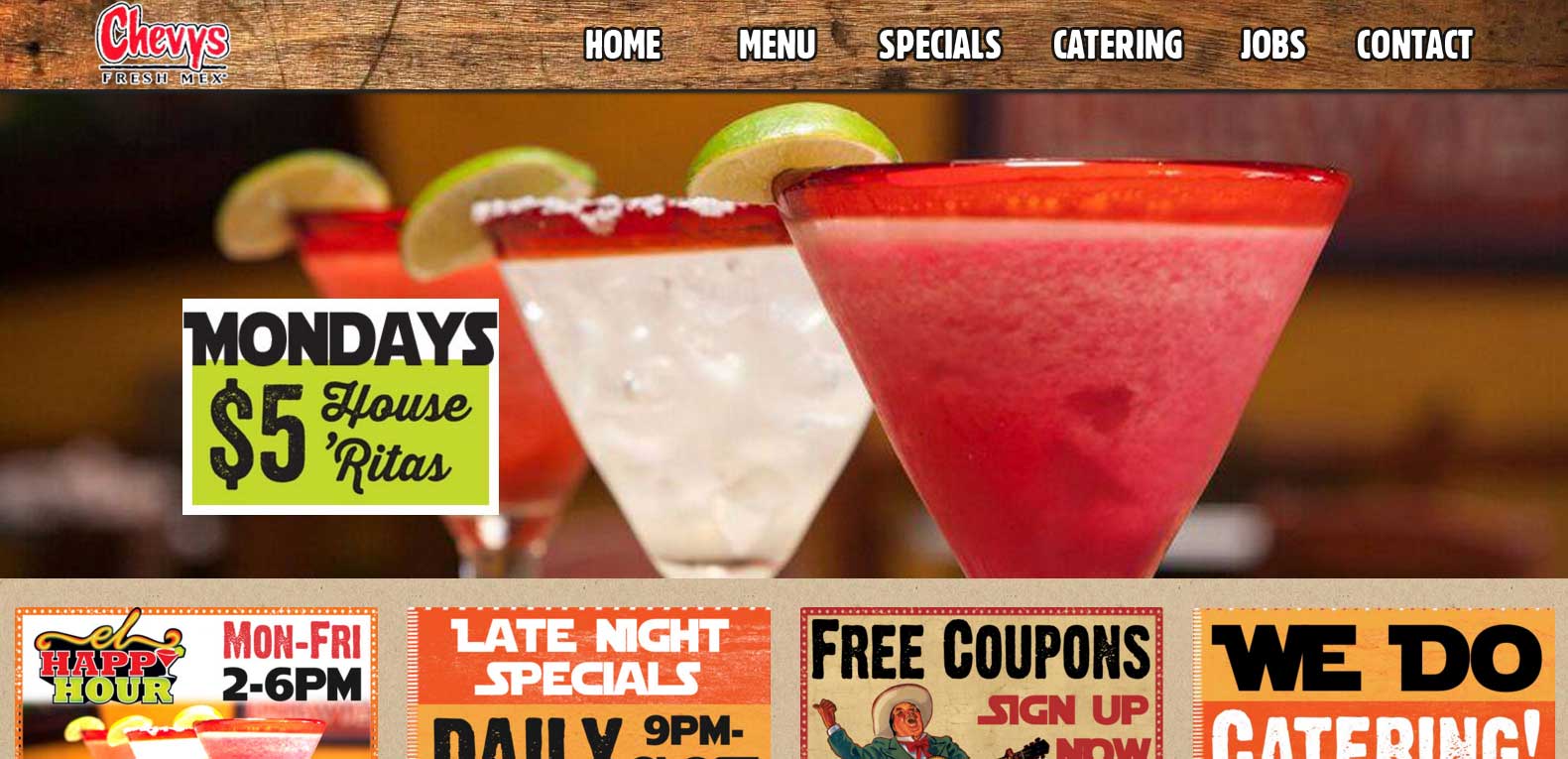
JonHere is a new website I just finished for a Mexican Restaurant at the Mall of America using Enfold
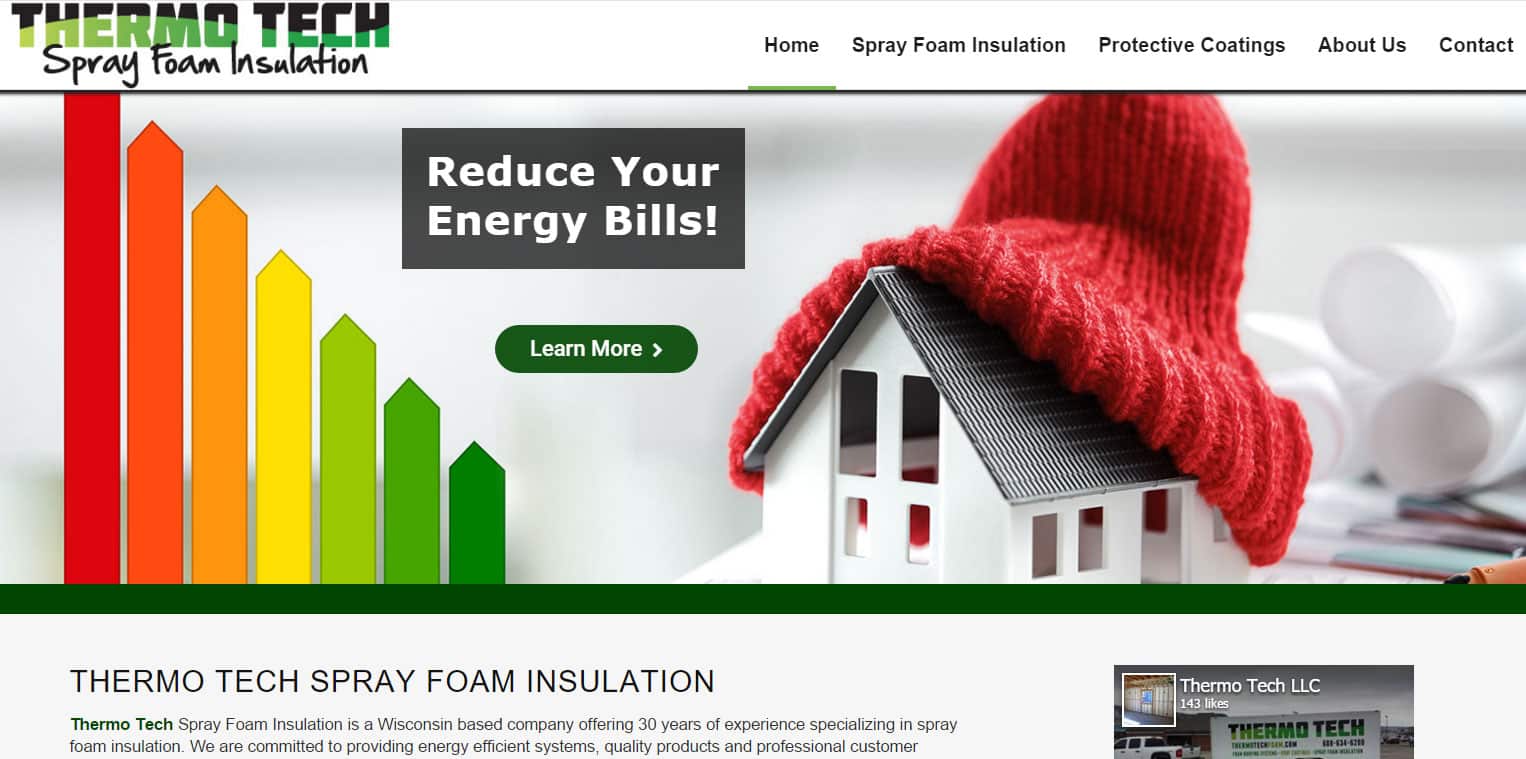
My newest Enfold based site for a spray foam insulation company

http://www.thermotechfoam.com-
This reply was modified 9 years, 11 months ago by
millertimesites.
Josue,
Thanks a ton the plugin you recommend A.R. Video Embedded worked great on desktop, tablet and laptop.
EX: http://www.bigboytravel.com/europe/germany/munich/oktoberfest/most-popular-songs/On mobile it wouldn’t autoplay when I click the cover/poster image for the video and required a second click. Because of this I had to use the standard YouTube coding with a custom CSS class to make it responsive while allowing rel=o instead. It’s not really ideal on mobile as I’d rather be able to have a custom cover/poster image show for each video so it can then lazy load the video with autoplay on click.
Desktop is working great so far, but is there a way to do this on mobile too?Thanks again
Jon@boxseven
What are you using for the angled background elements in your stokeydesign website?
I have seen it, and variations, using the Visual Composer editor with Enfold, but it looks like you are using the base Avia editor.
ThanksJosue,
Thanks a ton, looks like I had the wrong code in my child theme, but when I used the code you provided it crashed the site with an error code of Parse error: syntax error, unexpected ‘?’ in /home/content/p3pnexwpnas04_data01/96/2424396/html/wp-content/themes/enfold-child/functions.php on line 51
Previously I had used the code:
function change_magnific_popup_iframe_setting(){ ?> <script> jQuery(window).load(function(){ jQuery('a[href*="youtube.com/watch"]').magnificPopup({ type: 'iframe', iframe: { patterns: { youtube: { index: 'youtube.com', id: 'v=', src: '//www.youtube.com/embed/%id%?rel=0&autoplay=1' } } } }); }); </script> <?php } add_action("wp_footer", "change_magnific_popup_iframe_setting"); -
This reply was modified 9 years, 11 months ago by
-
AuthorPosts