Forum Replies Created
-
AuthorPosts
-
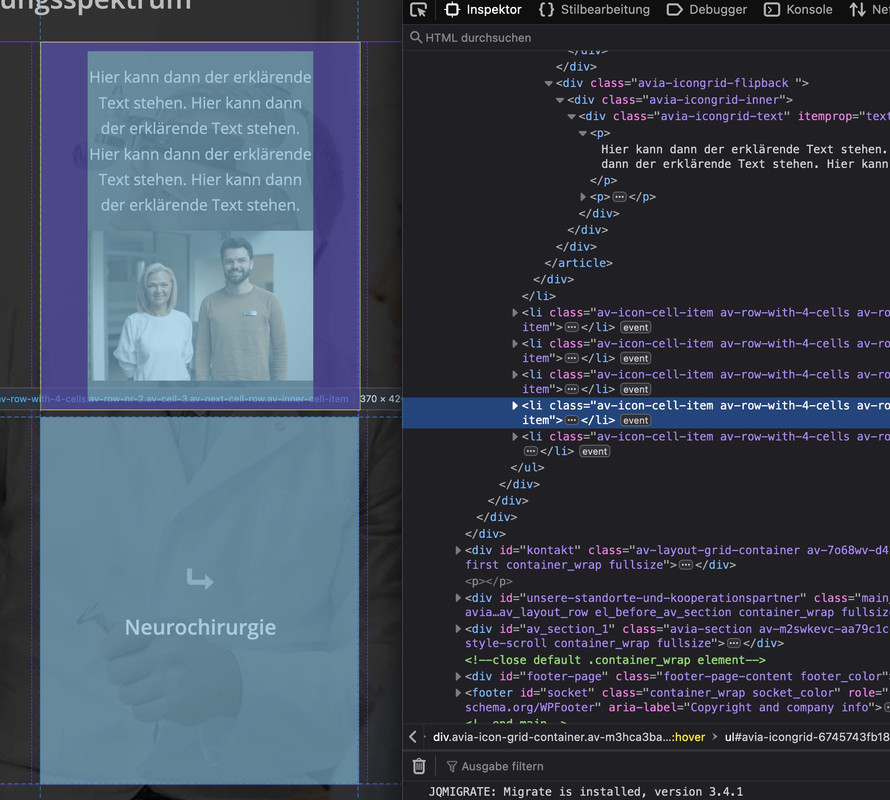
However, the real reason for the appearance is that all boxes have the same height. This height is then determined by the one box with the image with the corresponding padding. We then have the same height for all the others. This makes it look like a large distance. If you create the seventh box with the same content as above, you will see that the distance is not that big.
nicht sichern sondern die default werte ändern. (verkleinern)
kannst du mal das Merging für css abstellen. Dann kann ich das leichter inspizieren.
PS: aber alle Höhen richten sich einheitlich nach dem größten Content. Und mit den o.a. paddings – ist das nunmal bei dem article mit dem Bild ca. 400px
Wenn alle Iconboxes bilder haben wird es sich nach dem dann größten Content richten.-
This reply was modified 1 year, 2 months ago by
Guenni007.
hm – seems to be hard to mix images with website in iframes in one gallery.
images and videos work from the scratch – if you choose “use custom link and fallback is image”.the easiest way would be: if devs could create a conditional input field as soon as you have selected lightbox as the destination, in which you can enter the mfp type as a link class – because:
By default, Magnific Popup has four types of content: image, iframe, inline, and ajax ( classes: mfp-image, mfp-iframe, mfp-inline, mfp-ajas) . There is no any “auto-detection” of type based on URL, so you should define it manually.
But that had to be tested if that will be enough to rule the grouping between mixed content.First: i think you have an additional lightbox plugin working on that page. Nivo ?
Next: you can declare for an image a custom-link – on lightbox setting there is the option “custom-link fallback is image”
(The disadvantage is that this link is saved globally for the image, i.e. not exclusively for this element.)on magnific popup there seems to be possibilities to mix content types in one gallery ( e.g. images and video in iframes ) – but i guess you had to decide what lightbox plugin you like to use. the embedded magnificPopup script can do that. ( i hope ;) )
i will test it now on my test page …November 25, 2024 at 9:51 am in reply to: Allgemeines “Media Queries Sylesheet” für ENFOLD verfügbar? #1472118Thanks @ismael : it’s just for info – and my snippet stock – Of course I know that all the Media Query Css rules remain unaffected.
Footer with #footer and #socket or only the #socket.
By the way what you are talking about is a fixed positioning – sticky (as a css technical term) is something different.
It will be difficult to move an entire footer (including the #footer with its widget content) to a fixed position without making it difficult to use on mobile devices.
To have only the #socket in that position is easier to get:#socket { position: fixed; bottom: 0; width: 100%; z-index: 999; }benefit of svg Logo
( that is created like that (good Grouping inside and well documented with ID’s and classes ))see here what happens to your Logo on scrolling or making the screenwidth smaller: https://webers-testseite.de/aussie/
Edit: ok – i now remove it from that example page – seems that there is no interest of having a sharp logo ;)
the benefit of placing the code to my example page is – you can copy the code with one click: if you hover the css code field – there is on top right a copy button
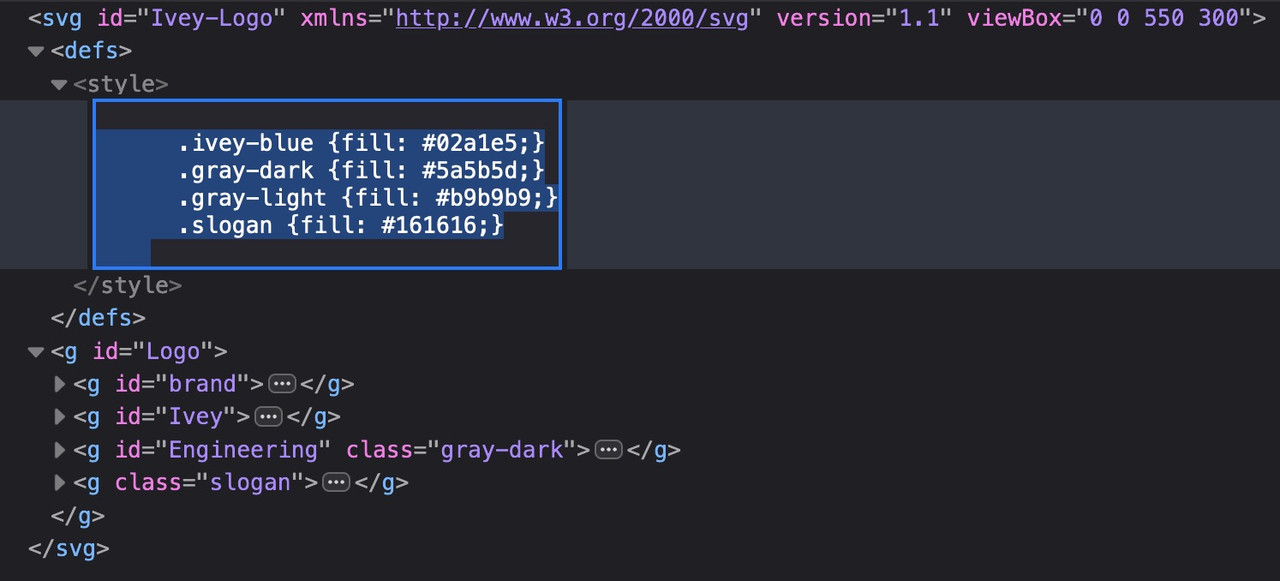
this is a not so complex Logo – why don’t you make a svg from it. The advantage is – that it is a vector based Graphic. So it is always sharp.
The font is, i guess Trade Gothic – so only the branding is to create:Download it from here – and forget about sub logo text etc.
https://webers-testseite.de/wp-content/uploads/IVEY-logo.svg
You can contact me again in five years. ;)
PS: if you like to have different colors – then open the svg with a good text editor (notepad ++ or sublime text) – you will see that the groups are ID’s and different colours are classes: – so it is easy to recolorise it:

on that flip box with the image – have you set up a min-height option?
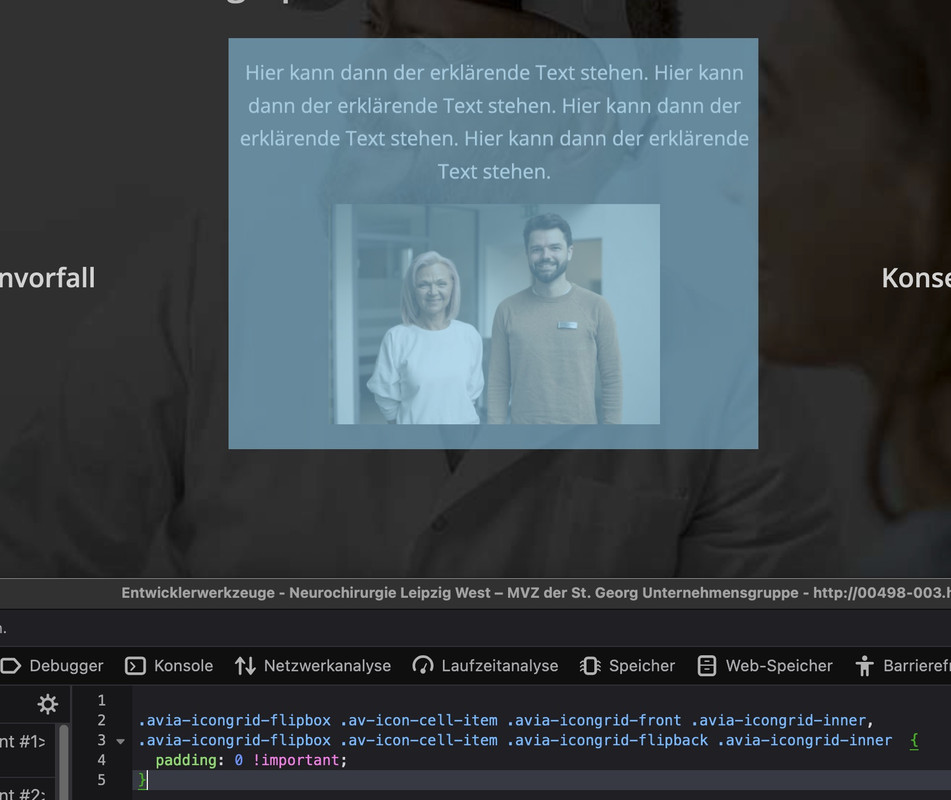
on Element itself and Content – Grid Stylingand default (huge) padding is used on two containers.
.avia-icongrid .av-icon-cell-item .avia-icongrid-flipback { padding: 4em 3em; } .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox .av-icon-cell-item .avia-icongrid-flipback .avia-icongrid-inner { padding: 4em 3em; }first – what kind of box ( enfold ) a column or a icon-box etc. here is an example with columns:
i gave a custom class to those columns : hoverstyle.
https://webers-testseite.de/aussie/November 22, 2024 at 7:57 am in reply to: Allgemeines “Media Queries Sylesheet” für ENFOLD verfügbar? #1471904Der Dev / Mods : I read about this filter in the link at Typography : avf_el_styling_responsive_font_size_skip
so i can skip the responsive settings for some ALB Elements : like headings:
function custom_responsive_font_size_skip( $skip, array $atts, \aviaShortcodeTemplate $sc_context, $font_id, $selector_container ){ if( $sc_context instanceof avia_sc_heading ){ return true; } return $skip; } add_filter( 'avf_el_styling_responsive_font_size_skip', 'custom_responsive_font_size_skip', 10, 5 );looking which elements do have this i read about another filter : avf_responsive_media_sizes
is it possible to redefine those settings?apply_filters( 'avf_responsive_media_sizes', array( 'av-desktop' => array( 990, 0 ), 'av-medium' => array( 768, 989 ), 'av-small' => array( 480, 767 ), 'av-mini' => array( 0, 479 ) ) );November 22, 2024 at 6:12 am in reply to: Allgemeines “Media Queries Sylesheet” für ENFOLD verfügbar? #1471903Wegen etwas höherer Browser Kompatibilität (so war es jedenfalls mal bei Safari und clamp) nutze ich für fluide font-size Definitionen die min/max Methode.
Siehe Link in Enfold Typography Sektion: https://spencermortensen.com/articles/typographic-scale/ wählte ich die musikalische Skala – und zwar einmal mit Faktor 2 und dann 3 ergeben sich folgende font-size Größen:
40-60, 36-50, 32-42, 28-34, 25-29, 22-24
was zu folgenden fluid Werten führt (ausgehend von einem viewport von 320px bis 1500px (Fluid-Font Calculator)
____
Due to slightly higher browser compatibility, I use the min/max method for fluid font-size definitions.
See link in Enfold Typography section: https://spencermortensen.com/articles/typographic-scale/ I chose the musical scale – once with factor 2 and then 3 the following font-size sizes result:
40-60, 36-50, 32-42, 28-34, 25-29, 22-24
which leads to the following fluid values (based on a viewport of 320px to 1500px (Fluid-Font Calculator)da Enfold selbst mit CSS Variablen arbeitet:
as Enfold itself works with CSS variables::root { --enfold-font-size-theme-content: 13px; --enfold-font-size-theme-h1: 34px; --enfold-font-size-theme-h2: 28px; --enfold-font-size-theme-h3: 20px; --enfold-font-size-theme-h4: 18px; --enfold-font-size-theme-h5: 16px; --enfold-font-size-theme-h6: 14px; }könnte man die mittels Filter überschreiben:
you could overwrite them using a filter:function my_avf_dynamic_css_after_vars( $output = '' ){ $output .= "\n"; $output .= ":root {\n"; $output .= "--enfold-font-size-theme-h1: min(max(40px, calc(2.5rem + (60 - 40) * ((100vw - 320px) / (1500 - 320)))), 60px);\n"; $output .= "--enfold-font-size-theme-h2: min(max(36px, calc(2.25rem + (50 - 36) * ((100vw - 320px) / (1500 - 320)))), 50px);\n"; $output .= "--enfold-font-size-theme-h3: min(max(32px, calc(2rem + (42 - 32) * ((100vw - 320px) / (1500 - 320)))), 42px);\n"; $output .= "--enfold-font-size-theme-h4: min(max(28px, calc(1.75rem + (34 - 28) * ((100vw - 320px) / (1500 - 320)))), 34px);\n"; $output .= "--enfold-font-size-theme-h5: min(max(25px, calc(1.5625rem + (29 - 25) * ((100vw - 320px) / (1500 - 320)))), 29px);\n"; $output .= "--enfold-font-size-theme-h6: min(max(22px, calc(1.375rem + (24 - 22) * ((100vw - 320px) / (1500 - 320)))), 24px);\n"; $output .= "--enfold-font-size-theme-content: min(max(16px, calc(1rem + (20 - 16) * ((100vw - 320px) / (1500 - 320)))), 20px);\n"; // p-tags $output .= "}\n"; return $output; } add_filter( 'avf_dynamic_css_after_vars', 'my_avf_dynamic_css_after_vars', 10, 1 );ich behielt mal die long-hand Version der min-max schreibweise – so wird deutlich wie die font-sizes berechnet werden.
I kept the long-hand version of the min-max notation – this makes it clear how the font sizes are calculated.um es dann global durchzusetzen dies in die quick css:
to then globally enforce this here in the quick css:body {font-size: var(--enfold-font-size-theme-content);} #top h1 {font-size: var(--enfold-font-size-theme-h1); } #top h2 {font-size: var(--enfold-font-size-theme-h2); } #top h3 {font-size: var(--enfold-font-size-theme-h3); } #top h4 {font-size: var(--enfold-font-size-theme-h4); } #top h5 {font-size: var(--enfold-font-size-theme-h5); } #top h6 {font-size: var(--enfold-font-size-theme-h6); }btw: on Layout Builder – Typography Input Fields – you can activate that switch to have:
“Activate to replace predefined selectboxes with font sizes with text fields to use custom units. Only recommended for experienced users who know, what they are doing. This is in active beta (since 5.0.1).”
– you then can insert those fluid values to that input field. e.g. for extremly big h1 headings (80-120px) etc.And this link is secret even though it is not a private link? Perhaps there are solutions that a friendly fellow participant could work out. ;)
I would create an external format in my image processing program and then place the images there so that they have the height and width corresponds to the true proportions. Here, unfortunately, we come to the probable fact that such a can will look lost next to the barrel.
see here : i put all images in the same outer image dimensions ( 400 x 600 )
and then inserted the individual images in the image program according to their size. As a result, the png’s all have the same size, but the contents are proportional to each other.download them here: https://webers-testseite.de/Kelly.zip
see – with code on the example page: https://webers-testseite.de/lunar-kitten/
if the place is too narrow the grids will autoflow – if you like to flow only to a 2/2 grid then we had to set a media query.
i set the image background to a color – so you can see that the images got the same outer dimensions.-
This reply was modified 1 year, 2 months ago by
Guenni007.
The easiest way to do this is if the images are in this ratio ;) – why force something via css that can already be created this way during creation.
or try instead :
.avia_textblock.bottomlined { display: table; } .avia_textblock.bottomlined > div { min-width: 80px; display: table-cell; float: none; border: none; padding-right: 10px !important; }to better select that text-block section – and to not influence other text-blocks – give that avia-textblock a custom class f.e.: bottomlined
then put this to quick css:
.avia_textblock.bottomlined { display: table; } .avia_textblock.bottomlined > div { min-width: 130px; display: table-cell; float: none; border: none; padding-right: 30px !important; }play a bit with min-width value
#top #footer { padding: 5px 0 ; } #top #footer .widget { margin: 10px 0 ; } #top #socket .container { padding-top: 10px !important; padding-bottom: 10px !important; }next : you got this inside your css:
add_filter('wf_pklist_alter_additional_fields', 'wf_pklist_alter_additional', 10, 3); function wf_pklist_alter_additional($extra_fields, $template_type, $order) { if ($template_type ==='packinglist' && !empty($extra_fields)) { if ('No'===$extra_fields['Copia Literal']) { unset($extra_fields['Copia Literal']) } if('No'===$extra_fields['Copia en PDF']) { unset($extra_fields['Copia en PDF']) } ksort($extra_fields) } return $extra_fields } add_filter('weglot_replace_url', 'th9e_weglot_replace_url', 99, 3); function th9e_weglot_replace_url($replaced_url,$url,$language){ if(strpos($url, 'thwcfe_uploads') !==false) { return $url } return $replaced_url }this is not meant for css. These are code snippets that belong to a functions.php ( best for child-theme functions.php)
and that is placed twice – remove that too (both):
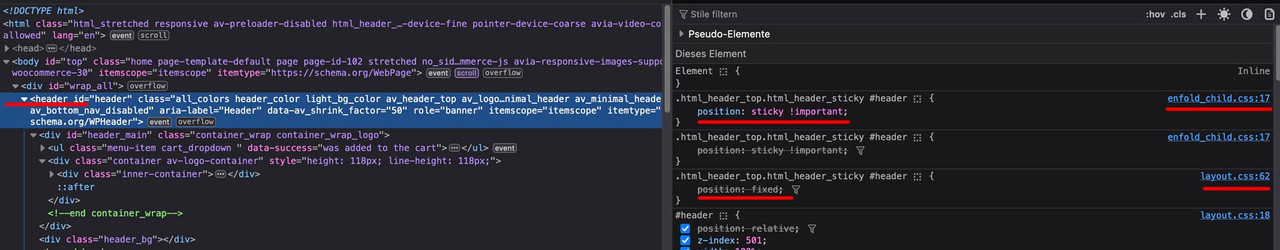
.html_header_top.html_header_sticky #header { position: sticky !important }The labeling there for the Enfold header options is misleading. Enfold sets the header to position : fixed when this option is selected.
position : sticky and position: fixed are not equivalent
i can see on your page that this is set on enfold child css – the default setting is by enfold in layout.css:
so that was my question

Also, I added the CSS you wrote under the Enfold Child Theme Options—General Styling—Quick CSS section, but it is still not working. Your suggestions may have confused me, so if you could please verify, that would be great. Thanks!
Thats why i told you to remove that setting from quick css
and it is placed twice – remove that (both):bei WPML ist es so, das es auch das Backend sprachlich aufsplittet ist. Heißt du hast oben entsprechend auch viele Sprachen.
Ob das “All Languages” funktioniert weiss ich nicht. Ich habe es immer so gemacht, das ich zunächst die eine Sprache fertig layoutete, dann oben umstellte, und die Einstellungen übertrug.Wie geht das: Enfold bietet dir die Möglichkeit unter Import/Export die Einstellungen (Theme Settings File ) zu exportieren. Das führst du für die eine Sprache aus, wechselst dann zur anderen und importierst dann das soeben abgespeicherte Theme Settings File.
Viele finden es als lästig so zu agieren, ich finde das man es aber auch als Feature sehen kann. Du kannst so z.B. auf Farbvorlieben in den entsprechenden Ländern reagiern – Schriftarten verschieden setzen. etc. pp.
can i see the page?
No – envato is not up to date! –
Otherwise, make it a competition! Anyone who wants to should send in a demo. The content is already known. Maybe a few hints on what new features should be emphasised.
PS: The news about 6.0.7 has already been sent out, but you can still download the old version from Envato.Without seeing the specific page, I’m afraid I can’t help.
if you really want to change only on mobile devices – there is a
wp_is_mobile( )f.e:
function av_change_mobile_logo($logo){ if(wp_is_mobile()){ $logo = "/wp-content/uploads/your-mobile-logo.png"; } return $logo; } add_filter('avf_logo','av_change_mobile_logo');Ok – i will remove that example page.
on Advanced tab of the Element : under Performance – choose : “Do not use Responsive Images”
if you do not have that choice: put this to your child-theme functions.php:add_theme_support('avia_show_alb_responsive_image_option');then the webp will do their job. For some reason, the images from the srcset are superimposed.
-
This reply was modified 1 year, 2 months ago by
-
AuthorPosts