
Tagged: categories, posts
-
AuthorPosts
-
January 28, 2022 at 5:59 pm #1337794
I’m adding new videos to my site daily. Is there a way to automatically add the current date under the thumbnail for the video? Is there an Enfold Element I can use or HTML/CSS/Javascript?
So what I’m envisioning is adding the Daily Video thumbnail and including the date for that day under the video. Then I will create a See All page (see below) where all the Daily Videos are stored and would like the same date to carry over here.
Any guidance on this would be greatly appreciated.
Best Regards,
Julio-
This topic was modified 3 years, 5 months ago by
Jules.
January 31, 2022 at 1:55 am #1337961Hey Julio,
Thank you for the link to your site, I see that you are using image elements as links to your pages, so there is not and automatic way for the image elements to get the post date of your “posts”, have you thought about using Posts instead of Pages? If you use posts then you can use the blog element to show your images and the date, even though your posts are created via the Advanced Layout Builder. To do this, after you make the posts, select “excerpt only” in the blog element:

then use this css to hide everything except the date:.avia-content-slider .slide-content, .avia-content-slider .slide-meta .slide-meta-comments, #main .avia-content-slider .slide-meta .slide-meta-del { display: none; } #main .avia-content-slider .slide-meta { padding: 0; margin: 0; }The expected results

so this would make it all automatic for you going forward, but if you want to use your current set up then you could add the date to your image element as you create them, it would not be automatic but you are going to be choosing an image anyways so it should be easy enough to just add a date. To do this allow the Image Caption to show and add the date:

then “clear” the Caption Overlay Background Color and choose black for your caption text color:

then disable the animation and choose to always display the caption:

then add this css:#top .av-image-caption-overlay { height: auto; width: auto; left: 0px; bottom: 0px; } #top .av-image-caption-overlay-center { padding: 0; } #top .avia_image { margin-bottom: 30px; }Best regards,
MikeFebruary 1, 2022 at 5:54 pm #1338293@Mike, your detailed, informational, educational and helpful responses never cease to amaze me. Your continued support is greatly appreciated!
As a novice to WordPress/Enfold, I must admit, I assumed that Posts were only used for Blogs :( I guess I should research a little more on when to use Pages vs. Posts :)
Not sure which approach to take yet. We’ll be adding a new “Daily Word” each day, which includes an image with a link to a separate page. Eventually, there will be 365 in a year. As we add more images (i.e. thumbnails to videos), eventually I would like to categorize/tag (?) these with dates so visitors can eventually filter/select videos by Date (i.e. Year), along with other categories/tags (?); Topics (i.e. Faith, Hope, etc. etc.).
With this in mind, how would you suggest that I accomplish this? I would like to build this in upfront to prevent rework.
Thanks again for ALL your help!!!
Best Regards,
JulioFebruary 2, 2022 at 2:12 pm #1338468Hi,
Thanks for the feedback, I would recommend using posts instead of pages, and I would recommend using the Classic Editor for these posts instead of the Advanced Layout Builder,
you should add the categories you want to use as you create them so you don’t have to go back after you have 300+ of these,
you should add the “screenshot” as a featured image and use the option to hide the featured image on the post so the video shows at the top.
You could use the blog element to display the grid as above, and in the future when you want to sort by categories on other pages you could use the masonry element there.
Try creating some test “posts” with a test page to show the grid or categories to see how it works, if you have any questions about styling these to suit your needs we can help.Best regards,
MikeFebruary 3, 2022 at 3:00 am #1338577Mike, thanks for this very helpful guidance. I will definitely try this out on some test “posts” to see how it works. So glad to have this knowledge now before I got too far down the road.
Can you please point me to a resource on how to add Categories / Tags and how to create a Post and pull in content related to these Categories / Tags.
Here is an example of what I’m hoping to achieve:
https://www.iamsecond.com/film/
Scroll down to “Stories By Topics”I’m assuming I would create the thumbnails with the respective Topics, but when you click on any of the Topics the Post that would appear would just pull from the respective Topic. As for example, if you click on the “Identity” Topic, the thumbnails would be pulled in. Is this what you meant when you reference the use of the Masonry Element?
Thanks again for ALL your help, guide and instructions.
Best Regards,
Julio-
This reply was modified 3 years, 5 months ago by
Jules.
February 3, 2022 at 2:14 pm #1338696Hi,
When you make a post you can add the categories in the sidebar:

then on the page were you wat to show the blog element you can choose which categories to show:

From what I see on the “Stories By Topics” page these link to another page of the actual posts, so I would try this:
lets say you are going to have 12 overall topics to start, so I would make 12 posts with the category “overall” and then use the masonry element to display only this category, the masonry element gives you the “load more” button,
then on each of the 12 “overall” posts place another blog element showing the posts for one of the 12 categories, such as “family”, then all of the posts you make in the “family” category will show here. I hope this makes sense.
I would recommend sticking with categories and not tags, tags are ok for related content but not as founding as categories.Best regards,
MikeFebruary 3, 2022 at 10:24 pm #1338775Hey Mike,
“Thanks for the feedback, I would recommend using posts instead of pages, and I would recommend using the Classic Editor for these posts instead of the Advanced Layout Builder”
Is using the Classic Editor mandatory for creating Posts? I try using the Classic Editor, but I’m not familiar with it, so it slows things way down. But if it’s needed, I will figure it out. Was just hoping I could use the Advanced Layout Builder instead. I just want to be able to create the same design that I’m currently using for Daily Word pages – see link below. Also, I noticed that with using a Post, it doesn’t appear that I can “Create a Template” like I can with pages. Is this true or am I missing something (most likely).
Just want to confirm, I understand the Category creation process. Here is my novice understanding:
1. You mention adding a Category for “Overall”.2. Can I take this approach? Open a new POST, Add a New Category: Family (following your suggestion for this example). Can I make the Parent Category: “Daily Word” (vs. Overall)? That way, all “Daily Word” Posts will use that as it’s Parent Category.
3. For my “Daily Word – ALL” page (see link below), which I’ll convert to a Post of course, I’m assuming I can add the Masonry Element on this Post and display ALL of Daily Word with Pagination included.
4. When I’m creating a Daily Word post, how should I add a date where the “Year” can be used to create a Post similar to displaying a Daily Word category (i.e. Family)? Should this be another Category or is there another way to achieve this?
5. I created a Post with “Daily Word” as Parent Category and applied a Subcategory “Faith”. See link to Post below. Can I avoid including “February 3, 2022/in Daily Word, Faith / by Julio”? Also, this particular format is a little different that the page I shared below. Also, I noticed that it includes a “Share this Entry” at the bottom. Is this something I can disable if I desire?
[SORRY FOR ALL THE QUESTIONS]
Am I thinking about this correctly? Hope I’m making sense here. Let me know if you need any additional information or screenshots. Just want to ensure I’m off in the right direction before applying too much effort.
Thank you so much for walking me through this process. I will gladly share my learning’s and outcome for others in hopes that it can help them.
Best Regards,
Julio-
This reply was modified 3 years, 5 months ago by
Jules.
February 4, 2022 at 2:13 pm #1338907Hi,
Sorry, I was getting my train of thought mixed up, but yes you can use the Advanced Layout Builder on your new posts instead of the Classic Editor.
As for showing the date, if we use the blog element we can use the solution above to hide everything except the date, I believe there is a similar solution for the masonry element, but covering that right now might confuse the topic.
About the categories, your flow seems to be Daily Word ALL ▸ Post, that is you have one page that lists all of your posts and links directly to it.
On the other site is a page with a grid of 6 categories ▸ that link to a “category page” ▸ that then links to the individual posts.
Which way do you want to go?
As for your last question about changing the layout of the new post, yes we can adjust it to look like your current “pages”, I’ll explain more later, let’s sort out the “flow” of your site first.Best regards,
MikeFebruary 4, 2022 at 3:59 pm #1338927Mike,
Glad to hear that I can use the Advanced Layout Builder. Thanks for the reminder about excluding the date.
On the other site is a page with a grid of 6 categories ▸ that link to a “category page” ▸ that then links to the individual posts.
Yes, this is the outcome I would like to achieve.
Sorry for the confusion. I just got excited and realized that by using Categories (i.e. Overall or Daily Word in my example, which would be applied to ALL Daily Word posts), the Posts, and the Masonry Element I’m thinking (maybe incorrectly) that I could easily create the Daily Word – ALL page as well. Didn’t mean to side track us…just got excited.
Once we get the categories and workflow finalized (thanks to your awesome help), I would like to get back to should we use Blog Posts or Masonry Element to choose which categories to display and add date – PLEASE
4. When I’m creating a Daily Word post, how should I add a date where the “Year” can be used to create a Post similar to displaying a Daily Word category (i.e. Family)? Should this be another Category or is there another way to achieve this?
This is secondary, but wanted to make sure I was explaining it properly. See the link below and scroll down towards the bottom of the page: “Storied By Years”, at some point in the future I would like to provide this functionality. If there’s a setting / category I need to add now for each Post, I want to make sure I include it.
Thank you.
Best Regards,
Julio-
This reply was modified 3 years, 5 months ago by
Jules.
February 4, 2022 at 9:45 pm #1338956Hi,
Thanks for the feedback, so yes, create a category to show the 6 main categories on the Daily Word – ALL page ie: “Overall or Daily Word”
then create your 6 other categories that each post will below to
then create a “year” category so you can have a “Storied By Years” element in the future.
you can add as many categories as you like to each post for future sorting, such as “Mens Stories” & “Teen Stories” and you may want to allow the categories to show on the posts pages, so perhaps readers will read more similar stories, sort of like how tags might be used, but categories offer more options than tags.
You might find it useful to print a mind map of your flow in interlinking to refer to in the future.Best regards,
MikeFebruary 5, 2022 at 12:07 am #1338973Mike,
I created a category under Daily Word –> Faith. I created a Post and Categorized it as “Daily Word” and “Faith” (see link below). Next I created a Post “Daily Word – By Topic” with images for different categories. Please only click on the first image for testing “Faith”. In these scenarios, the Post displays an image, but it’s the “Featured Image” I added for that particular post, which is a general image for Daily Word overall. I was hoping, The “God is Our Provider” image would appear.I’ve created another Post, added the Masonry Element; selecting the “Category” – “Daily Word” only. I added Featured Images on two of the three Posts and that’s all that displays (see link below). When you’re adding the Masonry Element, does it matter if it is a Post or Page?
So I was hoping the test Post below would show the 3 images to these respective posts. However, what I see is two of the Featured Images and nothing on the third Post. Just curious, do I have to add the appropriate image for each Daily Word Post as Featured Image or is there another way to accomplish this?
I’m reading through all your wonderful guidance you provided above, but I feel I’m missing something on my end. Just not clear to me why the appropriate Daily Word thumbnails are not displayed.
Your guidance AGAIN would be greatly appreciated. I feel like I’m getting much closer.
UPDATE: I reread your guidance above and you did mention adding Featured Images, so I did it. Check it out in the links below please and let me know if I’m missing anything that I should include.
You mention that I could create a “year” category so I could have a “Daily Word By Years” element in the future. How exactly do you create a YEAR Category, and have a post where visitors can select which Year they would like to see?
Thank you.
Best Regards,
Julio-
This reply was modified 3 years, 5 months ago by
Jules.
February 5, 2022 at 3:17 pm #1339034Hi,
Thanks for the links to your test pages, and they look like they are working correctly, the first images “faith” on /test-post-daily-word-by-topic-testing-faith/ points to ▸
/category-test-faith/ and it’s first image points to the post ▸ /daily-word-god-will-provide-kingdom-learners-2/
I see from your update that you sorted out the featured image.
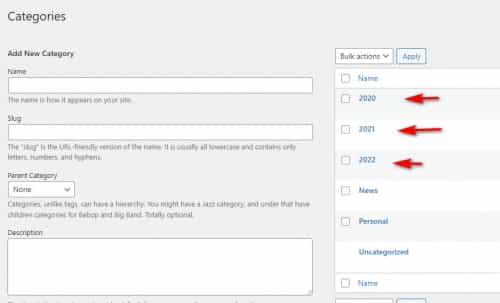
For the Year category, just add a number year as a second category to your posts

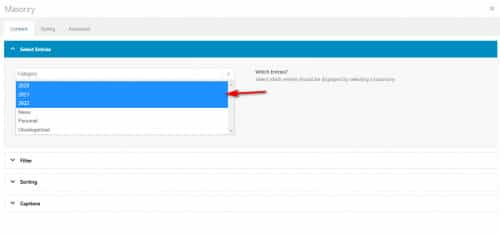
then use a masonry element with only the years selected:

and set the sorting options:

and this is the expected results:

Best regards,
MikeFebruary 5, 2022 at 3:48 pm #1339039Mike,
I cannot thank you enough for all the help you provided to help me understand Posts & Categories and how to implement. This has taught me so much.Please close this topic.
Again, thank you!!!
Best Regards,
JulioFebruary 5, 2022 at 5:23 pm #1339054Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This topic was modified 3 years, 5 months ago by
-
AuthorPosts
- The topic ‘How to automatically add date for a page post?’ is closed to new replies.

