Forum Replies Created
-
AuthorPosts
-
Yes of course; however, you may need to create the gradient via css.
Header layout would be logo center – menu below
as you can see here on a demo-page: https://kriesi.at/themes/enfold-medical/But for your logo I would suggest to divide it into a brand and sub-text – like it is here in the forum.
Then you have the possibility with smaller screen widths (mobile devices etc.) to react to the smaller space. E.g. by placing the slogans below the logo or hiding them like here in the forum.If you got this layout – the nav background is in a header_main_alternate container – so try:
#top #header_main_alternate { background: #ca5fb4; background: -webkit-linear-gradient(left, #fc6267 0%,#ca5fb4 50%,#995dfa 100%); background: linear-gradient(to right, #fc6267 0%,#ca5fb4 50%,#995dfa 100%); }but then you need the font to be white ?
and with such a big first-level menu – i would break the hamburger at 990px@media only screen and (min-width: 990px) { #top #header .av-main-nav > li > a .avia-menu-text, #top #header .av-main-nav > li > a { color: #fff } #top #avia-menu { display:flex; flex-flow: row wrap; justify-content: space-between; } }etc. but it would be better to see the page – to give exact advice
Without a link to the issue – it is hard to give advice.
where did you add that custom class – to what element?sorry – i’m participant as you are – so you had to wait til mods are here.
where do you like to use them instead?
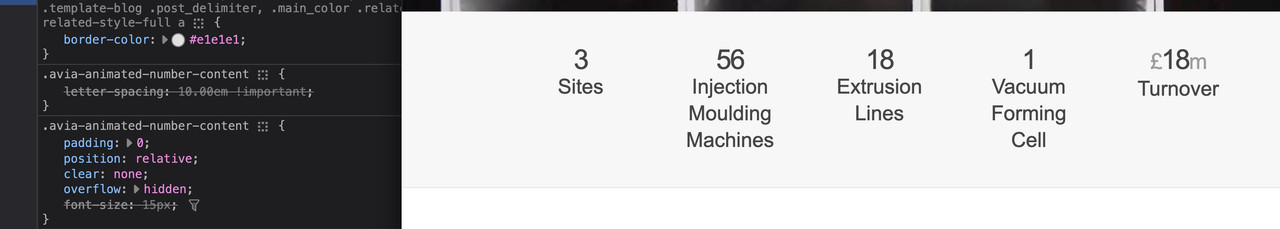
Is there a page with examples we can see?edit those heading element you can find on styling tab at the bottom. : Spacing – and there bottom-padding
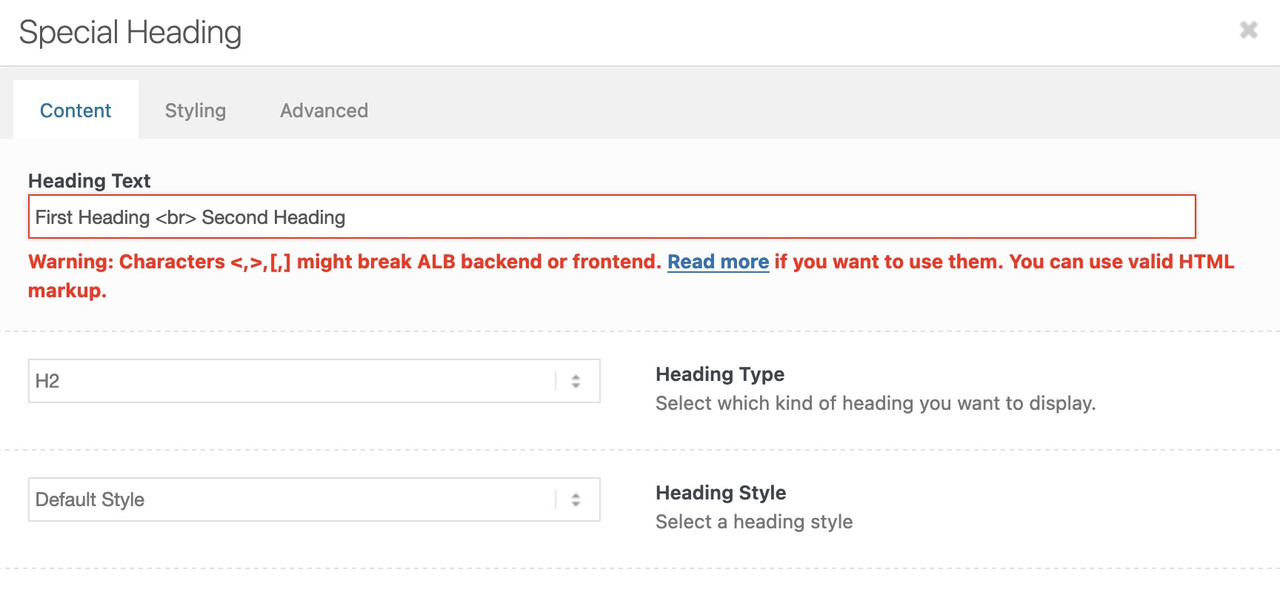
on default this is 10px – maybe it is enough vor you to set it to 0px ( negative paddings do not exist )If those headings are of the same tag ( h2, h3 etc. ) you can use instead of two headings one with a <br> inside
Ignore the warning here – it will work – then you can manage the distance as line-height.

next: if these are two special headings following each other – they following will do have a margin-top value of 50px
so try:#top .av-special-heading.el_after_av_heading { margin-top: 20px }or post the code ( inside a code tag here ) of the edited old file – and we will see what was the reason for a child-theme file.
Well you had to know that the custom class goes to the upper container of the image (avia-image-container )
but you like to have that on the image ( the img has that class: avia_image )#top .careersimage .avia_image { border-radius: 5px; /*** 5px is very small - but it is up to you ***/ }i hope that if the selector includes one ID ( #top) an important will not be necessary.
is it the image alb element that you use – or is an image placed inside a text-block element?
Or is that image part of a gallery/masonry-gallery etc. ?with the new enfold – you can set the shrink amount to 10% – maybe Günter will be persuaded to include the 1% mark in the list there. In that case, a reduction would be hardly noticeable, and the classes would then be set anyway.
btw. i’m not willing to check pages that are not secured bei SSL ( TLS ) ;)
or leave the header as it is- no shrink and set your own scroll event on the header
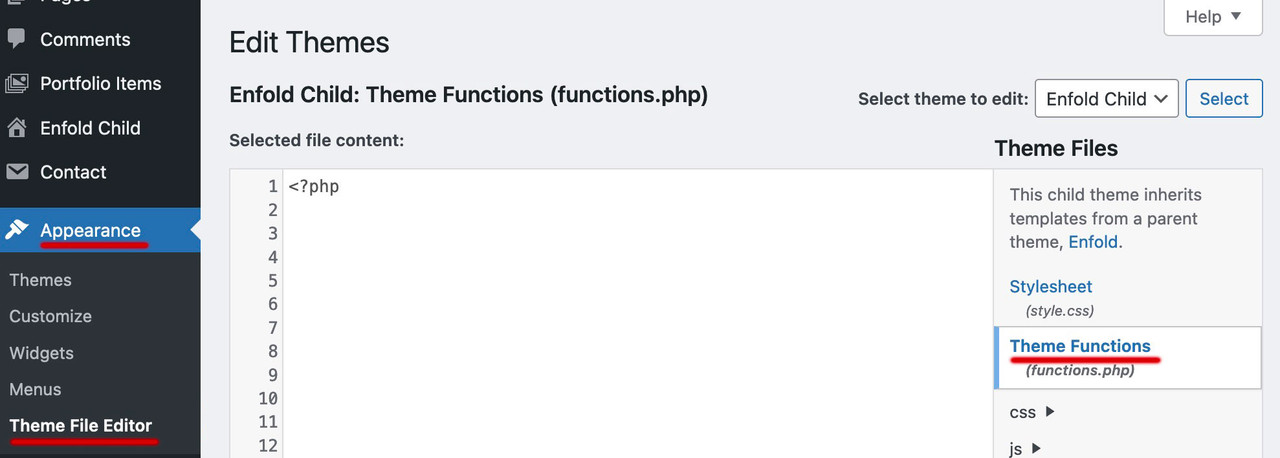
this to child-theme functions.php:
you had to set in this calculation the rgb values!function bg_color_on_scroll(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($){ var tStart = 30, // Start transition at 30px from top tEnd = 250, // End at 250px cStart = [255, 255, 255], // White cEnd = [255, 215, 0], // Gold cDiff = [cEnd[0] - cStart[0], cEnd[1] - cStart[1], cEnd[2] - cStart[2]]; $(".header_color .header_bg").css('background-color', 'rgb('+cStart+')'); // take over the start point $(document).scroll(function() { var p = ($(this).scrollTop() - tStart) / (tEnd - tStart); // % of transition p = Math.min(1, Math.max(0, p)); // Clamp to [0, 1] var cBg = [Math.round(cStart[0] + cDiff[0] * p), Math.round(cStart[1] + cDiff[1] * p), Math.round(cStart[2] + cDiff[2] * p)]; $(".header_color .header_bg").css('background-color', 'rgb(' + cBg.join(',') +')'); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'bg_color_on_scroll');you see the parameters you can change? – the var values
and the selector ( .header_color .header_bg ) on the bottom might differ to yours – as mentioned above your page is not https.April 23, 2023 at 8:23 pm in reply to: Symbol not active when performance setting is “Load only used elements” #1405304The fontello icons are only working if I set the performance setting to “always load all elements” or manage manual
The point is – if you only use it there ( these elements ) and no where else – the theme has no info to use that element.
What i do – if i only use it as shortcode in such places is – create a page/post use that elements there – and set this to draft mode.So – if you follow my instructions – also at the example page – you can see that it works. Even though I do not think this is recommendable.
First of all, you don’t seem to have grasped the difference between classes and ids.
So if you follow the description you will see that I have assigned an ID to the button row and not a class.There is no option on the button-row element to give different classes or id’s to the single button in a row.
You are only able to do that for the wrapping container. That is the reason for the first snippet:
It passes this assigned ID to the child elements ( avia-button) in combination with an index, so that each avia-button now has a unique ID.( click to enlarge the image:)

on that screenshot you see that the ID of the button row will be found on each button ( part of that row ) as a unique ID for each Button with a littel addendum ( – button1; -butten2 etc. )
As already mentioned above, you could of course select the individual buttons in the row by count them.
an expression like this will do the selection too:#abc .avia-button:nth-of-type(1) .avia_iconbox_title__________________________________
Here now my closing comment:
It is generally not recommended to include an H1 tag within an anchor tag. The H1 tag is typically used to indicate the main heading of a webpage, and it is best to reserve it for that purpose. Using an H1 tag within an anchor tag could be seen as a misuse of the tag, and could potentially harm your SEO efforts. Additionally, search engines may not be able to understand the context of the H1 tag if it is used in this way.
It is best to stick to using anchor tags for linking purposes, and using H1 tags for headings.If you only like to have bigger font-sizes inside a “button” – there are other better and easier ways to obtain it.
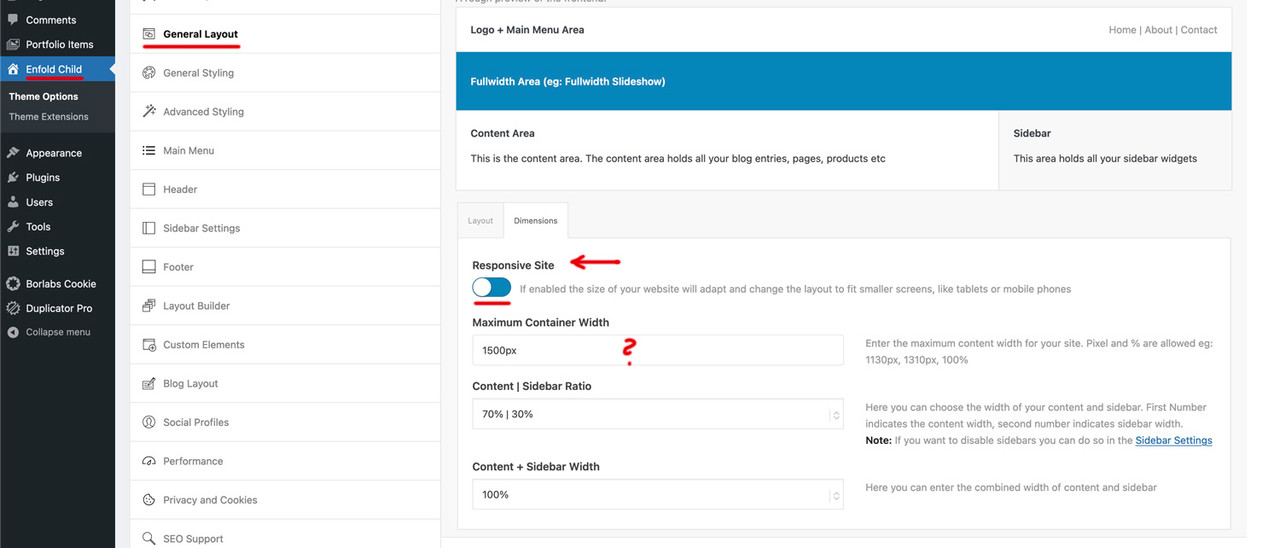
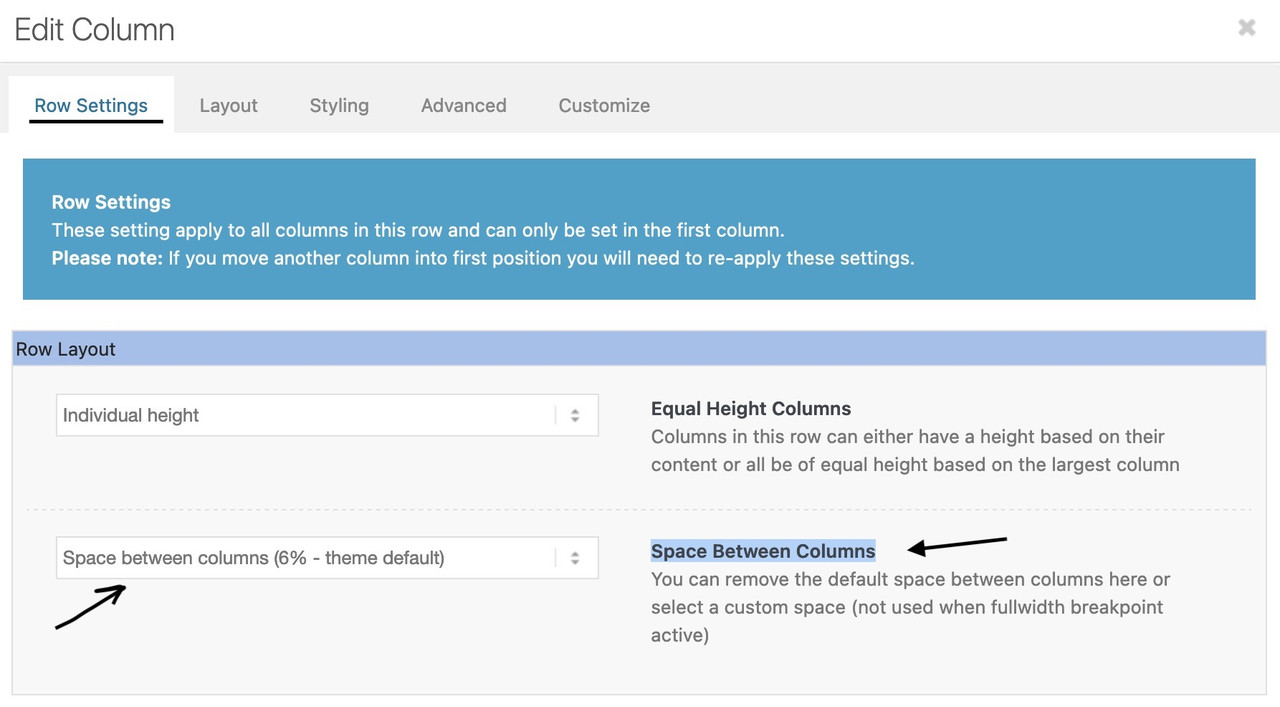
well – some settings on columns are determined by the first column in that row. One is the distance between columns:

So you can decide on a case-by-case basis here. – but if you have it on the first setting:
“Space between columns (6% – theme default)” – you can set this default value to a custom size with one
snippet in your child-theme functions.php:function my_custom_column_spacing( $space ){ // e.g. set space between columns to 2% - default is 6% $space = 2.0; return $space; } add_filter( 'avf_alb_default_column_space', 'my_custom_column_spacing', 999, 1 );Has the advantage that you do not have to change the value manually for many such settings.
see: https://webers-testseite.de/column-spacing/This can happen quickly, especially with numerous css rules within a media query. That’s why I usually write the empty media query statement first, including the closing brackets, and then write the rules that have to go in there.
Let me guess: 1130px – this is definitely a mistake in a newly added css.
because those lines of css – injected by enfold options dialog are below the quick css settings – if a mistake was made ( very often a missing curly bracket on media-query settings – or a comma instead of a semicolon ) those rules will not take effect.
If you can’t make the link public – you’ll have to wait until mods are here to fix it, I’m afraid.it is up to you – what width is your favorite – but a littel bit more place seems to avoid a lot of troubles.
Edit: looks nicer now – on my point of view!you can set the line-height to normal – this will bring it to a value that h-line and p-line are not overlapping ( in englisch it is ascender-line and descender-line).
( nearby 1.35em )
btw. i would recommend a setting like this – or a relative line-height – otherwise you had to react each time a responsive font-size will not fit to an absolute line-heightsee how line-height: normal works on a fluid font-size: https://webers-testseite.de/heading-with-fluid-font-size/
just make your browser window smaller and wider to see
_____________
off topic:
and sup and sup text will be ok. too because the setting of enfold is correct :sub, sup { font-size: 0.75em; line-height: 0; position: relative; vertical-align: baseline; }these are custom classes to set by yourself: is-h1; is-h2 etc. because you can remember that better than other classnames.
so that snippet:function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } // f.e.: custom-class expresses the h-tag you like to get replaceElementTag('.avia-button-wrap.is-h1 .avia-button .avia_iconbox_title', '<h1></h1>'); replaceElementTag('.avia-button-wrap.is-h2 .avia-button .avia_iconbox_title', '<h2></h2>'); replaceElementTag('.avia-button-wrap.is-h3 .avia-button .avia_iconbox_title', '<h3></h3>'); replaceElementTag('.avia-button-wrap.is-h4 .avia-button .avia_iconbox_title', '<h4></h4>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');will only work if you think of to set that custom class to that button
________
the script for the button-row to have unique ids on the buttons inside a button row is just to select easily those buttons.
Otherwise you had to work with something like this: .avia-button:nth-of-type(2) etc.so if you got an ID on a button-row abc – the first button of that row will have the ID: abc-button1 etc.
then you can add a new line to the script above:replaceElementTag('#abc-button1 .avia_iconbox_title', '<h1></h1>'); replaceElementTag('#abc-button2 .avia_iconbox_title', '<h2></h2>'); replaceElementTag('#abc-button3 .avia_iconbox_title', '<h3></h3>');I don’t think it makes sense for buttons and certainly not for a button row; but if you want it, I’ll show you how to force it ;)
see again a button row with all the codes here: https://webers-testseite.de/buttonrow/
nice thing to have – because the grid-row is a mighty thing to nest columns – see example page again.
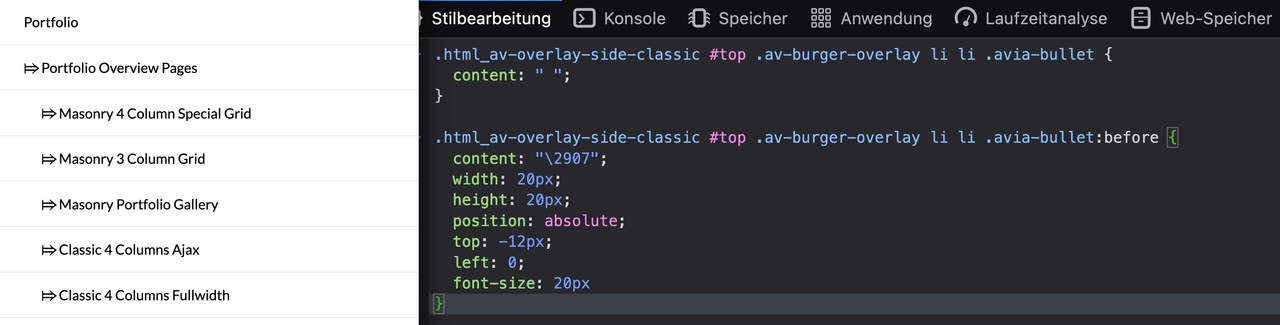
depends on what kind of hamburger menu you have choosen – for example a classic one:
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet { content: " "; opacity: 0.5; /*** default is 0.3 ***/ height: 0 } .html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet:before { content: "\2907"; width: 20px; height: 20px; position: absolute; top: -12px; left: 0; font-size: 20px }looks this way ( click to enlarge ) :

if you like to differ between the menu levels – we had to be more precise in the selector.
f.e.:
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet { content: " "; opacity: 0.5; /*** default is 0.3 ***/ height: 0 } .html_av-overlay-side-classic #top .av-burger-overlay .sub-menu .avia-menu-text { padding-left: 5px ; /*** a little more distance to that sign ***/ } .html_av-overlay-side-classic #top .av-burger-overlay .sub-menu .avia-bullet:before { content: "\2907"; width: 20px; height: 20px; position: absolute; top: -12px; left: 0; font-size: 20px; color: red; } .html_av-overlay-side-classic #top .av-burger-overlay .sub-menu .sub-menu .avia-bullet:before { content: "\21A6"; font-size: 20px; color: green }Btw: sometimes the “avia-bullet” is set to display: none – you then had to get rid of that setting first
You can find here the codes for the content insertion :
use the hex-code and replace the leading &#x with a backslash \
html-entities-
This reply was modified 2 years, 8 months ago by
Guenni007.
you can do that with grid-rows one after the other.
The Grid-row is on default a full-width element – but with a bit of script you can force it to be not:
give a custom class to your grid-row – f.e.: grid-notfull
this comes to child-theme functions.php:function grid_layout_notfull(){ $responsive_size = avia_get_option('responsive_size'); ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).each(function() { var notfullID = $(this).attr('id'); $(this).hasClass('main_color') ? $(this).wrap('<div class="main_color notfullsize '+notfullID+'"></div>') : ''; $(this).hasClass('alternate_color') ? $(this).wrap( '<div class="alternate_color notfullsize '+notfullID+'"></div>') : ''; }); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "<?php echo $responsive_size; ?>" , "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');you can see what the snippet does: it wraps the grid-row element to a div container with the settings for a “color-section” ,
and the grid-row element itself gets the porperties of a color-section container. ( max-width, padding and min-height )
the max-width is taken from the option setting of enfold dialog.see here a layout with 3 grid-rows : https://webers-testseite.de/grid-rows/
the wrap-container got the class from the grid-row ID – so you can select better each grid-row.
Means: if the grid-row got ID: av-layout-grid-1 – the div container wrapping that grid-row will have the class: av-layout-grid-1negative margin works – padding I do not believe.
Unfortunately, I can not see your private content as a participant, otherwise my comment would certainly be more constructive.you see it is in that one line starting with:
$('.av-burger-overlay')that part:
<video autoplay="" loop="" class="video_bg" style="width: 1920px; height: 1080px;"><source src="/wp-content/uploads/Blurred-Crowd-of-People-Walking_SD_DOWNLOAD.mp4"><img src="/wp-content/uploads/video-preview.jpg" alt="background"></video>my insertion on that test-page is only with mp4
but if you enter that like this :
<video autoplay="" loop="" class="video_style" style="width: 2226px; height: 1252px; top: 0px; left: -248px;"> <source src="https://milano.beantown.website/wp-content/uploads/menu.m4v" type="video/mp4"> <source src="https://milano.beantown.website/wp-content/uploads/menu.webm" type="video/webm"> <source src="https://milano.beantown.website/wp-content/uploads/menu.ogv" type="video/ogv"> <img src="https://milano.beantown.website/wp-content/uploads/menu.jpg" alt="background"> </video>it will not work – the line breaks do hamper the insertion – so i mentioned that it has to be a one-liner
<video autoplay="" loop="" class="video_style" style="width: 2226px; height: 1252px; top: 0px; left: -248px;"><source src="https://milano.beantown.website/wp-content/uploads/menu.m4v" type="video/mp4"><source src="https://milano.beantown.website/wp-content/uploads/menu.webm" type="video/webm"><source src="https://milano.beantown.website/wp-content/uploads/menu.ogv" type="video/ogv"><img src="https://milano.beantown.website/wp-content/uploads/menu.jpg" alt="background"></video>:
function add_video_to_hamburger_background() { ?> <script type="text/javascript"> (function($){ $('#header').one('click', '.av-main-nav-wrap' , function() { setTimeout( function() { $('.av-burger-overlay').append('<div class="video_burger_bg"><video autoplay="" loop="" class="video_style" style="width: 2226px; height: 1252px; top: 0px; left: -248px;"><source src="https://milano.beantown.website/wp-content/uploads/menu.m4v" type="video/mp4"><source src="https://milano.beantown.website/wp-content/uploads/menu.webm" type="video/webm"><source src="https://milano.beantown.website/wp-content/uploads/menu.ogv" type="video/ogv"><img src="https://milano.beantown.website/wp-content/uploads/menu.jpg" alt="background"></video></div>'); },300); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_video_to_hamburger_background');Perhaps we should rule out the other sources of error before blaming everything on the theme first.
Which WordPress (6.2.2) version is running and which php version is selected at your provider for the corresponding domain?
The WordPress 6.2 definitly needs newer php versions to run properly.@jonroot : this is possible if you have disabled this option for security reasons. This can be done via ftp and an entry in the wp-config.php.
Caution : please backup that file first, so that accidental changes don’t wreck the whole thing for you.
have a look to that file and set this to false or delete that entry.define('DISALLOW_FILE_EDIT', true);Some security Plugins can switch off that Option too. Maybe that is the reason you can’t find it
you see on your example page they are working with self hosted html5 videos. You could insert them on enfold burger overlay via script.
you had to be sure that the html insertion is on one line :
( a line-break inside that append – will break the script )
<video autoplay="" loop="" class="video_style" style="width: 1636px; height: 920px; top: 0px; left: -72.5px;"><source src="https://milano.beantown.website/wp-content/uploads/menu.m4v" type="video/mp4"><source src="https://milano.beantown.website/wp-content/uploads/menu.webm" type="video/webm"><source src="https://milano.beantown.website/wp-content/uploads/menu.ogv" type="video/ogv"><img src="https://milano.beantown.website/wp-content/uploads/menu.jpg" alt="background"></video>i just did it here: https://enfold.webers-webdesign.de/
only with mp4 video :
function add_video_to_hamburger_background() { ?> <script type="text/javascript"> (function($){ $('#header').one('click', '.av-main-nav-wrap' , function() { setTimeout( function() { $('.av-burger-overlay').append('<div class="video_burger_bg"><video autoplay="" loop="" class="video_bg" style="width: 1920px; height: 1080px;"><source src="/wp-content/uploads/Blurred-Crowd-of-People-Walking_SD_DOWNLOAD.mp4"><img src="/wp-content/uploads/video-preview.jpg" alt="background"></video></div>'); },300); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_video_to_hamburger_background');But one thing to mention Does it all the time loop. so maybe it is best to enter a play/pause routine f.e. on clicking to a link inside the hamburger or the av-main-nav-wrap burger icon.
#top .video_bg { position: fixed; left: 0; top: 0; right: 0; bottom: 0; min-width: 100%; min-height: 100%; background-color: #000; } #top .av-burger-overlay-bg { opacity: 0.8; }Yes – it is only on older IOS devices
You have found it already! Havn’t you?
I can see no hover bg color for those list items -
This reply was modified 2 years, 8 months ago by
-
AuthorPosts