Forum Replies Created
-
AuthorPosts
-
Hi,
I understand that you would like the “Corporate Headquarters” and “Contact Information” to be next to each other (1/2, 1/2) between 768px and 989px, and I assume that you wish for the contact form to be 100% wide.
Try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 989px) and (min-width: 768px) { .responsive #top.page-id-26 .avia-builder-el-23 { width: 48% !important; float:left !important; } .responsive #top.page-id-26 .avia-builder-el-26 { width: 48% !important; float:right !important; } }Although this css works, it would be best if you add a custom class to each of the 1/4 columns, such as “column-left” & “column-right” and replace the “avia-builder-el-23” & “avia-builder-el-26” because these may change if you edit the page again.
To enable custom classes go to: Enfold Theme Options > Layout Builder > Show element options for developersBest regards,
MikeHi,
Please note that if you update via FTP, you will need to remove the old theme folder first then upload the new enfold folder.
Please don’t try to overwrite the theme folder, as this will leave old files behind.
Also ensure that your PHP version is at minimum v5.6Best regards,
MikeHey hgabay,
Please check that your webhost minimum PHP settings are:
PHP Version: 5.6
PHP Time Limit: No limit
PHP Memory Limit: 256M
PHP Post Max Size: 50M
PHP Max Upload Size: 20MBest regards,
MikeHi,
Glad Victoria could help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, we will close this now. Thank you for using Enfold.Best regards,
MikeHey orhila,
Please change the frontpage setting at Enfold Theme Options > Theme Options > Frontpage Settings
and choose a page from the drop down choices
If this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeJuly 7, 2018 at 9:25 pm in reply to: After moving website to new domain, contactform still refers to old site #982579Hey Morticka,
Enfold gets the setting from WordPress, but I’ve looked at your WordPress > Settings > General > WordPress Address
and it looks correct.
Does the message say “sent from” : “wordpress”@[old website domain]?
Try adding this code to the end of your functions.php file in Appearance > Editor:add_filter( 'wp_mail_from', 'my_mail_from' ); function my_mail_from( $email ) { return "change-this-to-your-email-address"; }Best regards,
MikeHey Morticka,
I have taken a look and found that the strong tag is working, Please see screenshot in Private Content area of the element with and without the strong tag.
I do see that the font doesn’t have a very thick heavy stroke, you could try choosing a different font, or you could try this code in the General Styling > Quick CSS field:#top.page-id-866 h2.av-special-heading-tag { text-shadow: 1px 0 0 currentColor; }Best regards,
MikeHey Rgrant74,
Can you please include a admin login in the private content area, the pages you linked to only show the “coming soon” image.
Also are you adding the image as an element in the editor, or as code in the functions.php?Best regards,
MikeHey databuzz,
These are just the default settings when updating the theme, because they are expected to not cause any conflicts.Best regards,
MikeHey bureauetkomma,
Please login via ftp and rename the theme folder at /wp-content/themes/enfold/ to “enfold-old” WordPress will load one of the default themes, such as twentyseventeen so you can login.
Then you should check your server PHP setting to ensure you have these minimum settings:
PHP Version: 5.6
PHP Time Limit: No limit
PHP Memory Limit: 256M
PHP Post Max Size: 50M
PHP Max Upload Size: 20MBest regards,
MikeHi,
The reason your code didn’t work was because the “is_tree” is for pages with parents, but the “production” page doesn’t have a parent, so I added a “elseif” & “is_page” for the production page.add_filter('avf_logo','av_change_logo'); function av_change_logo($logo) { if (is_tree(1406)) { $logo = "http://preview.rooff.nl/wp-content/uploads/2018/07/rooff-logo-mngmnt.png"; } elseif ( is_page(3551) ) { $logo = "http://preview.rooff.nl/wp-content/uploads/2018/07/rooff-logo-production.png"; } return $logo; }Please clear your browser cache and check.
Best regards,
MikeHey Enffie,
The default editor & advanced layout builder are not meant to work together, so please only use one or the other on any single page or post.Best regards,
MikeHi,
To change the overlay to dark gray, Try this code in the General Styling > Quick CSS field:#top.home .avia-content-slider-element-slider .image-overlay { background: darkgrey !important; }To move the arrows, Try this code in the General Styling > Quick CSS field:
#top.home .avia-smallarrow-slider .avia-slideshow-arrows { width: 100% !important; top: 150px !important; } #top.home .avia-content-slider-inner { margin: 0px 50px; } #top .avia-smallarrow-slider .avia-slideshow-arrows a { width: 30px !important; height: 30px !important; line-height: 30px !important; font-size: 30px !important; }To have the slides only 2 high in mobile, Try this code in the General Styling > Quick CSS field:
@media only screen and (max-width: 767px) { #top.home .slide-entry.slide-loop-3,#top.home .slide-entry.slide-loop-4,#top.home .slide-entry.slide-loop-7,#top.home .slide-entry.slide-loop-8 { display: none !important; } }Best regards,
MikeHey Steve,
I checked your page and link and found that it was working correctly in Chrome, Firefox, & Edge on desktop and tablet, I also adjusted the desktop width to a few different sizes, refreshed the page and tested, with a correct outcome.
Which browser & screen width are you using? Is this happening at only a certain screen width?
I assume that you have tried clearing your browser cache.Best regards,
MikeHi,
Thank you for the screenshots and login, I changed your vertical-align to baseline to keep it in line.
I also changed your “red-dot-2” span to “red-dot” because you can use the same span and css for every red dot on your site, if you agree that this is working correctly, you can remove the css rule in your Quick CSS.For your page with the text block, I see your are using a H3 for the caption, and I assume that you like the size of the text & red dot on desktop & tablet, so for mobile I added the class “about” to the h3 and then added this css to your Quick CSS:
@media only screen and (max-width: 767px) { h3.about { font-size: 20px !important; } }Please adjust the font-size to suit.
Best regards,
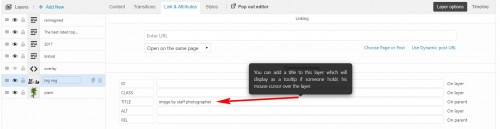
MikeHey David,
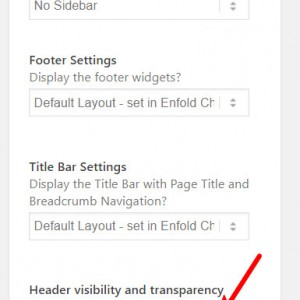
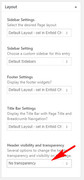
1: please change the “Header visibility and transparency” option in the “Layout” options in the sidebar of the editor, right now it should be set to “Header is invisible” try “transparent header”

2: to make the logo area wider, Try this code in the General Styling > Quick CSS field:#top #header_main .logo img { width: 340px !important; }3: for the text shadow, Try this code in the General Styling > Quick CSS field:
.slideshow_inner_caption { text-shadow: 3px 1px 2px rgba(255, 255, 255, 0.7); }Here’s a Text Shadow Generator to try different settings.
4: To add more text elements over the slider, first enable custom classes by checking the option at: Enfold Theme Options > Layour Builder > Show element options for developers
Then add your text element under the slider, such as a “special heading” element, and add a custom class, such as “text-overlay”

then use a negative top margin in the quick css to move the element up, like this:.text-overlay { margin-top: -200px !important; }Please adjust to suit.
Best regards,
MikeHi,
Another alternative is to place a image element and text block element in the same column element.
First give the column element a custom class of “row” (I used a 1/2 column on the page)
Then give the image element a custom class of “column1” (my image is 180px wide & on the left of the text)
and give the text block element a custom class of “column2”
Then use this css:.row { display: flex; justify-content: flex-start; height: 100%; } .column1 { width: 100%; float: left; } .column1 img { min-width: 180px; } .column2 { width: 100%; float: right; }This is responsive to all screen sizes, just adjust for your image width.
Sorry I couldn’t post images, I site I use seems down right now.Best regards,
MikeJuly 7, 2018 at 2:21 pm in reply to: Google maps shows watermark "For development purposes only" #982464Hi,
Thank you for sharing your solution, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey kpuchala,
For changing the transparent header, please try changing the “Header visibility and transparency” option in the “layout” panel to “no transparency” from the page editor:

For the spacing on your homepage please try this code in the General Styling > Quick CSS field:#top.home .template-page.content { padding-bottom: 0px !important; padding-top: 0px !important; }If this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look.
Best regards,
MikeHey hobart,
If I understand correctly, you would like to achieve this:

To do this first enable custom classes for your elements by checking the option at Enfold Theme Options > Layour Builder > Show element options for developers.
Then add a custom class for your text block element, such as “no-wrap-text”

Then add this code in the General Styling > Quick CSS field:.no-wrap-text img { padding-bottom: 100vh; }If your paragraph is smaller, then you maybe able to change the setting to 50vh (50% visual height), try some different settings to see what works best for you.
Best regards,
MikeHey Georgia,
Please try updating via ftp, by deleting your enfold theme folder at:
/wp-content/themes/enfold
then upload the new enfold folder that you download from Theme Forest to upgrade.
Please don’t try to overwrite your old theme folder as this will leave old files and cause errors.
If you are unsure of this process, please include ftp and admin access in the Private Content area so we can assist.Best regards,
MikeHey loyalzoo,
Try this code in the General Styling > Quick CSS field:.avia_mobile div.avia-cookie-consent,.avia_desktop div.avia-cookie-consent {display:none !important;}Please clear your browser cache and check.
Best regards,
MikeJuly 7, 2018 at 3:35 am in reply to: Google maps shows watermark "For development purposes only" #982311Hi,
I have taken a look at one of your portfolio items with a map and found the console error is “no api keys” then I checked your setting at Enfold Theme Options > Google Services > Google Maps API and found the api key field is empty, please try adding a api key.Best regards,
MikeHey maaikevk,
Sorry the masonry lightbox can only show the loaded images on the page, so you could enable all images to be loaded and have a larger gallery, or enable all images to be loaded and add this css to WordPress > Customize > Additional CSS to hide all but the first few:#top.page-id-7190 .av-masonry-container { height: 400px !important; }in my test 400px shows the first 6, but you could adjust to suit.
Best regards,
MikeHi,
Do you know if your webhost has any other caching, perhaps with cloudflare or maxcdn that could be cleared?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 6, 2018 at 1:21 pm in reply to: How can I eliminate this transitions that slide 1 has when it passes to slide 2? #982037 -
AuthorPosts