Forum Replies Created
-
AuthorPosts
-
Hi,
We don’t have a way to do that, but you can use the layerslider if you wish.Best regards,
MikeFebruary 5, 2022 at 10:18 pm in reply to: Remove the Featured Image from one category of blog posts #1339106Hi,
Glad Guenni007 could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Katja,
Thanks for the link to your site, to hide the logo add this code in the General Styling ▸ Quick CSS field#header_main .logo { display: none; }But this leaves an empty white bar across the top of your site, so if you also want to hide this try this css instead
#header_main .av-logo-container { display: none; }this just leaves your topbar and menu bar
After applying the css, please clear your browser cache and check.Best regards,
MikeHey Brolle,
Please try this solution.Best regards,
MikeHi,
Thanks for the link to your example site, although your screenshots require a login so we can’t see them. The slider is a open-source script Swiper you can download it and use it in a code block element on your site.
Our Partner/Logo Element can also have the arrows on both sides, but the mobile touch will not be as good as the other script.
You can also use another plugin with all of the options you want and add it’s shortcode into a code block element on your page.
Hopefully one of these options will help you.Best regards,
MikeFebruary 5, 2022 at 9:31 pm in reply to: Slideshow volle Breite auf mobilen Endgeräten – Textfarbe ändern #1339099Hey Createve_Solutions,
Vielen Dank für den Link zu Ihrer Website. Für Mobilgeräte sehe ich Ihren Vollbild-Slider, aber es sieht so aus, als ob jeder Titel und jede Beschriftung eine andere Farbe hat. Bearbeiten Sie also bitte Ihr Slider-Element, anstatt Quick CSS zu verwenden, öffnen Sie jede Folie und gehen Sie zum Styling Registerkarte, die Farben, dann wählen Sie Benutzerdefinierte Farben definieren, Sie werden Optionen sehen, um die Titel- und Beschriftungsfarben auszuwählen.

— Translated with Google —
Thanks for the link to your site, for mobile I see your full screen slider, but it looks like each title and caption is a different color, so instead of using Quick CSS please edit your slider element and open each slide and go to the styling tab, the colors, then choose Define Custom Colors, you will see options to choose the title and caption colors.

Best regards,
MikeHey Daniele,
Thanks for the screenshots, you can copy the HTML code to a code block element to display these, you can also look for an online Tables Generator to build your own custom table and paste the HTML in a code block element.Best regards,
MikeFebruary 5, 2022 at 9:15 pm in reply to: Integration of Square (payment processor) and our Website #1339097Hey karthik16,
Thanks for your question and the link to your page, I see that this is a table element with 3 button elements inside, none of these buttons have URLs and I don’t see a custom class added to the buttons to trigger a script.
I would say that a custom script was used to link these buttons to Square but I have not used them before.
I see that you are not using a child theme so my guess is that the custom script was added to the parent theme functions.php and when you updated the file was overwritten and the script was lost.
Do you have an older staging site or testing site were this is still working? If not can you find in your company notes what the script was or where to find the script in the Square documentation?
You will probably need to ask Square support to help you with this because we would not know how to set this up with your payment gateway.Best regards,
MikeHi,
Glad this helped, unfortunately, you can not freeze the video on the final frame, the only solution I can think of is to change the video’s first frame and then enable the preloader spinner so the video will already be playing when the preloader is done and won’t show a flash of the first frame.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 5, 2022 at 8:42 pm in reply to: Editing social icons in the small bar above main menu #1339091Hey Ryan,
Your screenshot link is not working but I believe that the css below will achieve what you wanted, I just wasn’t sure about the circular background #c24e2d, did you always want that or only on mouse-over? This solution makes it always.#top .av_extra_header_active .social_bookmarks li { border-right-style: none; border-right-width: 0; } #top .av_extra_header_active .social_bookmarks { padding-top: 4px; } #top .av_extra_header_active .social_bookmarks li a { border-radius: 25px; background: #c24e2d!important; }the expected results:

After applying the css, please clear your browser cache and check.Best regards,
MikeFebruary 5, 2022 at 8:10 pm in reply to: Social Icons Top Bar – Not opening in New Tab & Youtube Link Does Not Appear #1339088Hey Eleina_Shinn,
Thank you for the link to your site, I see that your top bar social icons don’t have the target _blank attribute as they should, I’m not sure what is causing this, perhaps a custom script or a plugin, you could try disabling these or I wrote this script to add it back, try adding this code to the end of your child theme functions.php file in Appearance ▸ Editor:function custom_social_target_script() { ?> <script> (function($){ $('.av_extra_header_active>.container>.social_bookmarks li').each(function(){ $('a').attr('target','_blank'); }); }(jQuery)); </script> <?php } add_action('wp_footer', 'custom_social_target_script');Your YouTube icon is showing for me

and each of your social icons have a mouse-over color, FB is blue and YT is red, a little different from your red so that is why the background changes some, did you want to remove the mouse-over color?
If you don’t see the YT icon please check your browser for an AD-Blocker or a FB browser add-on which would be blocking it from you.Best regards,
MikeHi,
Thank you for the login, WordPress often chooses the images by the attachment ID, in this case the name of the image file was correct but the attachment ID was for a different image, I corrected the attachment ID from 6001 to 6012 and now the correct image shows, please clear your browser cache and check.

Best regards,
MikeHey envapk2,
Thank you for the link to your site, I tested this solution on my demo site and it does work correctly, please check that you followed the solution correctly:
First ensure that this function is in your child theme functions.php:add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths) { $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }then ensure that your child theme directory structure is: /shortcodes/section/section.php

and ensure that you edited the section.php correctly
I have linked to my test page below.Best regards,
MikeFebruary 5, 2022 at 6:35 pm in reply to: blue line appears when closing an accordion toggle on mobile view #1339079Hi,
Please try this code in the General Styling ▸ Quick CSS field or in the WordPress ▸ Customize ▸ Additional CSS field:.toggler .toggle_icon, .toggler:hover .toggle_icon * { transition: none !important; -webkit-transition: none !important; }After applying the css, please clear your browser cache and check.
Best regards,
MikeFebruary 5, 2022 at 5:36 pm in reply to: Blank space below the menù only on the desktop version #1339070Hi,
Glad to hear that you have this sorted out, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Rikard could help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad Yigit was able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeFebruary 5, 2022 at 5:23 pm in reply to: Following updates WP 5.9 et Enfold theme unable to save or close builder windows #1339055Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
MikeHey Julian,
Thanks for your question you rule looks too general for the layerslider, I would expect this to apply to multiple layers which could be causing your issue, try adding this css in the layerslider style options for the specific layer:
border-radius: 20px;
If this doesn’t help please include an admin login in the Private Content area so we can be of more assistance and perhaps a screenshot of the layer you want to target.Best regards,
MikeHey Manfred,
Thank you for the link to your site, I added this to your child theme stylesheet:#top.single-post .blog-meta { display: none; }now this will not show on single posts but will continue to show on your archives, please clear your browser cache and check.
Best regards,
MikeHi,
!important; helps override the previous rule, you can read more about it here.
Since this is working for you shall we close this then?Best regards,
MikeHi,
I see with Nikko’s help in portrait mode icons appears on the top, when in landscape mode icons are in the main header area at the right of the logo, and this is the best solution for mobile because in portrait there is not enough room for the social icons to be to the right of the logo.
Did you have any other questions about this?Best regards,
MikeFebruary 5, 2022 at 3:43 pm in reply to: Following updates WP 5.9 et Enfold theme unable to save or close builder windows #1339038Hi,
Thank you for your patience and the login to your site, the error is caused by the plugin WordPress Mentions Légales I disabled and the builder works correctly, I recommend not using this plugin.Best regards,
MikeHi,
Thanks for the links to your test pages, and they look like they are working correctly, the first images “faith” on /test-post-daily-word-by-topic-testing-faith/ points to ▸
/category-test-faith/ and it’s first image points to the post ▸ /daily-word-god-will-provide-kingdom-learners-2/
I see from your update that you sorted out the featured image.
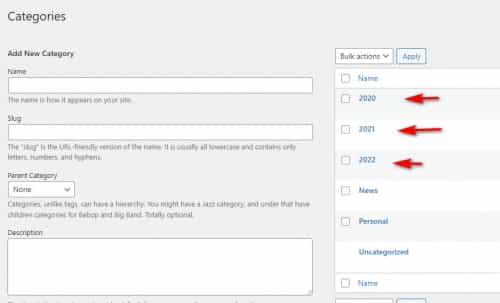
For the Year category, just add a number year as a second category to your posts

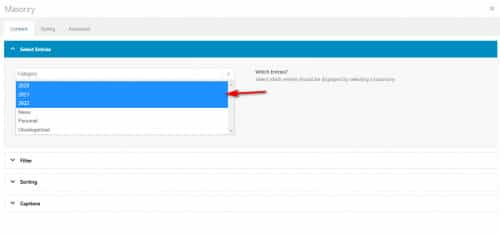
then use a masonry element with only the years selected:

and set the sorting options:

and this is the expected results:

Best regards,
Mike -
AuthorPosts
