Forum Replies Created
-
AuthorPosts
-
Yes that is true but for my part, however, I try to activate the Advanced Layerslider for performance reasons only in Enfold installations where it is absolutely necessary. That means really complex animations have to be realized. That’s why I usually deactivate it in the settings (always in such a way that it can be reactivated if necessary).
you are talking about a kenburns effect on sliders?
I’m afraid this is a relevant upgrade requirement for your website. As a shop system provider, you are in contact with your customers and collect personal data. As far as I know, this new feature is then mandatory.
To what extent it makes sense for a small percentage of all Enfold users to incorporate this functionality into the GDPR concept, which is already quite well included, remains to be seen. I fear that this would make the theme unnecessarily unperfomant for those who do not need it.
Rather, I believe that a store operator is better advised to use a highly specialized plugin to ensure legal compliance.Can we see the side that it affects?
First hint: because I am quite lazy in such things I use a shortcode for such entries
(in child-theme functions.php)function year_shortcode() { $year = date('Y'); return $year; } add_shortcode('year', 'year_shortcode');after that you can use for the current year the shortcode:
[year]where did you try to modify that year? Is it maybe only a very persistent caching problem?
sorry – wrong suggestion – you said that you have set the checkbox on your user account.
if you are using the child-theme from enfold download page there was an empty functions.php file included.
on default you can reach the editor of that file via dashboard – Appearance – Theme File Editor
on the right side you can see the files that are included in your child-theme folder. Click on functions.php and see.
Do not erase that first line:<?phpafter this line you can insert the shortcode snippets.
Nothing! On that Demo – the landing page is a page with transparent header.
You can set this logo for transparency header – by checking that “Transparency Logo Options” under the logo input field on enfold option.
There a different logo could be set for it.I think that a filter is always the cleanest solution for customization!
on that single post : https://avaansmedia.com/when-should-a-startup-hire-a-pr-firm/
edit the content of that single post under that audio embed: “When Should a Startup Hire a PR Firm?” to h2

next question : i try to reproduce an archive page like yours – but i do not have that h1 category heading over my post-entry articles ?
It’s quite unusual for Enfold to insert something like this without special classes, hence the question: how did you insert this h1 there?and – you had to adjust the padding-top of #main in your setting.
i can see this rule inside your css:body.category #wrap_all #main, body.tag #wrap_all #main { padding-top: 0 !important; }that is why there is an overlap with your logo.
by the way: https://www.stanventures.com/blog/multiple-h1-tags/
Since there are more and more one-pagers on the Internet, duplicate h1s are no longer viewed so strictly. In any case, Google no longer complains about this.____________
Offtopic if there was a conflict with breadcrumbs you can change that h1 tag too.
And if you do not like to change the h1 in the single post – you can decide to change the title tag on your bread-crumbs:
this to child-theme functions.php :function avf_remove_header_title($args) { $args['heading'] = 'span'; return $args; } add_filter('avf_title_args', 'avf_remove_header_title');or whatever you like to set for tag maybe h2
that is what ismael said on your single page you inserted inside the content of that post a h1 heading.
(btw: this leads here to a duplicate h1 heading too)
The content of this page will then be taken over from the archive page. The title of the individual post is h2 within the archive page. However, the headings in the content are adopted as you have set them.
So if you now edit this single page (https://avaansmedia.com/when-should-a-startup-hire-a-pr-firm/ ) to convert this heading into a h2, then it will be the same on the archive page.And where did the info come from that you got more than one h1 on that page.
If it is the page of your former postings see:

and btw:
Here’s the link to the actual page.
as I said – I’m just a participant like you ( and private content is only seen by mods and you ) – but with some expertise and helpfulness on Enfold topics .
the example page above is an archiv page of personal – and yes the breadcrumb is h1 – but all the other blog title headings are h2.

That is why i ask if your page is similar to that – it makes me wonder. on the single posts – the titles are h1 but then breadcrumb tag is “strong”.
is there a link to your site that you can make public – as participant as you are – i do not see private content field here on board.The functions.php is located directly in the root directory of the theme. However, if you are working without a child theme, there are a few things to consider for the parent theme. That’s why I recommend always working with a child theme: changed settings / customizations will not be lost with the next update.
A page like that: https://kriesi.at/themes/enfold-2017/category/personal/
there all post do have h2 headings – and only the breadcrumb category is h1.
or – instead of replacing it afterwards – use the filter avf_customize_heading_settings to influence the generation of those headings:
function my_customized_headings_for_masonry_titles( array $args, $context, array $extra_args = array() ) { if( $context == 'avia_masonry' ){ $args['heading'] = 'h6'; } return $args; } add_filter( 'avf_customize_heading_settings', 'my_customized_headings_for_masonry_titles', 10, 3 );It’s good that one can always check the corresponding pages to see if it worked. ;)
First – Mikes post is still right – but the need for the callback function is not necessary anymore – because there is now a filter for reaching the fixed background on lightbox opened.
add_filter( 'avf_default_lightbox_no_scroll', '__return_true' );
next: the code for that inline popup is correct but you had to know that the class open-popup-link had to be the trigger for the magnificPopup function.
On button Element the custom class goes to the button wrapper – not the anchor itself. – so the selector had to reflect that ( the class is parent of the anchor)function inline_popup_every_avia_ID_you_like() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function () { $('.open-popup-link').find('a').addClass('no-scroll'); $('.open-popup-link a').magnificPopup({ removalDelay: 500, type:'inline', midClick: true, }); $(document).on('click', '.popup-modal-dismiss', function (e) { $.magnificPopup.close(); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'inline_popup_every_avia_ID_you_like', 999);summary:
- the trigger is a link which is child of the custom-class: open-popup-link
- if you got a lot of these trigger links you can give that custom-class to the color-section etc. this indicates that all links inside goes to lightbox.
- if you want to link to another lightbox from that modal window – just place a button inside again with class: open-popup-link
- there is a second class – thats for a link inside the popup that could close the lightbox: popup-modal-dismiss
nice to have for links in the lightbox that goes to an anchor link (f.e. one-pager sites). - the triggered link should have now a manual link to an anchor with unique ID
- give to this element that goes to the lightbox the class mfp-hide (to make it invisible) and maybe the class white-popup (for prestyled styling of the lightbox by magnificPopup) and the ID of the button link
on docu – you can find a possibility not to use for those images a different source :
see https://kriesi.at/documentation/enfold/magazine/ and search for: image_sizemaybe we can use the avf_magazine_defaults filter to change that. … ;)
put this to your child-theme functions.php:function avia_magazine_thumbnail($atts, $magazine){ $atts['image_size']['small'] = 'square'; return $atts; } add_filter('avf_magazine_settings', 'avia_magazine_thumbnail', 10, 2);unterhalb des Logo Eingabefeldes gibt es einen Schiebregler für die Transparenz Optionen: “Transparency Logo Options”
den aktiviere bitte mal. Dann kannst du nun ein Logo für die Seiten mit Transparenz hinterlegen, sowie die Farben des Menüs festsetzen.Achte bitte darauf, dass die beiden Logos die gleichen Abmessungen haben und auch sonst deckungsgleich sind. Dann ist der Übergang fließender.
if you got a link on your private Content field – i could not see this as participant.
So maybe a mod should adjust it for you.btw: if you got the hamburger icon from the beginning the media query aren’t needed!
you can put inside the same media query to have then complete:
@media only screen and (max-width:989px) { .responsive #top .av-burger-menu-main { top: -5px } #top .av-burger-menu-main .av-hamburger-box strong { display: block !important; position: absolute; top: -10px; left: 50%; transform: translateX(-50%); color: var(--enfold-header_burger_color); } #top #header.av_header_transparency .av-burger-menu-main .av-hamburger-box strong { color: var(--enfold-header_replacement_menu_color); } }colors if burger menu is active – f.e.:
#top .header_color .av-hamburger--spin.is-active .av-hamburger-inner, #top .header_color .av-hamburger--spin.is-active .av-hamburger-inner::before, #top .header_color .av-hamburger--spin.is-active .av-hamburger-inner::after{ background-color: #FFF; } #top .av-burger-menu-main .av-hamburger--spin.is-active .av-hamburger-box strong { color: #FFF ; }well i would not use the hidden : .avia_hidden_link_text nor pseudo-containers because there is allready an existing “caption”
use the hidden strong container inside av-hamburger-box !
synchronize the media query with the hamburger “break point”
f.e:@media only screen and (max-width:989px) { #top .av-burger-menu-main .av-hamburger-box strong { display: block !important; position: absolute; top: -10px; left: 50%; transform: translateX(-50%); color: #000; /*** edit this to your needs ****/ } }you have to adjust the color for this and think of transparency option too.
for example you can use the variable color definitions:
@media only screen and (max-width:989px) { #top .av-burger-menu-main .av-hamburger-box strong { display: block !important; position: absolute; top: -10px; left: 50%; transform: translateX(-50%); color: var(--enfold-header_burger_color); } #top #header.av_header_transparency .av-burger-menu-main .av-hamburger-box strong { color: var(--enfold-header_replacement_menu_color); } }can you try this:
#top #header .avia_mega_div { max-height: calc(100vh - 20px); overflow-y: auto !important; }you can try that in quick css:
But maybe that is only nice for wide screens – if there is not enough space it will be not advisable@media only screen and (min-width:1300px) { #top .avia-content-slider { overflow: visible !important; } #top .avia-content-slider .avia-slideshow-arrows a.prev-slide { left: -70px; } #top .avia-content-slider .avia-slideshow-arrows a.next-slide { right: -70px; } #top .avia-content-slider .avia-slideshow-arrows a.prev-slide:before{ text-indent: 15px; } #top .avia-content-slider .avia-slideshow-arrows a.next-slide:before { text-indent: -15px; } }Select an alternative value for 1300px for your installation
That exactly is the meaning of background-images. The content height determins the height of the section.
by the way – it now makes me wonder that the original inline rule set by Enfold is with height and not min-height:
.av-minimum-height-90:not(.av-slideshow-section) .container { height: 90vh; }so my code above reflects that.
Try first now to set only a min-height to 50vhBut as mentioned : the content height will be the determinating factor on that.
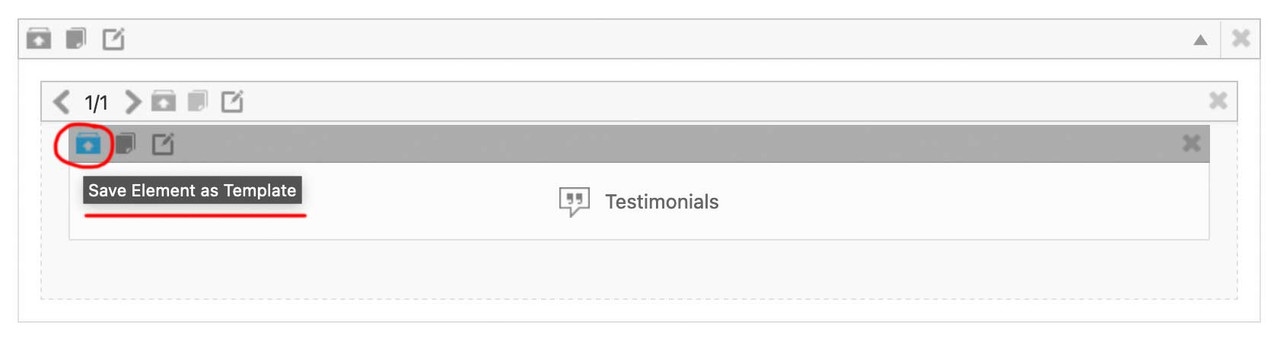
December 28, 2023 at 8:02 am in reply to: Include customer recommendations on two different pages with same data #1428938on each Enfold Advanced Layout Builder (ALB) Element – you have the chance to save that element as template:

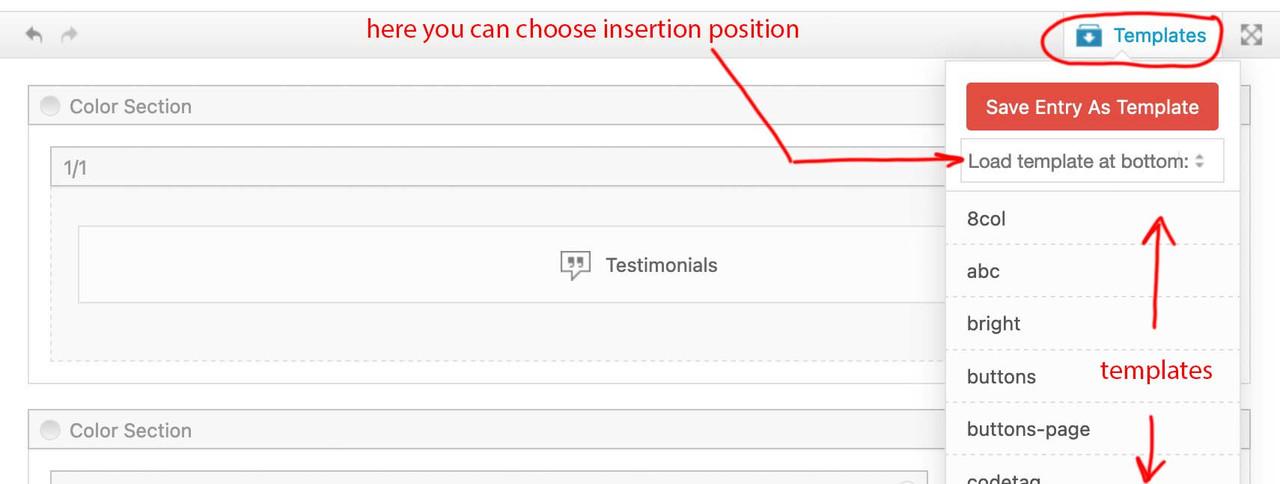
you now can insert this ( completely styled and filled with content ) ALB Element to different pages/posts – on top right of the layout builder window there is a drop-down:

after Insertion ( top or bottom ) you now can drag that element to the wanted position.
___________
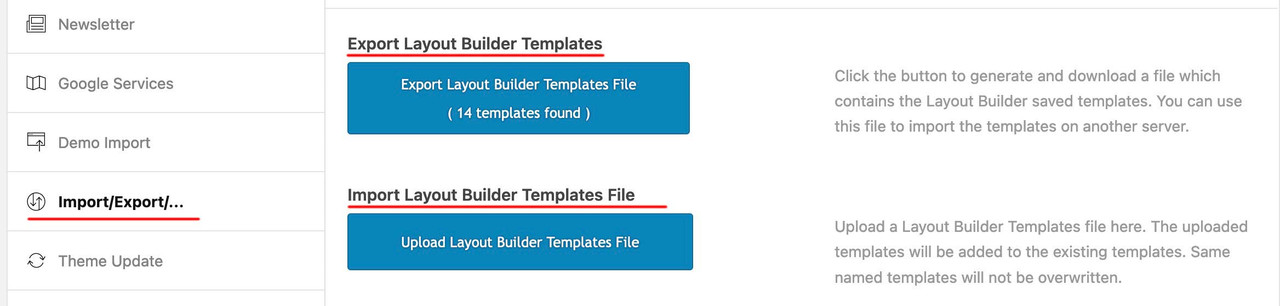
by the way: these templates could even be transformed to different installations ( but you had to think of transfering the content used inside these elements by yourself ) :

give a custom class to your color-section – f.e. : fifty
then put your rules inside a media-query: ( if you like to have it on a different screen-width than 767px – change that f.e. to 989px )
@media only screen and (max-width:767px) { .responsive #top .avia-section.fifty { height: 50vh; } }
PS: if you really like to have that only for mobile devices – and not for small screen sizes ? you can change that selector ( and use the enfold default class for mobile devices: avia_mobile ):.responsive.avia_mobile #top .avia-section.fifty { height: 50vh; } -
AuthorPosts