Forum Replies Created
-
AuthorPosts
-
It is really fun to share my work and knowledge here. ;)
I really feel the enthusiasm to continue.i can not confirm to that.
On Enfold 4.4.1<br>and on former times i used<br/>for a line break – both works fine on my end – and on editing these headings again – they are still theresorry i see that on mobile the background goes to new containers – and the av-parallax containers are on scroll and absolute positioned.
there must be a different solution for it.Edit:
because it gets the background-size : cover – we can not do anything with that – but on all mobiles the images seems to be wider than their screen width. So lets get rid of the size option – than you can set positioning:.avia_mobile .page-id-24 #av_section_2 .av-parallax {background-size: initial !important; background-position: center center !important } .avia_mobile .page-id-24 #av_section_4 .av-parallax {background-size: initial !important; background-position: center top !important } .avia_mobile .page-id-24 #av_section_6 .av-parallax {background-size: initial !important; background-position: center bottom !important }every mobile device gets on html the class: avia_mobile
so you can use that to have a specific rule:
error see next comment
but i think the fixed positioning will not work well on all mobile devices. And the rule is set via enfold to scroll on default-
This reply was modified 7 years, 7 months ago by
Guenni007.
ich meine fast , dass da was nicht mit der Einbindung mancher Scripte im Argen liegt bei der englischen version.
Denn Borlabs Cookies funktioniert bei mir in einer bilingualen Umgebung wunderbar. Du hast hingegen auf jeder Seite im Footer bereich das was als Overlay Popup im Deutschen kommt.also ich sehe auf deiner Seite – auch der englischen keinen Mixed Content (alles soweit https) aber dein Vimeo Video auf der Contact Seite lädt nicht. Hängt wohl mit deinem Borlabs Cookie Plugin zusammen. Hast du das Vimeo Video da oben mittels Code funktion eingefügt?
June 26, 2018 at 10:26 am in reply to: Website not in HTTPS because of an image from http://test.kriesi.at #977846it is in the section with the six blue icons … 1 à 7 personnes – etc.
Open that section – insert a background image – save it – and after it delete it. Thats all.
You do not see the image because the domain http://test.kriesi.at. does not exist anymore since https switch of kriesi.
The link – if you need that image is now: https://kriesi.at/themes/enfold-health-coach/wp-content/uploads/sites/62/2016/05/food-bg-3.jpgJune 26, 2018 at 9:20 am in reply to: Chrome problem with autoplay video with sound. Need unmute button for video. #977830for that mute unmute workaround i got no solution for safari.
June 26, 2018 at 8:47 am in reply to: Google Maps are not free anymore – July 16th billing changes – what's your plan? #977819so but – till now i have allways done that api under my google account for all of my customers. I guess they will do summ up the usage for each api?
Now i had to create an own api each customer of mine. Horrible idea – and very complicated for me now.
Is there a good alternative map creator in the web???On german google watch blog: Some basic things like embedding cards remain completely free, no matter how often they are displayed.
So maybe it is probably not as bad as I feared
-
This reply was modified 7 years, 7 months ago by
Guenni007.
June 25, 2018 at 4:53 pm in reply to: Is it possible to set te picture fixed in the LayerSlider ? #977567what you describe is more or less a parallax effect on that image! Isn’t it?
Layerslider has got on transitions tab the option to enable parallax transition ( you can set a parallax level and if it is correlated with scroll event)June 25, 2018 at 4:36 pm in reply to: Chrome problem with autoplay video with sound. Need unmute button for video. #977562Is that video a selfhosted video?
you can see here a workaround on selfhosted video with mute/unmute button and it starts on chrome aswell:
https://webers-testseite.de/mute-unmute/on safari – it does not work!
I deleted the testpage now – but on my end it works with Enfold 4.4.1
with newest Enfold and Safari your video works on my end. It loads a bit strange – a bit delayed:
https://webers-testseite.de/weber/selfhosted/
on Chrome MacOSX the video does not support autoplay ?see here in action. https://webers-testseite.de/#footer
if you like to obtain that very elegant – this is a custom widget i wrote for that case – code comes to function.php of your child-theme:
The generated widget is called (as you see in the code). Enfold-Child-Social-Bookmarks/*** custom social bookmarks widget ****/ function social_bookmarks_register_widget() { register_widget( 'add_social_bookmarks' ); } add_action( 'widgets_init', 'social_bookmarks_register_widget' ); class add_social_bookmarks extends WP_Widget { public function __construct() { $widget_ops = array( 'classname' => 'socialbookmarks-widget', 'description' => __('A widget that displays the social bookmarks', 'avia_framework') ); parent::__construct( 'add_social_bookmarks', THEMENAME.' Social Bookmarks', $widget_ops ); } public function widget( $args, $instance ) { $title = apply_filters( 'widget_title', $instance['title'] ); echo $args['before_widget']; //if title is present if ( ! empty( $title ) ) echo $args['before_title'] . $title . $args['after_title']; //output echo $before_widget; $social_args = array('outside'=>'ul', 'inside'=>'li', 'append' => ''); echo avia_social_media_icons($social_args, false); echo $after_widget; } public function form( $instance ) { if ( isset( $instance[ 'title' ] ) ) $title = $instance[ 'title' ]; else $title = __( 'Social Bookmarks', 'avia_framework' ); ?> <p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> </p> <?php } public function update( $new_instance, $old_instance ) { $instance = array(); $instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : ''; return $instance; } }to have the same look as other widgets – this comes to child-theme quick css:
#top .socialbookmarks-widget .social_bookmarks { float: left; margin: 15px 0 0 ; position: relative; } #top .socialbookmarks-widget .social_bookmarks li { float: left; clear: right !important; }you then only have to pull that widget to your footer widget-area you like – title in your case is then: Connect with us
1) Du scheinst die Einstellung des Mobile Wechsels auf 990 px zu habe.
2) wenn du es nicht auf allen Seiten hast, dann musst du die Regeln leider für die entprechenden Regeln nur setzen!also für Home:
@media only screen and (max-width: 990px){ .home #header_main, #top.home #wrap_all .av_header_transparency, #top.home .av_header_transparency .header_bg, .home .header_color.header-scrolled .container_wrap_meta, .home .header_color .header_bg { background-color: transparent !important; background-image: none !important; border: none !important; } .home .av_minimal_header_shadow { box-shadow: none !important } .responsive #top.home #wrap_all #header { position: absolute !important; } }und in deine child-theme functions.php:
function av_home_transparent_logo(){ if( is_front_page() ) { ?> <script> (function($){ if ($(window).width() < 990 ) { $(".logo img").attr("src", "https://www.tas.media/wp-content/uploads/2018/06/white-logo.png"); } })(jQuery); </script> <?php } } add_action('wp_footer', 'av_home_transparent_logo');schau mal in den Quick css die Regel oben :
#top #wrap_all #footer .flex_column p{ font-size: 12px !important;}hat am Ende keine geschweifte Klammer ! Das macht alles folgende ungültig
da wird die Empfänger E-Mail mit der WordPress Domain Url nicht korrelieren!
Das werten manche als Spam. Hier gab es einen Patch an board – den muss ich mal suchen.Edit: https://kriesi.at/support/topic/contact-form-not-sending-auto-reply-emails/#post-970108
musst natürlich den $from anpassenIn seltenen Fällen hilft nur den Versand nicht via php sondern smtp zu erledigen. Da gibt es kleine Plugins für! ( zB: WP Mail SMTP by WPForms )
– Weswegen ich mich jetzt schon bei dir melde ist:
Dein Cookiehinweis überdeckt den Link zu den Datenschutzhinweisen dort. Nun verbirgt sich ja unter “Weitere Info” aber der Link dort hin – eventuell machst du das deutlicher indem du den Button dort Datenschutz statt weitere info benennst.
Keine Ahnung wie streng die Rechtsprechung in dem Fall wäre.-
This reply was modified 7 years, 7 months ago by
Guenni007.
by the way – it is hard to help if css is merged on developer state. !
so maybe you can switch that off till you are ok with styling your site.
i don’t know where that black background of header comes from in between 990px and 786pxcan you try this in quick css ( don’t forget to renew the mergerd css):
@media only screen and (max-width: 768px){ #header_main, #top #wrap_all .av_header_transparency, #top .av_header_transparency .header_bg, .header_color.header-scrolled .container_wrap_meta, .header_color .header_bg { background-color: transparent !important; background-image: none !important; border: none !important; } .av_minimal_header_shadow { box-shadow: none !important } .responsive #top #wrap_all #header { position: absolute !important; } }how should the header behave on scroll event?
you should have a different logo if you like to have a transparency always
maybe he is behind a mac OSX with safari.
! and has not the newest Enfold on start ( 4.2 ? )-
This reply was modified 7 years, 7 months ago by
Guenni007.
shrinking amount is outsourced in an own js file: avia-snippet-sticky-header.js
so you can have that file on child-theme. Create a folder js under enfold-child.
put in a copy of that js file: avia-snippet-sticky-header.jsPut in your child-theme functions.php:
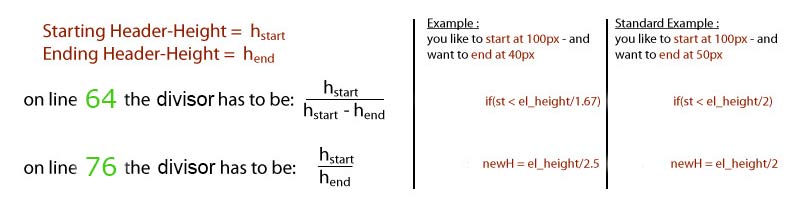
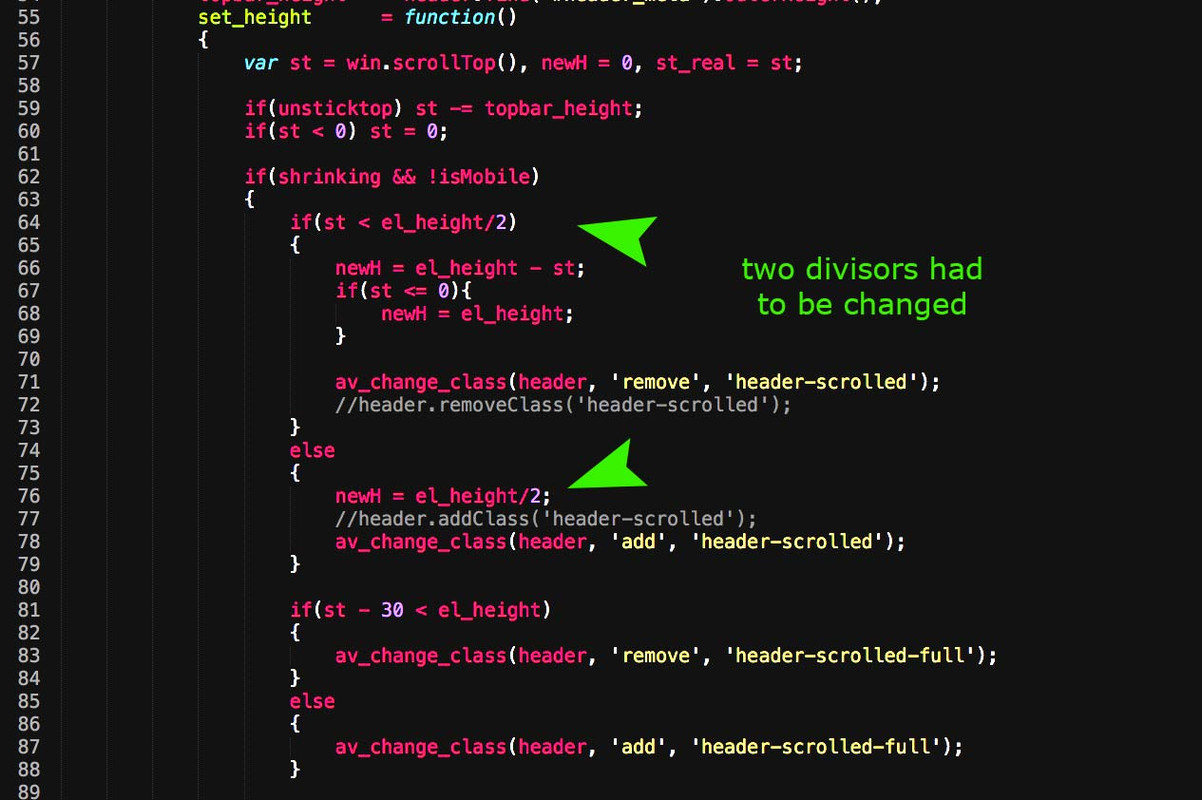
add_action( 'wp_enqueue_scripts', 'wp_change_sticky_header_script', 100 ); function wp_change_sticky_header_script() { wp_deregister_script( 'avia-sticky-header' ); wp_enqueue_script( 'avia-sticky-header-child', get_stylesheet_directory_uri().'/js/avia-snippet-sticky-header.js', array('avia-default'), $vn, true); }open that copy in your child-theme and edit the lines 64 and 76:
(click to enlarge)

you see that on standard shrink behavior both values are 2 (that is a special case because scroll-distance is the same value as endpoint header height / if you start at 200px you must scroll 100px to reach the 100px end height)
shrink only 33% – the first divisor is 3 ( line 64 )and the second one ( line 76 ) is 1.5
shrink only 25% – the first divisor is 4 ( line 64 )and the second one ( line 76 ) is 1.33
No – that is not what i suppose is the problem.
I think the problem is that Kriesi and the development team do not want to support all these measures to implement the GDPR. This can be clearly seen from the fact that the Kriesi website itself has not set any opt-in procedures itself.
The checkbox in the contact form has also been implemented late. I think it should not be difficult for you professional coders to put a checkbox with a link to the privacy notices in the hover state of the fallback image. If the checkbox is not set, the map will not be loaded.Yes – all this crap makes pages unmanageable for the users and rather discourages visitors; but I can’t advertise my company enough to recoup all the money that would be lost through injunctive relief. And even worse, if it happened to a customer of mine.
If my customer signs me that he does not want this and is aware of the danger of a warning, then I love to leave all this out.
_______________________
because the thread is closed i found for me an acceptable solution – and discussed it here:
to influence mobile devices behavior – yes the functions.php with conditional !wp_is_mobile is one thing that works
but enfold adds on all mobile devices a class to html – so you can also use on quick css that class: avia_mobile
June 19, 2018 at 9:29 am in reply to: Again: Remove WPML default flags from Header (especially on mobile) #974655you have to synchronize the quick css – because this is not a bug – it is a feature of WPML that you can have different theme settings each language.
i think you have a small border?
can you try this in quick css ( and if you like you can have 2px for better seeing the effect).av_seperator_small_border .av-main-nav > li > a > .avia-menu-text { border-left-width: 2px; border-color: #900; }if you only want to have it for non transparency header state:
.header_color:not(.av_header_transparency) span.avia-menu-text { border-color: #900; border-left-width: 2px !important; }if you like to influence the transparency state:
.header_color.av_header_transparency span.avia-menu-text { border-color: #009; border-left-width: 2px !important; }June 18, 2018 at 7:33 pm in reply to: My website is hacked after giving admin access to your team #974428Do you really believe that the team and Kriesi give themselves up for something like that, and so would destroy their excellent reputation – for one single page?
Over 150.000 Sales ?It will be a coincidental time equality
you can do it this way you mentioned above – but there has to be additional css to see the subtexts !
They are in the logo container – so it has to get the overflow: visible.add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "<h1 class='logo-title'>"; $sub .= get_bloginfo( 'name', 'display' ); $sub .= "</h1>"; $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; }with that method it is possible to get rid of these texts on scrolled header like here on kriesi board – see above
or you use a svg for that – than you can do some nice things to the path itself on hovering or scrolling:
https://webers-testseite.de/cynthia/If my customer expresses a request, then I try to implement. I explain to them in no case that it is an irrelevant wish.
So why not place a checkbox similar to the contact form with link to privacy policy in that popup-window, which has to be checked if you want to see the map. -
This reply was modified 7 years, 7 months ago by
-
AuthorPosts