Forum Replies Created
-
AuthorPosts
-
btw. have a look to : http://kriesi.at/archives/wordpress-developers-your-complete-guide-to-conquering-css-in-2016
on centering elements link to: https://css-tricks.com/centering-css-complete-guide/i use this one here for two logos ( and it seems that there is no limitation to that on two)
function first_logo($logo) { $logo .= '<strong class="logo first-logo"><a href="http://url1">' ; $logo .= file_get_contents("http://path/wp-content/uploads/firstlogo.svg"); $logo .= '</a></strong>'; return $logo; } add_filter('avf_logo_final_output', 'first_logo'); function second_logo($logo) { $logo .= '<strong class="logo second-logo bg-logo"><a href="http://url2" target="_blank">' ; $logo .= file_get_contents("http://path/wp-content/uploads/secondlogo.svg"); $logo .= '</a></strong>'; return $logo; } add_filter('avf_logo_final_output', 'second_logo');if second logo goes to a new Domain use the target rule to a new Site etc.
and than some css is used to customise these logos:
div .logo { float: none} .logo img {display: none} …so the normal logo is not used but 2 new images in the header area.
on two logos i let them float 1 to the left and the other to the right.on Three Logos the third logo has to be centered.
But what do you want to do with those three logos on responsive case (small screens) etc.btw. you can see these logical operators here:
the point is
if ( is_product() )see reference here: https://docs.woocommerce.com/wc-apidocs/function-is_product.html
so you have to combine this rule f.e.:
function add_banner_before_breadcrumb() { if ( is_product() || is_product_category() ) {etc.
if you want different on products and on categories than i think you have to use for each.
i’m not so familiar with that – so wait till a mod looks to your question if an if elseif case could work.add_action('ava_after_main_container', 'add_banner_before_breadcrumb'); function add_banner_before_breadcrumb() { if ( is_product() ) { echo '<h1 style="text-align: center;"><a href="http://www.yourwebsite.com" target="_blank"> <img border="0" alt="Banner Name" src="http://www.yourwebsite.com/wp-content/uploads/shop-banner-image.jpg" style="float: left; z-index: 99999; width: 100%;"></h1>'; }; elseif ( is_product_category() ) { echo '<h1 style="text-align: center;"><a href="http://www.yourwebsite.com" target="_blank"> <img border="0" alt="Banner Name 2" src="http://www.yourwebsite.com/wp-content/uploads/shop-banner-image2.jpg" style="float: left; z-index: 99999; width: 100%;"></h1>'; } }-
This reply was modified 9 years, 6 months ago by
Guenni007.
well if you have this try to use html entities instead you know that perhaps from using
&for an &or use unicode http://www.w3schools.com/charsets/ref_utf_diacritical.asp
f.e. Citroën
-
This reply was modified 9 years, 6 months ago by
Guenni007.
btw. the settings of 425px and 280% comes from header options dialog set the header hight to 150px in that case above.
the png of your logo i created was 425px x 425px but this is not so important.425 x 100 : 150 = 283 so i set the height of logo img to 280%
the hight in percent is important for that shrinking header bevavior. If you have a non shrinking header this does not have an effect.
for your logo – you can see it here on a test page of mine:
http://webers-testseite.de/ikom/
with this settings:
.responsive .logo { display: block } .logo, .logo a { overflow: visible; } .logo img { height: 280%; max-height: 425px !important; }if you got the png downloaded i change it to my logo again!
for the responsive case i put at the end of quick css the following code:
@media only screen and (max-width: 767px){ .responsive #top .logo { height: 210px !important; } .responsive .logo a { display: block; } .responsive #top .logo img { max-height: 210px; } }-
This reply was modified 9 years, 6 months ago by
Guenni007.
yes – the point of that behavior is that overflow setting and the use of a png (or svg) file.
.responsive .logo { display: block } .logo, .logo a { overflow: visible; } .logo img { height: 180%; max-height: 225px !important }but for responsive case you may be have some more settings
you can see it in action here http://www.pirol-hifi.dewell the code might help you – but
#header .widget { width: 280px; }it does not look good on mobile Versions here – even at your width.
There has to be some additional settings on that header widgetand first of all:
This : “An Exercise System by Patrick LoSasso …”
This will be a nice heading in the first image of the slider down the logo.
Because it seem not to be a real part of the logo.Or use this one here : https://abload.de/img/smartxpd-logo23hzde.png
_______________
to let the navigation go earlier to mobile Version you can play with the 1280px (change it to your conditions) a bit.
@media only screen and (max-width: 1280px) { .container #advanced_menu_toggle, #advanced_menu_hide { display: block; } .main_menu .avia-menu, #header_main_alternate, .fallback_menu { display: none; } }(maybe an “!important” is requiered here)
or it could be possible to insert the Subscribe and Contact us page to a second navigation and declare this as top navigation. As you can see it here on a different demo : http://kriesi.at/themes/enfold-travel/
-
This reply was modified 9 years, 6 months ago by
Guenni007.
July 13, 2016 at 9:21 pm in reply to: Image overlay showing link (circular arrow) does not appear on some images #660566And – do you have a retina plugin to manage insertion of (Email address hidden if logged out) etc. ?
try to deactivate it and have a look if this is the reason for that behavior.July 13, 2016 at 9:16 pm in reply to: Image overlay showing link (circular arrow) does not appear on some images #660564first i thought it does not work because these images are to small to overlay the 80px overlay-image. But there are some images which are bigger (mayo f.e.) but these images are inserted not as the image itself but as a smaller version of the original (Mayo-200×100.png) –
try to change f.e. the mayo image with its original image and have a look if it works than.The column width will do the width limitation for you.
by the way here : http://www.pirol-hifi.de/
is the Listpoint “Aktivlautsprecher” this is a MegaMenu too. These Links of the Column Heading go to pages (but you can choose custom link too) and the “Navigation Label” are images! – and on “Merovinger” i set the mark at “this will start a new row.if you use for your Main Nav Listpoint in your Enfold Menu the mark for Mega Menu this will start the Megamenu Stile.
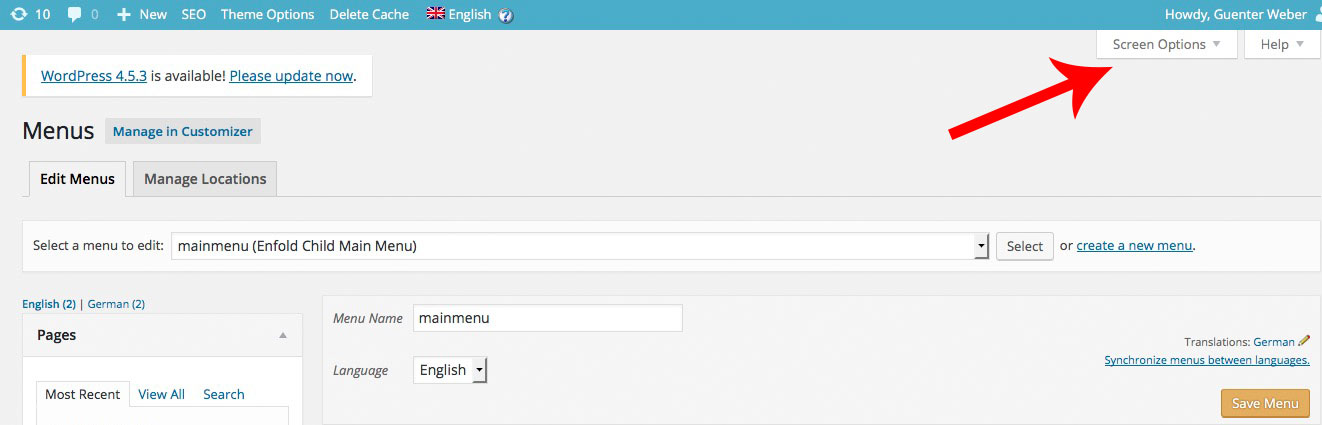
Then as your “Heading of the Column” you can use an custom link. If you do not see on the left side of your Menu this point you can make it visible if you go on top of this window there are “Screen Options” of that menu Window. Here you can choose that Menu Window shows different advanced options and what List Points to choose ( Categories, Pages, Posts, Custom Link, Portfolio, etc)


On That Custom Link you can insert as Linktarget “#” and the next is your “heading” of the column
so on that example Page these “Example Pages” “Slider” etc. are those Custom LinksPS: the blue arrow is if you want to give custom css classes even to every Navigation Point
you mean without entering some domains on that point?
Thanks – i will test it today.
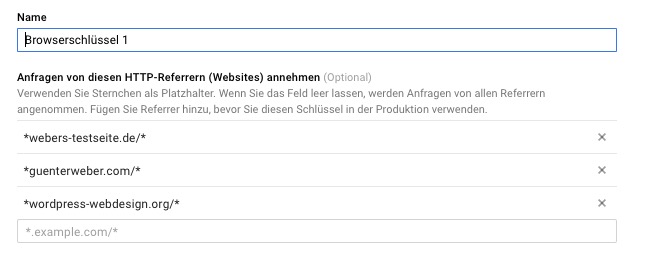
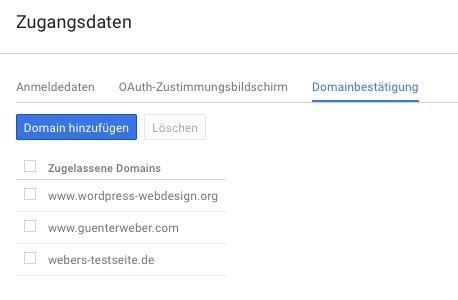
BTW it seems to be important that on the page we register the api key for maps – the server domains are verified!
if i only put in the server domains down the key :
this seems to be not enough.
on top there is a tab to verify the domains:

You are welcome.
OK – scheint ja nun zu klappen
It works – i see it on your site. Guess it can be closed now
i only used sometimes the non pro version so i could not help you to find the right position of the css embedded there.
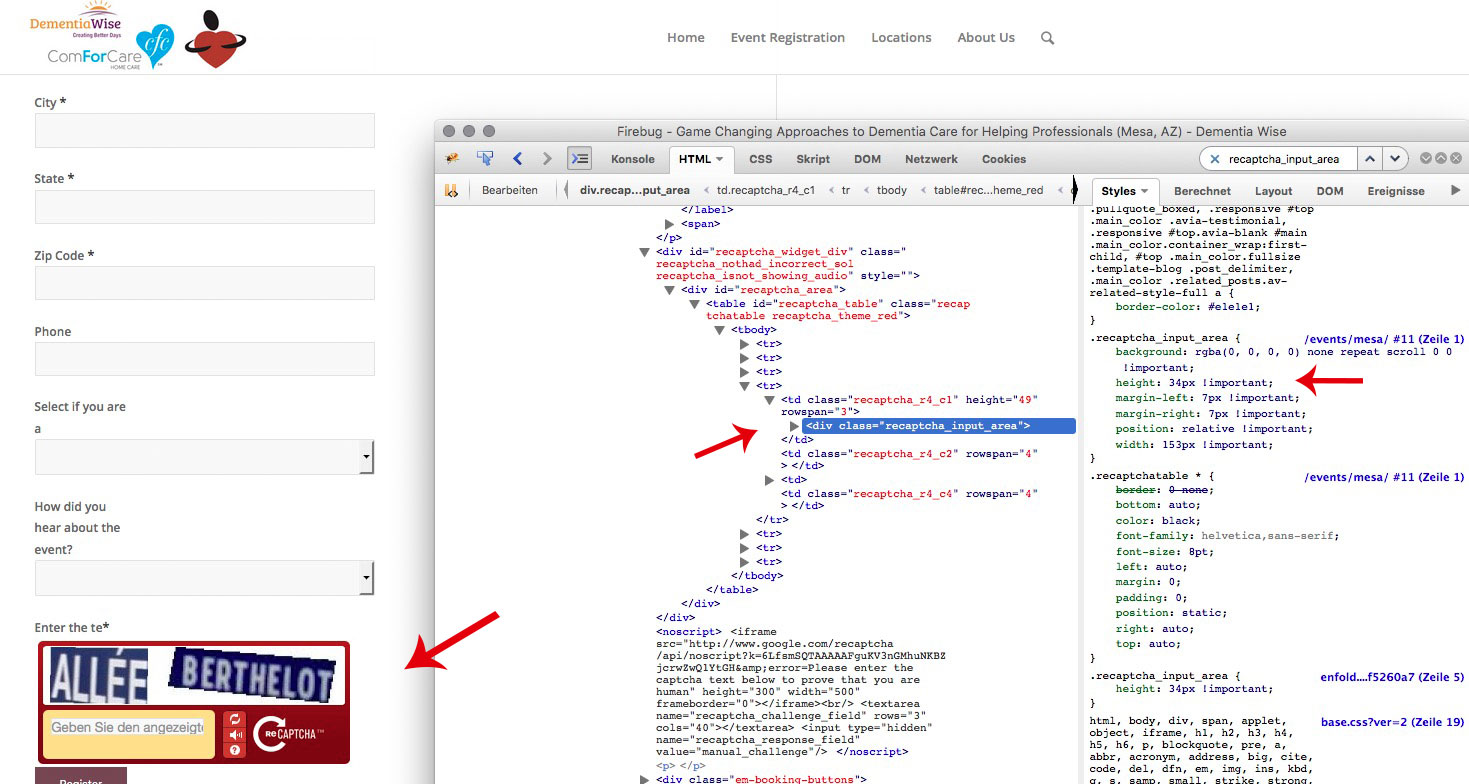
you have to find the css of the event because it seems to overwrite the quick css instruction. (it is set to important too)
The path to that css rule is on your installation: http://www.dementiawise.com/events/mesa/
because there are only recaptcha instructions in it it might be a setting of the recaptcha plugin. This might be an inline css code this is loaded last.
How do you embed the google code (Private key and public key etc) to your wordpress? Via Plugin ?i don’t know when custom.css (placed in /wp-content/themes/enfold/css) is loaded. Maybe it helped if you are placing that rule into it. (via ftp download/upload).
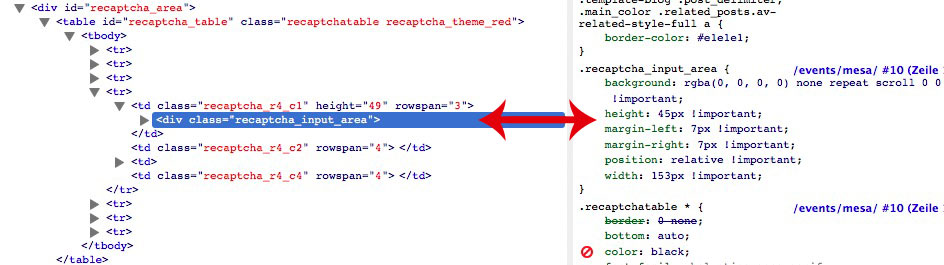
it seems that quick css is loaded before your rule settings on wp-content/themes/enfold/css is loaded.there is no changing on your css. The value is still set to 45px
.recaptcha_input_area { height: 34px !important; } or .recaptcha_input_area { height: auto !important; }-
This reply was modified 9 years, 7 months ago by
Guenni007.
And by the way did you changed on quick css the “.recaptcha_input_area ”
try to find it or set it to:
.recaptcha_input_area { height: auto !important; }or if auto does not work try it with a value under 34px instead
is it an older google captcha plugin ? because i often integrate the google captcha to contact form 7 and they have now those images to mark to a concerning question.
can you give me a link where this happens – maybe on demo of enfold.
i think on enfold this is called mfp
.mfp-title { display: none; }if you want it more specific than you have to set up a custom class for that masonry / gallery etc.
and if you want to get rid of the whole bar :
.mfp-bottom-bar { display: none; }to get rid of the tooltip when hovering the image is not an enfold matter – and i think even not a matter of wordpress.
It is one of the basic functions of browsers to show a tooltip if a title-tag is set.-
This reply was modified 9 years, 7 months ago by
Guenni007.
eigentlich sollten da drei Dateien drin sein!
Alle drei Dateien sind in dem Ordner avia-shortcodes
und da hast du auch schon deine Antwort drauf, in der Datei wird das Setzen der Tag information geregelt.if(trim($title) != "") $title = "<{$custom_title_tag} {$title_styling} class='avia-caption-title' $markup_name>".trim(apply_filters('avf_slideshow_title', $title))."</{$custom_title_tag}>";Zeile 423 dann – da siehst du dann, dass die Abfrage aus den beiden anderen Dateien dann hier statt wie vorher h2 nun
{$custom_title_tag}seine Entsprechung findet.Aber bitte nochmal runterladen, weil ich hinten vergaß, den schließenden Tag auch zu verändern. (
</{$custom_title_tag}> statt </h2>)oh shi… the Vollbild Slider is named in English slideshow-fullscreen.php
here we go:
3 files have to be changed:
av-helper-slideshow.php, slideshow_fullscreen.php and slideshow_fullsize.php ( in your case only fullscreen is neccessary – but change the other too please)here is the archiv.zip with all three files.
you can see the result here: http://webers-testseite.de/ikom/neue-seite/but if you update this will be lost !
i only put in :
array( "name" => __("Caption Title Type", 'avia_framework' ), "desc" => __("Select which kind of heading you want to display. Leave empty to use the default", 'avia_framework' ), "id" => "custom_title_tag", "type" => "select", "std" => "h2", "subtype" => array("H1"=>'h1',"H2"=>'h2',"H3"=>'h3',"H4"=>'h4',"H5"=>'h5',"H6"=>'h6') ),on the helper i than can put in the
$custom_title_tagfor that caption title headingalso ich habe nur die Stelle gefunden wo man es generell einstellen könnte.
Man könnte natürlich eine Abfrage im Backend ob man h1 oder h2 etc. für den Title haben möchte einführen.da müsste man im slideshow_fullsize.php was machen. Aber dafür bin ich zum einen nicht fit genug das schnell zu lösen – zum Anderen nicht involviert genug um lange Zeit hinein zu stecken.
Ab Line 190 von slideshow_fullsize.php wird der Caption Title abgefragt – dort könnte man natürlich in dem array die Abfrage platzieren. Und dann nachher in dem Helper das einfügen
ich muss mal schauen wie diese abfrage bei Headings geregelt ist (dort kann man ja wählen ob 1,2,3 etc)
dort ist ja eine select Entscheidung mit h3 als default geregelt und im array ein subtype mit der auswahl h1 bis h6 geregelt.July 7, 2016 at 1:21 pm in reply to: Enfold-App demo – grid fixed background images not showing on iPad #657997forget about ipadpeek.com these are not a genuine Image of the ipad behavior.
Only that with the hand is shown and only in a static view.


all 2/5 columns accept the one with the hand are missing (not shown) and the position of the hand is static in the one column
and IOS Version is 9.3.2 on my ipad. no support for fixed positioning at all!
and this is not a problem of enfold but of mobile Browser support on many OS-
This reply was modified 9 years, 7 months ago by
Guenni007.
July 7, 2016 at 11:29 am in reply to: Enfold-App demo – grid fixed background images not showing on iPad #657899this is a problem of position : fixed
nearly all mobiles and there browsers got this problem.
This is the reason why on mobile case the 2/5 column is set to display noneBut on some ipad ( with retina ) this mobile option does not have an effect because the tablet option is set to 990px.
so for my installation i do this media querry on quick css:
@media only screen and (max-width: 1024px) {.responsive #top .av-hide-on-mobile, .responsive #top .av-hide-on-tablet { display: none !important; } }see here for
Mobile CSS Fixed Positioning Support-
This reply was modified 9 years, 7 months ago by
Guenni007.
-
This reply was modified 9 years, 6 months ago by
-
AuthorPosts