Forum Replies Created
-
AuthorPosts
-
Hey Snerp,
Thank you for the login, I see that you are using a child theme with a older header.php file.
The header.php was changed a few versions ago and your lightbox issue is a result of using the older file, please try updating your file with the current on from the parent theme. Please retain your older file as it may contain customizations that you will wish to incorporate into your new header.phpBest regards,
MikeHi,
I took a look at your form, but I don’t see any errors, I do see that the form response is not showing.
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey J,
Do you mean that when your browser goes to the Envato download section it tries to download?
Or that when you visit the update option page in Enfold it preforms a check?
Where are you seeing the log above?
The auto update function check is causing issues right now and the dev has solved this, they are just doing the last tests before releasing it.Best regards,
MikeHi,
Sorry for the late reply, your code above was correct except you were targeting a parent div with the ID “#reviewinstagram”
where the current background image was a child of it with the class “av-parallax-inner”
Good job! you were so close :)@media only screen and (max-device-width: 767px) { #top #reviewinstagram .av-parallax-inner { background-image: url(https://www.bonjiglass.com/wp-content/uploads/2018/12/longchill1.png) !important; background-position: 0% 50% !important; } }Best regards,
MikeHey Dutchman,
I took a look at your page and hovered over the images at the bottom that grow & tilt, but I’m not sure that I understand what the issue is with them, the effect looks good.
Please see the screenshot in Private Content area of what I’m seeing.Best regards,
MikeHi,
I tried to login to your ftp but I received the error: “Response: 530 IP access denied.”
I also tried using a nl vpn, but got the same response.
Please try using the using Update Theme and Plugins from Zip File plugin to update, it is very easy to use.
It is always good practice to make a backup of your site using your webhost’s backup tool, before updating your site.Best regards,
MikeHi,
Try asking your webhost if the Internal Server Error is showing in the server log and what is causing it.
Do you see a yellow warning at the top of the cPanel page that says your account has been limited?Best regards,
MikeHi,
@laptophobo thanks for the update, perhaps you could let us know in a week if this has make a big difference for you.Best regards,
MikeHi,
@Guenni007 great tips, thanks.Best regards,
MikeHi,
When I looked at your site today, it was not loading correctly, it had many 400 (Bad Request), so I tracked it down to your “bwp-minify” plugin, which I renamed to disable, and then your site loaded correctly. I then renamed back and left disabled, and disabled a few other plugins such as your caching, login limit, and user roles. Just to limit the chance of errors.I then saved a copy of your theme settings, quick css, and dynamic_avia folder with your css. Then I uploaded Enfold v4.5.1 and renamed your old theme to “enfold-old”.
So everything was fine after the theme update, but when I tried to update WordPress to v5 you got a “Internal Server Error” and in your cPanel the error is that your account has been limited due to resource usage. Your server had be running at 51% cpu & 50% memory, updating WordPress seems to have pushed it too much and your host limited your account so the update doesn’t finish and brakes the core files. That is what I believe.
I recommend updating your hosting plan.
Best regards,
MikeHey jacqueschoquette,
Please look in \wp-content\themes\enfold\functions-enfold.php
lines: 582-583
You could remove the lines or edit to suit.Best regards,
MikeHey diefleischerei,
I took a look at your page, and I see the button for “videos” but I don’t see the anchor. Where do you want to land when someone goes to the url?
Please check that the ID for videos is in place.Best regards,
MikeHey hendrikwenschuch,
For the contact form the “colors” tab when editing the element has 3 options to choose from. If you would like to have a custom color please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.main_color input[type='submit'] { background-color: blue !important; color: #ffffff !important; border-color: blue !important; } .main_color input[type='submit']:hover { background-color: red !important; color: #ffffff !important; border-color: red !important; }Please adjust the colors to suit.
Best regards,
MikeDecember 16, 2018 at 4:50 am in reply to: Unable to upgrade my theme enfold 4.2.2. to 5.0.1 #1045782Hey Bernardino,
Theme Forest changed their API to a Token key which caused a problem with automatic updating, we corrected the issue with version 4.5 but to get it you will need to manually update, please see this post
If you would prefer to have some help with this, Please include a admin login & FTP access in the Private Content area so we can assist.Best regards,
MikeHi,
Sorry for the late reply, please go to Enfold theme options > Header > Extra Elements and make sure that “Append search icon to main menu” is checked.
Did this change happen after updating the theme?
It looks like the search element is code inside a code block?Best regards,
MikeDecember 16, 2018 at 2:38 am in reply to: custom footer page causing an odd icon jump at certain screen widths. #1045776Hey Birdster,
Sorry for the late reply, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top .backtotop.iconbox_right_content .iconbox_content { display: inline-block !important; } #top .backtotop.iconbox_right_content .iconbox_icon { float: right !important; }Best regards,
MikeHi,
Sorry for the late reply, it’s been really crazy with the WordPress 5 update,
when I look at your burger menu icon it seems in line with your logo, Please see the screenshot in Private Content area, does it look the same for you?
For the social icons, do you mean that you would like them to move up slower when the header gets smaller? But right now they do seem in line with the logo.Best regards,
MikeDecember 16, 2018 at 12:12 am in reply to: Socket not at bottom on The Events Calender page #1045760Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Yes, I did zip the plugin from Github, as you said it’s not easy to get it from there :)
Google Captcha is crackable, with many services available to spam bots.
Contact Form 7 is a very good product that focuses on contact forms, and I like the Honeypot addonBest regards,
MikeHi,
The 102% is for your desktop and the 2% is for your mobile devices, perhaps we should declare that it’s for portrait by changing your css to this:@media only screen and (max-width: 767px) and (orientation:portrait) { .responsive #top .logo .subtext { transform: translate(2%, -50%) !important; width: 235px !important; } }Please leave the rest of the rule as is because it doesn’t matter with orientation:
@media only screen and (max-width: 767px) { .responsive #top .logo img { display: none !important; } .logo .subtext h1 { font-size: 17px !important; } }Then this should landscape orientation should work:
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { .responsive #top .logo .subtext { transform: translate(-65%,-50%) !important; } }*the -65% is what looked good in my Chrome browser, but you may need to adjust for your iPad
Best regards,
MikeHi,
To remove the border, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.container_wrap { border-top-style: none !important; border-top-width: 0px !important; }For your other issue, I see that you have a couple of jQuery errors that look like plugin conflicts. Please try disabling your plugins. If that resolves the issue, reactivate each one individually until you find the cause.
Best regards,
MikeHi,
I believe you had a minor glitch, I deactivated all of your plugins and assigned your blog page to a test page in the theme options and them assigned your blog page to the same test page in WordPress, which free’ed up your “Blog” page and allowed it to load in the advanced layout builder.
But there is no elements or content on the page, it is a blank page.
The posts you see on your Blog page is from the Enfold Theme Options > Blog Layout, which is set to “List Layout”
If you wish to add elements or content to your page, please be sure to go to Enfold Theme Options > Blog Layout and choose “Use the advance layout editor to build your own blog layout (simply edit the page you have chosen in Enfold->Theme Options as a blog page)” as Blog Style.I enabled all of your plugins and theme settings back to the way they were, and your Blog page can still be opened in the advanced layout builder.
Please take a look and let us know if we can help further.Best regards,
MikeDecember 15, 2018 at 8:41 pm in reply to: Anchor Links within Main Nav Menu Not Working Properly & Old Customized Scripts #1045711Hi,
Sorry for the late reply, I believe the issue is that the links include a “/” for example if you are on the page and paste in:
your-site.com/in-the-news#press-releases it goes to the tab but not as:
your-site.com/in-the-news/#press-releasesI found this same issue on quite a few stackoverflow questions about WordPress 1, 2, 3
Two solutions I found are to remove the trailing slash via programmatically, or though the Permalink Settings
Best regards,
MikeHi,
Thank you for the login, you are getting a couple of jQuery errors, which seems to point to plugin conflicts, can I disable your plugins temporary? Rarely some plugins may not retain their settings when they are disabled.Best regards,
MikeHi,
I stand corrected, Ismael has created a plugin from his original code, no other plugins are needed for it to work.

Please download from here:
https://www.dropbox.com/s/741o1cuvcojrk8h/enfold-recaptcha.zip?dl=0
and install as a plugin.
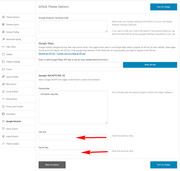
Then go to the Enfold > Google Services panel and put your public and site key in the respective fields, and save.

It will automatic show on your contact form, the submit button will be hidden until the Google Captcha is checked.Best regards,
MikeHey Lyntex,
Which demo would you like to install? It looks like you have tried to install the default demo, but many of the images are not included with that demo. What webhost are you using? Some webhosts have security settings that don’t play well with our demo importer, but we can assist with a manual install if you can include ftp access in the Private Content area. Please not that installing a demo typically overwrites your current content.Best regards,
MikeHey P3T3R_0ne,
I believe that this will correct the issue:#top.events-archive .container_wrap_first .container:first-child { min-height: 100vh !important; }but I was unable to reproduce the page in your screenshot to test. When testing you may wish to set the code to 80vh so it doesn’t create a over sized page.
Best regards,
Mike -
AuthorPosts

