Forum Replies Created
-
AuthorPosts
-
yes – and if you like to exclude the css files it works similar to the above filter:
function avia_exclude_files_from_compression($excluded_files){ // exclude css $exclude_css = array( 'layerslider', 'abc', 'xyz'); // comma separated list of enqueue names $excluded_files['css'] = array_merge($excluded_files['css'], $exclude_css); // exclude js files $exclude_js = array( 'avia_google_recaptcha_front_script', 'abc_script'); // comma separated list of enqueue names $excluded_files['js'] = array_merge($excluded_files['js'], $exclude_js); return $excluded_files; } add_filter('avf_exclude_assets', 'avia_exclude_files_from_compression', 10, 1);it is mentioned as comment to insert the list of enqueued names ! – example given here is recaptcha script
the enqueue name is: avia_google_recaptcha_front_script
the script name is: avia_google_recaptcha_front ( with that in the list it won’t work ) : the script name is therefore not determinant hereJanuary 6, 2023 at 10:29 am in reply to: Show list of active Portfolio entries / Job post filtered list #1377805Your idea seems to be good enough to fullfill your request.
Don’t know why you can’t choose only the active “category” ( it is a taxonomy )
Either in Portfolio Grid Element or even in blog-posts – there are options on that ( on blog-post you had to preselect the custom taxonomy option – then the “category” to show ( active one ).

Edit: you only had to toggle the active / not-active category – and you can do that fast on Quick Edit
 January 5, 2023 at 10:59 pm in reply to: Changing the font of the drop-down box in the contact form #1377771
January 5, 2023 at 10:59 pm in reply to: Changing the font of the drop-down box in the contact form #1377771i know that ( i do not see as a participant your private content area ) – but this is a setting that could not be made by css only.
This is because this type of element is an example of a “replaced element”. They are OS-dependent and are not part of the HTML/browser. It cannot be styled via CSS.
Like Checkbox – the only way is to replace that element by some other content instead.
see here a replacement of that select box:
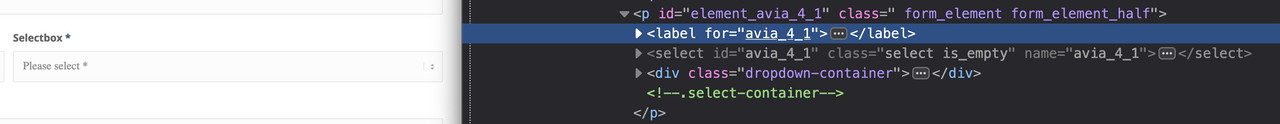
https://webers-web.info/kontakt-seite/see on DOM that the original select box is set to display none and is replaced by something “stylable”:

It is made by jQuery Function and a lot of css.
Is it worth it for an unimpressive selectbox?January 5, 2023 at 8:26 pm in reply to: Changing the font of the drop-down box in the contact form #1377737Try to be more specific in your selector:
( use a different Font for your setting )#top .main_color select { font-family: Times !important; }it only influences the font of the choosen option – not the drop down list font-family !
January 5, 2023 at 7:57 pm in reply to: Google Font "montserat" lädt trotz lokaler Einbindung #1377731solltest Du jedoch irgendwelche Google Dienste auf deiner Seite nutzen ( Google Maps, Youtube etc. ) dann werden auch Fonts ( meist Roboto oder Google Sans Text) geladen. Hierfür gibt es aber auch lösungen ( nicht immer )
PS: nutze bitte nur das erwähnte neuere Snippet – das andere kannst du löschen:function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );ab der nächsten Version Enfold 5.4 wird es ein Filter geben, welches das Laden von Google Fonts extern verhindert bei Nutzung von Google Maps:
avf_gmaps_no_google_fontsPPS:
1) Du nutzt dort auf der Seite immer noch : Enfold Version: 4.8.9 – wir sind da schon ein wenig weiter !
habe ich erkannt, weil deine local eingebunden Schriften zuerst die woff laden – und dann die woff2 – umgekehrt ist besser da woff2 wengier Speicher benötigt ( das wird dann nach der Enfold Aktualisierung so sein ) – und moderner ist. Meine Empfehlung daher für Schriften: woff2 anbieten ( und woff weglassen ) und ttf als Fallback für ganz alte Browser. ( moderne Browser können alle woff2) – nur der IE11 unterstützt woff2 nicht: Can I Use woff
2) Entferne die Einbindung welche du anderweitig gesetzt hast – Es reicht vollständig der Enfold Font Manager aus.
3) Entferne ( das in die Jahre gekommene) disable Google font plugin ( das Snippet oben reicht aus )January 5, 2023 at 5:05 pm in reply to: Dynamically Change Number of Columns in Post Slider #1377719EDIT: sorry i did not read carefully: – you have a content-slider !
just a moment …this will be not as easy possible because the slide elments are those wrappers ( slide-entry-wrap ) – the count of articles are based on that column setting.
A quick and dirty way ( duplicate content) for the 3 column layout would be to place a copy of your content-slider and set it for the screen-width dependency to display : none/block

on that page you can see the setting – shrink screen width to see the 3 column layout and setting.
January 5, 2023 at 4:48 pm in reply to: Dynamically Change Number of Columns in Post Slider #1377717The problem with this is that enfold groups the articles according to this column setting – meaning 3 columns will result in 3 articles in a slide-entry-wrap.
Maybe the developers could think about this behavior – because it hinders exactly this layout possibility you want to achieve.The grouping then had to be done by flex layout
we can have a script to reach that layout – but better would be to get it on DOM generation.
( this is now only done here in my example snippet for one page ( my blog page only ID: 36400 )
function wrap_articles_in_one_flex_container(){ if(is_page(36400)){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.avia-content-slider-inner .slide-entry-wrap .slide-entry').each( function() { $(this).detach().appendTo('.avia-content-slider-inner .slide-entry-wrap:first'); }); $('.avia-content-slider-inner .slide-entry-wrap:empty').remove(); })(jQuery); }); </script> <?php } } add_action('wp_footer', 'wrap_articles_in_one_flex_container');and for css:
#top.page-id-36400 .avia-content-slider .slide-entry-wrap { display: flex; flex-flow: row wrap; justify-content: center; } #top.page-id-36400 .avia-content-slider .slide-entry-wrap .slide-entry { flex: 0 1 calc(25% - 30px); margin: 0 15px 30px; width: unset !important; } @media only screen and (max-width:1310px) { #top.page-id-36400 .avia-content-slider .slide-entry-wrap .slide-entry { flex: 0 1 calc(33% - 30px); margin: 0 15px 30px; } } @media only screen and (max-width:989px) { #top.page-id-36400 .avia-content-slider .slide-entry-wrap .slide-entry { flex: 0 1 calc(50% - 30px); margin: 0 15px 30px; } } @media only screen and (max-width:767px) { #top.page-id-36400 .avia-content-slider .slide-entry-wrap .slide-entry { flex: 0 1 100%; margin-bottom: 30px !important; } }adopt to your blog ID
see here: https://webers-testseite.de/blog/nice – but on responsive case your should remove that setting – maybe just put the rule Mike is offering into media-query :
@media only screen and (min-width: 768px) { .responsive #top #wrap_all .flex_column.negativefifty { margin-top: -50px; } }January 5, 2023 at 11:15 am in reply to: Google Font "montserat" lädt trotz lokaler Einbindung #1377688First you should place this to your child-theme functions.php:
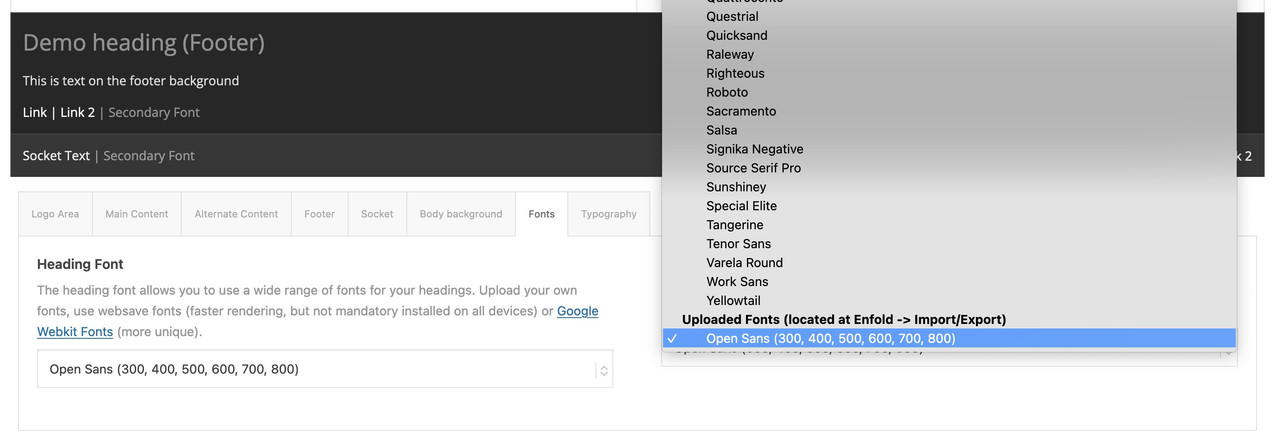
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );then: did you choose the uploaded font on enfold child – general styling – fonts ?
The uploaded fonts are at the end of that dropdown list:

Link: https://kriesi.at/support/topic/host-web-font-yourself-some-info/
just to mention – and off topic : this filter is set on some alb elements :

some of them have those extra_args setting to rule different tags ( timeline.php; contentslider.php and portfolio.php).
So you can influence the default heading tag for example on timeline for date and for title – e.g.:function my_avf_customize_heading_settings( array $args, $context, array $extra_args = array()){ // heading-tag for date if( $context == 'avia_sc_timeline' && is_array( $extra_args ) && in_array( 'date', $extra_args )){ $default_heading = 'h3'; $args['heading'] = $default_heading ; } // heading-tag for title if( $context == 'avia_sc_timeline' && is_array( $extra_args ) && in_array( 'title', $extra_args )){ $default_heading = 'h4'; $args['heading'] = $default_heading ; } return $args; } add_filter( 'avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3 );for those headings – can you try this snippet in your child-theme functions.php:
function my_avf_customize_heading_settings( array $args, $context, array $extra_args = array()){ if( $context == 'avia_sc_toggle' ){ $default_heading = ! empty( $meta['heading_tag'] ) ? $meta['heading_tag'] : 'h3'; $args['heading'] = $default_heading; } return $args; } add_filter( 'avf_customize_heading_settings', 'my_avf_customize_heading_settings', 10, 3 );this will preserve the custom settings mentioned by nikko – but set the default value to h3 ( change to what you like to have)
yes – but do not forget to add the filter:
function my_custom_wp_nav_menu_args( $args = '' ) { if($args['theme_location'] === 'avia') if( is_singular( 'portfolio' ) ) { $args['menu'] = 'Anchor Menu'; } else { $args['menu'] = 'Full Menu'; } return $args; } add_filter( 'wp_nav_menu_args', 'my_custom_wp_nav_menu_args' );maybe this child-theme functions.php snippet is a nice alternative to insert tags to blog:
it will show the tags in the meta info area:function new_avf_post_slider_meta_content($meta_content, $entry, $index, ) { $tags = get_the_tags($entry->ID); $tags_output = ""; if('blog-meta-tag' == avia_get_option('blog-meta-tag') && $tags ){ $tags_output .= '<div class="post_tags">'; // $tags_output .= '<div class="post_tags"><strong>' . __( 'Tags:', 'avia_framework' ) . ' </strong>'; foreach ( $tags as $tag ) { $tags_output .= '<a href=" '. get_tag_link( $tag->term_id ) .' ">'; $tags_output .= '<strong>'. $tag->name .'</strong>'; $tags_output .= '</a>' ; if(next($tags)){ $tags_output .= ' | ' ; } } $tags_output .= '</div>'; $meta_content = $tags_output . "<br>" . $meta_content; }; return $meta_content; } add_filter('avf_post_slider_meta_content', 'new_avf_post_slider_meta_content', 10, 3);ok – but maybe it is better to only insert those tags – if on options it is marked – like it is done on single posts
hi mike – happy new year to you !
But this is not the list view. I think on list view there are no meta tags on default ( your screenshot looks like single author, small preview … )
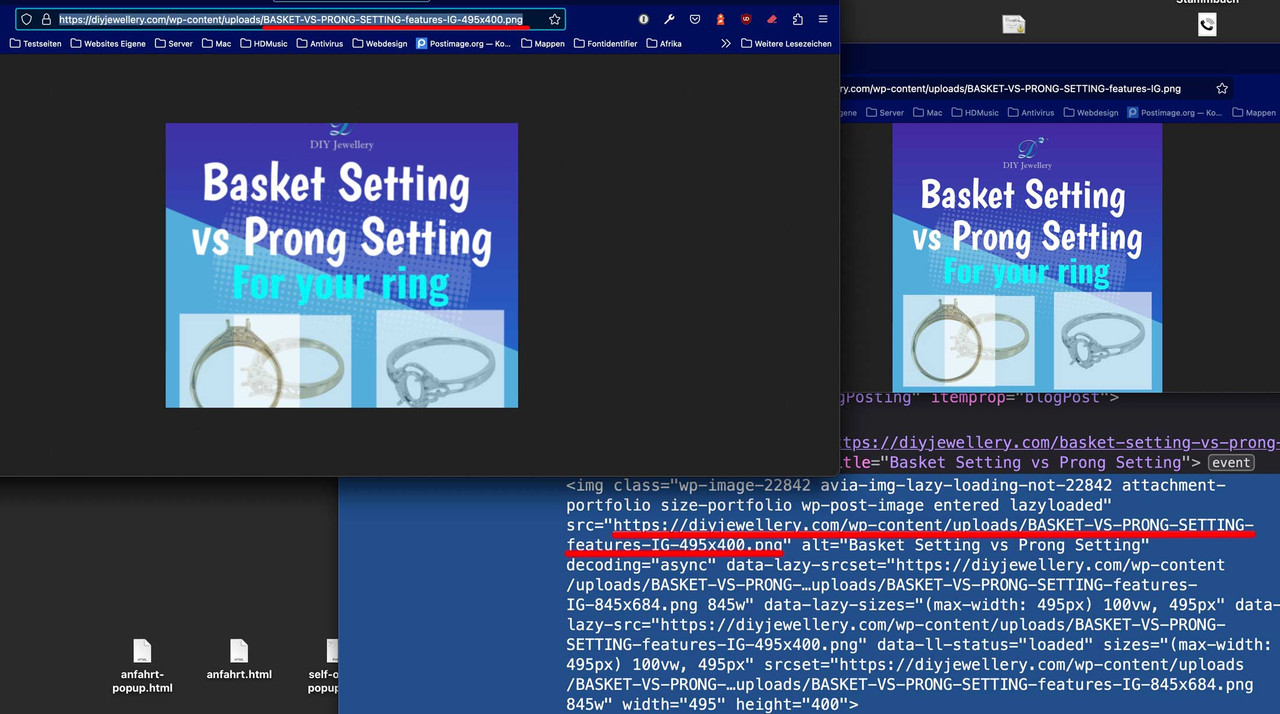
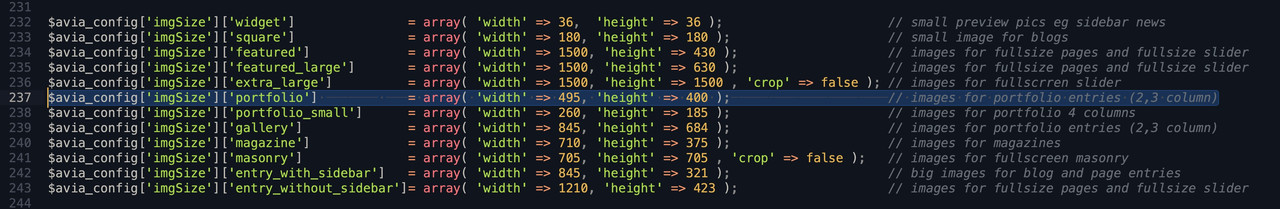
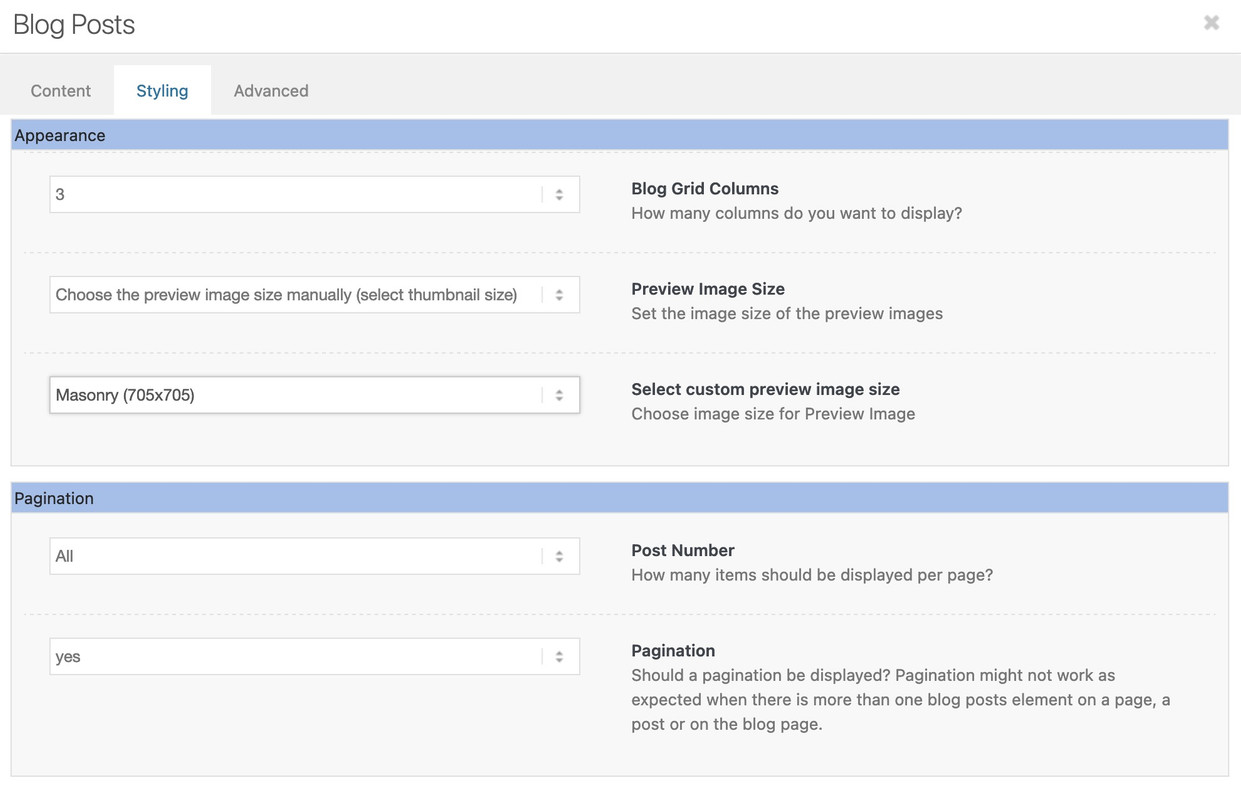
The source for the Masonry images ( and portfolio images ) is not the featured image, but here on your page it is the 495×400 png as shown in the DOM. This is the standard image format, which is otherwise taken for this (hence the name for this Enfold image format: portfolio) – but this can be changed in the ALB – as already noted above.
Why don’t you just try what I said above?
It would be worth a test, wouldn’t it? If your images are square in the original and larger than the 705px of the “masonry image format”, then also here in the portfolio preview the images should all be square and uncropped.December 24, 2022 at 12:01 am in reply to: Logo for transparency for secific page ( header_replacement_logo ) #1377281The svg code itself – that might be possible – hope that linebreaks in the svg code do not disturb that solution.
i will inform you about that trial.
…Edit: that works – if you have set to the enfold options a transparency logo on default. If it is set – we can replace that – with your snippet.
Is solved – Thanks
December 22, 2022 at 7:40 pm in reply to: Social Media Icons / Top Bar on Right do not appear on mobile version #1377145yes – you are right – but I only use it to recalculate installations ( not mine ) – then uninstall the plugin afterwards. For performance reasons I tend to have as few plugins active as possible.
Due to the very successful calculation algorithm, but I have also thought of using the plugin solo , and then omit the snippet. reSmush.it calculates but therefore also when uploading a little longer than the conventional method.December 22, 2022 at 7:30 pm in reply to: Hide titles and descriptions when you hover on images or thumbnails in masonry #1377142the lightbox script uses on default the title to show at the bottom of the lightbox the info about that image. If title is totaly removed – there will be no info for that mfp-bottom.
On some alb elements you have the choice to take a different source for those mfp-bottom text. ( Gallery, Masonry ) – but for images this is not the case.December 22, 2022 at 7:22 pm in reply to: Open on click a submenu and close the one previously opened #1377141the script is placed in the footer – if you have checked on the other installation that jQuery should also be loaded in the footer ( see performance settings of enfold ) , you need to be sure that these snippets are loaded afterwards.
You can do this by giving the function a priority.add_action('wp_footer', 'only_one_submenu_open_on_burger', 999);maybe that is the difference ?
December 22, 2022 at 11:56 am in reply to: Hide titles and descriptions when you hover on images or thumbnails in masonry #1377091is there a link i can see?
I use this snippet to remove the title tag only temporarily on hover. On click and on mouseout it is restored.
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');December 22, 2022 at 10:07 am in reply to: Hide titles and descriptions when you hover on images or thumbnails in masonry #1377079think of – that
jQuery(window).load(function(){since jQuery 3.x is now:
jQuery(window).on('load', function(){and : if you use the title to show info on mfp-bottom in the lightbox – to change to a different source ( description etc. )
from one Bond to another ;)
if you host your fonts on your own servers, then there is no need for a double opt-in – that is the trick!it is no checklist – because there are some recommendation to think of.
In the meantime, a number of improvements have been implemented so that variable fonts can now also be uploaded via the Font Manager.https://kriesi.at/support/topic/host-web-font-yourself-some-info/#post-1364066
December 21, 2022 at 10:40 am in reply to: Social Media Icons / Top Bar on Right do not appear on mobile version #1376976may i give you a hint on images and enfold formats. – regardless of your question above?
The compression level of the recalculated image formats is 100% – that is a problem for the performance.
See at your start page the slider – the original image is 287kb ( Worship-5.jpg ) the recalculated image ( Worship-5-1500×630.jpg ) is about : 569kb
my tip: reduce the compression level on recalculated images:add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 65; return $quality;}here to 65%
sadly – this influences only the upload – existing images are not influenced on that.
For that – there are some good plugins to recalculate the thumbnails.For Example: https://de.wordpress.org/plugins/resmushit-image-optimizer/ or from shortpixel: https://de.wordpress.org/plugins/regenerate-thumbnails-advanced/
my recommendation now is : reSmush.it
on starting with the plugin – you can choose to have backups of all images – but checking the box ( reight side – to not preserve backups ) you can delete them afterwards.
The plugin will observe the upload of images and optimize them on upload.i do have compression level 55 on most of my websites – and see if your image on 1500x630px has a significant difference ( espacially for a background-image ) – this image got 56kb !!
but are you posts edited with advanced layout builder or with default wordpress editor ( or with block editor ) ?
where did you find trillium-web ?
Edit : guess you mean Titillium Web
do you need all font-styles of that font ? – i will prepare the zip for you – but as i mentioned here: https://kriesi.at/support/topic/host-web-font-yourself-some-info/#post-1364066
even the italic fonts can be generated with not extra font-style. Think of the performance.If you realy do need all: here is the zip for uploading: edit: Link removed
there are only woff2 and ttf in it. the newer format is woff2 and all you need – but for fallback solution the ttf’s are inside the zip too.-
This reply was modified 3 years ago by
Guenni007.
@navindesigns : why do you hamper the caption to show between 768 and 989 ?
@media only screen and (min-width:768px) and (max-width:989px) { .slideshow_caption { display:none } }December 21, 2022 at 9:56 am in reply to: Icon List with 'horizontal-icon-list' class only showing 2 across #1376967Hi Ismael – that’s a strange notation of the code – are the line breaks coming from the board app? I know you know they are unnecessary – but where do they come from?
-
This reply was modified 3 years ago by
Guenni007.
If you can provide the link to your website, that would be helpful to provide more detailed advice.
And it would be nice to be able to disable merging or caching of files for this purpose. -
This reply was modified 3 years ago by
-
AuthorPosts