Forum Replies Created
-
AuthorPosts
-
on docu – you can find a possibility not to use for those images a different source :
see https://kriesi.at/documentation/enfold/magazine/ and search for: image_sizemaybe we can use the avf_magazine_defaults filter to change that. … ;)
put this to your child-theme functions.php:function avia_magazine_thumbnail($atts, $magazine){ $atts['image_size']['small'] = 'square'; return $atts; } add_filter('avf_magazine_settings', 'avia_magazine_thumbnail', 10, 2);unterhalb des Logo Eingabefeldes gibt es einen Schiebregler für die Transparenz Optionen: “Transparency Logo Options”
den aktiviere bitte mal. Dann kannst du nun ein Logo für die Seiten mit Transparenz hinterlegen, sowie die Farben des Menüs festsetzen.Achte bitte darauf, dass die beiden Logos die gleichen Abmessungen haben und auch sonst deckungsgleich sind. Dann ist der Übergang fließender.
if you got a link on your private Content field – i could not see this as participant.
So maybe a mod should adjust it for you.btw: if you got the hamburger icon from the beginning the media query aren’t needed!
you can put inside the same media query to have then complete:
@media only screen and (max-width:989px) { .responsive #top .av-burger-menu-main { top: -5px } #top .av-burger-menu-main .av-hamburger-box strong { display: block !important; position: absolute; top: -10px; left: 50%; transform: translateX(-50%); color: var(--enfold-header_burger_color); } #top #header.av_header_transparency .av-burger-menu-main .av-hamburger-box strong { color: var(--enfold-header_replacement_menu_color); } }colors if burger menu is active – f.e.:
#top .header_color .av-hamburger--spin.is-active .av-hamburger-inner, #top .header_color .av-hamburger--spin.is-active .av-hamburger-inner::before, #top .header_color .av-hamburger--spin.is-active .av-hamburger-inner::after{ background-color: #FFF; } #top .av-burger-menu-main .av-hamburger--spin.is-active .av-hamburger-box strong { color: #FFF ; }well i would not use the hidden : .avia_hidden_link_text nor pseudo-containers because there is allready an existing “caption”
use the hidden strong container inside av-hamburger-box !
synchronize the media query with the hamburger “break point”
f.e:@media only screen and (max-width:989px) { #top .av-burger-menu-main .av-hamburger-box strong { display: block !important; position: absolute; top: -10px; left: 50%; transform: translateX(-50%); color: #000; /*** edit this to your needs ****/ } }you have to adjust the color for this and think of transparency option too.
for example you can use the variable color definitions:
@media only screen and (max-width:989px) { #top .av-burger-menu-main .av-hamburger-box strong { display: block !important; position: absolute; top: -10px; left: 50%; transform: translateX(-50%); color: var(--enfold-header_burger_color); } #top #header.av_header_transparency .av-burger-menu-main .av-hamburger-box strong { color: var(--enfold-header_replacement_menu_color); } }can you try this:
#top #header .avia_mega_div { max-height: calc(100vh - 20px); overflow-y: auto !important; }you can try that in quick css:
But maybe that is only nice for wide screens – if there is not enough space it will be not advisable@media only screen and (min-width:1300px) { #top .avia-content-slider { overflow: visible !important; } #top .avia-content-slider .avia-slideshow-arrows a.prev-slide { left: -70px; } #top .avia-content-slider .avia-slideshow-arrows a.next-slide { right: -70px; } #top .avia-content-slider .avia-slideshow-arrows a.prev-slide:before{ text-indent: 15px; } #top .avia-content-slider .avia-slideshow-arrows a.next-slide:before { text-indent: -15px; } }Select an alternative value for 1300px for your installation
That exactly is the meaning of background-images. The content height determins the height of the section.
by the way – it now makes me wonder that the original inline rule set by Enfold is with height and not min-height:
.av-minimum-height-90:not(.av-slideshow-section) .container { height: 90vh; }so my code above reflects that.
Try first now to set only a min-height to 50vhBut as mentioned : the content height will be the determinating factor on that.
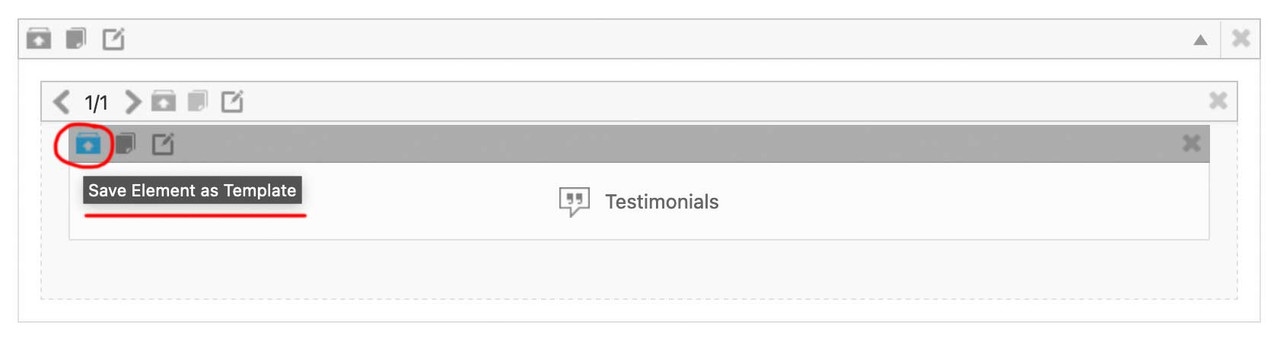
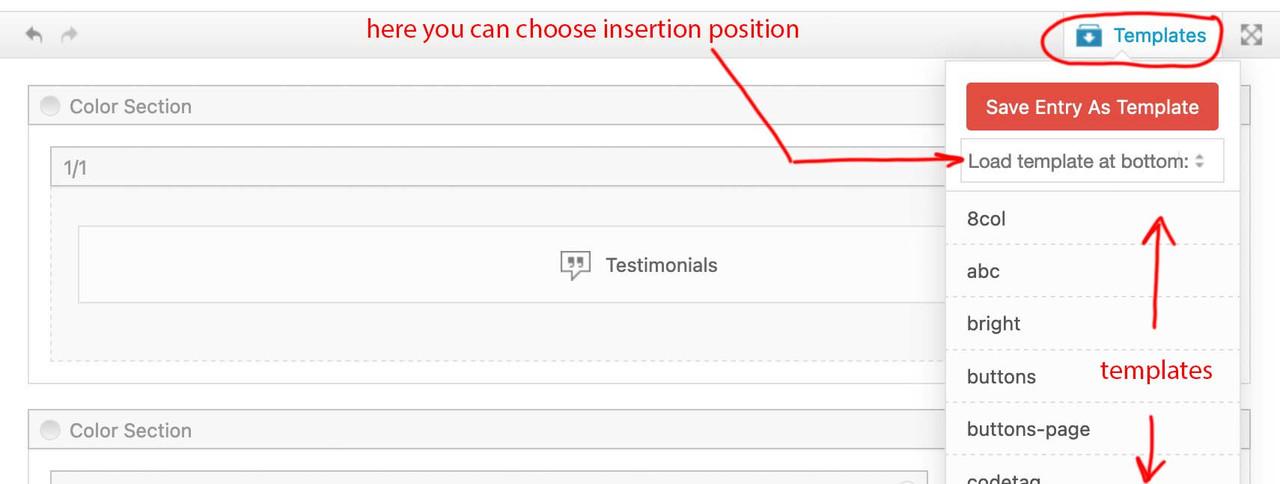
December 28, 2023 at 8:02 am in reply to: Include customer recommendations on two different pages with same data #1428938on each Enfold Advanced Layout Builder (ALB) Element – you have the chance to save that element as template:

you now can insert this ( completely styled and filled with content ) ALB Element to different pages/posts – on top right of the layout builder window there is a drop-down:

after Insertion ( top or bottom ) you now can drag that element to the wanted position.
___________
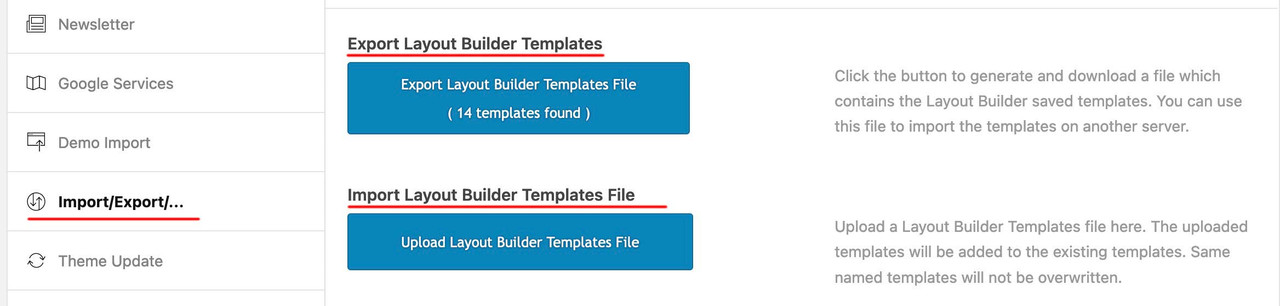
by the way: these templates could even be transformed to different installations ( but you had to think of transfering the content used inside these elements by yourself ) :

give a custom class to your color-section – f.e. : fifty
then put your rules inside a media-query: ( if you like to have it on a different screen-width than 767px – change that f.e. to 989px )
@media only screen and (max-width:767px) { .responsive #top .avia-section.fifty { height: 50vh; } }
PS: if you really like to have that only for mobile devices – and not for small screen sizes ? you can change that selector ( and use the enfold default class for mobile devices: avia_mobile ):.responsive.avia_mobile #top .avia-section.fifty { height: 50vh; }first tell me if my suggestion from above is correct.
it belongs to the post-navigation left/right arrows? If you have opened a single post – there are left and right arrows to navigate to the other posts.
And now you only want to reach other posts inside the same category ?And you put that filter to the child-theme functions.php ?
try : maybe the is_fullwidth setting is only missing
function enfold_customization_postnav($settings){ $settings['is_fullwidth'] = false; $settings['skip_output'] = false; $settings['same_category'] = true; return $settings; } add_filter('avf_post_nav_settings','enfold_customization_postnav', 10, 1);here is the github part showing the long version with comments on that filter:
https://github.com/KriesiMedia/enfold-library/commit/969ff37a8219fee349bb94fcfdbd28fd02d22713but if I then open one of the two portfolio entries I can scroll to the other entry
you belong to the post navigation arrows left and right. If those entries should stay only in the same category …
can you try this in your child-theme functions.php:add_filter('avf_post_nav_settings','enfold_customization_postnav', 10, 1); function enfold_customization_postnav($settings){ $settings['skip_output'] = false; $settings['same_category'] = true; return $settings; } add_filter('avf_post_nav_settings','enfold_customization_postnav', 10, 1);if it does not work . we can try a different way …
for combo widget i had to look into the code now …
… guess – as mike said no child-theme working solution. – you had to place the widget from the plugin itself.Well – there is a free version too – but i can not say if this is the plugin you use.
For a customer – long time ago – i edited the postslider.php to insert the counter into meta info of a post.
But I would have to think my way back into it first; the version of postslider.php I still have saved here is from 2020
maybe loop-index.php should also be edited.i think only a code like this :
number_format_i18n(pvc_get_post_views( $the_id ))had to be inserted to the $meta.
F.e. open loop-index.php and find around line 431:
$meta_seperator = apply_filters( 'avf_post_metadata_seperator', '<span class="text-sep">/</span>', 'loop-index' );place just under that line:
$meta_postviews = "<span class='post-views' title='Calls for: ".get_the_title( $the_id )."'><span class='post-views-icon dashicons dashicons-businessperson'></span>".number_format_i18n(pvc_get_post_views( $the_id ))."</span>"; $meta_info['postviews'] = $meta_postviews;upload that edited loop-index.php to a child-theme folder : includes
see how it looks like ( after a short css )
https://weber.tips/clock/The most common mistake made when preparing SVG files for fontello upload is not to make the paths compound.
i would follow Mike – and try the plugin. But here is the way i mentioned.
this to your child theme functions.php:function wp_tinymce_more_buttons( $buttons ) { if ( ! in_array( "fontsizeselect", $buttons ) ) { $buttons[] = 'fontsizeselect'; } if ( ! in_array( "backcolor", $buttons ) ) { $buttons[] = 'backcolor'; } if ( ! in_array( "alignjustify", $buttons ) ) { $buttons[] = 'alignjustify'; } if ( ! in_array( "underline", $buttons ) ) { $buttons[] = 'underline'; } return $buttons; } add_filter( 'mce_buttons_2', 'wp_tinymce_more_buttons', 99999 ); // if you choose here mce_buttons_3 - then it will be in another buttons-row function add_font_size_to_tinymce( $initArray ){ $initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 18px 21px 24px 28px 32px 36px"; return $initArray; } add_filter( 'tiny_mce_before_init', 'add_font_size_to_tinymce' );one hook that might help is : tiny_mce_before_init
what do you like to have added?
try this in your child-theme functions.php:
function ava_exclude_current_post($query) { if (is_singular('post') || is_singular('portfolio') ) { $exclude = avia_get_the_ID(); $query->set( 'post__not_in', array($exclude) ); } } add_action('pre_get_posts', 'ava_exclude_current_post');you can use as if clause instead:
if(is_single()){ …oh wow – did not see that you are only asking for the logo hide/show !
so forget about my solution – which is meant for hide/show complete header – sorryand if you like to have the benefit of those classes added on scroll – without having a shrink see:
https://kriesi.at/support/topic/how-to-set-a-very-small-shrink-factor/#post-1416772
Your setting only makes sense – if the header stays fixed on responsive case. So on the css above it is set to fixed
the 116px is the standard setting of header hight on setting: large– if you got this “Reading Progress Bar” active it might be a decision to show it on scroll or not – that makes only a difference in translate-y amount.
see: https://enfold.webers-webdesign.de/
now there must be a setting for burger active …
best would be to show the header always ( because burger-menu and hamburger icon are part of the header ).responsive.av-burger-overlay-active #header { position: fixed !important; }PS: you see on the css above that the media queries rules are the same (in this case) – but it might be different on your settings – f.e. to have a smaller header hight on screens less than 768px.
oh wow – did not see that you are only asking for the logo hide/show !
so forget about my solution – which is meant for hide/show complete header – sorry_________ so this is not for your problem ____________
yes, this is a possibility – but has the disadvantage that this class (header-scrolled) is only removed if you are in the top position on the page. This means that the header only appears again then. If you scroll-direction is up at the bottom (or middle) of a page, nothing happens.
It would therefore be better to have a class that is removed as soon as a certain distance is scrolled back – and thus restores the header visibility.This is a function adding a class (hide-header) depending on scroll distance.
function hide_header(){ ?> <script> (function($){ 'use strict'; var c, currentScrollTop = 0, header = $('#header'); $(window).on('scroll', function () { var a = $(window).scrollTop(); var b = header.height(); currentScrollTop = a; if (c < currentScrollTop && a > b ) { header.addClass("hide-header"); } else if (c > currentScrollTop && !(a <= b)) { header.removeClass("hide-header"); } c = currentScrollTop; }); })(jQuery); </script> <?php } add_action('wp_footer', 'hide_header');The css you need on that must reflect your header height you set on Enfold options. And the options – f.e. if you have a top-menu or phone-info field above the header. And if it scrolls away.
The trick now is to shift the header in y-direction above the viewport.
And because we do not want to do that if the burger menu is opend – we exclaim it bei not selector ( :not(.av-burger-overlay-active) )
The media query settings are individual – and you have to adjust it to your needs – if you got pages with transparency headers – maybe there had to be different padding-top settings of #main.css – first settings:
.responsive:not(.av-burger-overlay-active) #header { top: 0px; -webkit-transition: transform 0.5s ease-in; transition: transform 0.5s ease-in; } .responsive:not(.av-burger-overlay-active) #header.hide-header { -webkit-transition: transform 0.5s ease-in; transition: transform 0.5s ease-in; } .responsive:not(.av-burger-overlay-active) #main { top: 0px; -webkit-transition: padding-top 0.5s ease-in; transition: padding-top 0.5s ease-in; } .responsive.av-burger-overlay-active #header { position: fixed !important; } @media only screen and (min-width: 990px) { .responsive:not(.av-burger-overlay-active) #header.hide-header { transform: translateY(-116px); } } @media only screen and (min-width: 768px) and (max-width: 989px) { .responsive:not(.av-burger-overlay-active) #header { position: fixed !important; top: 0; } .responsive:not(.av-burger-overlay-active) #header.hide-header { transform: translateY(-90px); } .responsive #top #main { padding-top: 90px !important; } } @media only screen and (max-width: 767px) { .responsive:not(.av-burger-overlay-active) #header { position: fixed !important; top: 0; } .responsive:not(.av-burger-overlay-active) #header.hide-header { transform: translateY(-80px); } .responsive #top #main { padding-top: 80px !important; } }PS: du solltest sehr zeitnah für Impressum und Datenschutzseite sorgen. Impressumspflicht und DSGVO ist da schon recht streng.
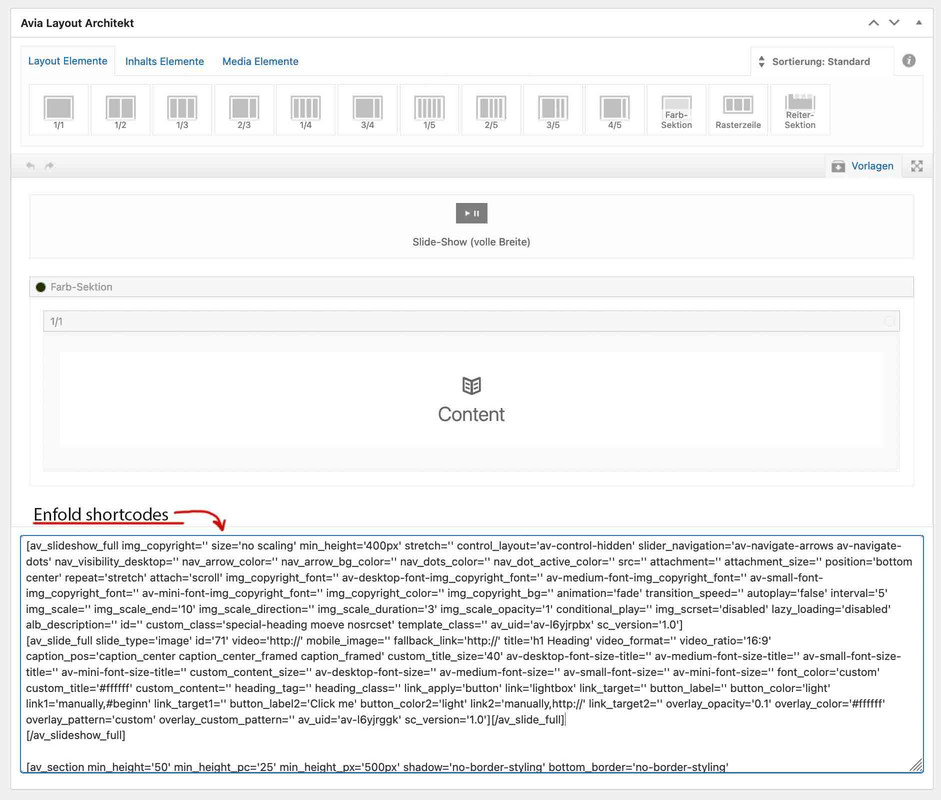
Oder zumindest die Comming Soon Seite so einrichten, das man die anderen Seiten nicht erreichen kann.December 19, 2023 at 8:07 am in reply to: Copy page only from one Enfold Website to another Enfold website #1428471After activating the Debug Mode the shortcodes shown under the layout insertion field.:

copy all shortcodes from there and input these to the same field in a new created page on the other installation.
And save now.
After that you had to fix the content – as the links, e.g. from images, still point to the first domain.She probably copied the code from the DOM ( as mike said ). Of course, the pre and code tags have been copied as well.
If you just activate it within the browser and then press copy, the copy succeeds without the wrapper.As Participant as you are – no private content for me.
by the way – I have been using the Page as Footer option a lot lately. You have all the enfold elements at your disposal to create a style for this area.
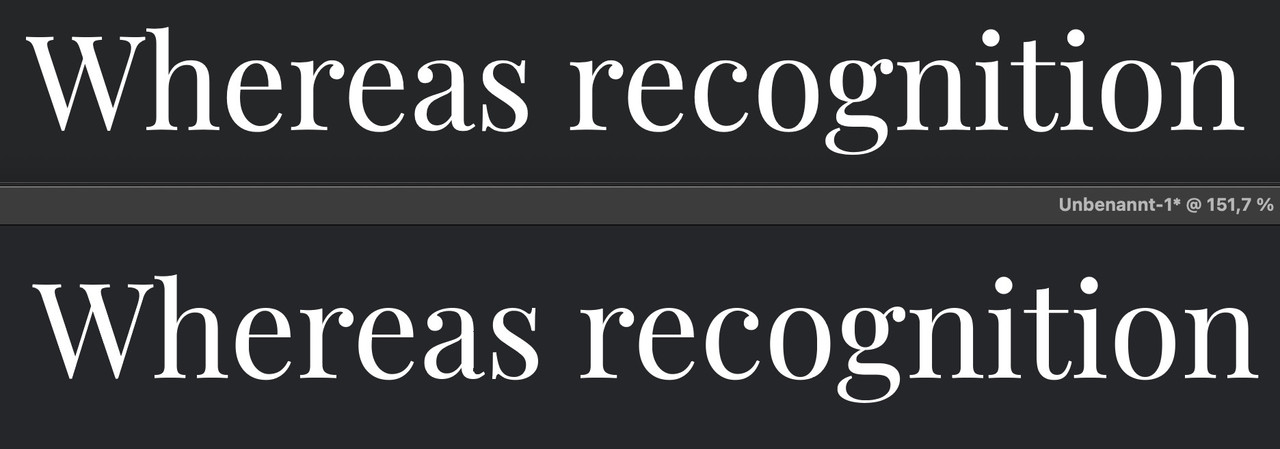
May i see your “figma link” ?hast du die Display oder die normal genommen?
Wenn normal – hast du die Playfair_9pt oder Playfair_144pt genommen?Ein wenig off-topic:
wenn man so einen variablen Font mal installiert hat ( ich habe sicherheitshalber dann beide statische und variable eingebunden) dann wählt man bei Enfold unter Fonts zunächst den statischen als Standard aus, und kann dann per @supports regel diese ersetzen , wenn der User Browser das unterstützt.
z.B.
@supports (font-variation-settings: normal) { body.roboto { font-family:'roboto-flex'; } #top.roboto h1, #top.roboto h2, #top.roboto h3, #top.roboto h4, #top.roboto h5, #top.roboto h6 { font-family:'roboto-flex'; font-weight:500; } #top.roboto .title_container .main-title, #top.roboto tr.pricing-row td, #top.roboto .portfolio-title, #top.roboto .callout .content-area, #top.roboto .avia-big-box .avia-innerbox, #top.roboto .av-special-font, #top.roboto .av-current-sort-title, .html_elegant-blog #top.roboto .minor-meta, #top.roboto #av-burger-menu-ul li { font-family:'roboto-flex'; font-weight:400; } }um dann die Einstellungen für ein spezielles Element herauszufinden, kann man dieses sich in den Developer Tools der Browser anschauen.
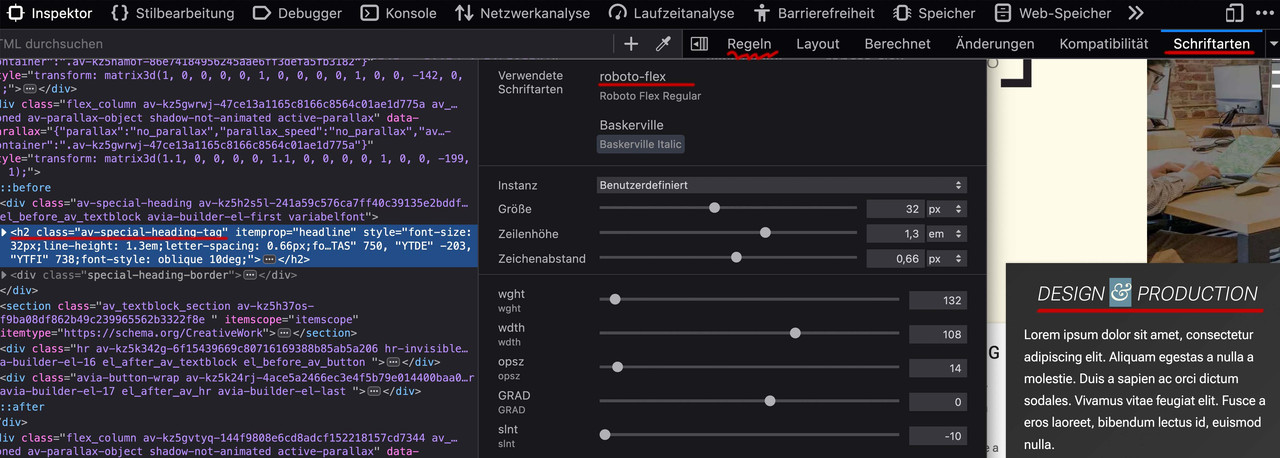
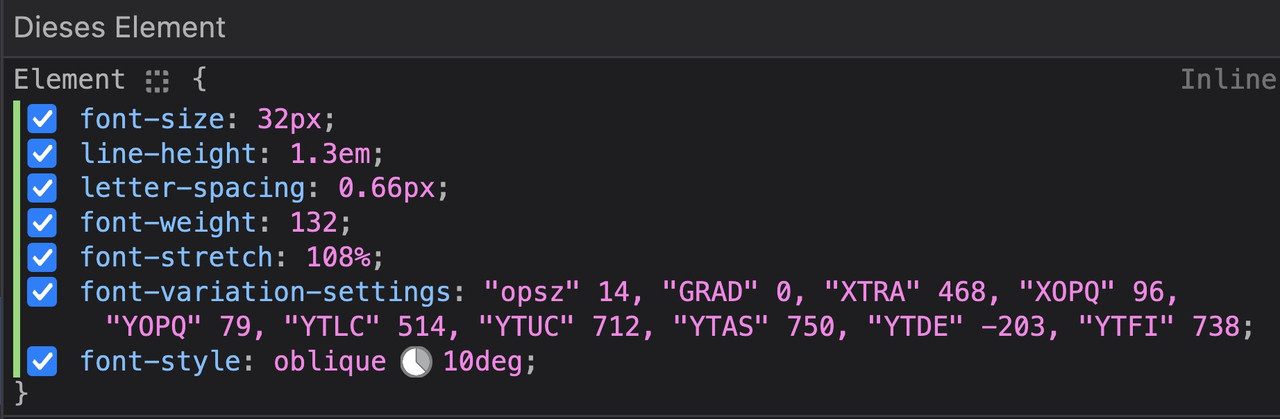
Sehr schön kann dies der firefox – dort gibt es oben rechts den Tab : Schriftarten
Hier zieht man dann die Regler des variablen Fonts solange bis man das gewünschte Ergebnis hat.
( wie immer – click to enlarge the images )

Ist man zufrieden, wechselt man zum Reiter : “Regeln” und kann dann am Element ablesen was man ins Quick css übernehmen muss:

kleinen Moment:
zunächst – OSX : beim Packen mit Standard Tools von OSX werden in das zip file zusätzliche Files unsichtbar mit hinzu gepackt.
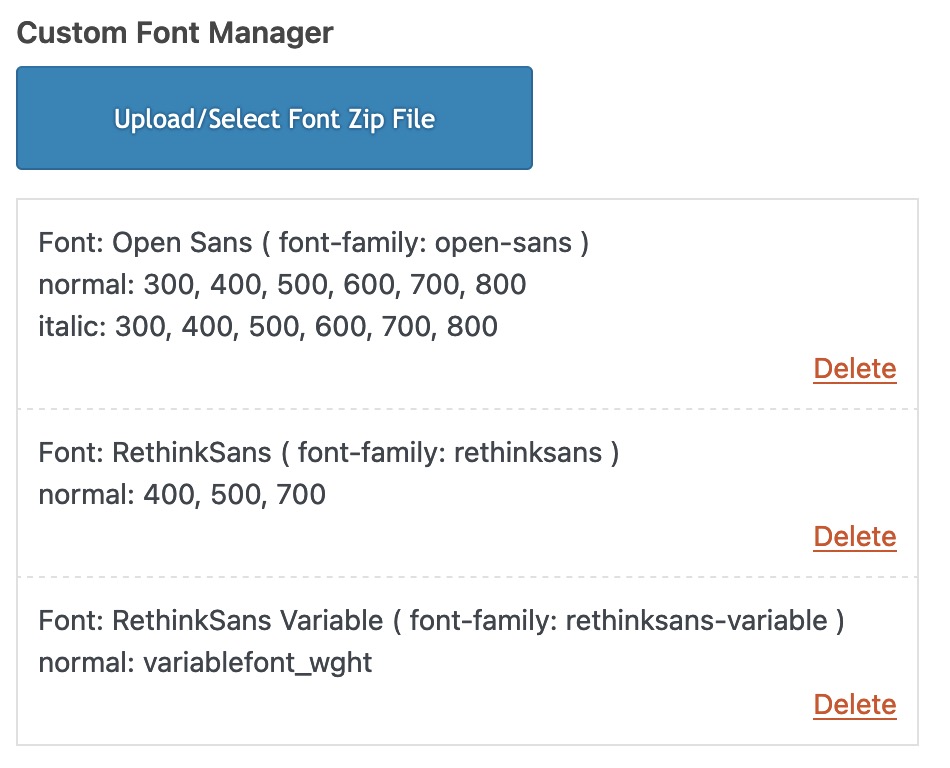
BetterZip hat deshalb die Funktion : für Windows packen.hier ist jetzt mal RethinkSans mit (400,500,700) : download: RethinkSans.zip
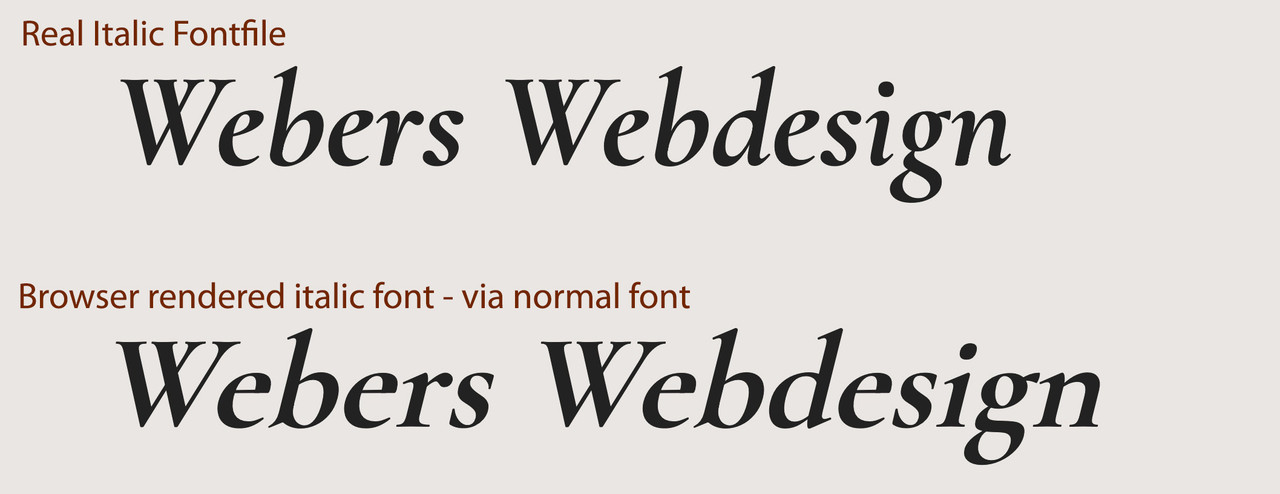
wenn Du dir die Schriftschnitte mal in Google Font anschaust, dann siehst du das die italic wirklich nur eine slanted Schrift ist somit sich italic und der vom Browser generierte italic Font sich kaum unterscheiden werden. Daher ließ ich die Schriftschnitte weg. ( Manche Serifen Schriften unterscheiden sich erheblich bei gerade und italic – dann macht es Sinn)

Da woff2 das bessere Format ist ( weil brotli Kompression ) ist es mit im zip file und wird gemäß Enfold auch bevorzugt geladen.
Hier wäre der variable Font: download: RethinkSans Variable.zip
Lösche also mal alle Schrift Vorkommnisse – auch in der Media Library vorher – und lade dann diese hoch : ich empfehle Dir nur die Statischen Fonts.
Kannst aber probieren nur den variablen zu nehmen.Du siehst dort auch wie die font-family dann anzusprechen ist. ( In klammern dahinter)
-
AuthorPosts