Forum Replies Created
-
AuthorPosts
-
Hi,
For #1: to remove the extra social icons please try:@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header #header_main .inner-container .main_menu ul.social_bookmarks { display: none !important; } }Then please replace the rule to make the logo width 47% with this:
.responsive #top #wrap_all #header_main #text-2 .textwidget .av_one_half.flex_column_div { width: 38% !important; }Then replace the rule to make the burger menu move up -50px, with this:
.responsive #top #wrap_all .main_menu { top: -100px !important; }I have a couple of other ideas to address some of the other issues, but perhaps it would be easier if I could login to adjust the css?
Best regards,
MikeHi,
Glad to hear, thanks for using Enfold.
For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeNovember 2, 2018 at 3:02 am in reply to: Adding titles to specific portfolio item when displayed in Lightbox #1028981Hi,
Yes you can use a link in the lightbox popup footer, you’ll want add some color to the link, because by default it is white.
Also your element seems to be “display:none” right now..single-portfolio .mfp-title a { color: #000 !important; } .single-portfolio .mfp-title,.single-portfolio .mfp-counter { display: block !important; color: #000 !important; }Best regards,
MikeNovember 2, 2018 at 2:45 am in reply to: This is a Page excerpt. It will be displayed for search results #1028978Hi,
@elames Glad to hear, thanks for using Enfold.
For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)
@hgeurtse Glad to hear, thanks for using Enfold.Best regards,
MikeHi,
In the screenshot above that says your theme is v4.1, please notice the name of the theme “Enfold-old”
this was the backup of your old theme, I login in to look but it no longer says this so I assume that you have realize this and corrected.
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeNovember 1, 2018 at 1:30 pm in reply to: Adding titles to specific portfolio item when displayed in Lightbox #1028838Hi,
Yes that should work, as long as there is not another insistence of the “display: none;” code further down.Best regards,
MikeNovember 1, 2018 at 1:25 pm in reply to: This is a Page excerpt. It will be displayed for search results #1028835Hi,
To not show in mobile, please use this css instead:@media only screen and (min-width: 1120px) { #top .main_color { background-color: #9db8cc !important; } #top .container_wrap_first .container:first-child { background-color: #f8f8f8 !important; } }Best regards,
MikeNovember 1, 2018 at 1:20 pm in reply to: How to make same page link work on open burger menu #1028834Hi,
Step 3 above refers to not needing to activate the theme since it was activated all along, the plugin should be activated in step 1, for installing the plugin. Sorry I guess I was not clear on that.
1: install and activate the plugin.
2: upload your theme zip via “add new” > “upload theme” and then click “install now”
3: after the successful install click “return to themes page”Best regards,
MikeNovember 1, 2018 at 6:25 am in reply to: Adding titles to specific portfolio item when displayed in Lightbox #1028709Hi,
Oh I see the title under the lightbox (popup) of the image.
Well first please note that in your css above this code is ment to hide the title:.mfp-title,.mfp-counter { display: none; }Please make sure this is only in your css once for your whole site, because the next section is meant to override the first code by being placed right after it with more value for one page:
#top.postid-12132 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }So you only want to clone this code for your new page, but it has to be after the code that is trying to hide the element, I hope this makes sense.
This is a trick we do when someone wants to hide all of the lightbox titles except for one page. It this still needed for your site?
I recommend looking though all of your css and removing:
.mfp-title,.mfp-counter { display: none; }then check that the titles are showing, then add this code back in only once at the beginning of all of your code, and ensure that it works on the pages you want it to and not on the others. If it didn’t work right more the code to the end of all of your code and try again, one way or the other it should work. Don’t forget to clear your browser cache, and any caching plugin, after each code change to make sure your looking at the live version.
If you still are having trouble after this please include a admin login so we can assist.
Best regards,
MikeHey afarahani,
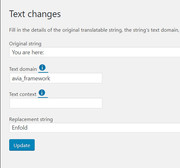
Sorry for the late reply, for questions 1-4, to change the many text words on your site I recommend using the Say What Plugin
Try adding the text you would like to replace, and your new text, and use ‘avia_framework’ as the Text Domain. This screenshot shows a example.

Since this is in your shop you should try ‘woocommerce’ as the Text Domain.For question 5: Please try this code in the General Styling > Quick CSS field:
#top.woocommerce-cart th.product-price,#top.woocommerce-cart td.product-price,#top.woocommerce-cart th.product-subtotal,#top.woocommerce-cart td.product-subtotal,#top.woocommerce-cart th.product-quantity,#top.woocommerce-cart td.product-quantity { display: none !important; }For question 6: try this css:
#top.woocommerce-cart button[name=update_cart] { display: none !important; }Best regards,
MikeHi,
Glad to hear all is well, you can remove the “Update Theme and Plugins from Zip File” plugin, it was only needed this time, going forward the theme will update as in the past.As far as I know there has been no change in licensing by Theme Forest. If you question this please login to your Theme Forest account and ask their support, because we have no licensing documentation here, we always refer to Theme Forest on that topic, as we are tech support.
Thanks for your patience and understanding, and for using Enfold.
Best regards,
MikeNovember 1, 2018 at 4:04 am in reply to: Adding titles to specific portfolio item when displayed in Lightbox #1028684Hi,
I took a look at the two pages, and the titles look the same to me, perhaps you just need to clear your browser cache, or I mis-understood.
Please see the screenshot in Private Content area.Best regards,
MikeNovember 1, 2018 at 3:44 am in reply to: This is a Page excerpt. It will be displayed for search results #1028683Hi,
Please try this code in the General Styling > Quick CSS field:#top .main_color { background-color: #9db8cc !important; } #top .container_wrap_first .container:first-child { background-color: #f8f8f8 !important; }Please adjust the color to suit. Please see the screenshot in Private Content area.
Best regards,
MikeNovember 1, 2018 at 3:28 am in reply to: How to make same page link work on open burger menu #1028682Hi,
Your enfold should have been activated when you began, and remained activated though the whole process, did you try going to the site then back to the theme panel to update the page?
If for some reason your theme is showing as not activated then go ahead and activate it.
If for some reason it is still showing as v4.2 then Please include a admin login & FTP access in the Private Content area, so we can take a look.Best regards,
MikeNovember 1, 2018 at 3:15 am in reply to: Enfold 4.5 Theme Update "Update Failed: Download failed. A valid URL was not pro #1028680Hi,
@aph80 please let us know if you are successfully with michaelH’s suggestion.Best regards,
MikeHi,
It’s good to hear from you again :) I took a look at the site and glad to see that you have updated to v4.5, so it seems that you will only need some css to achieve what you are looking for.
For mobile I was able to get the logos side-by-side, show the social icons over the header, and bring the burger menu under the logo.
Please try this code in the General Styling > Quick CSS field:/*show social icons and 2 logos inline on mobile*/ @media only screen and (max-width: 767px) { .responsive #top #wrap_all #header .social_bookmarks { display: block !important; } .responsive #top #wrap_all #header_main .av-logo-container .main_menu .noLightbox.social_bookmarks { display: block !important; } .responsive #top #wrap_all #header_main #text-2 .textwidget .av_one_half.flex_column_div { width: 47% !important; } .responsive #top #wrap_all .main_menu { top: -50px !important; } .responsive #top #wrap_all #header_main #text-2 .flex_column_div.first { margin-top: 26px !important; } }Please see the screenshot in Private Content area of the expected results.
Once you add the css, Please clear your browser cache and check.Best regards,
MikeHi,
Did you try disabling your plugins and custom scripts? jQuery errors don’t always list the correct source error, it can say one thing but the real issue is the script that loads before the error listed. Perhaps give Vimeo a try, but it’s odd that the error didn’t show for me in Chrome.
Please let us know if Vimeo or disabling plugins helps.Best regards,
MikeOctober 31, 2018 at 1:35 pm in reply to: Removing white space above product description and adding new section #1028464Hi,
I tested using the demo shop, with your function (php code) above and the css, and I found a small space and a border line:

so to correct please try this css:#top.woocommerce-page .template-page.content.twelve.alpha.units { padding: 0px !important; } #top.woocommerce-page #av_section_1.container_wrap.fullsize { border-top-style: none !important; }If your single product page looks different then please include a screenshot so I can try to reproduce. Otherwise perhaps you can setup a Ngrok Tunnel with a admin login to allow us to see your site. It’s free and easy to setup. Just be sure to leave it and your computer running so we can access during our time zone in the world.
Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeOctober 31, 2018 at 1:02 pm in reply to: This is a Page excerpt. It will be displayed for search results #1028459Hi,
When you use the standard WordPress editor, your excerpts and search results are made from the content:

When you use the advanced layout builder, your excerpts and search results are made from the excerpt box:

This is because of the advanced content elements and blocks. Please see another screenshot in Private Content area.
I hope this helps explain.Best regards,
MikeHey Libardo,
Sorry for the late reply, I took a look at your site but it seems you have already found the solution to changing the social icons and burger menu color:

To change the color of the pre-loader background, Please try this code in the General Styling > Quick CSS field:#top .av-siteloader-wrap { background-color: red !important; }please adjust to suit.
To change the color of the pre-loader, please try:#top .av-siteloader { border-left-color: #58773C !important; }Best regards,
MikeOctober 31, 2018 at 5:48 am in reply to: Styling Contact Form 7 by using Enfold layout shortcodes #1028369Hey Konstantin,
Thank you for sharing your solution, I’m sure many will find this helpful.Best regards,
MikeOctober 31, 2018 at 5:40 am in reply to: Removing white space above product description and adding new section #1028367Hi,
To remove the padding to move the tabs up, Please try this code in the General Styling > Quick CSS field:#top.woocommerce-page .single-product-main-image { padding-bottom: 0px !important; } #top.woocommerce-page .woocommerce-tabs.wc-tabs-wrapper { padding-top: 0px !important; }Unfortunately you won’t be able to add a color section above the tabs, without using the advanced layout builder to create your product pages.
Best regards,
MikeHi,
@SamCKayak Sorry for the late reply, I took a look at your site but I’m not sure what is botched on your site, perhaps you have already resolved this?
If not please explain a little more and include admin login in the Private Content area so we can be of more assistance.Best regards,
MikeHey yundian,
Please see this post on getting a 100 score with Enfold on pagespeed, there are many tips with the theme settings that should help.
Another good article is: The two things that will Make WordPress FAST are Reducing Page Size and Reducing RequestsBest regards,
MikeHi,
Sorry for the late reply, I took a look at your page and found that the element is set to “justify” which means that it will stretch out so to add extra space between the words instead at the ends. Like how a newspaper formats.
I see that this happens for mobile screen sizes, but for desktop the alignment is to the left. I will assume you want it centered for all devices.
Please try this code in the General Styling > Quick CSS field:footer.entry-footer .blog-tags.minor-meta { text-align: center !important; }Best regards,
MikeOctober 31, 2018 at 4:45 am in reply to: This is a Page excerpt. It will be displayed for search results #1028360Hi,
I took a look at your site and saw the error in Firefox only, with a jQuery error from Youtube:Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://www.youtube.com') does not match the recipient window's origin - The YouTube player is not attached to the DOMI wonder if this is YouTube’s way of getting around the auto play restrictions, just guessing. All of my research points to using SSL (https).
If I load your site with https the error doesn’t occur, but you do get other mixed content errors, which would be a easy fix if you had SSL, but you don’t.
I assume you tried disabling your plugins, you could try using the ecver=2 attribute for getting rid of advertising on pause YouTube videos. Like this:https://www.youtube.com/embed/YrHeQJpCfRk?ecver=2or:
https://www.youtube-nocookie.com/embed/ID?enablejsapi=1&ecver=2Sorry this wasn’t more helpful.
Best regards,
Mike -
AuthorPosts