Forum Replies Created
-
AuthorPosts
-
I can’t get it to work.
I am looking for a solution that the page is reloaded on rejection and the checkbox remains unchecked.The switch on #av-consent-extra-info behaves this way. But a sitch placed inside content not.close this here.
November 12, 2022 at 11:25 pm in reply to: How to remove filename which shows when mouse arrow is on a picture #1372361if you do not want to completely remove the titles – just do that on mouseover:
( play a bit with the selectors – maybe it is not useful to have that for all elements with titles )function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');First : it depends on so much text on the backside. If you got less text – there will be less height.
Maybe you decide not to show all text on mobile phone ( f.e. only the first p tag )@media only screen and (max-width: 391px) { #team .avia-icongrid-flipback .avia-icongrid-text p:nth-of-type(n+2) { display: none; } #team .avia-icongrid-flipback , #team .avia-icongrid-flipback .avia-icongrid-inner { padding: 10px !important } }less padding – see second rule.
next – on the alb itself you can have a smaller font-size on small screens.OK i just tested to add to the allowed_elements : av_masonry_gallery – and that worked – it seems that the filter in class-avia-masonry.php affects the image gallery aswell.
have a look at test page – your hint to reload it by an if clause was exactly what i need – i tested a different method
see private content – and see also how it works now – best would be to have that switch now inside that privacy overlay.
to be continued …November 9, 2022 at 1:29 pm in reply to: Some capital font diacritics are shown in different colour #1371892have you tested to get it from this page – with latin-extended option:
(the caron should be part of it “hatschek” Unicode U+0160, U+0161 )https://google-webfonts-helper.herokuapp.com/fonts/cabin?subsets=latin,latin-ext
or try from Google the variable font –
you can have then f.e.:@font-face { font-family: "Cabin Regular"; src: url("Cabin-VariableFont_wdth,wght.ttf"); font-weight: 400 700; font-stretch: 75% 100%; unicode-range: U+000D, U+0020-007E, U+00A0-017E, U+018F, U+0192, U+01A0-01A1, U+01AF-01B0, U+01C4-01CC, U+01E6-01E7, U+01EA-01EB, U+01FA-021B, U+022A-022D, U+0230-0233, U+0237, U+0259, U+02BB-02BC, U+02BE-02BF, U+02C6-02CC, U+02D8-02DD, U+0300-0304, U+0306-030C, U+030F, U+0311-0312, U+031B, U+0323-0324, U+0326-0328, U+032E, U+0331, U+0335, U+03C0, U+1E08-1E09, U+1E0C-1E0F, U+1E14-1E17, U+1E1C-1E1D, U+1E20-1E21, U+1E24-1E25, U+1E2A-1E2B, U+1E2E-1E2F, U+1E36-1E37, U+1E3A-1E3B, U+1E42-1E49, U+1E4C-1E53, U+1E5A-1E5B, U+1E5E-1E69, U+1E6C-1E6F, U+1E78-1E7B, U+1E80-1E85, U+1E8E-1E8F, U+1E92-1E93, U+1E97, U+1E9E, U+1EA0-1EF9, U+2007-200B, U+2010, U+2012-2015, U+2018-201A, U+201C-201E, U+2020-2022, U+2026, U+2030, U+2032-2033, U+2039-203A, U+2044, U+2070, U+2074-2079, U+2080-2089, U+20A1, U+20A3-20A4, U+20A6-20A7, U+20A9, U+20AB-20AD, U+20B1-20B2, U+20B5, U+20B9-20BA, U+20BC-20BD, U+2113, U+2116, U+2122, U+2126, U+212E, U+2202, U+2205-2206, U+220F, U+2211-2212, U+2215, U+2219-221A, U+221E, U+222B, U+2248, U+2260, U+2264-2265, U+25CA; }thanks – i will test it soon.
Exactly the same error on Google Search Console (403) and enfold/framework – that would not be so bad; however, I fear that Google will evaluate this negatively quite quickly without fixing.
There are already quite a few sites listed that way.please give advice how to solve the problem best.
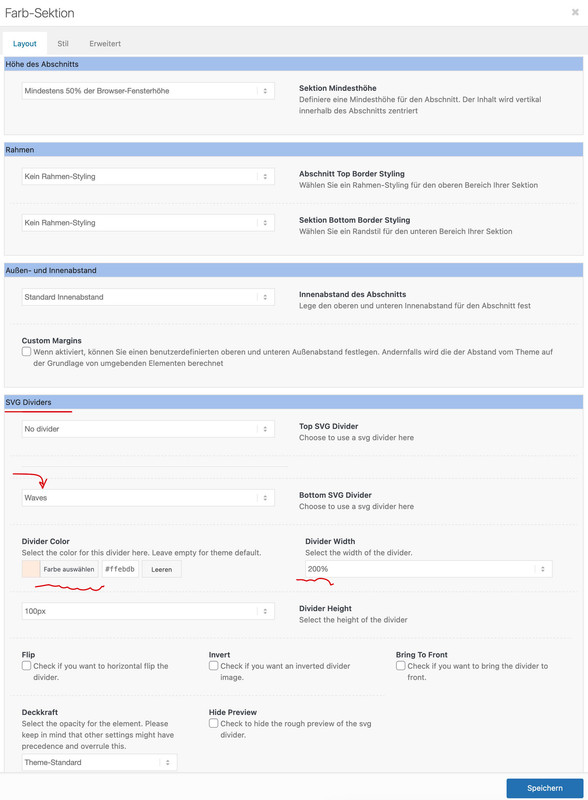
do not use that slant option on the color section – use the svg divider option ( in your case bottom )

there are some waves in the predefined svg divider options – but if it has to be the exact wave on your example page – you can copy that svg there ( yes on your example page it is a svg too ) and import it as a custom svg divider. Tell us – then we will have instructions to do so – or read in the docu how to.
The color you choose for the svg divider color – should be the background-color of the next section ;)
November 8, 2022 at 6:57 am in reply to: Google Fonts for Google Maps – Child Theme and Quick CSS #1371721Enfold has this nice docu – and if this is not enough to manage it – please tell us here where the problems are:
https://kriesi.at/documentation/enfold/child-theme/#how-to-install-the-child-themeSorry for late reply: yes – and if yo see that page ( see private content ) – you see what i try to obtain.
Next step is to insert that switch as an overlay to the video itself.November 7, 2022 at 7:55 am in reply to: toggle a color section when a button is clicked doesn´t work #1371613By the way: the display : none is a toggle between two states – so it is not animatable.
The toggle function in jQuery gives – and maybe even better slideToggle – also results in a display: none at the end, but before that a timing function of height which goes to zero.if you like to have it more smooth:
( class to section that will be toggled: hidden-section ; button-class: toggle-button )function toggle_on_click(){ ?> <script> (function($){ $(window).on('load', function(){ $(".toggle-button a").each(function() { $(this).addClass('no-scroll'); var target = $(this).attr('href'); $(this).on("click", function(e) { $(target).slideToggle( 1000 ); $(this).text(function(i, v){ return v === 'Show' ? 'Hide' : 'Show' }); }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'toggle_on_click');#top .hidden-section { display: none; min-height: unset; }You now can use the code above to open more than one section on that page! only the buttons target anchor must be correlated to the ID of the section.
see: https://webers-testseite.de/toggle-section/#toggle-section
btw: this slideToggle can have option ( f.e. instead of slow ( 400ms) you can insert 2000 for ms timing) : https://www.tutorialkart.com/jquery/?tutorial=jquery-slide-toggle
PS: the no-scroll class prevents the scrolling to that ID – if you like to have that maybe add a class to those buttons where the scrolling is not wanted – and then you only add that class to those buttons.
PPS: with or without that scrolling – there will be a “jump” in height ( same as on display: none) – you can not totally avoid thathere is – i think the best solution – with iframe :
(by using custom-class: iframe-popup-link )function iframe_popup_posts() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function () { if (top === self) { } else { $('#header, #footer, #socket, .sidebar').hide(); $('#main').css('padding-top', '0'); $('.container .av-content-small').css('width', '100%'); $('.content').css('border-right', 'none'); }; $('.iframe-popup-link').find('a').addClass('no-scroll'); $('.iframe-popup-link a').magnificPopup({ type:'iframe', closeOnContentClick: false, }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'iframe_popup_posts', 999);see again right side button: https://enfold.webers-webdesign.de/popup-posts/
if you use the ajax option on magnific popup – it is possible to filter DOM Content shown in lightbox – but some events of the source page/post are not transfered on that.
f.e.: a custom class to a button as described above: ajax-popup-link
function ajax_popup_posts() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function () { $('.ajax-popup-link').find('a').addClass('no-scroll'); $('.ajax-popup-link a').magnificPopup({ type:'ajax', ajax: { settings: { url: $( this ).attr( 'href' ), type: 'POST' } }, callbacks: { parseAjax: function(mfpResponse) { mfpResponse.data = $(mfpResponse.data).find('#main'); }, } }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ajax_popup_posts', 9999);see example page above – but then the toggler f.e. will not work – filtering will work – only #main container goes to the lightbox.
as you said that ?iframe=true works – why don’t you use that to establish a f.e. button to open that page in an iframe.
Buttons do have a drop down to choose the post/page they will open.
If you gave to the button a custom-class f.e. iframe-openfunction button_opens_iframe() { ?> <script type="text/javascript"> (function($){ window.addEventListener("DOMContentLoaded", function () { $('.iframe-open a').each(function() { var Link = $(this).attr('href').replace(/\/$/, ''); $(this).attr('href', Link + '?iframe=true'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'button_opens_iframe');I can’t say that this takes very long, – but what remains is that the complete page – and not only the content is shown – but you should be able to do that with css.
November 4, 2022 at 8:05 pm in reply to: website.com/?cat=-1 –> Any idea, why this query string is there? #1371372on my test your
/blog/%postname%/works even with categories – but maybe it is better to use the Optional : Category base and your “blog”November 4, 2022 at 4:52 pm in reply to: toggle a color section when a button is clicked doesn´t work #1371363Do you load jQuery in footer? if you do – then it might be good to set on
add_action('wp_footer', 'toggle_on_click', 999);a priority to be sure that your script loads after jQuery.
next ( please change that on documentation page too ) : on newer jQuery Versions the :
jQuery(window).load(function(){is deprecated – you had to use now:
$(window).on('load', function(){November 4, 2022 at 4:40 pm in reply to: website.com/?cat=-1 –> Any idea, why this query string is there? #1371362What did you choose in the permalink settings ( Dashboard – Settings – Permalinks ) ?
( guess it is plain) try f.e. post nameNovember 4, 2022 at 3:37 pm in reply to: Colour Section — Background Video with Start/Stop Control #1371348i tested Ismaels advice – and there is a play/pause text on the video. with the css he provided – only one of them could be seen
see: https://enfold.webers-webdesign.de/videobackground/on layerslider i could insert vimeo videos – on hovering those areas – the controls are there:
https://webers-testseite.de/videobackground-2/
even with video in video ;)November 4, 2022 at 12:55 pm in reply to: Colour Section — Background Video with Start/Stop Control #1371336Yes, these texts don’t have an event that they trigger – but they are just to show visitors that there is something clickable , where it doesn’t matter if you hit these texts or not. – On my end this is working with slider alb and selfhosted videos.
i now go and test your layerslider setting – with vimeo video.you can begin here to read how to avoid that the big images have more filesize than the uploaded images – and how to get rid of unneeded formats.
https://kriesi.at/support/topic/media-upload-and-enfolds-thumbnail-sizes/#post-1271713
and follow the next posts too.
https://kriesi.at/support/topic/media-upload-and-enfolds-thumbnail-sizes/#post-1271808
November 4, 2022 at 12:26 pm in reply to: First the general stylesheet diddn't work, now i have no theme at all #1371333i also tried every configuration in ‘Merging and compressing CSS files’.
so the theme is loading and running – what do you mean by “the general stylesheet?
you can not change settings on “general styling” tab … ?but if you like to force : open that svg file before uploading with a (good) text editor and insert on the svg tag yourself an alt attribute.
if you like to have on the a tag ( this is not an attribute allowed for a-tag ) a title or alt:
( see https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a )function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo > a').attr({ title:"here comes a new title Attribute", alt:"Your new Alt Attribute" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');@thinkjarvis : Looks really good. Meanwhile I only go to offer woff2 and as fallback the original ttf.
Karla is also a variable font. Therefore I have now tried the following:
Load Karla static and set it as default in Enfold Dialog. Upload the variable Font aswell.
Then via quick css the following.@supports (font-variation-settings: normal) { body.karla { font-family:'karla-variable'; } #top.karla h1, #top.karla h2, #top.karla h3, #top.karla h4, #top.karla h5, #top.karla h6, #top.karla .title_container .main-title, #top.karla tr.pricing-row td, #top.karla .portfolio-title, #top.karla .callout .content-area, #top.karla .avia-big-box .avia-innerbox, #top.karla .av-special-font, #top.karla .av-current-sort-title, .html_elegant-blog #top.karla .minor-meta, #top.karla #av-burger-menu-ul li { font-family:'karla-variable'; font-weight:600; } }see Karla in action with that “fall-forward” ;). if the browser supports variable fonts: https://consulting.webers-testseite.de/
November 3, 2022 at 1:06 pm in reply to: Important change request for avia_google_maps_api.js! #1371221maybe a force to enque it in header ( in_footer : false) brings the effort.
the script from above had to be loaded before the gmaps scirpt.
i do not know if js merging is set – if this is always the case – on my installation it does not work that way.so maybe this has to be done for all possible constallations:
function agwp_addCustomScripts(){ wp_enqueue_script('norobotofontbymaps',get_stylesheet_directory_uri().'/js/norobotofontbymaps.js', array(), $vn, false ); } add_action('wp_enqueue_scripts', 'agwp_addCustomScripts');November 2, 2022 at 10:59 pm in reply to: Important change request for avia_google_maps_api.js! #1371156Next option to embed a google map is using the google maps script api
and just after the
function initMap()and before the info window and markers are set – insert the code from above in that manner:var head = document.getElementsByTagName('head')[0]; var insertBefore = head.insertBefore; head.insertBefore = function (newElement, referenceElement) { if( newElement.href && newElement.href.indexOf('//fonts.googleapis.com/css?family=Roboto') > -1 || newElement.href && newElement.href.indexOf('//fonts.googleapis.com/css?family=Google+Sans+Text') > -1 ){return;} insertBefore.call(head, newElement, referenceElement); };that will work too. see: https://enfold.webers-webdesign.de/google-maps/
November 2, 2022 at 9:16 pm in reply to: Important change request for avia_google_maps_api.js! #1371152i think it is better to load it as early as possible – maybe in the head:
function no_google_font_loading() { ?> <script> var head = document.getElementsByTagName('head')[0]; var insertBefore = head.insertBefore; head.insertBefore = function (newElement, referenceElement){ if( newElement.href && newElement.href.indexOf('//fonts.googleapis.com/css?family=Roboto') > -1 || newElement.href && newElement.href.indexOf('//fonts.googleapis.com/css?family=Google+Sans+Text') > -1 ) if(newElement.tagName.toLowerCase() === 'style' && newElement.innerHTML.indexOf('.gm-style') > -1){ return; } insertBefore.call(head, newElement, referenceElement); }; </script> <?php echo '<style type="text/css"> .gm-style * { font-family: Helvetica,Arial,sans-serif !important;}.gm-style-cc, .gmnoscreen {display: none !important}</style>'; } add_action('wp_head', 'no_google_font_loading');
BUT: this will not work on iframe!to be continued …
November 2, 2022 at 8:08 pm in reply to: Important change request for avia_google_maps_api.js! #1371145thats right – i now try to first register the external script and enqueue then. Maybe that makes a difference. …
No effort – how do you look – if fonts are loaded from external Sources ? i do it only with developer tools – on chrome – and there are always google fonts.
And even Google Fonts Checker comes to the same result.I tested it with Borlabs Cookie Plugin deactivated – and with only Google Maps ALB.
-
AuthorPosts
