Forum Replies Created
-
AuthorPosts
-
hab die 5.6.10 drauf, und Problem ist behoben – danke dafür
The snippet above ensures that during the upload of new files, when creating the various file formats, some of the intended formats are no longer created.
This does not affect existing file formats.
For this you need these regenerate thumbnails plugins once to recalculate here and to remove file formats that no longer exist.
After recalculating you can deinstall those plugins.i see that you have set on the page /our-clinic/about for the other cell a min-height – that will be possible if you want only the flip-background image to cover only ( including crop ) – you have to remove all paddings on that cell with the flip-box and set the same min-height / height option there !!!
my method above is only to have totaly responsive bg-image for flipyou can test if for the above page by:
.av-layout-grid-container.av-li73q-e1db10c26939acc99331ee70921182c6 .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-flipback, .av-layout-grid-container.av-li73q-e1db10c26939acc99331ee70921182c6 .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-front { margin: 0 !important; } .av-layout-grid-container.av-li73q-e1db10c26939acc99331ee70921182c6 { min-height: 500px !important; } .av-layout-grid-container.av-li73q-e1db10c26939acc99331ee70921182c6 .avia-icon-grid-container, .av-layout-grid-container.av-li73q-e1db10c26939acc99331ee70921182c6 .article-icon-entry { min-height: 500px !important; } .responsive #top #wrap_all .flex_cell.av-5cyqiu-1b136132ec762676c6173331de16be40{ padding: 0 !important; }i would give the grid-row a custom class or ID and set the css for that.
that video is a background-video or a placed video element?
On video element try to set up a pseudo container – but best would be to set a custom class to the video
.avia-video .avia-iframe-wrap:after, .avia-video .mejs-container:after { content: ""; position: absolute; width: 100%; height: 100%; top: 0; left:0; background: linear-gradient(to bottom, rgba(255,255,255,0.01) 0%,rgba(6,133,229,1) 80%); opacity: 0.8; z-index: 5 !important; pointer-events: none; }does your page have on html a lang attribute?
because your pages are password protected i can not inspect it.for polylang try in child-theme functions.php:
function av_change_logo_link($link){ $lang = pll_current_language('locale'); switch ($lang) { case 'fr_FR': $link = "https://backlink_to_french_page"; break; case 'de_DE': $link = "https://backlink_to_german_page"; break; } return $link; } add_filter('avf_logo_link','av_change_logo_link');adjust your languages with the examples given above
____________
or shorter if it is one default and one extra lang:function av_change_logo_url($link){ $lang = pll_current_language('locale'); if ($lang == 'ro-RO') { $link = "https://your_needed_link"; } return $link; } add_filter('avf_logo_link','av_change_logo_url');guess for Romanian it is ro_RO
i guess i took the plugin above because some of those tools do not remove the already existing thumbnails.
one plugin that is more clear in this is: https://en-gb.wordpress.org/plugins/regenerate-thumbnails-advanced/it has a clean-up function “Delete unused Thumbnails”
But : after erasing some of those image-sizes – you had to regenerate your thumbnails : there are some good plugins to do so.
f.e.: https://wordpress.org/plugins/force-regenerate-thumbnails/if your language plugin set the correct lang attributes to html – you an use it as:
( this example is for german pages a new logo link)function av_change_logo_link_on_different_languages($link){ $currentlang = get_bloginfo('language'); if($currentlang=="de_DE"){ $link = 'https://lang_specific_link'; } return $link; } add_filter('avf_logo_link','av_change_logo_link_on_different_languages');does that solution work if burger menu is active?
on menu.js we got this setting:
/** * If we have burger menu active we ignore sticking submenus */ if( burger_menu.is(":visible") ) { this.css({top: 'auto', position: 'absolute'}); fixed = false; return; }so – if i like to have that – i prepare to have child-theme alb elements ( unfortunately some settings in menu.css are set to important, so that you have to drag along menu.php and menu.css as well. Actually only a menu.js would be necessary.)
see: https://kriesi.at/support/topic/still-fighting-with-managing-default-image-sizes/#post-1418393
or: https://kriesi.at/support/topic/bilder-speicher/#post-1422743
Read the comments carefully in those snippets – some image-sizes are needed for backend to work.
i try now your setting of background-image on front- and normal flip under that demo
btw. this only works – if the content of the other cell does not need more space than the height-setting
then you have to break at 989px – and if that does not work too – you have to live with those spaces ;)
Because the cell with more content (space for that content ) determines the height of the grid-row.first of all – your link does not work.
next on those alb elements ( grid-row and the cell that has the flip-box) set all paddings to zero. If you do not set – there will be default ones set by enfold.
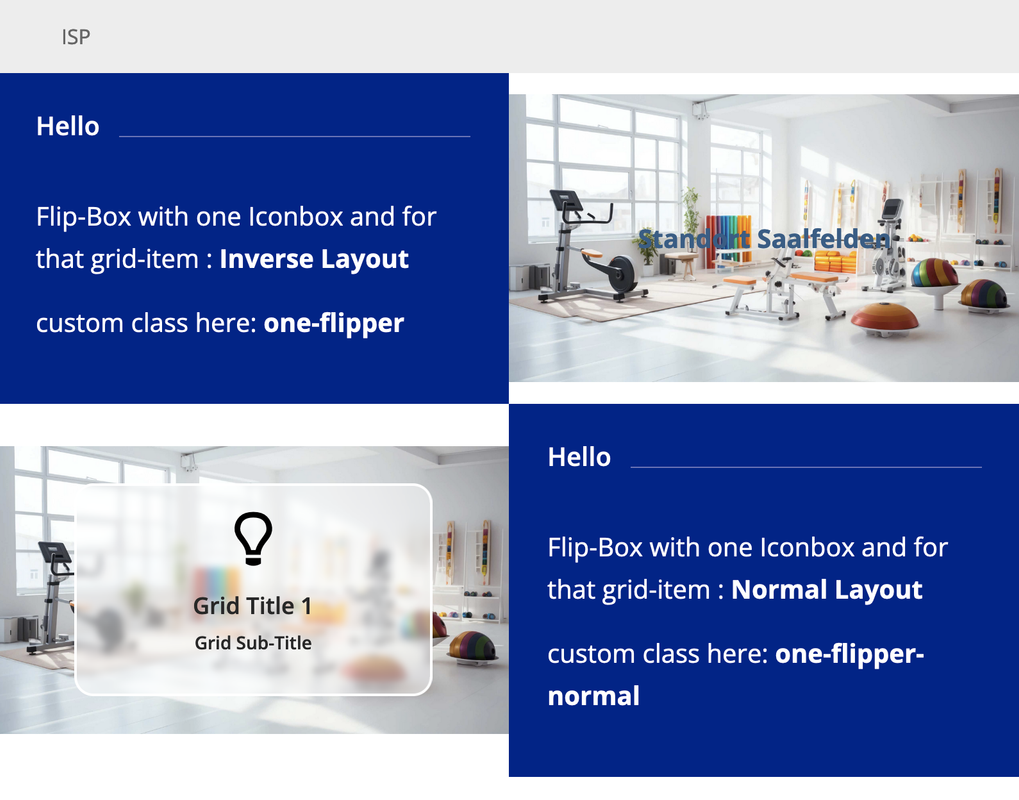
Do not set min-height for those! – i used for grid-item that option : Inverse Layout – Ignored For Tooltipgive a custom class to the grid-row – i tested it with my setting : one-flipper
synchonize the break-point at media-query to the grid-row breakpoint.
i have set 767px but if you like you can do it with 989px@media only screen and (min-width:768px) { .av-layout-grid-container.one-flipper { min-height: 28.12vw; } .av-layout-grid-container.one-flipper .avia-icon-grid-container, .av-layout-grid-container.one-flipper .article-icon-entry { min-height: 28.12vw; } } @media only screen and (max-width:767px) { .av-layout-grid-container.one-flipper .avia-icon-grid-container, .av-layout-grid-container.one-flipper .article-icon-entry { min-height: 56.25vw; } }now for understanding: your image has a 16/9 ratio because the image is set to cover the background hat to be of that aspect ratio.
the screenwidth is 100vw – and the height than must be in a 32/9 ratio ( because only the half container should be 16/9)
9/32 = 28.125
the whole grid-row now has to be 28.125vw in height !Sample Page: https://webers-testseite.de/isp/
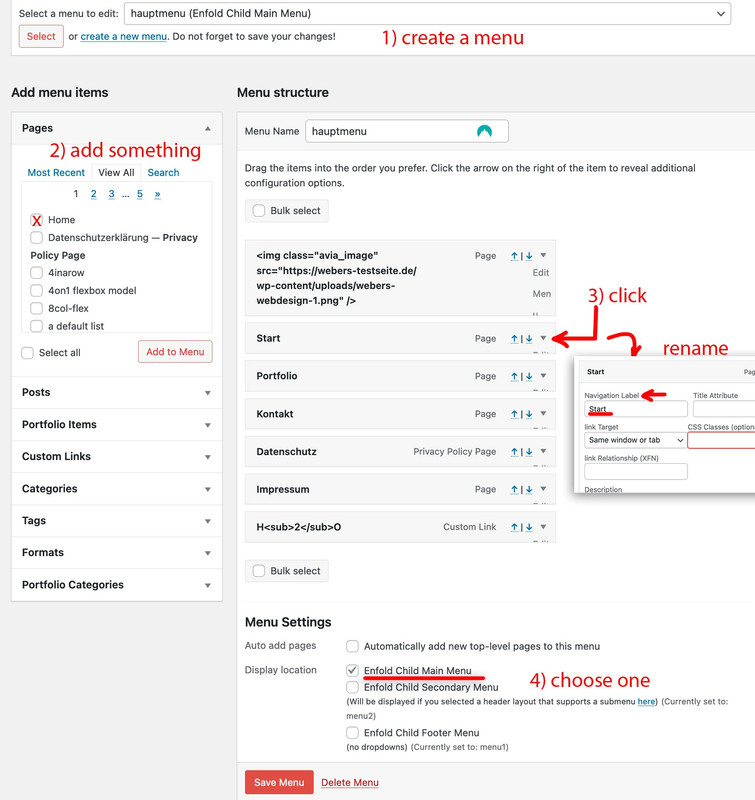
and css for normal flipJanuary 22, 2024 at 12:05 pm in reply to: “Startseite” im Menü umbenennen – Private Content Feld? #1431666Das Menu, welches dir oben bei Enfold angezeigt werden soll muss in den Menü Optionen angewählt werden: Punkt 4 im Bild.
Wenn du also dann via (1) ein neues Menü erstellt hast (Benennung bleibt dir überlassen) kannst du Menüpunkte (2) dem Menü hinzufügen. Solltest Du also “Startseite” ( im Bild home da ich die Seite auf englisch führe) hinzugefügt haben, dann kannst du bei (3) den Pfeil klicken. es erscheinen die Optionen zu dem Menüpunkt als Dropdown. Hier kannst du bei “Naviagtion Label” etwas anderes eintragen.
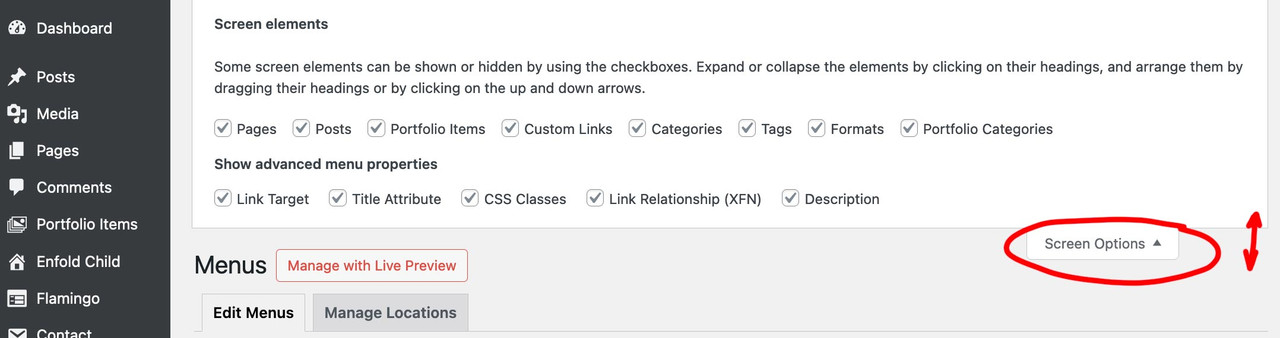
PS : solltest du nicht so viel angezeigt bekommen wie auf meinem Bild dann sind oben rechts in dem Dropdown nicht alle Optionen ausgewählt.

off-topic
btw. @yigit – on masonry gallery (see last code ) there is that one (4th) option missing to have “fixed manually”. Is there a reason for not having it on masonry_gallery ?
i think it would be nice to have on masonry gallery too!to have tags for media-library images is easy to obtain:
function add_tags_for_attachments() { register_taxonomy_for_object_type( 'post_tag', 'attachment' ); } add_action( 'init' , 'add_tags_for_attachments' );so we could use landscape, portrait, landscape-large, portrait-large, square for them.
By the way – afaik – WordPress limits upload size not only to a file size but also to file dimension of 2560px every image that is bigger is saved as filename-scaled or something like that. If you do not want this behavior and upload bigger images in file-dimension use this snippet:
add_filter( 'big_image_size_threshold', '__return_false' );or if you like to set it to a new treshold :
function redifining_big_image_size_threshold( $threshold ) { return 5000; } add_filter('big_image_size_threshold', 'redifining_big_image_size_threshold', 999, 1);Well what you had to know is that you can redifine an existing enfold image size with an additional setting of crop or no-crop:
so you can use ismaels code with an additional setting :
function avf_customization_modify_thumb_size( $size ) { $size['entry_without_sidebar'] = array( 'width' => 9999, 'height' => 9999, 'crop' => false ); $size['entry_with_sidebar'] = array( 'width' => 9999, 'height' => 9999, 'crop' => false ); return $size; } add_filter( 'avf_modify_thumb_size', 'avf_customization_modify_thumb_size', 10, 1 );After that recalculate thumbs – maybe that is the solution.
Thank you very much – there’s no rush. Therefore no time pressure.
did you have on your child-theme functions.php redifined the backlink by filter: kriesi_backlink
on all my installations that shortcode works well in copyright input field!
Yes that is true but for my part, however, I try to activate the Advanced Layerslider for performance reasons only in Enfold installations where it is absolutely necessary. That means really complex animations have to be realized. That’s why I usually deactivate it in the settings (always in such a way that it can be reactivated if necessary).
you are talking about a kenburns effect on sliders?
I’m afraid this is a relevant upgrade requirement for your website. As a shop system provider, you are in contact with your customers and collect personal data. As far as I know, this new feature is then mandatory.
To what extent it makes sense for a small percentage of all Enfold users to incorporate this functionality into the GDPR concept, which is already quite well included, remains to be seen. I fear that this would make the theme unnecessarily unperfomant for those who do not need it.
Rather, I believe that a store operator is better advised to use a highly specialized plugin to ensure legal compliance.Can we see the side that it affects?
First hint: because I am quite lazy in such things I use a shortcode for such entries
(in child-theme functions.php)function year_shortcode() { $year = date('Y'); return $year; } add_shortcode('year', 'year_shortcode');after that you can use for the current year the shortcode:
[year]where did you try to modify that year? Is it maybe only a very persistent caching problem?
sorry – wrong suggestion – you said that you have set the checkbox on your user account.
if you are using the child-theme from enfold download page there was an empty functions.php file included.
on default you can reach the editor of that file via dashboard – Appearance – Theme File Editor
on the right side you can see the files that are included in your child-theme folder. Click on functions.php and see.
Do not erase that first line:<?phpafter this line you can insert the shortcode snippets.
Nothing! On that Demo – the landing page is a page with transparent header.
You can set this logo for transparency header – by checking that “Transparency Logo Options” under the logo input field on enfold option.
There a different logo could be set for it.I think that a filter is always the cleanest solution for customization!
on that single post : https://avaansmedia.com/when-should-a-startup-hire-a-pr-firm/
edit the content of that single post under that audio embed: “When Should a Startup Hire a PR Firm?” to h2

next question : i try to reproduce an archive page like yours – but i do not have that h1 category heading over my post-entry articles ?
It’s quite unusual for Enfold to insert something like this without special classes, hence the question: how did you insert this h1 there? -
AuthorPosts