Forum Replies Created
-
AuthorPosts
-
i guess the media translation add-on is only neccessary if you need a different image for the other language.
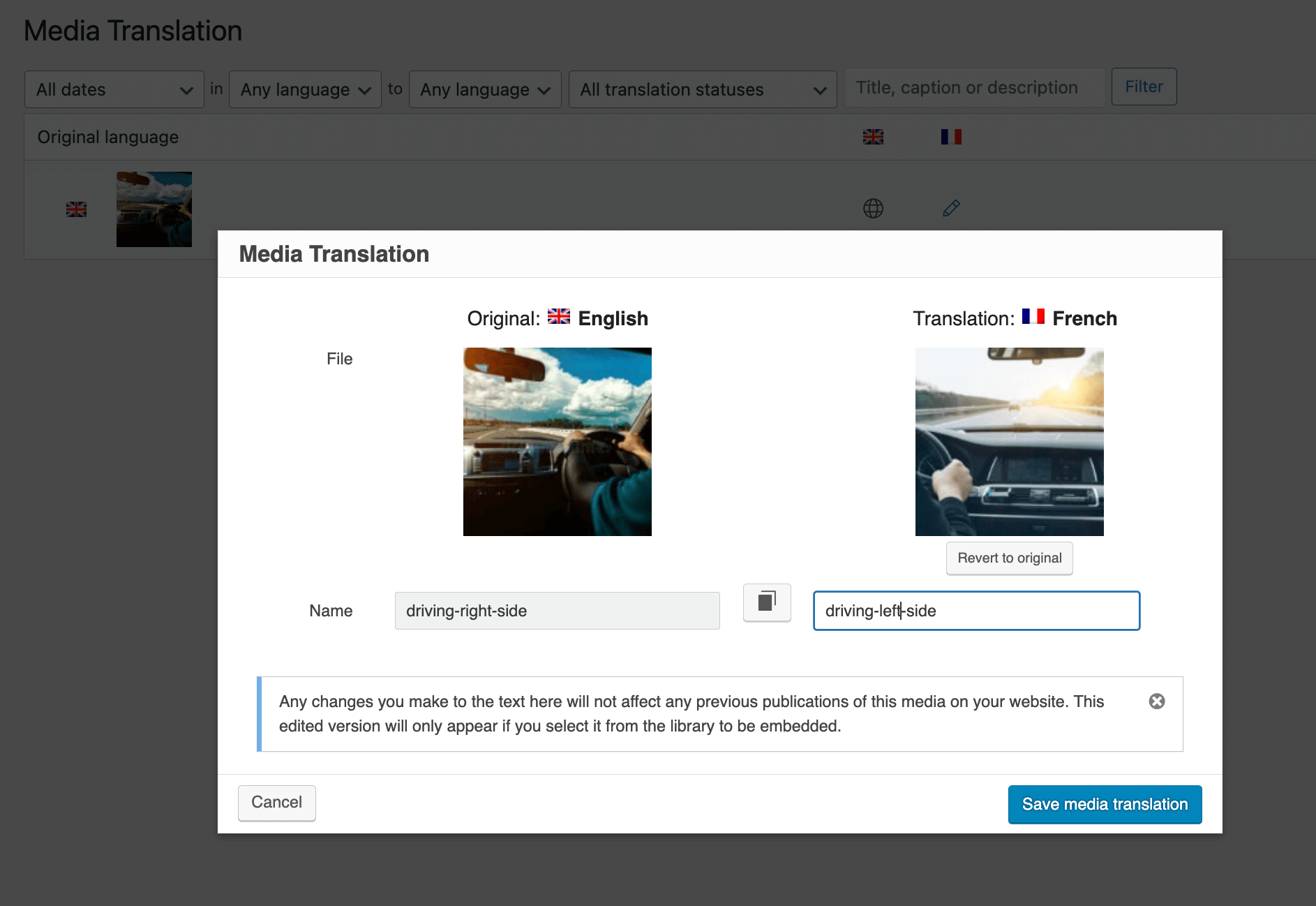
The example image on their page is:

So my guess is – if you will have a page with gallery – and you create the translation by duplicating the content – the images will be exchanged then automatically.Unfortunately, it seems that you can only select a new image as an alternative by uploading another image – there in the Media Translator you cannot select the alternative in the Media Library.
I haven’t used this myself yet, so I can’t say anything about its usability.
i thought that the media translation add-on is for that. – I think I need to create a test environment.
I just did the translation of a page with gallery. I have finished the primary language first. Then I used “Duplicate” to make the German translation; I had set the two checkmarks at “Media Attachments”. –
Then I can load the page in German into the editor, and call the gallery there again. And for each picture the translation work in.
So i did not use the translation manager – but only open the translated copy of the original language – then open the gallery again and fill in the captions the translation.:https://carpe.webers-testseite.de/testpage/
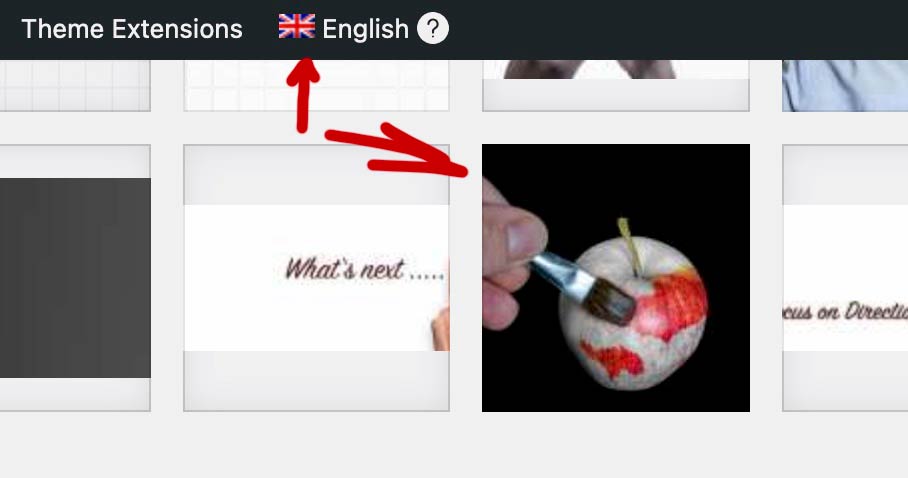
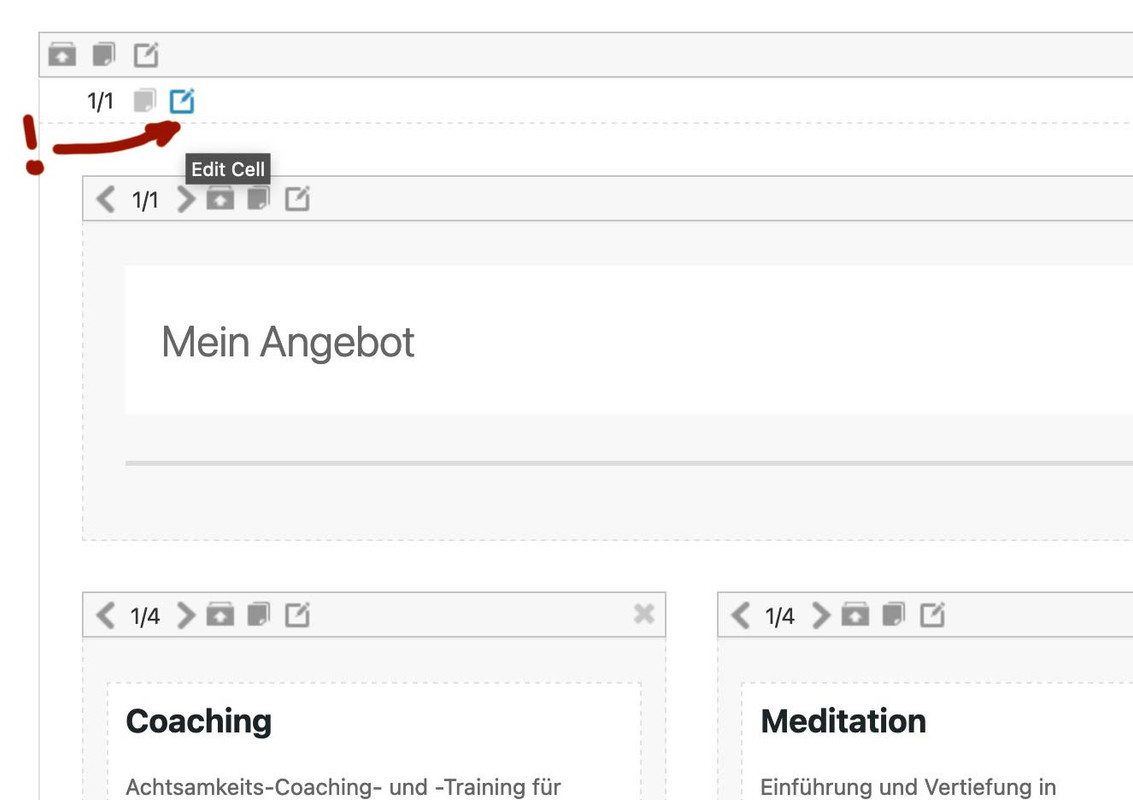
probably you will be able to do the translations inside the Media Library as well. Above you have the currently activated language! Here in the picture British English.

You can now click on the images in the Grid View and edit them one by one. After that switch the language above – and then add the translations again.January 15, 2023 at 9:42 am in reply to: How would I achieve the Parallax look (plus a little more) #1378732By the way – these shifts and the parallax effect can be styled on the last tab! for each column separately.
I recommend not to use the row border on the first tab – see :There you have the possibility to set different values and also to move the columns differently for responsive cases.
my second recommendation is – don’t set the first screen width (this determines the value for all screen widths) generally you want to have these settings only for larger screens. So start setting for wider than 989px and for medium sized screens (between 768px and 989px – for example: Tablet Landscape).And now you understand why the middle column can be positioned higher and scrolls up faster than the two outer columns.
have a look to this post:
https://kriesi.at/support/topic/dynamically-change-number-of-columns-in-post-slider/#post-1377717this is similar for your blog
to stay specific only to this page ( your blog page ) we can try to set the conditional tag is_archive
(if it does not work with this conditional we had to find a better conditional)
this to your child-theme functions.php:function wrap_articles_in_one_flex_container(){ if(is_archive()){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.avia-content-slider-inner .slide-entry-wrap .slide-entry').each( function() { $(this).detach().appendTo('.avia-content-slider-inner .slide-entry-wrap:first'); }); $('.avia-content-slider-inner .slide-entry-wrap:empty').remove(); })(jQuery); }); </script> <?php } } add_action('wp_footer', 'wrap_articles_in_one_flex_container');this collects all articles into one wrapper – only this way it is possible that the whole container can react responsively.
now the css to quick css:#top.category-blog .avia-content-slider .slide-entry-wrap { display: flex; flex-flow: row wrap; justify-content: space-between; } #top.category-blog .avia-content-slider .slide-entry-wrap .slide-entry { flex: 0 1 calc(33% - 30px); margin: 0 15px 30px; width: unset; max-width: unset; } @media only screen and (max-width:989px) { #top.category-blog .avia-content-slider .slide-entry-wrap .slide-entry { flex: 0 1 calc(50% - 10px); margin: 0 0 30px !important; } } @media only screen and (max-width:767px) { #top.category-blog .avia-content-slider .slide-entry-wrap .slide-entry { flex: 1 1 100%; margin: 0 0 30px !important; } }But you had to switch off the pagination
it has to be inside the loop-index.php indeed – if i transfer the older one into the updated page – the full content is shown. Maybe because the layout is with html_header_sidebar – but even if this particular header layout is not set up that way, if “Full Content” is selected, it should be displayed. Otherwise this selection point would be superfluous.
The reason I find this useful is obvious. One can quickly update a news page with the full news by assigning the “News” category to the post / portfolio.here is the kriesi double button: https://webers-testseite.de/doublebutton/
this is the html code for it:
<div class="avia-double-buttons "> <a href="https://link1" class="avia-double-button avia-double-button-1">Text1</a> <span class="button_or">or</span> <a href="https://link2" class="avia-double-button avia-double-button-2">Text2</a> </div>this was the original css for it:
.avia-double-buttons { margin-top:30px; text-align:center; position:relative } #top .avia-double-button { letter-spacing:1px; padding:13px 20px; text-transform:uppercase; font-size:13px; text-align:center; min-width:175px; display:inline-block; transition:all 0.4s ease-in-out; -moz-transition:all 0.4s ease-in-out; -webkit-transition:all 0.4s ease-in-out; -o-transition:all 0.4s ease-in-out; border:4px solid #fff; text-decoration:none } #top .av_one_half .avia-double-button { min-width:158px } #top .avia-double-button:hover { text-decoration:none } #top .avia-double-button-1 { border-top-left-radius:100px; border-bottom-left-radius:100px; border-right-width:2px } #top .avia-double-button-2 { border-top-right-radius:100px; border-bottom-right-radius:100px; border-left:none } #top .button_or { position:absolute; display:block; height:26px; line-height:21px; width:26px; text-align:center; top:50%; left:50%; margin:-13px 0 0 -14px; background:#fff; color:#666; border-radius:100px; font-size:10px; border:2px solid #FFF; font-style:italic; font-weight:600; z-index:11 } #top #wrap_all .avia-slide-wrap .avia-double-button, #top #wrap_all .avia-hover-fx .avia-double-button { background:#000; background:rgba(0,0,0,0.2); border-color:#fff; color:#fff; padding-bottom:11px; text-decoration:none } #top #wrap_all .avia-slide-wrap .avia-double-button:hover, #top #wrap_all .avia-hover-fx .avia-double-button:hover { opacity:0.8 } #top .avia_textblock .avia-double-buttons { margin-top:35px } #top .avia_textblock .avia-double-button { border-width:1px; font-weight:600 } #top .avia_textblock .button_or { border-color:#e1e1e1; border-width:1px; line-height:22px } #top .avia-social-buttons { display:block; clear:both; position:relative; padding:8px; border-radius:50px; background:#fcfcfc; margin-bottom:-47px; margin-left:auto; top:21px; text-align:center; margin-right:auto; width:468px; box-shadow:0 -1px 2px rgb(255,255,255),inset 0 1px 2px rgba(0,0,0,.2),inset 0 .25rem 1rem rgba(0,0,0,.1) }by the way – you can set the submenu :

on Content Tab “Sticky Submenu” to stick to the header when it scrolls down. ;)
But …
how to use the filter to show the whole content – for specific pages ?first try this filter in your child-theme functions.php :
add_filter( 'avf_default_lightbox_no_scroll', '__return_true' );
if it does not work –you can give in your case to that text manuall the second custom class: no-scroll
Just put to that place where you entered your inline-popup class
so enter : inline-popup no-scroll_____________
Why do I mention : “in your case”.
Mostly you can’t assign the trigger class directly to the link. e.g. a button ALB – the custom class would go to a parent element of the link ( so it’s not at the anchor).
So I mostly enter the trigger class to a parent element – and noted this inline popup snippet like this way:function inline_popup_enabler(){ ?> <script> (function($){ $(window).on('load',function(){ $('.inline-popup').find('a').addClass('no-scroll'); $('.inline_popup').magnificPopup({ delegate: 'a', type:'inline', midClick: true }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'inline_popup_enabler');But now since Enfold 5.1 there is this filter: avf_default_lightbox_no_scroll
here are some customizations on enfold Buttons: https://enfold.webers-webdesign.de/buttons/
______________
btw: for better selecting Buttons in a button-row i had written that little snippet to have unique ID’s on each Button:
function id_to_button_row_buttons(){ ?> <script> (function($) { $('.avia-buttonrow-wrap').each(function(a){ var ButtonRowID = ($(this).attr('id') !== undefined) ? $(this).attr('id') : 'button_row'+(a+1); var that = this; $('.avia-button', this).each(function(i){ $(this).attr('id', ButtonRowID+'-button'+(i+1)); }); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'id_to_button_row_buttons');you can see here in the DOM how it works ( first button row has no custom class – second got abc as custom-class.)
https://webers-testseite.de/buttonrow/on your top grid row you have a padding for the grid-cell – in this case now open the grid cell 1/1 and goto “Styling” Tab – Cell padding and synchronize it. – in your case 80px on all sites.

i’m participant as you are – so if there is a private content link – i can not see.
but you can try:.mfp-inline-holder .mfp-content, .mfp-ajax-holder .mfp-content { width: 80vw; }replace in your code:
$(window).load(function() { // with: $(window).on('load', function(){so that there is then:
function inline_popup_enabler(){ ?> <script> (function($){ $(window).on('load',function(){ $('.inline_popup').magnificPopup({ type:'inline', midClick: true }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'inline_popup_enabler');i wouldn’t place two grid-rows on that – just one
see layout and codes on that page : https://webers-testseite.de/dagmar/play a bit with background-size and position – you can have background-position : right center – but to show the influence i decided to input a calculated value. First value : background-position-x – second value is : background-position-y
PS: I have omitted the buttons here due to time constraints
PPS: I have given to the columns a transparent background – to better see the same-height option.
on your start page there is enfold 5.3.1.1 on your other pages there are still in DOM the old version (4.5) shown.
So if there are caching tools ( wp-optimize ) – refresh all cache – refresh – like Rikard said your merged files.You can twist and turn it however you like, if the aspect ratio of an image is determined, then the image cannot appear in full height for all screens and screen widths without cropping the width! That is the fullpage slider for – cover the whole height of the screen.
The full-width slider adjusts its width to the screen width and then calculates the height according to the aspect ratio.
Incidentally, this is the difference between cover and contain for background images.by the way: where on your page ( 8lettuce.com ) is the slider?
Next – if you are talking about the background-image positioning on shrinking screen width – this can be set by that drop-down select box “image position”
In English, too, we would differentiate origin in the sentence
I borrowed the book “Hamlet” by Shakespeare from John.
So if you have f.e. portfolios that present books – and the author should now be named in the overviews – and not the creator of the article, then I’m not sure if this can be contextually differentiated.
“Amleto” è di Shakespeare
“Amleto” Ho preso in prestito il libro da Johncan you try this in your quick css:
#top .iconbox { display: flex; flex-flow: row nowrap; justify-content: flex-start; align-items: center; } #top .iconbox_left_content .iconbox_icon, #top .iconbox_right_content .iconbox_icon { min-width: 74px; margin-bottom: 0 }January 7, 2023 at 1:59 pm in reply to: Google Font "montserat" lädt trotz lokaler Einbindung #1377935Oh – is it now about a different page than specified above after all?
It’s hard to give advice without seeing the object at hand.
A bit like I have to make a diagnosis without seeing the patient.
But you should try the binding points, as you indicated above.
____________
By the way, the more-link-arrow is mostly hidden in Enfold – so you could leave it out – whereas I would include the possibility of translating “Read more”.
Then you don’t need the$label = "Read More";lineMaybe this way:
'<a class="more-link" href="'.get_permalink($entry->ID).'"><span class="avia_iconbox_title">' . __( 'Read more', 'avia_framework' ) . '</span></a>';January 7, 2023 at 1:23 pm in reply to: Show list of active Portfolio entries / Job post filtered list #1377931Wenn du die Zeit ( av-magazine-time ) gerne mit drin hast , dann steht die leider über dem Title – daher habe ich die Position mittels jQuery getauscht.
Ich habe das Display: none mal wieder rausgenommen auf der Beispielseite, damit du siehst was ich meine:function change_position() { if(is_page(2623)){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($){ $('.entry-content-header').each(function() { var movedElement = $(this).find('.av-magazine-title.entry-title'); var targetElement = $(this).find('.av-magazine-time'); if(targetElement.length){ $(movedElement).insertBefore($(targetElement)); }; }); })(jQuery); }); </script> <?php } } add_action('wp_footer', 'change_position');eventuell wäre es sogar besser, das als child-theme magazine.php zu fahren. Und die av-magazine-time dort unterhalb des titles zu setzen.
January 7, 2023 at 1:18 pm in reply to: Show list of active Portfolio entries / Job post filtered list #1377930Das sind meine CSS für die Seite :
#top.page-id-2623 .av-magazine-group .av-magazine-entry { padding: 10px; border-radius: 8px; } #top.page-id-2623 .av-magazine-group .av-magazine-entry:nth-of-type(2n) { background: #eee; } #top.page-id-2623 .av-magazine-group .av-magazine-entry:nth-of-type(2n+1) { background: #ccc; } #top.page-id-2623 .av-magazine-group .av-magazine-entry .av-magazine-content-wrap { border-bottom: none } #top.page-id-2623 .av-magazine header { position: absolute; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } #top.page-id-2623 .av-magazine-thumbnail-link { display: table; } #top.page-id-2623 .av-magazine-group .av-magazine-entry .av-magazine-thumbnail-link img { display :none } #top.page-id-2623 .av-magazine-group .av-magazine-entry .av-magazine-thumbnail .av-magazine-thumbnail-link:before { font-family: entypo-fontello; font-size: 40px; line-height: 50px; position: absolute; top: 0; left: 5px; width: 100%; height: 100%; display: block; } #top.page-id-2623 .av-magazine-group .av-magazine-entry:nth-of-type(2n+1) .av-magazine-thumbnail .av-magazine-thumbnail-link:before { content: "\e80c"; color:#333 } #top.page-id-2623 .av-magazine-group .av-magazine-entry:nth-of-type(2n) .av-magazine-thumbnail .av-magazine-thumbnail-link:before { content: "\e80b"; color:#666 }-
This reply was modified 3 years ago by
Guenni007.
January 6, 2023 at 7:33 pm in reply to: Show list of active Portfolio entries / Job post filtered list #1377885and what about the selectors with nth-of-child or even better nth-of-type :
#top .av-magazine-group .av-magazine-entry:nth-of-type(odd) { background: #eee; } #top .av-magazine-group .av-magazine-entry:nth-of-type(even) { background: #ccc; }of if some brosers will have trouble with odd/even:
#top .av-magazine-group .av-magazine-entry:nth-of-type(2n) { background: #eee; } #top .av-magazine-group .av-magazine-entry:nth-of-type(2n+1) { background: #ccc; }see at the bottom of that page: https://webers-testseite.de/portfolio/
PS : you can replace the img’s by entypo fontello icons.
But – layout will be a bit different to Mikes – this will add the tags to the meta info area. On some blog styles these will be under cat on others it will be on the bottom:
see here a testpage: https://webers-testseite.de/blog/January 6, 2023 at 12:35 pm in reply to: bullet lists – default color and default decoration #1377831if you only like to influence both font-weight and color this is possible – and to give better advice a link would be nice.
Do you concern to IconList Small ? Link#top .av_iconlist_title { font-weight: normal !important }______
if you like to have different bullet point color than the font color on lists in text-block element …
see here https://kriesi.at/support/topic/change-colour-of-bullet-points/#post-585297there is no list-style-type-color in css3 nor css4 !
The trick is to hide those bullits and replace them by a selectable pseudo content
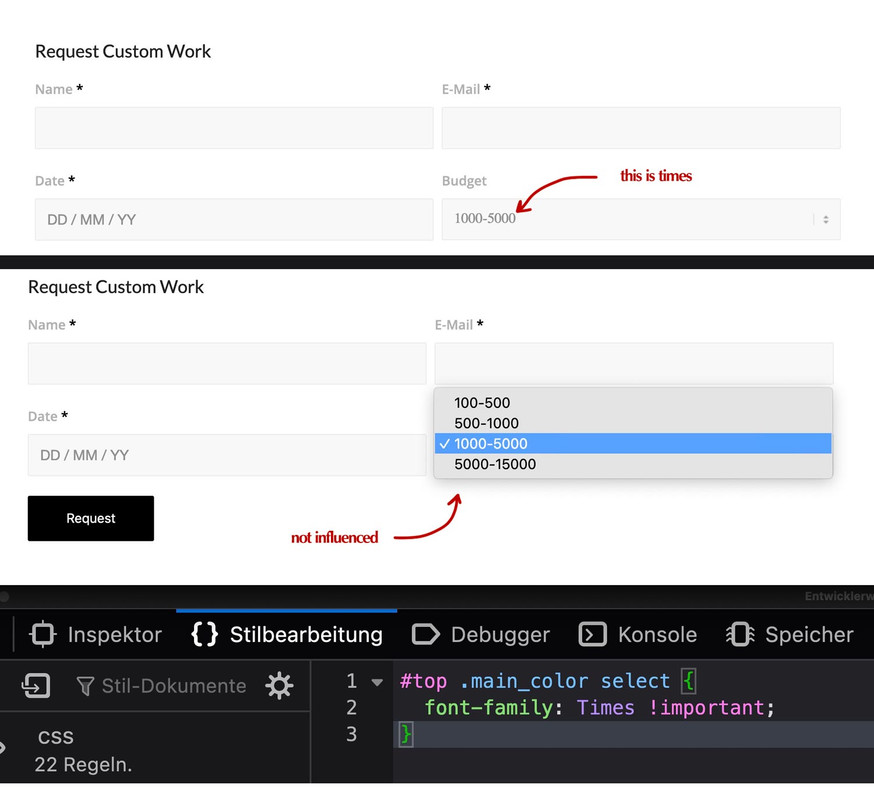
January 6, 2023 at 12:18 pm in reply to: Changing the font of the drop-down box in the contact form #1377828the drop down list font-family could not be influenced via css only. – the font-family of the content after selecting one option – could be influenced.

and again my question: Is it worth it for an unimpressive selectbox?
to put an extra script and a lot of css for this little thing – means a performance disadvantage.maybe use:
get_permalink($entry->ID)January 6, 2023 at 11:16 am in reply to: Show list of active Portfolio entries / Job post filtered list #1377818no private content for me – you had to wait then for mods
by the way – if you have jQuery set to load in the footer, then I’m not sure if excluding will also cause those files to be loaded in the footer.edited the snippet above to clarify what to insert.
-
This reply was modified 3 years ago by
-
AuthorPosts