Forum Replies Created
-
AuthorPosts
-
wow – i never heard about that filemtime() Function – thanks nice to know
But this Page: https://www.mutrepublik.com/ is not an Enfold Installation – isn’t it ?
July 4, 2023 at 10:22 am in reply to: Translate just countdown information (days, hours, minutes, seconds) #1412404PS : i do not know if we could use the filter: language_attributes for only one element.
You can use this filter to change the output for a specific page even though the entire installation is set to a different language.July 4, 2023 at 9:45 am in reply to: Translate just countdown information (days, hours, minutes, seconds) #1412402if you like to set it for only that element on a default english page -( and not for the whole page)
Setting only the lang attribute for that Element will be not enough.
But you can set for that specific Element the attributes separately – give to the animated countdown element a custom class or like i did a unique ID
f.e.: spanish
then put this to your child-theme functions.php:function set_spanish_translations(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($) { $('#spanish').attr('lang', 'es-ES'); $('#spanish .av-countdown-years .av-countdown-time-label').attr({ 'data-label': 'Año', 'data-label-multi': 'Años' }); $('#spanish .av-countdown-months .av-countdown-time-label').attr({ 'data-label': 'Mes', 'data-label-multi': 'Meses' }); $('#spanish .av-countdown-weeks .av-countdown-time-label').attr({ 'data-label': 'Semana', 'data-label-multi': 'Semanas' }); $('#spanish .av-countdown-days .av-countdown-time-label').attr({ 'data-label': 'Día', 'data-label-multi': 'Días' }); $('#spanish .av-countdown-hours .av-countdown-time-label').attr({ 'data-label': 'Hora', 'data-label-multi': 'Horas' }); $('#spanish .av-countdown-minutes .av-countdown-time-label').attr({ 'data-label': 'Minuto', 'data-label-multi': 'Minutos' }); $('#spanish .av-countdown-seconds .av-countdown-time-label').attr({ 'data-label': 'Segundo', 'data-label-multi': 'Segundos' }); }(jQuery)); }); </script> <?php } add_action('wp_footer', 'set_spanish_translations');July 4, 2023 at 8:57 am in reply to: Increse minimun logo size when header shrink at scrolling #1412401By the way for others that will come via search function to this topic :
This is obsolete now – we have on header – header behavior now a “Shrinking Amount” Setting.the link above is an example what you like to achieve? The enfold link is in private content?
Think of that each column could be translated separately by the Element itself in advanced setting. So shifting the column outside the section is easy.
And a z-index setting is included on the advance tab of that element.also bei mir ist oben dann direkt ein drop-down.
https://clean.webers-testseite.de/
Ich habe auch keine Flags automatisch in dem Hamburger.(bitte nur die Startseite anschauen – ich habe da keine Übersetzungen und auch keine Styles für das englische gesetzt.)
Die im Hamburger könnte man ja ausblenden.
#top #av-burger-menu-ul .wpml-ls-item { display: none; }Ist es auf deiner Seite noch aktiviert?
Hast du auch für das richtige Menu die Eigenschaften gesetzt?ok – can be closed
Danke – dachte mir schon ähnliches.
Habs notiertFor better contrast on your slider headings you can have a little outline with drop-shadow on them:
#top #main .avia-slideshow .avia-caption-title { color: #FFF; text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 2px 2px 4px #000; }if you got a full-slider solo on pages – there will be an automatic container after this. on most of your sites this will have the id: after_full_slider_1
so maybe this could solve your issue:
#after_full_slider_1 { display: none; }if there are other containers after the slider this automatic container will not be created.
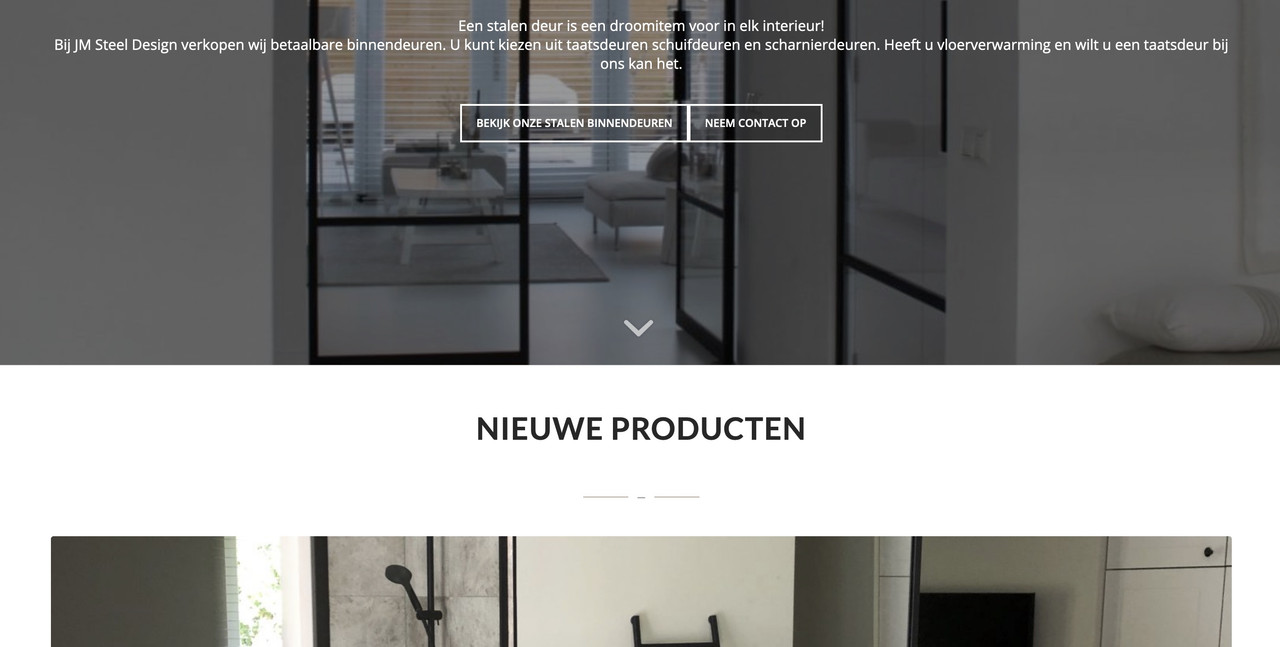
Next you had to be more specific in your heading color setting. because f.e. your heading under the slider is white on white ( maybe that is what you mean by big whitespace: “NIEUWE PRODUCTEN”
same by “Vragen?” : “De meeste voorkomende vragen”. –
offerte aanvragen: heading on top of the form: “Offerte aanvragen”
– white heading on white groundlook at your quick css there is a rule:
#top .no_margin.av_one_fourth { padding:2px; }you have set instead of a closing an opening curly bracket!
Next : you have an opening media querry :
@media screen and (max-width:450px) {but it does not close – go and have a look what rules must be surrounded by that media-query
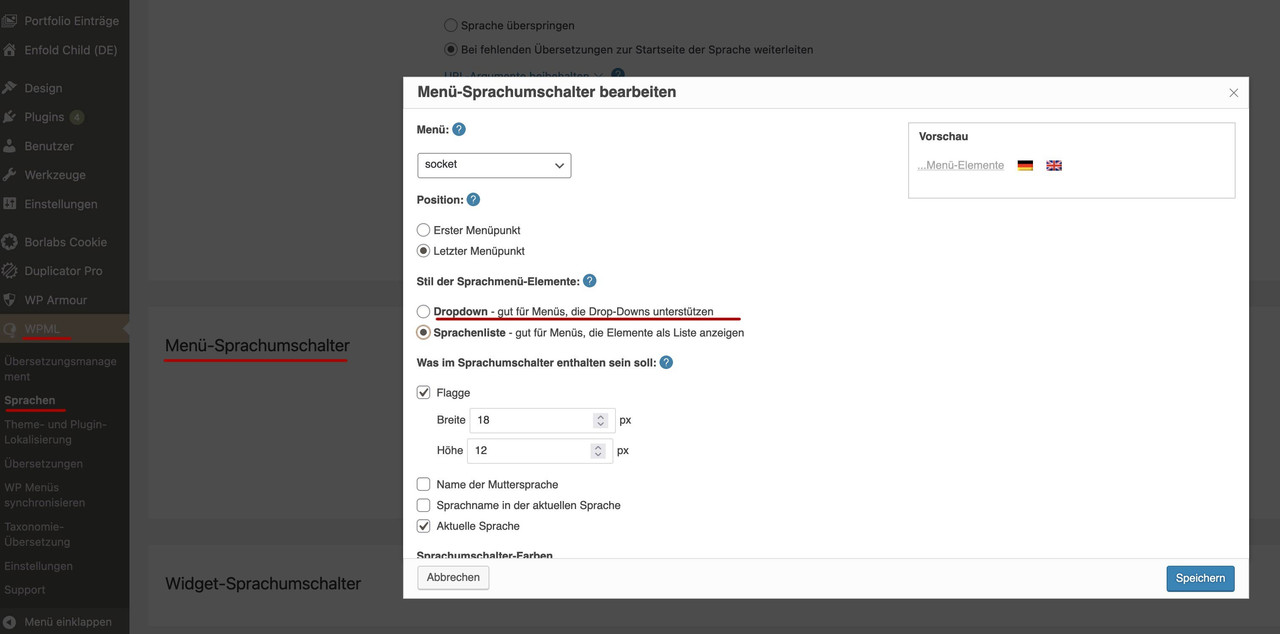
did you see on WPML – Languages ( Sprachen ) – Language Switch (Menü-Sprachumschalter) – you can edit ( a little pencil icon ) that setting (for main-menu) in a popup – to drop-down ( my example shows a socket menu )

after that we had to find new css settings ;)
Yes – thanks –
That’s what I thought; I offered something like that here for many of the ALB elements; a lot of it was later adopted into the core in discussion with Günter (a little better coded than my skills allowed, of course) – as nice as it is to have it easy at the moment, it’s so time-consuming to check with every new update whether something has changed in the corresponding ALB and features have been added that make it necessary to implement the changes again.
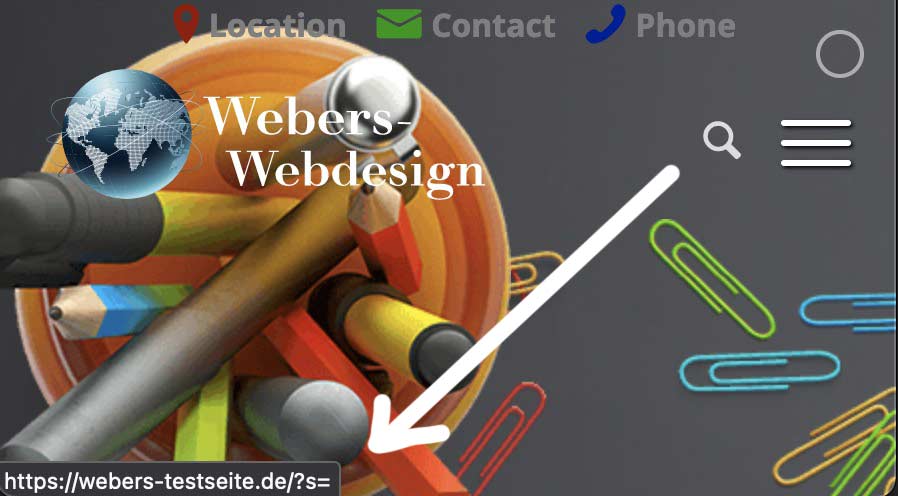
please go to that example page and search for : web
( that example page is an enfold page ( at 5.6.3 ) –
https://webers-testseite.de/what is the permalink for search-results page ?
it is:https://webers-testseite.de/suche/webi tested it on one of my pages – but it works that way. https://webers-testseite.de/
Can we see the page?or do you mind the small info field of the browsers when hovering the magnifying glass?

this hovering has nothing to do with the permalink – and is definitely not as SEO relevant as the permalink on top
btw: it does not work directly f.e. with german :
home_url( "/suche/" )but:
function re_rewrite_rules() { global $wp_rewrite; $wp_rewrite->search_base = 'suche'; $wp_rewrite->flush_rules(); } add_action('init', 're_rewrite_rules'); function change_search_url() { if ( is_search() && ! empty( $_GET['s'] ) ) { wp_redirect( home_url( '/suche/' ) . urlencode( get_query_var( 's' ) ) ); exit(); } } add_action( 'template_redirect', 'change_search_url' );July 1, 2023 at 5:16 am in reply to: css help for transparency overflowing logo to scrolling header logo w min size #1412201Is there a page we can see?
It would be easier to advise you if we could see the page.__________________
the overflows are important to set – as you do it.
but on the image ( svg ) you had to calculate the max-height and height – and it is important to set the height in relative values.
so have a look what is the starting height of your header: f.e. 100px
but you like to have the logo at 150px. ( this should be the max-height) – 150px are 150% of the start height – that will be your height definition:
If you set it as relative value it will follow the shrinking of your header..logo img { height: 150%; max-height: 150px !important; }priority (999) may not be necessary – only if you load your jQuery in the footer.
everything is said on the answer here: https://kriesi.at/support/topic/modify-shortcodes/#post-1412054
One thing to note is that the name of the function (ava_custom_script) is often used on the forum here – so I prefer to choose a meaningful name; one that immediately says what is being achieved.
Also, the child theme functions.php will resent a repeated occurrence of the function name – and report an error. Function names must be unique.function remove_aria_hidden_attribute() { ?> <script> (function($){ $(document).ready(function() { $('#top .av_font_icon a').removeAttr('aria-hidden'); }); }(jQuery)); </script> <?php } add_action('wp_footer', 'remove_aria_hidden_attribute');That was what you meant?
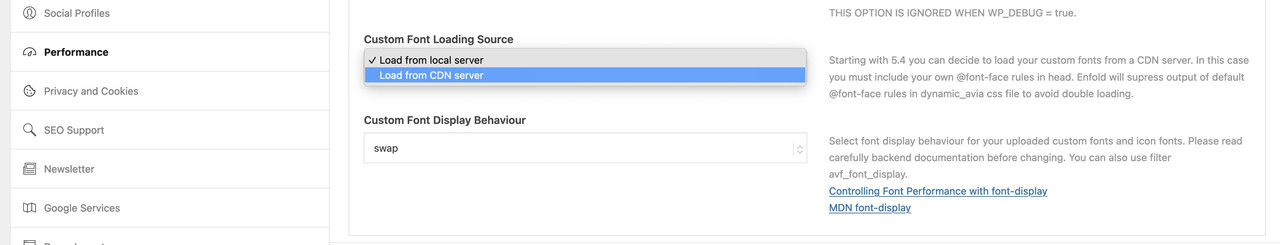
Where do you load your jQuery ( see options page of enfold : Performance – “Load jQuery In Your Footer”
if you do load it in the footer maybe a priority to that add_action solves the problem:replace that one line to
add_action('wp_footer', 'ava_custom_script', 999);Edit: PS forget it – i see that the code above has an additional dot – remove that dot after av_font_icon :
function ava_custom_script() { ?> <script> (function($){ $(document).ready(function() { $('#top .av_font_icon a').removeAttr('aria-hidden'); }); }(jQuery)); </script> <?php } add_action('wp_footer', 'ava_custom_script');Step 3
– create a file inside heading’s folder called heading.php and paste the code in private content.Is there any reason for not make it public? I like to learn from other coding skills ;)
can you look inside that logoslider.php and post that line 778 to see what is the issue?
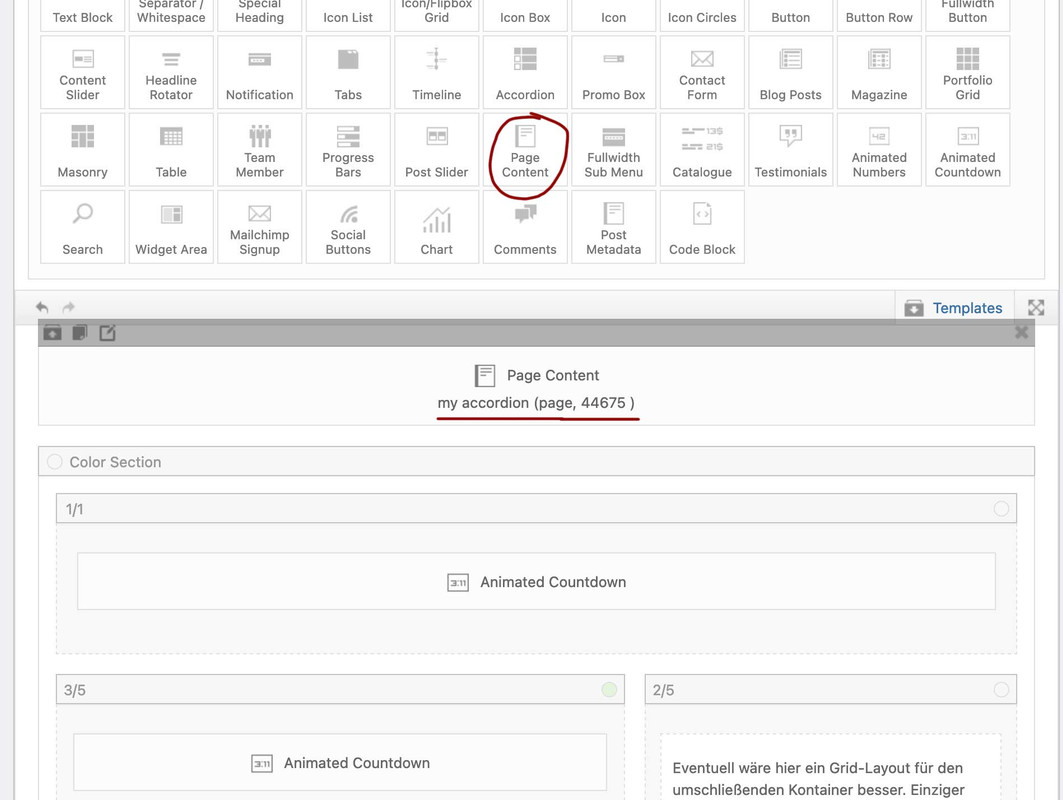
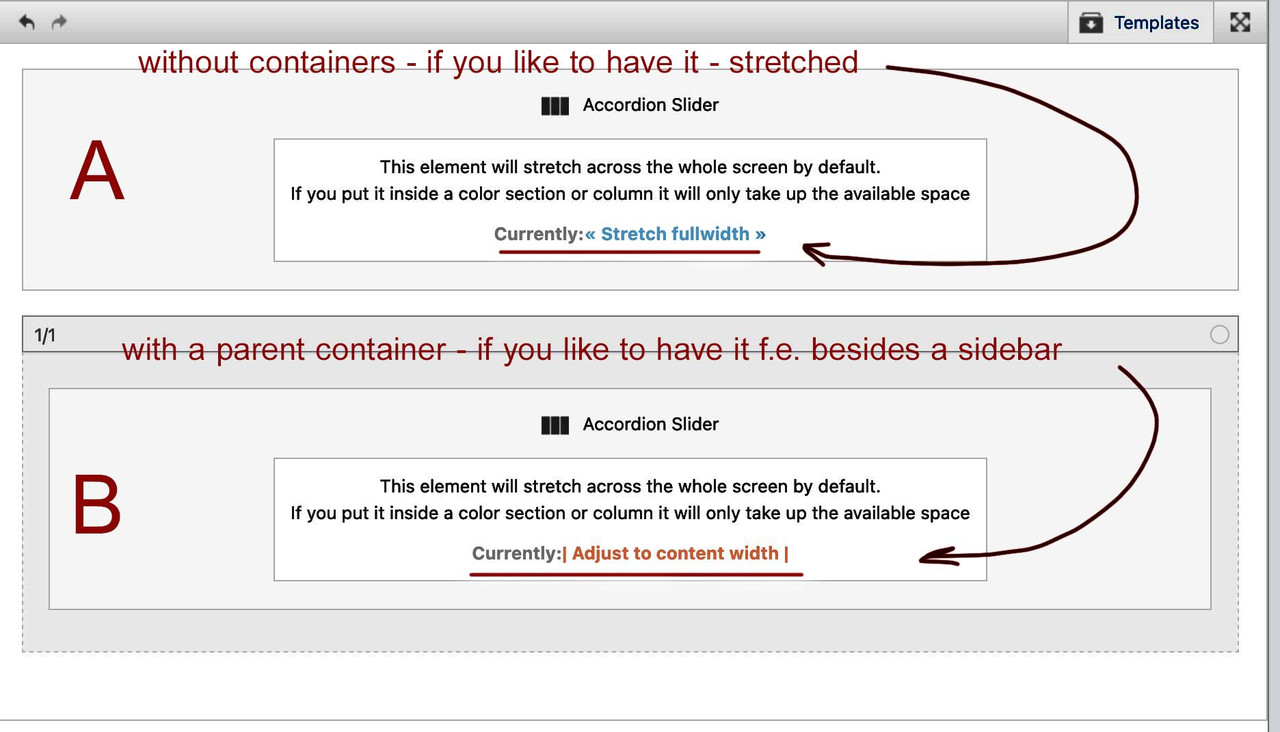
Best would be to update to latest Enfold – with php 8 alot has changed – f.e. jQuery versions are now : 3.x and inside that new jQuery there are some deprecated functions.If I understand you correctly, you want to create this Accordion Slider once, and then embed it several times in different pages/posts. It should then change with the one created page on all others.
Go and test if it fits your needs if you place that accordion slider on a single page and nothing else – name that page as you like.
click to see that page with two variations:

On the other pages/posts insert that page with alb : page content – choose your page with that accordion.
PS: if you like to insert that accordion to pages/posts with sidebar your insertpage must have the accordion slider in a 1/1 column ( Variant : B ) but without fullwidth elements ( color-sections, grid-row)
sometimes those lottie animations could be downloaded as alternative files f.e.: mp4
these mp4 may not be very big so you could even embed them as html5 video files.
Or as image animated Gifscan you try to set it as defintion between your enfold options breakpoint and the new one
f.e. as:@media only screen and (min-width: 990px) and (max-width: 1300px) { …or do you have a setting for header left or right? – but even then – it has to work this way you have on top in your code.
PS : i tested it on a Enfold 5.6.3 – it works with your code too.Is there a page we can inspect?
this is caused by those new parallax effects.
My recommendation is : do not enter at the first setting a value:

these will determine the whole media screen settings !!! so even for the responsive screens when columns etc. are switched to show beneath each other.
But on those little screen it does not make any sense.Therefore, I usually leave the first element unedited and set the parallax effect and positioning settings only for the following two screen widths. (2nd and 3rd screen icon) – if you switch to responsive design at 990px – then only the values below the 2nd screen icon need to be set.
Unfortunately, this was not done in the demo, which is why I also fell into this “trap”.
are these self hosted videos or youtube/vimeo ones ?
-
AuthorPosts