Forum Replies Created
-
AuthorPosts
-
June 25, 2018 at 4:36 pm in reply to: Chrome problem with autoplay video with sound. Need unmute button for video. #977562
Is that video a selfhosted video?
you can see here a workaround on selfhosted video with mute/unmute button and it starts on chrome aswell:
https://webers-testseite.de/mute-unmute/on safari – it does not work!
I deleted the testpage now – but on my end it works with Enfold 4.4.1
with newest Enfold and Safari your video works on my end. It loads a bit strange – a bit delayed:
https://webers-testseite.de/weber/selfhosted/
on Chrome MacOSX the video does not support autoplay ?see here in action. https://webers-testseite.de/#footer
if you like to obtain that very elegant – this is a custom widget i wrote for that case – code comes to function.php of your child-theme:
The generated widget is called (as you see in the code). Enfold-Child-Social-Bookmarks/*** custom social bookmarks widget ****/ function social_bookmarks_register_widget() { register_widget( 'add_social_bookmarks' ); } add_action( 'widgets_init', 'social_bookmarks_register_widget' ); class add_social_bookmarks extends WP_Widget { public function __construct() { $widget_ops = array( 'classname' => 'socialbookmarks-widget', 'description' => __('A widget that displays the social bookmarks', 'avia_framework') ); parent::__construct( 'add_social_bookmarks', THEMENAME.' Social Bookmarks', $widget_ops ); } public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); echo $args['before_widget']; //if title is present if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; //output echo $before_widget; $social_args = array('outside'=>'ul', 'inside'=>'li', 'append' => ''); echo avia_social_media_icons($social_args, false); echo $after_widget; } public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) $title = $instance[ 'title' ]; else $title = __( 'Social Bookmarks', 'avia_framework' ); ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } }to have the same look as other widgets – this comes to child-theme quick css:
#top .socialbookmarks-widget .social_bookmarks { float: left; margin: 15px 0 0 ; position: relative; } #top .socialbookmarks-widget .social_bookmarks li { float: left; clear: right !important; }you then only have to pull that widget to your footer widget-area you like – title in your case is then: Connect with us
1) Du scheinst die Einstellung des Mobile Wechsels auf 990 px zu habe.
2) wenn du es nicht auf allen Seiten hast, dann musst du die Regeln leider für die entprechenden Regeln nur setzen!also für Home:
@media only screen and (max-width: 990px){ .home #header_main, #top.home #wrap_all .av_header_transparency, #top.home .av_header_transparency .header_bg, .home .header_color.header-scrolled .container_wrap_meta, .home .header_color .header_bg { background-color: transparent !important; background-image: none !important; border: none !important; } .home .av_minimal_header_shadow { box-shadow: none !important } .responsive #top.home #wrap_all #header { position: absolute !important; } }und in deine child-theme functions.php:
function av_home_transparent_logo(){ if( is_front_page() ) { ?> <script> (function($){ if ($(window).width() < 990 ) { $(".logo img").attr("src", "https://www.tas.media/wp-content/uploads/2018/06/white-logo.png"); } })(jQuery); </script> <?php } } add_action('wp_footer', 'av_home_transparent_logo');schau mal in den Quick css die Regel oben :
#top #wrap_all #footer .flex_column p{ font-size: 12px !important;}hat am Ende keine geschweifte Klammer ! Das macht alles folgende ungültig
da wird die Empfänger E-Mail mit der WordPress Domain Url nicht korrelieren!
Das werten manche als Spam. Hier gab es einen Patch an board – den muss ich mal suchen.Edit: https://kriesi.at/support/topic/contact-form-not-sending-auto-reply-emails/#post-970108
musst natürlich den $from anpassenIn seltenen Fällen hilft nur den Versand nicht via php sondern smtp zu erledigen. Da gibt es kleine Plugins für! ( zB: WP Mail SMTP by WPForms )
– Weswegen ich mich jetzt schon bei dir melde ist:
Dein Cookiehinweis überdeckt den Link zu den Datenschutzhinweisen dort. Nun verbirgt sich ja unter “Weitere Info” aber der Link dort hin – eventuell machst du das deutlicher indem du den Button dort Datenschutz statt weitere info benennst.
Keine Ahnung wie streng die Rechtsprechung in dem Fall wäre.-
This reply was modified 7 years, 7 months ago by
Guenni007.
by the way – it is hard to help if css is merged on developer state. !
so maybe you can switch that off till you are ok with styling your site.
i don’t know where that black background of header comes from in between 990px and 786pxcan you try this in quick css ( don’t forget to renew the mergerd css):
@media only screen and (max-width: 768px){ #header_main, #top #wrap_all .av_header_transparency, #top .av_header_transparency .header_bg, .header_color.header-scrolled .container_wrap_meta, .header_color .header_bg { background-color: transparent !important; background-image: none !important; border: none !important; } .av_minimal_header_shadow { box-shadow: none !important } .responsive #top #wrap_all #header { position: absolute !important; } }how should the header behave on scroll event?
you should have a different logo if you like to have a transparency always
maybe he is behind a mac OSX with safari.
! and has not the newest Enfold on start ( 4.2 ? )-
This reply was modified 7 years, 7 months ago by
Guenni007.
shrinking amount is outsourced in an own js file: avia-snippet-sticky-header.js
so you can have that file on child-theme. Create a folder js under enfold-child.
put in a copy of that js file: avia-snippet-sticky-header.jsPut in your child-theme functions.php:
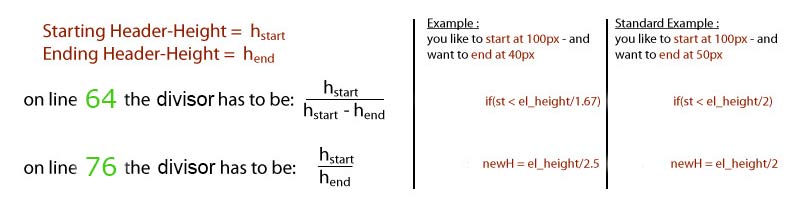
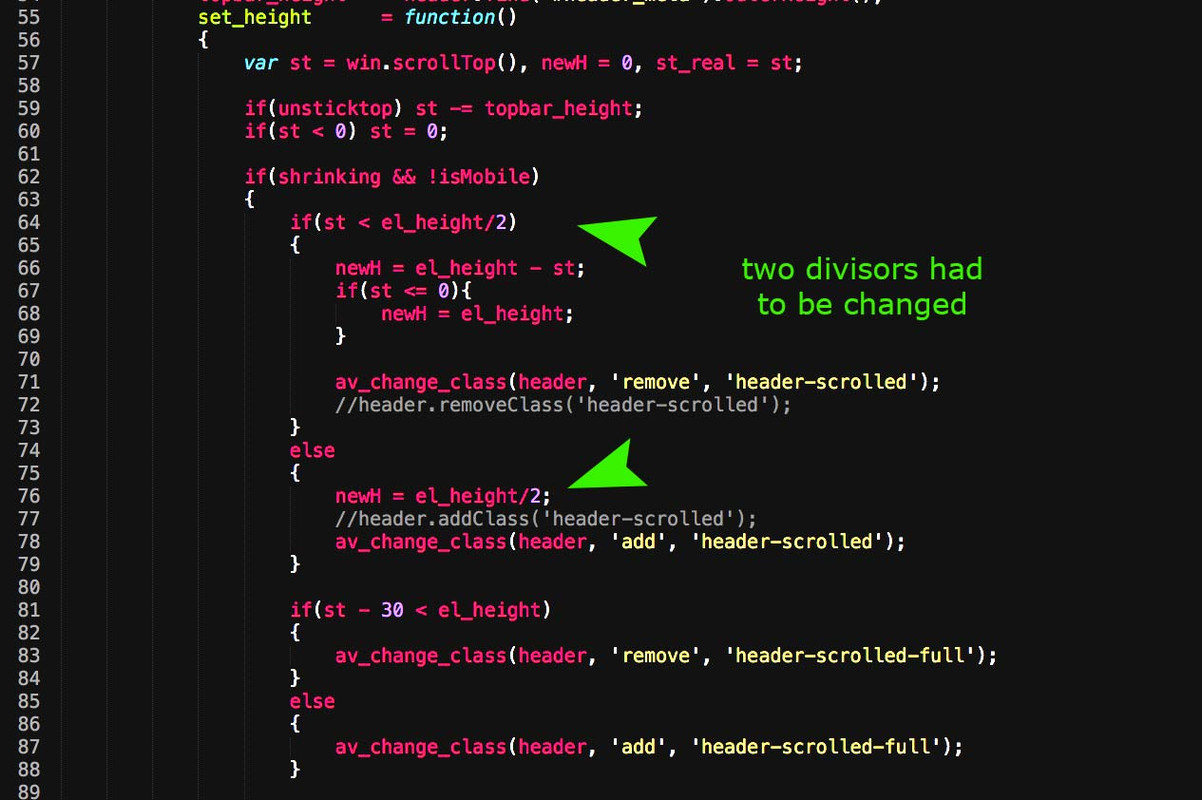
add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }open that copy in your child-theme and edit the lines 64 and 76:
(click to enlarge)

you see that on standard shrink behavior both values are 2 (that is a special case because scroll-distance is the same value as endpoint header height / if you start at 200px you must scroll 100px to reach the 100px end height)
shrink only 33% – the first divisor is 3 ( line 64 )and the second one ( line 76 ) is 1.5
shrink only 25% – the first divisor is 4 ( line 64 )and the second one ( line 76 ) is 1.33
No – that is not what i suppose is the problem.
I think the problem is that Kriesi and the development team do not want to support all these measures to implement the GDPR. This can be clearly seen from the fact that the Kriesi website itself has not set any opt-in procedures itself.
The checkbox in the contact form has also been implemented late. I think it should not be difficult for you professional coders to put a checkbox with a link to the privacy notices in the hover state of the fallback image. If the checkbox is not set, the map will not be loaded.Yes – all this crap makes pages unmanageable for the users and rather discourages visitors; but I can’t advertise my company enough to recoup all the money that would be lost through injunctive relief. And even worse, if it happened to a customer of mine.
If my customer signs me that he does not want this and is aware of the danger of a warning, then I love to leave all this out.
_______________________
because the thread is closed i found for me an acceptable solution – and discussed it here:
to influence mobile devices behavior – yes the functions.php with conditional !wp_is_mobile is one thing that works
but enfold adds on all mobile devices a class to html – so you can also use on quick css that class: avia_mobile
June 19, 2018 at 9:29 am in reply to: Again: Remove WPML default flags from Header (especially on mobile) #974655you have to synchronize the quick css – because this is not a bug – it is a feature of WPML that you can have different theme settings each language.
i think you have a small border?
can you try this in quick css ( and if you like you can have 2px for better seeing the effect).av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { border-left-width: 2px; border-color: #900; }if you only want to have it for non transparency header state:
.header_color:not(.av_header_transparency) span.avia-menu-text { border-color: #900; border-left-width: 2px !important; }if you like to influence the transparency state:
.header_color.av_header_transparency span.avia-menu-text { border-color: #009; border-left-width: 2px !important; }June 18, 2018 at 7:33 pm in reply to: My website is hacked after giving admin access to your team #974428Do you really believe that the team and Kriesi give themselves up for something like that, and so would destroy their excellent reputation – for one single page?
Over 150.000 Sales ?It will be a coincidental time equality
you can do it this way you mentioned above – but there has to be additional css to see the subtexts !
They are in the logo container – so it has to get the overflow: visible.add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "<h1 class='logo-title'>"; $sub .= get_bloginfo( 'name', 'display' ); $sub .= "</h1>"; $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; }with that method it is possible to get rid of these texts on scrolled header like here on kriesi board – see above
or you use a svg for that – than you can do some nice things to the path itself on hovering or scrolling:
https://webers-testseite.de/cynthia/If my customer expresses a request, then I try to implement. I explain to them in no case that it is an irrelevant wish.
So why not place a checkbox similar to the contact form with link to privacy policy in that popup-window, which has to be checked if you want to see the map.and how to correlate to the checkbox checked / unchecked state ?
i managed to insertBefore a google map a checkbox – but i do not know how to avoid the click event.
i tried to change the attribut href on that confirmation window but it has no effect on loading the map.i did this in functions.php of my child-theme:
function add_checkbox(){ ?> <script> (function($){ $(window).load(function() { $('<input id="maps-consent" type="checkbox" name="maps-consent" label="ja - ich las die Datenschutzerklärung" /><label for="maps-consent" class="input_checkbox_label"> Ich akzeptiere den <a href="https://webers-testseite.de/weber/datenschutz/#google-maps">Datenschutzhinweis über Google Maps</a> <abbr class="required" title="benötigt">*</abbr></label>').insertBefore('.av_gmaps_confirm_link'); $('a.av_text_confirm_link').click(function(){return false; }); $('#maps-consent').click(function() { if(!$(this).is(':checked')){ $('a.av_text_confirm_link').bind('click', function(){ return false; }); }else{ $('a.av_text_confirm_link').unbind('click'); } }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_checkbox');but it is awefully the other way round – it blocks the link on check.
I do not see the trees for the wood . How can i have it other way round ? Check then bind the event
have a look here: https://webers-testseite.de/weber/contact-2/-
This reply was modified 7 years, 7 months ago by
Guenni007.
but i think the best would be to have here a popup with a little checkmark that the privacy policy has been read.
like in contact form element. that would be great – only if the checkmark is checked the click has a function.well put the edited js in your child-theme js folder and add this to your child-themes functions.php
Test if it works:add_action( 'wp_enqueue_scripts', 'change_google_maps_front_script', 100 ); function change_google_maps_front_script() { wp_deregister_script( 'avia_google_maps_front_script' ); wp_enqueue_script( 'avia_google_maps_front_script-child', get_stylesheet_directory_uri().'/js/avia_google_maps_front.js', array( 'jquery' ), $vn, true ); }June 14, 2018 at 11:47 am in reply to: YouTube video in color section background doesn't start #972783look on google search for the playsinline and webkit-playsinline – it seems to be correlating if a background video starts on autostart or not.
but i think that the input field of enfold video does not accept those parameters. So we had to add this on source code.
i will have a look if that will helpSee here how it works on advanced layerslider : https://webers-testseite.de/weber/
playsinline and muted parameters set – but this was a selfhosted videoand this f.e. will start on modern mobile browsers
<video playsinline autoplay loop muted preload="metadata" style="min-width:100vw; min-height:56vw;" > <source src="/wp-content/uploads/background.mp4" type="video/mp4"> <img src="/wp-content/uploads/film-fallback.jpg" title="Your browser does not support the video tag"> </video>-
This reply was modified 7 years, 7 months ago by
Guenni007.
i think he is talking about that behavior: https://codepen.io/syedrafeeq/pen/eCkFt
here is a nice workaround how to get this with maybe code block element and some extra css: https://blog.kulturbanause.de/2013/10/css-flip-animation-objekte-umdrehen/
-
This reply was modified 7 years, 7 months ago by
Guenni007.
or do you have a transparent ( glassy header ) layout
see here some comments: this was a test page to show how to move title bar under the first section and with transparency option:
https://webers-testseite.de/breadcrump-under-first-color-section/1) you can create a custom menu on Dashboard Menu and name it as you like.
2) on widgets you can make a new widget area (no need to register a place where it is shown)
3) On your Enfold advanced layout builder you now can have for example a 1/3 2/3 column layout then.
Put in the 1/3 the widget everywhere an choose your custom menu:

you only have to style then that menu ( f.e. second level list points etc.)
yes – as i wrote here: https://kriesi.at/support/topic/red-cross-as-a-bullet/#post-966742
and by the way you get that \ sign by pressing the same time: shift+alt+7
sometimes the written description is as important as the code ! you missed the custom class setting – haven’t you?
June 12, 2018 at 2:45 pm in reply to: Enfold Child Theme makes the website no secure padlock #971683ctab-1.png and topbar.png are no enfold images ( that makes me wonder – because they seems to be in the enfold/images/ folder. )
On Source code the pngs aren’t found – so i think you have to install a database search tool like search and replace to find the source of the error.
Maybe if you login to your mysql and repair or optimise your database will solve the problem allready.
PS : seems to loaded via Greensock.js. – and this is part of advanced Layerslider – so have a look if you have on advanced layerslider ( maybe imported sliders) these links -
This reply was modified 7 years, 7 months ago by
-
AuthorPosts