Forum Replies Created
-
AuthorPosts
-
I know that this worked once, in a previous version. I am now wondering why this no longer works, or why the elements can no longer be accessed. Should there actually be an error there?
it is not a matter of version – that order element remains to columns beside each other – and you could not handle the next row with it.
But. you can set 3 times 1/3 columns beside each other ( please do only insert these three columns to that color-section and nothing else )
now give a custom class to that color-section f.e.: one-three-two. (you know why) – and do not choose the equal height option !!!
see here the setting and the code to have the third column be bigger than the others – read the comments on the codes to understand the way.
https://webers-testseite.de/zar/ok – dann geht es ja auch in deutsch.
Durch die optische Erhöhung des Headers ( du hast 100px eingestellt ) stimmt jetzt das padding-top von #main nicht mehr.
Um es wieder auf die korrekte Distanz zu bringen, kann man die neue Variable (–enfold-header-height) nutzen.Leider kommt dann eine Farbe zum Vorschein, die über das hier gesetzt wurde (rhein_designer.css) :
bitte entfernen, oder eben die Farbe neu definieren – siehe unten#main, .avia-msie-8 .av_header_sticky_disabled#header { background-color:var(--enfold-header-color-bg); }auch dein Hamburger Background sieht so aus. – schau mal ob es in den Enfold Optionen gesetzt wurde.
.html_header_top.html_header_sticky #top #main { padding-top: calc(var(--enfold-header-height) + 100px) !important; background-color: #FFF; } @media only screen and (max-width: 767px) { .html_header_top.html_header_sticky #top #main { padding-top: 100px !important; } .logo.avia-svg-logo svg { top: 15px !important; } } .html_header_top.html_header_sticky #top.page-id-28 #main { background-color: #b3daa2; } #top .container_wrap { border: none !important; }if this also works on mobile devices (I remember that it didn’t work with older browsers), then it is probably the best performing solution. Because a script solution would have to constantly query the screen width, which is why a “debounce and resize” function would have to be used for performance reasons. Enfold itself provides such a function. (Enfold’s debouncedresize function is a performance-optimized way to handle resize events without triggering excessive function calls)
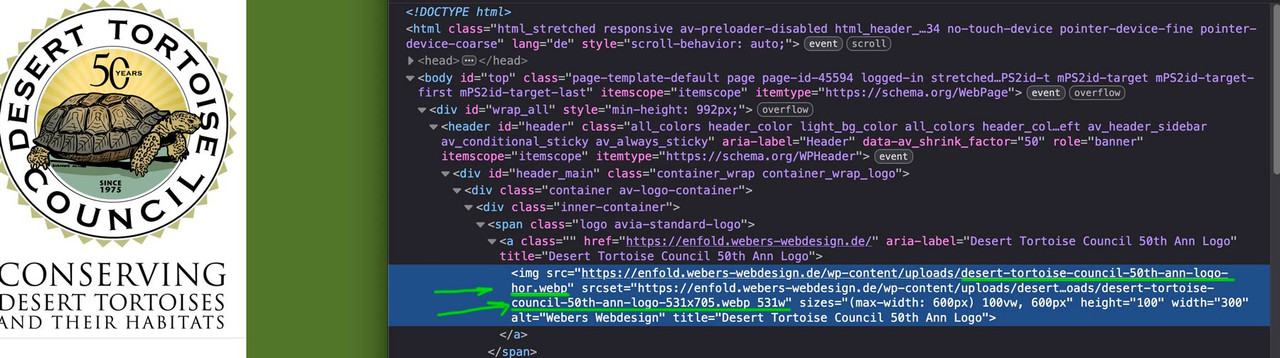
function custom_logo_for_mobile(){ ?> <script> (function($) { function updateLogo() { var $logo = $('.logo img'); // Select the logo image var mobileLogo = "/wp-content/uploads/desert-tortoise-council-50th-ann-logo-hor.webp"; var defaultLogo = "/wp-content/uploads/desert-tortoise-council-50th-ann-logo.webp"; if ($(window).width() <= 1024) { $logo.attr('src', mobileLogo); // Use mobile logo } else { $logo.attr('src', defaultLogo); // Use default logo } } // Trigger logo update on debouncedresize $(window).on('debouncedresize', function() { updateLogo(); }); // Run logo update on initial load $(document).ready(function() { updateLogo(); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_for_mobile', 20 );so this works too – but the srcset originally generated (during loading) remains and is then also displayed.
I don’t know how to change the srcset as well. If I switch off the responsive images under Performance, the change of logo images is also displayed at the frontend.January 4, 2025 at 10:22 am in reply to: Is it possible to animate automatically the Icon Circles? #1474615the last codesnippet works on all browsers. sadly on safari and chrome the avia-icon-circles-main-logo is only showing for a small moment.
On Firefox it works a bit nicer. i could not find a solution yet for that …It doesn’t seem to work completely. After a few cycles it gets a little out of hand. It’s difficult (for me) because the main logo ( avia-icon-circles-main-logo ) is not part of the elements within avia-icon-circles-inner
… I’m sticking to one solution – because it might be a nice option to have.
hm – that works best till now:
:lol@media only screen and (max-width: 1024px) { .av-logo-container img { content: url('https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo-hor.png'); } }Can you please remove the relevant snippets from your functions.php (save them to your desktop) and insert this instead?
function change_logo_with_screenwidth(){ ?> <script> window.addEventListener("DOMContentLoaded", function () { (function($){ // this is for loading the page on smaller screen-width if ($(window).width() < 1025) { $('.logo img').attr('src', 'https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo-hor.png'); } else { $('.logo img').attr('src', 'https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo.png'); } function b() { if ($(window).width() < 1025) { $('.logo img').attr('src', 'https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo-hor.png'); } else { $('.logo img').attr('src', 'https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo.png'); } } $(window).on('debouncedresize', function() { b(); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'change_logo_with_screenwidth');we had to see if the srcset inserted images will follow that script …
can you check first that custom script and replace with:
the console reports an error in the script ( looks like there is a superfluous round bracket )function ava_custom_script(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ if($(window).innerWidth() <= 1024){ $('.logo img').attr('src', 'https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo-hor.png'); } })(jQuery); }); </script> <?php } add_action('wp_footer', 'ava_custom_script');but : i guess we had to find a way – where a resize might be included.
The
if(wp_is_mobile()) {is a check if you are watching it on a mobile device ! : Linkis that what you try to do – or do you always want to change the logo if the header turns to header top posiiton – even for desktop screens lower than a given value (1024px)
this maybe a quick and dirty way – and please test if it works on other browsers – and mobile browsers too:
( in that case – you do not need those functions.php entries – but i will look if there is a solution for that too)@media only screen and (max-width: 1024px) { .av-logo-container img { content: url('https://deserttortoise.org/wp-content/uploads/desert-tortoise-council-50th-ann-logo-hor.png'); } }i’m participant as you are- so no private content is readable for me.
But maybe it is enough to see the single frontend page.btw. as an interim solution, you can use the Quick CSS rule:
#top #footer-page .av-section-color-overlay { opacity: 0.5; background-color: #185cc5; }PS : what if you just go to enfold footer settings and remove the settings on “Default Footer & Socket Settings” to default behaviour. Then open that page – edit – save – and switch then back to footer page setting.
So it’s about the footer page as a page in the frontend not loading the background; because in the frontend of the other pages you can see the background of that footer section.
could you please link the single page link for the footerpage?
f.e.:https://new.fiermanlawfirm.com/footer-pagebut it does not belong to : madisonstudios.com ? with that enfold version 4.8
January 3, 2025 at 7:41 pm in reply to: Is it possible to animate automatically the Icon Circles? #1474593i hope – if Günter or Ismael knows a much easier way to obtain that. ;)
i think that the above mentioned transition to show the text disturbs a bit the whole timing.
but try with a bit more delay#top .avia-icon-circles-icon-text { transition: all 1s cubic-bezier(.175,.885,.32,1.275); }for child-theme functions.php:
function rotation_of_active_circle_icons(){ ?> <script type="text/javascript"> document.addEventListener("DOMContentLoaded", () => { const parent = document.querySelector('.avia-icon-circles-inner'); const icons = parent.querySelectorAll('.avia-icon-circles-inner .avia-icon-circles-icon'); const texts = parent.querySelectorAll('.avia-icon-circles-inner .avia-icon-circles-icon-text'); let currentIndex = 0; let intervalId; function updateActiveClass() { // Remove the 'active' class from all elements icons.forEach(icon => icon.classList.remove('active')); texts.forEach(text => text.classList.remove('active')); // Add the 'active' class to the current index setTimeout(() => { icons[currentIndex].classList.add('active'); texts[currentIndex].classList.add('active'); }, 1500); // Update the index to the next element (loop back to 0 if at the end) currentIndex = (currentIndex + 1) % icons.length; } function startIntervalWithDelay() { // Add a delay before starting the interval setTimeout(() => { updateActiveClass(); // Ensure the first activation happens after the delay intervalId = setInterval(updateActiveClass, 6000); }, 3000); // 3-second delay before starting the interval } function stopInterval() { clearInterval(intervalId); } // Start the interval with delay startIntervalWithDelay(); // Pause on hover and resume on mouse leave parent.addEventListener('mouseenter', stopInterval); parent.addEventListener('mouseleave', startIntervalWithDelay); }); </script> <?php } add_action('wp_footer', 'rotation_of_active_circle_icons');January 3, 2025 at 7:15 pm in reply to: Is it possible to animate automatically the Icon Circles? #1474591yes – you are right. I did not check the other browsers ( on firefox it works the way i intendet to do so ). Sorry. But i do not see in the code any browser-specific selectors or commands.
i have to check this. …January 3, 2025 at 3:02 pm in reply to: Is it possible to animate automatically the Icon Circles? #1474567here is the result for that script and your “home” page:
https://webers-testseite.de/circle-rotator.mp4or with a background-image on your text:
#top .avia-icon-circles-icon-text { background-image: url(https://coachcristina.com/wp-content/uploads/2024/12/WhatsApp-Image-2024-12-11-at-11.09.04.jpeg) !important; background-repeat: no-repeat !important; background-position: center center !important; transition: all 1s cubic-bezier(.175,.885,.32,1.275); } #top .avia-icon-circles-icon-text-inner * { color: #FFF }January 3, 2025 at 2:57 pm in reply to: Is it possible to animate automatically the Icon Circles? #1474566that example page : on hover the normal behaviour is working on mouseleave the animation starts. every 3sec the active state is changing.
???the default behaviour is important for me – because i do have links on each icon. So if the animation still is working that hampers the default action.
ok on github the filter has on top the comment: link
* Allows to modify the default shortcode values if an attribute is missing in shortcode. * This will not change set attributes in shortcode.so it is clear now – but why then the separator could be set on that example?
i guess the reason for that changing of default values is that you like all default hr’s change to those new values – so the css solution did that job.
#top .hr.hr-default { height: 30px; } #top .hr.hr-default .hr-inner { border: none !important; }but I also understand your desire to make it possible via that filter.
January 3, 2025 at 12:43 pm in reply to: Is it possible to animate automatically the Icon Circles? #1474560PS: that delay comes from the default transition timing:
.avia-icon-circles-icon-text { transition:all .8s cubic-bezier(.175,.885,.32,1.275); }it you set it to none – there will be no delay – see example page. But then not center image is shown.
#top .avia-icon-circles-icon-text { transition: none; }i do not know why the filter does not work in this case – and even if you use it as in the github example:
function custom_avf_sync_sc_defaults_array( $defaults, $sc_class, $is_modal_item, $content ){ if( $sc_class instanceof avia_sc_hr ){ $defaults['height'] = '30'; $defaults['class'] = 'invisible'; } return $defaults; } add_filter( 'avf_sync_sc_defaults_array', 'custom_avf_sync_sc_defaults_array', 10, 4 );it does not change the allready set default hr’s
you can change them to that value via css :
#top .hr.hr-default { height: 30px; } #top .hr.hr-default .hr-inner { border: none !important; }January 3, 2025 at 10:33 am in reply to: Is it possible to animate automatically the Icon Circles? #1474515you can see here a trial:
https://guenterweber.com/if you hover the circle the animation stops (mouseenter) if you leave the circle – animation starts again.
Why there is a small delay – between icon and icon-text – i do not knowput this to your child-theme functions.php
function rotation_of_active_circle_icons(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { // Select the parent element const parentElement = document.querySelector('.avia-icon-circles-inner'); // Parent // The classes to target and toggle const targetClasses = ['avia-icon-circles-icon', 'avia-icon-circles-icon-text']; // children const activeClass = 'active'; // Function to rotate the active class among children with specific classes function rotateActiveClassPair(parent, targetClasses, activeClass, interval) { // Get children for each target class const childrenGroups = targetClasses.map(cls => Array.from(parent.querySelectorAll(<code>.${cls}</code>))); const maxLength = Math.max(...childrenGroups.map(group => group.length)); let currentIndex = 0; let rotationInterval; // Ensure there are children to rotate if (maxLength === 0) return; // Function to remove all active classes function removeAllActiveClasses() { childrenGroups.flat().forEach(child => child.classList.remove(activeClass)); } // Start the rotation function startRotation() { rotationInterval = setInterval(() => { // Remove the active class from the current pair childrenGroups.forEach(group => { if (group[currentIndex]) { group[currentIndex].classList.remove(activeClass); } }); // Move to the next index (loop back to the start if at the end) currentIndex = (currentIndex + 1) % maxLength; // Add the active class to the new pair childrenGroups.forEach(group => { if (group[currentIndex]) { group[currentIndex].classList.add(activeClass); } }); }, interval); } // Start rotating initially startRotation(); // Pause the rotation and remove all active classes on hover parent.addEventListener('mouseenter', () => { clearInterval(rotationInterval); // Stop the rotation removeAllActiveClasses(); // Remove all active classes }); // Resume the rotation when the mouse leaves the parent parent.addEventListener('mouseleave', () => { startRotation(); // Restart the rotation }); } // Start rotating the active class every 3 seconds rotateActiveClassPair(parentElement, ['avia-icon-circles-icon', 'avia-icon-circles-icon-text'], 'active', 3000); }); </script> <?php } add_action('wp_footer', 'rotation_of_active_circle_icons');with your logo this might work.
remove that one rule :
.logo.avia-svg-logo svg { height: 220px; max-height: 175% !important; overflow: visible; top: 10px; left: calc((1510px/2) - 50vw); right: auto; }and insert instead:
.logo, .logo a { overflow: visible; } .logo.avia-svg-logo svg { height: 150px; max-height: 200% !important; overflow: visible; overflow: visible; left: -30px !important; top: 5px !important; }to see my converted svg – look: https://webers-testseite.de/tribal/
Advantage – you can influence inside the svg by external eventsFirst – seeing your staging page now – your header setting seems to be “Let Logo And Menu Position Adapt To Browser Window”
on your screenshot this is not the case – see navigation ends with content of your page.

So the conditions are a bit different now.btw. your svg isn’t one ;). it is a svg file with an embedded png inside. – so you could neither use a png directly – or try to convert it to a real svg (only vectors inside). f.e: https://webers-testseite.de/wp-content/uploads/MuS.svg
i think the font is an Eurostile Version – the one i used from Bitstream does not fit a 100% – so if you tell me the exact name and font creator – i will find it.…
on your mockup it looks to me if the logo only moves down ( lower than the navigation)
now i looked better to that image – so you have a header with unchecked setting of : “Let Logo And Menu Position Adapt To Browser Window”because i do not see your page – you know better your setting for container width – on my test page it is 1510px
.logo.avia-svg-logo svg { height: 220px; max-height: 175% !important; overflow: visible; top: 10px; left: calc((1510px/2) - 50vw); right: auto; } @media only screen and (max-width: 1509px) { .logo.avia-svg-logo svg { left: 0px; right: auto; } }btw: – see again test page and code for header_bg – i set in calculated height for it – because this is better to understand how it works. https://webers-testseite.de/tribal/
maybe there had to be adjustments for responsive case in addition.
PS : i think you can have a png as masking image too
https://www.w3schools.com/css/css3_masking.aspUnfortunately, I cannot inspect the page in question. I think I could also help with your query: Link . But without the page it’s just a guess what it might look like. Maybe the link to masking images will help you.
I hope you have a happy new year! I’m now getting ready to celebrate the evening, too.
css snippets are for css style-sheets ( in your case you have inserted it to style.css)
php snippets are meant for child-theme functions.php !you can see here a possible solution – even with shrinking header. https://webers-testseite.de/tribal/
The clou is – that shape goes to header_bg – so it is part of #header: https://webers-testseite.de/wp-content/uploads/konvexe-boegen.svgthis is the used svg – the right (smaller side) had to be of min-height of shrinked header height.
The Rest of the code used – you can see on my page
PS: for the following section it would be good to have enough top padding
PPS: the svg had to be one that fits to its dimensions: preserveAspectRatio=”none”This is not styled to its end usage ( some adjustings had to be made for responsive behaviour!
First Question: do you have a shrinking header?
or do you have a faulty setting for padding-top of #main on those pages?
Read carefully
“For that add to your child-theme functions.php:”
so both php snippets are needed.____________
on you style.css – remove the code – and then add : Link
@media only screen and (max-width: 989px) { .responsive #top #wrap_all #header .container { width: 95%; max-width: 95%; } #header { position: fixed !important; height: 110px !important; max-height: 110px !important; } #top #header.av_header_transparency #header_meta { background-color: transparent; } #header_main { border-bottom: none; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 80px; max-height: 80px !important; line-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } #top .header_bg { background-color: transparent !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #edddc6 !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } /*** depends on your setting ***/ #top #header.av_header_transparency #header_meta .phone-info * { color: #FFF !important; } .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::before, .html_mobile_menu_tablet .header_color #header.av_header_transparency div .av-hamburger-inner::after { background-color: #edddc6; } .html_mobile_menu_tablet .header_color #header.av_header_transparency .menu-item-search a:before { color: #FFF; } .responsive #top #main { padding-top: 110px !important; } .responsive #top #main .sticky_placeholder { height: 0px !important; } .responsive #top #main .av-submenu-container { position : fixed !important; top: 110px !important; } } .responsive #top #wrap_all #header.hide-header, #header.hide-header + #main #sub_menu1 { opacity: 0 !important; transition: opacity 1s ease; } .responsive #top #wrap_all #header:not(.hide-header), #header:not(.hide-header) + #main #sub_menu1 { transition: opacity 0.5s ease; } @media only screen and (max-width: 469px) { #header { height: 140px !important; max-height: 140px !important; } #header_main { height: 80px; } .header_bg { height: 140px; } .responsive #top #main { padding-top: 140px !important; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg { height: 60px; max-height: 60px !important; line-height: 60px !important; } .responsive #top #main .av-submenu-container { position : fixed !important; top: 140px !important; } #top .av-submenu-pos-center .mobile_menu_toggle { border: none !important; } }_______________
i don’t know what is all inside your child-theme functions.php – (this is not readable via the browsers or in dev tools)
both snippets of mine should be there:function hide_header(){ ?> <script> (function($){ 'use strict'; var c, currentScrollTop = 0, header = $('#header'); $(window).scroll(function () { var a = $(window).scrollTop(); var b = header.height(); currentScrollTop = a; if (c < currentScrollTop && a > b ) { header.addClass("hide-header"); } else if (c > currentScrollTop && !(a <= b)) { header.removeClass("hide-header"); } c = currentScrollTop; }); })(jQuery); </script> <?php } add_action('wp_footer', 'hide_header');and:
function close_sub_menu_on_click_items(){ ?> <script type="text/javascript"> (function($) { $('.av-subnav-menu .menu-item a').on('click', function() { $(this).closest('.av-subnav-menu').removeClass('av-open-submenu'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'close_sub_menu_on_click_items'); -
AuthorPosts