Forum Replies Created
-
AuthorPosts
-
yes – thats why i wrote “if you like to have gradient fillings for icons on enfold you can use that background-clip: text ”
as I used an inverted icon in my example, it was misleading – sorry

it is the structure of your titles – they formed with numbers ( your years ) there are options of natural sort order (SORT_NATURAL) etc.
the trouble is if you like to sort by titlel and titles are f.e. A1, A2, A10, B1, B20, B3 etc.
does a sort order could be A1, A10, A2, B1, B3, B20
i do not know if this has influence on that filter ?April 30, 2024 at 8:25 am in reply to: Change dimensions of featured image in single blog post #1441394masonry image size is a non-cropped size too. ( or use full images )
so – if you use that snippet in child-theme functions.php it will use that image-size format:function av_remove_featured_image_link($image) { if (is_single()) { $image = get_the_post_thumbnail( $current_post['the_id'], 'masonry' ); } return $image; } add_filter('avf_post_featured_image_link','av_remove_featured_image_link', 10, 1);Yes – if each post belongs to exactly one category, it should work. But what if the current post belongs to categories A and B – where should it be linked to then?
Multiple categorisation is not unusual.this should work too on category basis:
function custom_avf_post_ingnore_featured_image_link( $ignore_image_links ){ // e.g. available variables global $avia_config, $post_loop_count; // no image links on posts inside a given category $ignore_image_links = in_category( array( 1, 'grafik' ) ) ? true : false; return $ignore_image_links; } add_filter( 'avf_post_ingnore_featured_image_link', 'custom_avf_post_ingnore_featured_image_link', 10, 1 );big problem is – if you have “same category” set via your snippet – and you have portfolios that have more than one cat!
what version of Enfold you are running?
there is more support on cpt in the newest versionHave you also defined a custom taxonomy for your CPT?
Do you use a plugin to register the CPT?April 29, 2024 at 8:38 pm in reply to: Contact form doesn’t send emails after recent update #1441349First of all, I would recommend using an SMTP plugin. It makes the e-mail / contact form exchange much more secure.
How does the not sending manifest itself? Do you get an error message from Enfold – or do you not receive any test emails via the contact form?A lot has happened with providers in terms of security.
So if you do not have an spf record in your DNS settings, your emails may go out but be intercepted by your provider.
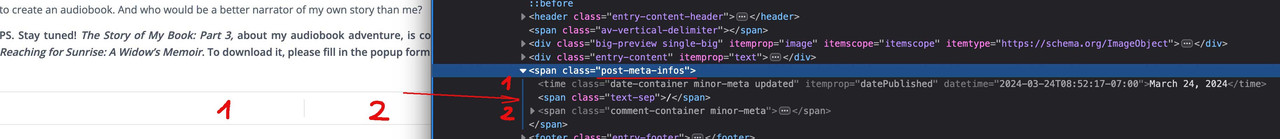
I always set spf-record , DKIM and DMARC in the DNS settings.April 29, 2024 at 8:19 pm in reply to: How to remove an element at the bottom of Blog Posts #1441347you see here on your code that you have set these meta infos to display: none ( 1 and 2 ) but the separator ( text-sep ) is still there.
now – if you set the whole parent container to display : none that will do the job.

sorry it is only one css in your existing one that you can erase and insert instead mine from above
.html_elegant-blog #top .post-entry .minor-meta { display: none !important; }maybe you haven’t refreshed your merging on enfold or have some caching plugins that will preserve the old styles.
April 29, 2024 at 8:09 pm in reply to: erledigt – SVG Dateien werden im Frontend nicht angezeigt #1441345nicht alle generierten svg’s haben am svg tag width und height Definitionen – sondern haben ausschließlich viewBox Informationen.
Diese svg in der Media-Library werden mit weite und höhe von 0x0 geführt.
Eingesetzt als z.B. Image Element benötigen also um im Frontend zu erscheinen eine absolute Weite ( relative Werte genügen nicht – 80% etc. )Daher füge mal in dein Quick css ein:
#wrap_all #main img[src*="svg"] { width: 1500px; }solltest du – wie ich oft ein Snippet in der functions.php haben, das solche img in inline-svg wandelt, mußt du auch diese mit berücksichtigen.
#wrap_all #main svg { width: 1500px; }die Größe wird letztendlich dann vom umgebenden Parent Container bestimmt.
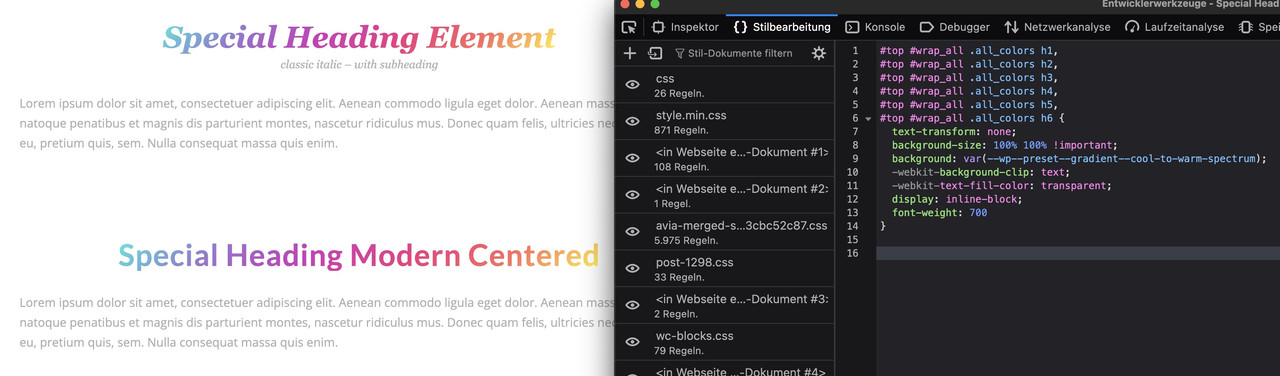
yes – all data-av_icons are influenced from this.

but you can use that method aswell on headings:
#top #wrap_all .all_colors h1, #top #wrap_all .all_colors h2, #top #wrap_all .all_colors h3, #top #wrap_all .all_colors h4, #top #wrap_all .all_colors h5, #top #wrap_all .all_colors h6 { background-size: 100% 100% !important; background: var(--wp--preset--gradient--cool-to-warm-spectrum); -webkit-background-clip: text; -webkit-text-fill-color: transparent; display: inline-block; }and if i do want to have that on all single posts – i can use ?
add_filter( 'avf_post_ingnore_featured_image_link', '__return_true' );and if i want to use an array of post id’s – is that the correct way?
function custom_avf_post_ingnore_featured_image_link( $ignore_image_links = false, array $current_post = [] ){ // e.g. available variables global $avia_config, $post_loop_count; // e.g. remove link for posts: $postIDs = [ 36011, 45175 ]; $ignore_image_links = in_array( $current_post['the_id'], $postIDs ) ? true : false; return $ignore_image_links; } add_filter( 'avf_post_ingnore_featured_image_link', 'custom_avf_post_ingnore_featured_image_link', 10, 2 );many thanks !
well – the current code is more like my code, which remains valid even when changing the standards in Enfold (e.g. font-size, font-family, border-color, color (missing in your code) etc.). But this isn’t a competition.
Because color is missing, the color is now #141827 instead of #474747 – and your current code applies to all h2 – not just those that are set via tribe events.
However – the main thing is that it works.you can edit your post by pasting the code snippet into code tags! (please copy and paste the code from your template again).
It’s hard to check the snippet – when many letters are converted by Board Soft.One thing might be:
Since WooCommerce 3, the hook woocommerce_checkout_update_order_meta is outdated and replaced by woocommerce_checkout_create_order
PS: Isn’t that more a question for the Woocommerce support team?
April 28, 2024 at 7:37 pm in reply to: How to remove an element at the bottom of Blog Posts #1441214you have set the comments and time to display: none – but let the text-separator be visible.
why don’t you set the parent container to display: none – then you can erase the two rules and set:
( maybe it is best to do this only for single posts ).html_elegant-blog #top.single .post-entry .post-meta-infos { display: none !important; }if you like to synchronize it with the other widget titles:
#top #wrap_all .all_colors .sidebar .tribe-events h2 { font-family: var(--enfold-font-family-heading); font-size: var(--enfold-font-size-theme-h3); color: var(--enfold-main-color-heading); border-color: var(--enfold-main-color-border); font-weight: 600 !important; letter-spacing: 1px; border-style: solid; border-width: 1px !important; padding: 10px 0; border-left: none; border-right: none; margin-bottom: 15px; }if you have set in quick css ( or advanced styling) different attributes than the default ones (f.e. font-size) then you have to adjust it to your needs.
April 27, 2024 at 5:58 pm in reply to: Change textcolor in logo when scrolling. Same as menubackground. #1441073if it is real text ( as participant i do not see private content area) –
you can even animate the color change:f.e.: ( adjust the selectors to your needs – you see the class header-scrolled is added after scrolling)
#top .logo-title { color: red; transition: color 2s ease } #top .header-scrolled .logo-title { color: green; transition: color 2s ease }Yes – but on seo reasons it might be better to Not have a link here instead of hampering the Event.
April 27, 2024 at 12:11 pm in reply to: Change textcolor in logo when scrolling. Same as menubackground. #1441038using svg instead of jpg/png – it would be very easy to obtain this.
because Enfold places an inline svg on that case. And inline svg ( if it is pure vector svg ) could be influenced from outside ( quick css ) css rules.And now the profi tip:
1( Go to Google Font – choose your font – download it. You will get a ttf font.
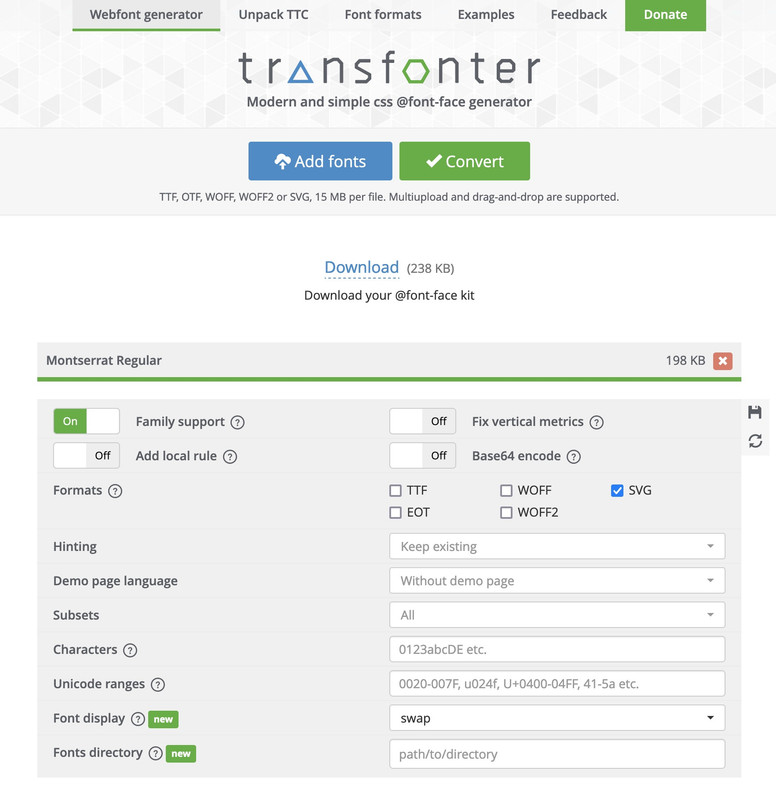
2) Go to: Transfonter
choose svg as font:

download the converted font – unzip and pull out the svg you get.
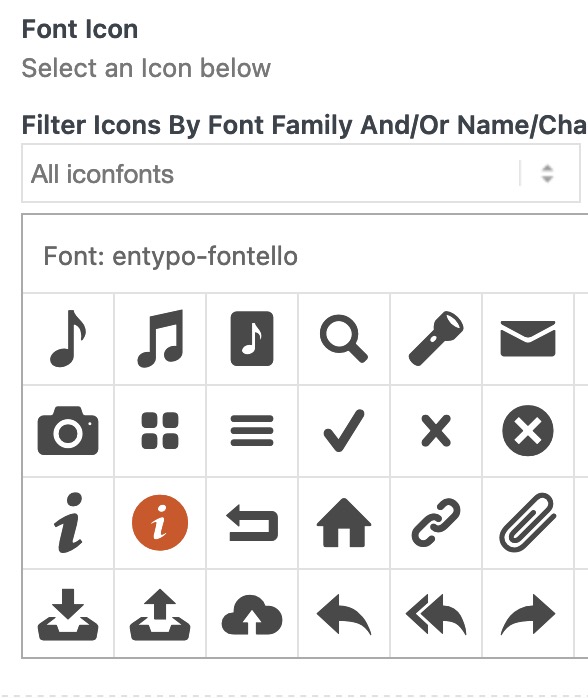
3) Go to fontello – drag & drop that svg to the “custom icons” field.
4) choose your selected icons – name it and download that zip file –
5) upload that to Enfold – Import/Export/…. Iconfont Manager
;)see here – done with montserrat-regualar:

download here: https://webers-testseite.de/montserrat-numbers.zipPS: sometimes it might be neccessary to adjust the size of those font-icons.
eg:html body [data-av_iconfont="montserrat-numbers"]::before { font-family: 'montserrat-numbers'; position: absolute; left: 50%; top: 50%; font-size: 2em; transform: translate(-50%, -50%); }see: https://webers-testseite.de/montserrat-numbers-2/
and – tip: you can combine more than one font-family in that upload.
you can generate your own icon font set on fontello.
Save from a vector program ( like illustrator ) your numbers as svg. And upload them to fontello: https://fontello.com/
big advantage: you can have those numbers in your prefered font-family.Well – i think there is no filter to do the job.
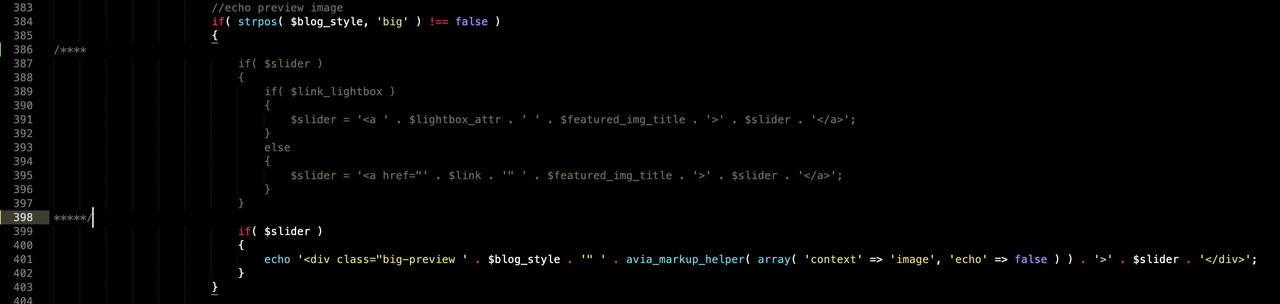
The lines in source code of loop-index.php are on elegant blog and big preview image from line 386ffif you comment these line out :

and then use instead of echo a return in the snippet:
function av_remove_featured_image_link($image) { if (is_single()) { $image = get_the_post_thumbnail( $current_post['the_id'], 'full' ); } return $image; } add_filter('avf_post_featured_image_link','av_remove_featured_image_link', 10, 1);then it will come to your result:
https://webers-testseite.de/standard-post/yes you are right – the snippet turns the sequence to first image then titel.
Besides the css of setting only the pointer-events to none.:#top .template-single-blog main .big-preview.single-big a { pointer-events: none !important; }there must be a hampering method to avoid generation of that link
try:
( but if you like to be more selective this code is too global for the layersliders)#top .avia-layerslider .ls-wrapper .ls-layer { line-height: 1em; }layersliders do have on common a counting ID – like : #layer_slider_1 – you can use that to specify the slider etc.
Next hint: you do not need to make that in quick css.
On layerslider there is a css input field for the corresponding element. Select the layer – go to style and make your settings:

can you show me your page – and the concerning text to style.
first to know – commata on css rules at selectors will combine different selectors with the same setting.
the asterisk ( * ) is a known as “CSS universal selectors” and is a wildcard for everything.That : `#ls-global div .avia-layerslider .ls-wp -container .ls-layer > * means every child inside that selector will have that line-height.
But thats my question the first and second line there is no following element behind the “>” – on my opinion this makes no sense.
First will give a parsing error – second line will end in an unexpected token ;)If this code is realy from the developers – Then they didn’t want to that day.
it all depends on what you have set for blog layout and what to show on “Single Post Style” !
without seeing your page it is hard to give better advicethis is my test page – with code from above:
https://webers-testseite.de/standard-post/what kind of image you like to show – a non cropped – but smaller image?
you can set a max-width now for that full image.
it all depends on what you have set for blog layout and what to show on “Single Post Style” !
without seeing your page it is hard to give better advice
f.e.:#top.postid-45175 .template-single-blog main .wp-post-image { position:relative; max-width:calc(100% - 250px); left:125px; min-width:unset !important; margin-bottom:50px }April 25, 2024 at 9:56 am in reply to: What is the best plugin currently to make site multilingual with Enfold? #1440780I am still one of the lucky ones who was able to buy a “real agency licence” a few years ago. Lifetime updates and an unlimited number of websites. – But that’s just a side note.
I’m perfectly happy, but I have to be honest and say that I don’t even use the options available in the extended licence. I usually translate myself, thanks to DeepL! Only if you want to use Woocommerc e, the extended licence is probably fully justified.– Yes you can have your dashboard totaly on your prefered Language ( that is set by your User settings from WordPress )
However, you must bear in mind that WPML has separate language sections for the Enfold options. So you may have to transfer the quick css settings from your default language to the translations in order to synchronise them. This is inconvenient, but can also be an advantage. An English menu, for example, can take up less space than a German one. Then it will be necessary to set the Hamburg breakpoint differently, etc. pp -
AuthorPosts