Forum Replies Created
-
AuthorPosts
-
this is not possible in this way – but you can erase the list-style on that case and insert with pseudo class dots.
Great advantage of that method : you can have a different color and size than the font settings:give a custom class to your text-block where you have placed the list
f.e.: smaller-dots
see here: https://webers-testseite.de/listpoints/.smaller-dots ul { list-style: none outside; } .avia_textblock.smaller-dots ul { line-height: 1.4em; } .smaller-dots ul li::before { content: "\2022"; padding-right: 10px; color: red; }by the way: if you like to have different “signs” in front of your list : http://unicode.e-workers.de/entities.php
the hexadezimal code is good for that
for bullet the code is :• with ;content than iscontent: "\2022";
for » choose :content:"\00BB"etcthis is not true. The enfold contact form offers checkboxes if you like.
Look : https://webers-testseite.de/kontakt/you can do it via :
April 3, 2018 at 4:04 pm in reply to: How to play youtube video full width on going issue / mobile and responsive #936630with iframe it was possible to do that – but the iframe function is buggy on enfold since a long time.
i mentioned it here: https://kriesi.at/support/topic/new-enfold-troubles-with-iframe/
I also noticed that when I wanted to embed a video with very specific characteristics: https://kriesi.at/support/topic/new-enfold-troubles-with-iframe/#post-906379and you can see in your screenshot that this what you see is the logo alternate – this is the logo used if header layout is set to transparency (including glassy) and you will find that on Enfold options dialog / header / transparency options
you mean your footer and not the socket ? !!
#footer .menu-item.wpml-ls-item { display: none; }and the following seems not to be part of the last widget-area – how did you place that ?
isn’t there a wpml-widget ?
if not there is a shortcode for the switcher , f.e.:
[wpml_language_switcher type="footer" flags=1 native=1 translated=1][/wpml_language_switcher]documentation is here: https://kriesi.at/documentation/enfold/custom-social-icons/
if you do not have a font icon of your “social-icon” you can use png files for that.
1 look for a png file you like to have
f.e.:
2 : upload it to your media library and copy the link – you will need it:
3 : now go to your functions.php of your child-theme and enter:
that little goodreads will be the addendum to the class set by enfoldfunction avia_add_custom_social_icon($icons) { $icons['Goodreads'] = 'goodreads'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);with that you can now choose the new social icon on Enfold Options – Social Profiles ( it is at the end of the list)
4 : This comes to quick css ( you see here is the automatically created class av-social-link-goodreads )
#top #wrap_all .av-social-link-goodreads a:before{ content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background: url(https://link-to-your-image/goodreads.png) no-repeat center center; background-size: contain; }5 : styling the hover effect – this to quick css ( color makes no sense here because we have no font )
#top #wrap_all .av-social-link-goodreads:hover a{ color:#fff; background-color:#9fae37; }6 : for another “social-icon” you only have to replace goodreads
can you show us a live link on that?
yes but it seems that there is something missing !
i started with Enfold Options Elegant – then it is possible to have modern because it only goes an additional class to html (html_modern-blog)
but from that point it does not remove the globaly set elegant if i choose business .
– i will try a different solution now – but had to remove those settings for nowsorry – it seems not to work propper
the thing is that on html there are the classes added – (html_blog-elegant, html_blog-modern) if they were present the blog will look this way we know. But adding it via addClass has a timeshift – thats ugly – so best would be to have a filter there similar to header-styling.
March 28, 2018 at 5:18 pm in reply to: Media queries in style.css not working in mobile view #934411the important notice on filter: progid: does not feel good for me – looks strange
can you proove it if code works if you let that rule to be set to not importantand again you can have here too f.e. the choice of header style for each page ;)
add_filter('avf_builder_boxes', 'register_meta_boxes', 10, 1); function register_meta_boxes($boxes){ $boxes[] = array( 'title' =>__('Layout','avia_framework' ), 'id'=>'layout', 'page'=>array('page' , 'post' , 'portfolio' ), 'context'=>'side', 'priority'=>'low'); return $boxes; } add_filter('avf_builder_elements', 'register_meta_elements', 10, 1); function register_meta_elements($avf_builder_elements){ $avf_builder_elements[] = array( "slug" => "layout", "name" => __("Menu and Logo Position", 'avia_framework'), "desc" => __("You can choose various different logo and main menu positions here", 'avia_framework'), "id" => "header_layout", "type" => "select", "std" => "", "subtype" => array( __('Logo left, Menu right', 'avia_framework') =>'logo_left main_nav_header menu_right', __('Logo right, Menu Left', 'avia_framework') =>'logo_right main_nav_header menu_left', __('Logo left, Menu below', 'avia_framework') =>'logo_left bottom_nav_header menu_left', __('Logo right, Menu below', 'avia_framework') =>'logo_right bottom_nav_header menu_center', __('Logo center, Menu below', 'avia_framework') =>'logo_center bottom_nav_header menu_right', )); $avf_builder_elements[] = array( "slug" => "layout", "name" => __("Blog Styling", 'avia_framework' ), "desc" => __("Choose the blog styling here.", 'avia_framework' ), "id" => "blog_global_style", "type" => "select", "std" => "", "no_first"=>true, "subtype" => array( __( 'Default (Business)', 'avia_framework' ) =>'', __( 'Elegant', 'avia_framework' ) =>'elegant-blog', __( 'Modern Business', 'avia_framework' ) =>'elegant-blog modern-blog', )); return $avf_builder_elements; }by the way dear mods : it makes no sence of heaving that on portfolio or posts but changing above code to that line has no effect – it shows the metabox too
$boxes[] = array( 'title' =>__('Layout','avia_framework' ), 'id'=>'layout', 'page'=>array('page'), 'context'=>'side',Why?
hm – if you style your blogs via the blog alb – means if you setup a page f.e. and show your blog with blog ALB – we can create a meta-box on the right side of your editor page:
put this into functions.php of your child-theme:add_filter('avf_builder_boxes', 'register_global_blog_style', 10, 1); function register_global_blog_style($boxes){ $boxes[] = array( 'title' =>__('Layout','avia_framework' ), 'id'=>'layout', 'page'=>array('page' , 'post' , 'portfolio' ), 'context'=>'side', 'priority'=>'low'); return $boxes; } add_filter('avf_builder_elements', 'register_meta_blogstyle', 10, 1); function register_meta_blogstyle($avf_builder_elements){ $avf_builder_elements[] = array( "slug" => "layout", "name" => __("Blog Styling", 'avia_framework' ), "desc" => __("Choose the blog styling here.", 'avia_framework' ), "id" => "blog_global_style", "type" => "select", "std" => "", "no_first"=>true, "subtype" => array( __( 'Default (Business)', 'avia_framework' ) =>'', __( 'Elegant', 'avia_framework' ) =>'elegant-blog', __( 'Modern Business', 'avia_framework' ) =>'elegant-blog modern-blog', )); return $avf_builder_elements; }you will have than on the right in Layout Options the choice of setting blog_style for each page
see here : https://webers-testseite.de/blog-seite-elegant/
and: vice versa: https://webers-testseite.de/blog-seite-modern/you mean if you have category a it will be default – and if it is category b it is elegant ?
Edit: hm now we have to support other themes – seems to me to be a proof of quality for Enfold.
if it wasn’t avada it will go this way:
the thing is that content gets a padding-top / padding-bottom of 50px !so if you insert your hr element give it a custom class f.e. nopadding
and do this to functions.php of your child-theme:
function padding_to_parent_of_hr_nopadding(){ ?> <script> (function($){ $('div.hr.nopadding').closest('.content').css({"padding": "10px 0", "min-height": "0px" }); })(jQuery); </script> <?php } add_action('wp_footer', 'padding_to_parent_of_hr_nopadding');what does the code do – it looks for a hr with the class nopadding – if it finds some – it will search for the nearest parent element with class content and defines the padding for it.
this is something which could not be done by css – because we have to select the parent of a dif with class.March 28, 2018 at 12:06 pm in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934182because now you want to show the video on the bottom on ipad ?
on desktop i can go to developer tools and see all classes set.
But on ipad i did not have that ( simulators on web did not show this either)
so i had to search in enfold folder to recognize that on html the class is set – good to know for me too.March 28, 2018 at 11:49 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934163:lol Enfold is great : on avia-compat.js there are some checks concerning to devices. (test(navigator.userAgent))
as i did above with that code
var avia_is_mobile = false; if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) && 'ontouchstart' in document.documentElement) { avia_is_mobile = true; document.documentElement.className += ' avia_mobile '; }so if it is a mobile the html document get the class avia_mobile
so we could use that allready for changings:
delete the function in your functions.php and try – this must be the same effect because avia-compat.js allready checked it an set that class to html:.avia_mobile #top.page-id-40 #full_slider_1, .avia_mobile #top.page-id-40 #av_section_1 .av_textblock_section.av-desktop-hide, .avia_mobile #top.page-id-40 #av_section_1 .avia-video.av-desktop-hide { display: none !important } .avia_mobile #top.page-id-40 #full_slider_2 { display: block !important }March 28, 2018 at 11:31 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934139you didn’t mention that above.
try this please instead:
add_action('wp_footer', 'settings_for_ipad'); function settings_for_ipad(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function($){ var deviceAgent = navigator.userAgent.toLowerCase(); if (deviceAgent.match(/(iphone|ipod|ipad)/)) { $('#top.page-id-40 #full_slider_1').css( 'display' , 'none' ); $('#top.page-id-40 #full_slider_2').css( 'display' , 'block' ); $('#top.page-id-40 #av_section_1 .av_textblock_section.av-desktop-hide').css( 'display' , 'none' ); $('#top.page-id-40 #av_section_1 .avia-video.av-desktop-hide').css( 'display' , 'none' ); } }); })(jQuery); </script> <?php }March 28, 2018 at 11:11 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934120March 28, 2018 at 10:58 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934115on my ipad you page id 40 ( in de parktijk ) shows now correct.
what do you mean by that : I want te show the video and the title above on iPad
can you make a visualisation on how it should look likeMarch 28, 2018 at 10:53 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934112Excuse my initial confusion, but you always have to see how it’s originally set in Enfold to overwrite it.
a separate own test page helps always better than anything elsei see on your page that it works now ( on my ipad it does show now the slideshow (not the film) even on landscape version)
March 28, 2018 at 10:43 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934107the #top has to be in it: to be more selective
add_action('wp_footer', 'settings_for_ipad'); function settings_for_ipad(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function($){ var deviceAgent = navigator.userAgent.toLowerCase(); if (deviceAgent.match(/(iphone|ipod|ipad)/)) { $('#top.page-id-40 #full_slider_1').css( 'display' , 'none' ); $('#top.page-id-40 #full_slider_2').css( 'display' , 'block' ); } }); })(jQuery); </script> <?php }see my testpage https://webers-testseite.de/videos/
March 28, 2018 at 10:16 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934084i edited the code above try those
March 28, 2018 at 9:40 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934064oh wow – i got a black out – that could not work – sorry
i first have to go and drink some coffeeyour intention is to show the image slider on ipad air even on landscape mode – and not the video.
now it shows the video on landscape !can you try this first – if it does not work the way you like:
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (orientation: landscape) and (-webkit-min-device-pixel-ratio: 2) { .page-id-40 #full_slider_1.wp_is_mobile {display: none}; .page-id-40 #full_slider_2.av-desktop-hide {display: block}; }
to prove it you have to empty the safari cacheor give this a try – but i don’t know how enfold manages it :
there are two classes set
.av-desktop-hide to your slider 2
.wp_is_mobile to your slider 1so the condition to find for your ipad is the one thing – but the other will be to be more selective than enfold setting
add_action('wp_footer', 'settings_for_ipad'); function settings_for_ipad(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function($){ var deviceAgent = navigator.userAgent.toLowerCase(); if (deviceAgent.match(/(iphone|ipod|ipad)/)) { $('.page-id-40 #full_slider_1.wp_is_mobile').css( 'display' , 'none' ); $('.page-id-40 #full_slider_2.av-desktop-hide').css( 'display' , 'block' ); } }); })(jQuery); </script> <?php }-
This reply was modified 7 years, 10 months ago by
Guenni007.
March 28, 2018 at 9:23 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934051March 28, 2018 at 9:16 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934050yes – but you can set a custom class or take the page id into selector.
Too embarrassing : sorryMarch 28, 2018 at 9:00 am in reply to: Screen Options for each element is a great feature – but not for landscape ipad #934044i would in this case not take the media-query via screenwidth only.
if you like to handle this only via css than there will be some queries for devices: Linkbut i think via functions.php and jquery it would be more selective.
for example this to functions.php of your child-theme:
Can you have a look if it is influenced your ipad too?Too embarrassing : sorry
-
This reply was modified 7 years, 10 months ago by
Guenni007.
All images you can click to enlarge!
yes and that is my favorit “cdn”
the free account is still enough for 90% of all pages i managed.
The embedding of cloudinary to WordPress is very good styled.
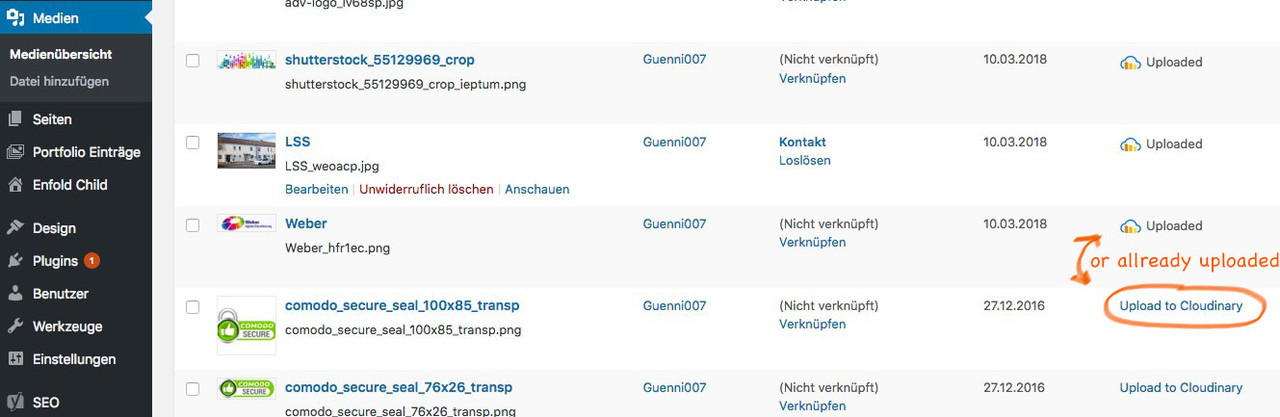
since the cloudinary plugin is installed and registered (via api key) you can upload image directly from media library:

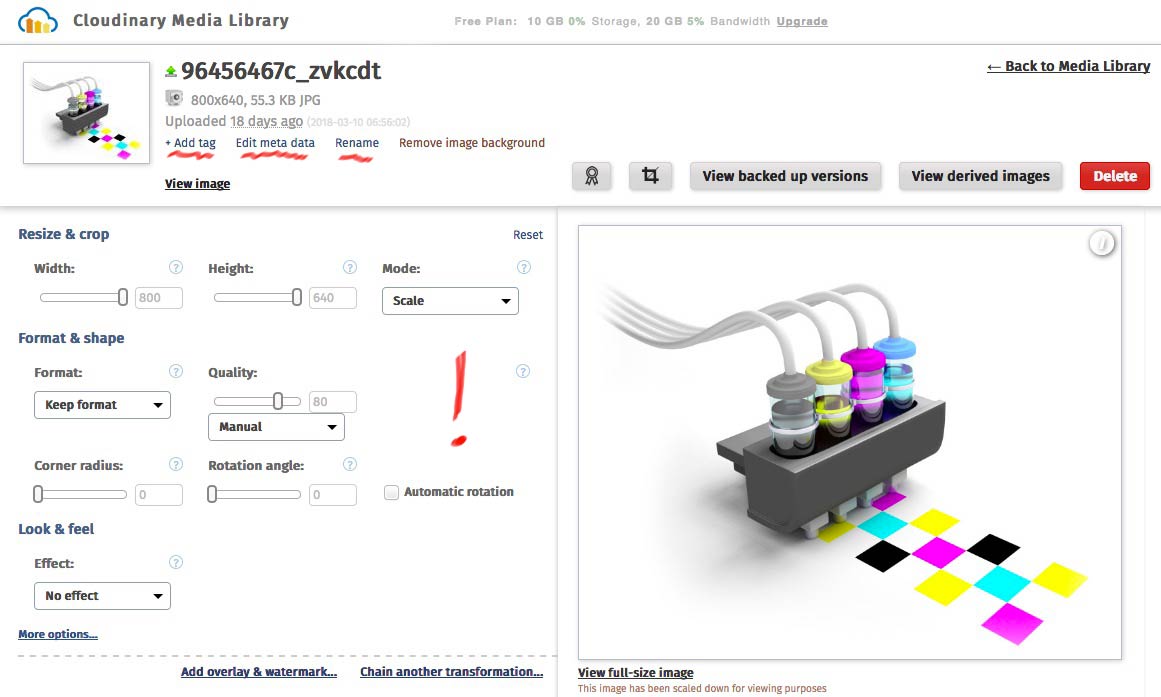
There will be a mark that it is uploaded to cloudinary – and from that point you can insert it like all other media you have .there is a cloudinary media library to show you details about uploads :

and on click to one image you can influence some settings too:

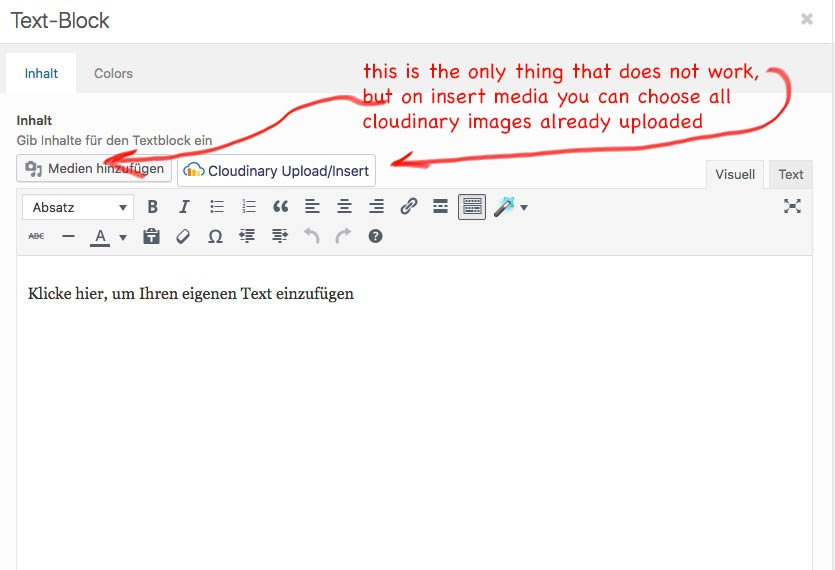
the only thing that does not work is on ALB Textblock element to upload via the cloudinary button. Inserting via add media always did the trick:
By the way : I receive no salary or commissions from cloudinary – but it is a very good fair free account !
the Bandwidth is per month ! 20GB :lol – if i have that bandwidth – i will have the money to pay for itMarch 27, 2018 at 8:47 pm in reply to: Layerslider popup howdo on startpage without a blank section on the startpage? #933872ist aber auch nicht nötig – siehe meinen letzten Beitrag !
nimm diesen Code in die functions.php
aber wie gesagt alle Checkmarks weglassen im Code-Block element____________________
Aber damit du custom css setzen kannst gibt es mittlerweile zwei möglichkeiten
früher ging es nur via code in functions.php of child-theme:
add_theme_support('avia_template_builder_custom_css');
oder mittlerweile wenn du die aktuellen Versionen installiert hast, dann über Enfold Optionen / Layout Builder dort häckchen bei : Show element options for developersMarch 27, 2018 at 8:16 pm in reply to: Layerslider popup howdo on startpage without a blank section on the startpage? #933854by the way – dear Mods : this will be a nice idea to have on codeblock element no padding-top / padding-bottom
those who wants to show a code-block as code snippet can manage that alone.
for those who likes to have that for placing a code.BTW : if you always want to set codeblock elements to padding 0 and has no min-height of 1px:
let all checkmarks unchecked and
function set_height_to_zero(){ ?> <script> (function($){ $('.avia_codeblock_section').closest('.content').css({"padding": "0px", "min-height": "0px" }); })(jQuery); </script> <?php } add_action('wp_footer', 'set_height_to_zero');March 27, 2018 at 7:57 pm in reply to: Layerslider popup howdo on startpage without a blank section on the startpage? #933847ok there is a padding-top/padding-bottom
du hattes Recht, ich dachte, dass es unten nicht so stören würde.
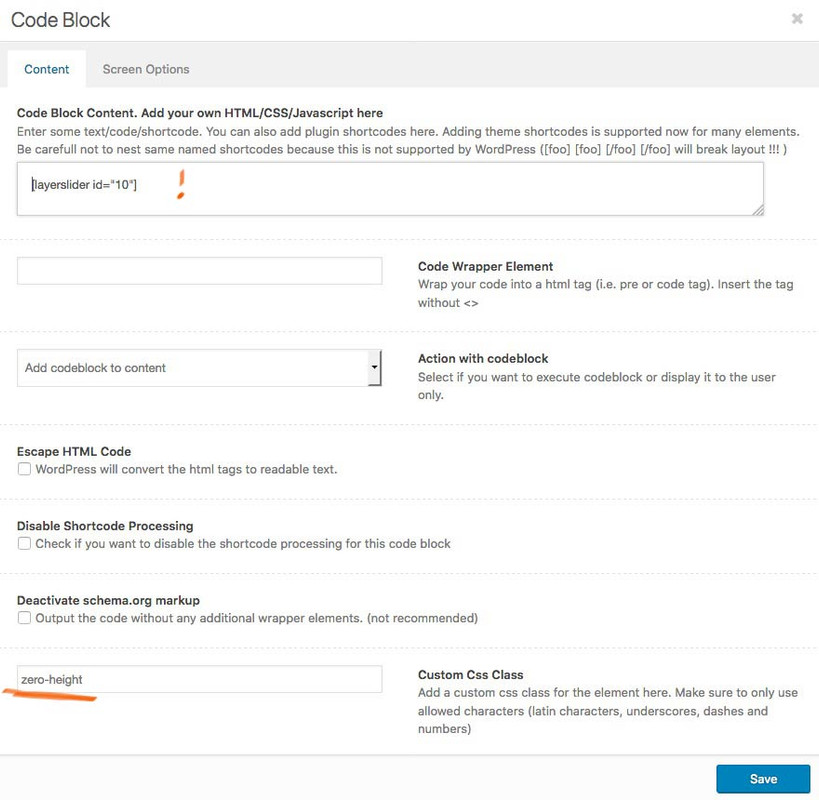
setze deinen Code Block so an – gib ihm die custom class: zero-height (oder irgendwas anderes ) lass alle checkmarks weg – dann wird ein surrounding container geschaffen, dem wir über die functions.php des child-themes:
function set_height_to_zero(){ ?> <script> (function($){ $('div.zero-height').closest('.content').css( 'padding' , '0px' ); })(jQuery); </script> <?php } add_action('wp_footer', 'set_height_to_zero');Was macht der code oberhalb: Er sucht nach dem Element mit der Klasse zero-height – wenn er das Element gefunden hat geht er soweit höher bis er das nächste Elternelement findet, mit der Klasse content und ordnet ihm das padding 0 zu.
Da es quasi inline definiert ist, wird es auch ohne important wirksam sein – siehe die Beispiel Seite:
die 1px distanz kommt von dem footer border-top und dem min-height siehe nächster BeitragWarum der jQuery Code: es ist via css leider noch nicht Möglich Eltern Element zu selektieren ! Leider – würde manches einfacher machen.
Selbst in CSS4 to come wird es einen parent-selector noch nicht geben – schade Link
https://webers-testseite.de/a-post-with-a-popup/-
This reply was modified 7 years, 9 months ago by
Guenni007.
-
This reply was modified 7 years, 10 months ago by
-
AuthorPosts