Forum Replies Created
-
AuthorPosts
-
this works on four of my installations: https://de.wordpress.org/plugins/wp-mail-smtp/
PS :
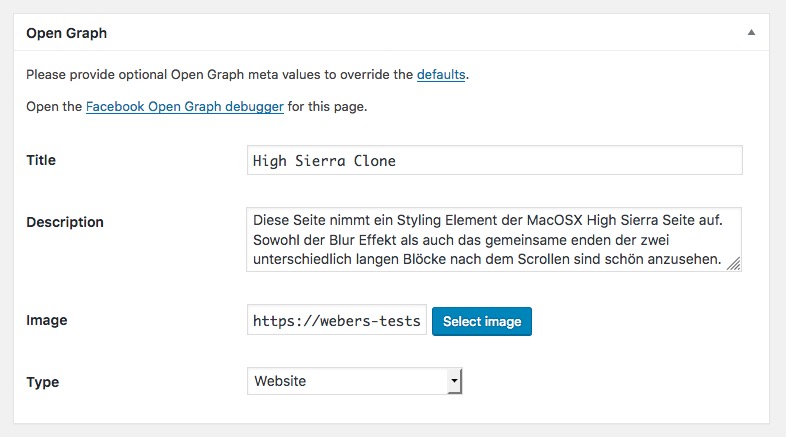
I would advise you to use a plugin. There you have the possibility to add this meta data under each post/portfolio and each side including the preview picture. https://wordpress.org/plugins/open-graph-metabox/
You can set default settings for post / pages and landing page – and if you like as mentioned above change them on page/post editor:
aha – you did not mention that it is concerning to an open graph issue.
i think this is not a matter of the embed code but a matter of missing og infos on Enfold pages.
On Enfold there are without plugins no og: entries in the head area of the page. A lot of seo tools will add them (including facebook et.al. entries) – or you can do it manual via functions.php.content cards i think uses these entries to show a preview of your page.
for a preview image the<meta property=”og:image” …is takenyou can add these infos via functions.php of your child theme:
if you have a seo tool look to your head section what is already placed there and add only the missing infos
on yeost seo f.e. the image is missingadd_action( 'wp_head', 'add_og_site_information', 10); function add_og_site_information() { ?> <meta property="og:locale" content="de_DE" /> <meta property="og:type" content="website" /> <meta property="og:title" content="Guenter Weber - Werbung" /> <meta property="og:description" content="Guenter Weber, digitale Dienstleistungen" /> <meta property="og:url" content="http://guenterweber.com/" /> <meta property="og:site_name" content="Guenter Weber - Werbung" /> <meta property="og:image" content="https://guenterweber.com/wp-content/uploads/vorschaubild.jpg" /> <?php }see here on the right side of the page a content card of an enfold page:
https://webers-testseite.de/link-to-website-with-live-preview-on-hovering/August 1, 2018 at 7:41 pm in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992534on Enfold Options this is a nice thing ( since new Enfold 4.4.1 i deinstalled for example the bwp minify and some caching tools)
activate Merging css and js files – and maybe load only used elements !
maybe disable jQuery migrate and emoji – most do not use those features.Refresh all browser cache and see what happens on gtmetrix.com
August 1, 2018 at 7:36 pm in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992532i can not confirm to that – your page loads on my end fast enough.
but i have a 200mbit connectionbut see here your results: https://gtmetrix.com/reports/fotowalther.ch/L1YaUTiT
it seems that you have no gzip compression enabled ! (this is relevant for performance)
and no leverage browser caching is defined and no expires header is set.i do always activate it via the htaccess file ( but it depends on your server) but commonly they serve as an apache server.
this is a hidden file ( .htaccess) – but a lot of ftp clients can make them visible on default.
you can download the file ( if you have f.e. a different permalink set – there will be one) via ftp – rename it to htaccess.txt and edit it with a good text editor ( f.e. : sublime text for mac or notepad++ for Windows)on default there will be something like this:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule>this existing entries have to be be untouched and depends on your settings you made in the dashboard.
Most of the caching tools put in a lot of entries here.My settings for example are in front of that existing entries: ( means in front of # BEGIN WordPress):
# Secure your wp-config # Disallow access to important files <FilesMatch "(^\.|wp-config\.php|xmlrpc\.php|(?<!robots)\.txt|(liesmich|readme)\.*)"> Require all denied </FilesMatch> # secure htaccess-file <files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files> # Keep-Alive <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> # Gzip <IfModule mod_mime.c> AddType application/javascript js AddType application/vnd.ms-fontobject eot AddType application/x-font-ttf ttf ttc AddType font/opentype otf AddType application/x-font-woff woff AddType application/x-woff woff AddType image/svg+xml svg svgz AddEncoding gzip svgz </Ifmodule> # GZip Kompression <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|svg|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # Browsercache <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/html "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType application/x-woff "access plus 1 month" ExpiresByType application/xhtml-xml "access plus 600 seconds" ExpiresByType application/pdf "access 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/svg "access plus 1 year“ ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </IfModule> # Deflate by FileType <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-woff AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-shockwave-flash </IfModule> # ETag Header unset ETag FileETag Noneyou see here both the older gzip and the more modern mod_deflate module.
on mod_expires you can set different time settings – optimized for your website.After uploading this htaccess.txt file – rename the existing .htaccess to htaccess.bak ( to have a fallback)
then rename the new file to .htaccess(be carefull to set the dot before the file) – maybe it is a good advice to set the file permissions to 640.August 1, 2018 at 7:15 pm in reply to: colour section doesn't resize as rest of page in responsive mode #992524you see my test page – and my comment on the problem which arises doing responsiveness to color-section.
look to smaller screens what happend to the content.it depends essentially on the content of the container whether it is practicable or not
in addition to that – that is the right way.
Important : no space between tel: and number
By the way the input field of Enfold phonenumber accepts html. (as copyright input field too)
And you can set as link your correct number with your contrycode etc<a href="tel:+492289768293"> get in touch etc. pp anything you like</a>can you show me an example where it works as you like?
For example a wordpress twentyseventeen linked on a site where it works as you desired.August 1, 2018 at 12:20 pm in reply to: colour section doesn't resize as rest of page in responsive mode #992358if you let the background-image determine the height of the color-section (yes this is possible) you will have troubles on small screens to have all content in that color-section. ( that is the reason why the content normaly determines the section height)
see here – i gave to the color section a custom-class: responsive-container
and did this to quick css:
.responsive-container { background-size: contain; padding-top: 56.25vw; width: 100vw; height: 56.25vw !important; } .responsive #top #wrap_all .responsive-container .container { margin-top: -56.25vw }see result here – and see for smaller screens what i mean with troubles: https://webers-testseite.de/responsive-colorsection/
so better is to have background-images which could be cropped or to have interesting gradients
August 1, 2018 at 11:25 am in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992336PS : dein Home link ist noch der der Test-Installation !!! den musst du noch ändern.
August 1, 2018 at 11:02 am in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992329ja und nimm die Original Bilder: Slideshow Image and Video Size : no scaling
wenn du möchtest, dass die Bilder oben unten nicht über den Screen gehen. kann man das erzwingen:
gib der full-width slideshow eine Custom Class. ich habe das mal mit zweien deiner Bilder gemacht, und der Slideshow die klasse: vollehoehe
gegeben.dann habe ich ins quick css folgendes eingegeben:
.vollehoehe img { max-height: calc(100vh - 170px); }die minus 170px sind dem Header-bereich geschuldet. Da kannst du noch ein wenig dran drehen.
https://webers-testseite.de/slide-show/wenn du es gesehen hast – nehme ich die Bilder wieder raus.
Wenn du es nur auf der startseite hast kannst du es auch so selectieren:
.home .avia-slideshow img { max-height: calc(100vh - 170px); }August 1, 2018 at 10:41 am in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992315can you make the link public? i can not believe that a 200kb image loads that way.
it it is your photopage – use please original dimensions and not the 1500x1000px croped images.One Problem is that the original images are often better compressed than the cropped images of enfold. Because they do not compress those files.
so from your image: 0411_D1A_5462.jpg (205kb) on original upload it becomes a cropped image 0411_D1A_5462-1500×1000.jpg with 884kb.So use for those big images alway your optimized originals.
Or use those mentioned tools of ismael.a 3:2 aspect ration could hardly forced to show on a 16:9 Screen. If you can live with black borders you can choose not to cover but to contain the image – means the full image is shown centered and it depends on image orientation and dimension where those borders are.
sure :lol
2a) and to have the images not full-width you can do that for smaller screens:
@media only screen and (max-width: 767px) { .av_one_fourth img { width: 50vw; float: left; } }PPS: what kind of plugin is it on your image gallery? – very nice !
i can simulate this by checking the following code in the javascript console in Firefox
(function($){ $('p:empty').remove(); })(jQuery);so this would probably solve the issue in functions.php of your child theme:
because i don’t know how this comes into that source code maybe this would not solve it:
remove_filter( 'the_content', 'wpautop' ); remove_filter( 'the_excerpt', 'wpautop' );
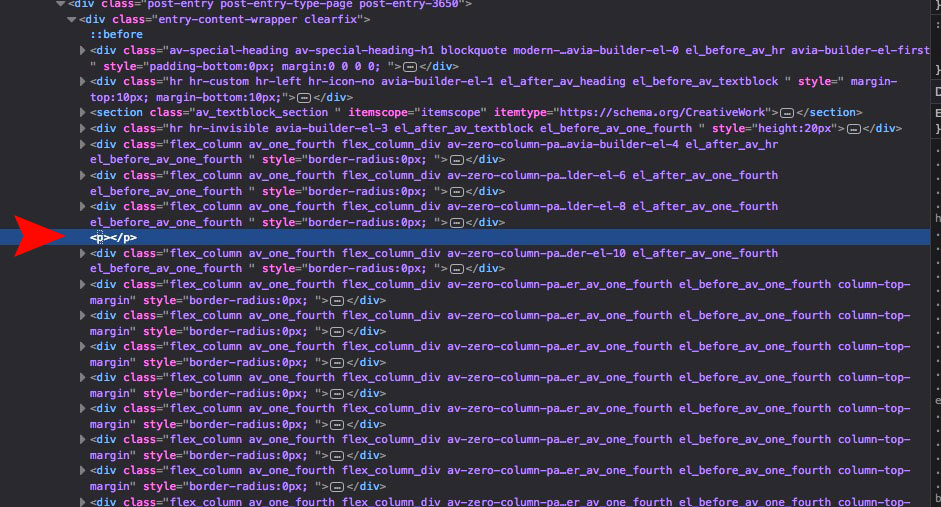
so that will do it:function remove_empty_ptags(){ ?> <script> (function($){ $('p:empty').remove(); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_empty_ptags');hey Ismael i think you misunderstood him – he is concerning to 768 til 989px 2b
and he likes to have the 4th entry not on 24% but as all the other on 48%the result is caused by an old “bug” of maybe wpautop function.
on the source i see that there is a <p></p> construct inserted between the flex-columns.:

by the way you can see a test environment on https://webers-testseite.de/cynthia
another problem to solve is, if you want to discard the ajax results, you would normally click outside the results field.
It doesn’t work here. So that will be the next hurdle.if you like to show your site as iframe a lot of Boards only allows to show in a lightbox:
https://gorgeconnect.com/
this you can have with url-parameter iframe=true
( depends on how many and the postion if it is added to the url by? or &)I haven’t quite understood the point yet.
When I post a link, there is a placeholder and a click leads to the underlying link.
Or would you like to post the link of your page in such a way that the page is displayed there as iframe? I also have to say that this is the first time I stumble across this parameter?embed=true.
If I read the right one, use the Url parameter like this:?:embed=yes
and as far as I know this is set as url parameter for the iframe tag – this way ( but than code in a posting must be activated and allowed
<iframe src="https://guenterweber.com?:embed=yes"></iframe>Aha thanks –
Danke Günter – meinst du es bestand ein Zusammenhang mit dem Datenbankverbindungsfehler – und dem somit Total Ausfall der Seite?
Wie gesagt es war leicht zu beheben in dem ich beim Hoster die Rechte neu gesetzt habe.my definitive advice – take the little magnifying glass icon instead.
it is not so hard to insert that little icon for search on that place but to have the direct form there is a bit more complex.
don’t know why
$form = (ob_get_clean()) ;has to be and not$form = htmlspecialchars(ob_get_clean()) ;stays a miracle :lolso try ismaels code without that htmlspecialchars
add_filter( 'wp_nav_menu_items', 'avia_append_search_nav', 10, 2 ); add_filter( 'avf_fallback_menu_items', 'avia_append_search_nav', 10, 2 ); function avia_append_search_nav ( $items, $args ) { if ((is_object($args) && $args->theme_location == 'avia2') || (is_string($args) && $args = "fallback_menu")) { global $avia_config; ob_start(); get_search_form(); $form = (ob_get_clean()) ; $items .= '<li id="menu-item-search2" class="noMobile menu-item menu-item-search-dropdown">'.$form.'</span> '; } return $items; }add this to your quick css:
#avia2-menu #menu-item-search2 { vertical-align: top !important; position: relative; top: -12px; }but the uggliest thing is that the created ajax search will resize the header meta
edit:#top #searchform .ajax_search_response { position: absolute; background-color: #fff; box-shadow: 2px 2px 6px #333; }-
This reply was modified 7 years, 6 months ago by
Guenni007.
thanks for the response. i don’t believe that the crash of the site is not in correlation to that – but the mysql errorlog shows that error on the time the site goes down.
However – i have off all my sites a duplicator (bzw multisites an updraft ) backup. So no worry.PS i rcognized on that install that in the page widget area there are placed the instagram widget on startup ( maybe that was a demo install with those entries. I didn’t notice that because I almost never activate the sidebar for pages.
here is the method mentioned above :
register a new social_bookmark via functions.php of your child theme
here i take the lock but find a different icon on enfoldfunction avia_add_custom_icon($icons) { $icons['register'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue825'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); function avia_add_custom_social_icon($icons) { $icons['Register'] = 'register'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);goto your Enfold options and add that newly added “social media” (it is at the end of the list) and insert your desired link
this turns the social_media to the left of hamburger menu – put it in functions.php of your child theme too
function change_menu_position() { ?> <script> (function($){ $('.main_menu ul.social_bookmarks').insertBefore($('.main_menu div.avia-menu')); })(jQuery); </script> <?php } add_action('wp_footer', 'change_menu_position');now style your newly social media button!:
/*** this is for the new button not to have same behavior as social_bookmarks buttons ***/ .social_bookmarks_register.av-social-link-register { margin: 0 15px; width: auto !important; padding: 0 15px !important; background-color: #42ab96 !important; } #top .social_bookmarks li.social_bookmarks_register a { width: auto !important; color: #fff; } .social_bookmarks_register .avia_hidden_link_text { display: inline !important; padding-left: 10px; text-decoration : none !important } #top #wrap_all .av-social-link-register:hover { color: #fff; background-color: #BD5469 !important; }/*** rules for the left-hand social_bookmarks buttons ***/ #top nav .social_bookmarks { margin-top: -20px !important; overflow: visible !important; height: 40px !important } .avia-menu.av_menu_icon_beside { padding-right: 0; margin-right: 0; border-right-width: 0; border-right-style: none } .social_bookmarks li a { height: 40px !important; line-height: 40px !important; width: 40px !important } #top .social_bookmarks li { width: 40px; height: auto !important } #top .av-logo-container .social_bookmarks li a { border-radius: 50% } .av_header_transparency .social_bookmarks li a { color: #969696 !important;}I think this will be the better and better understanding way:
Result – same as above: https://webers-testseite.de/cynthia/the most easiest way would be to register a new social media button for example with a lock and have the rounded buttons as if it was a social media link – on hovering you can see the tooltip : registering.
i do this often for links like intranet link or login links.
this could be handeled than like on my link above – because than it is part of social-media list.See here Result ( i do not change to see only burger-menu – so have a look at smaller screensizes )
https://webers-testseite.de/cynthia/if you like to insert for example a whole avia button shortcode – that is possible too.
add_action('ava_inside_main_menu', function() { echo '<li class="registerbutton">'; echo do_shortcode("[av_button label='Register now' link='manually,#' link_target='' size='large' position='left' label_display='' icon_select='yes-right-icon' icon_hover='aviaTBicon_hover' icon='ue875' font='entypo-fontello' color='custom' custom_bg='#42ab96' custom_font='#ffffff' av_uid='av-b9l' custom_class='' admin_preview_bg='']"); echo '</li>'; }); function change_menu_position() { ?> <script> (function($){ $('.main_menu ul.social_bookmarks').insertBefore($('.main_menu div.avia-menu')); $('li.registerbutton').appendTo('.main_menu > .social_bookmarks'); })(jQuery); </script> <?php } add_action('wp_footer', 'change_menu_position');the code can be obtained by activation of the debug mode on enfold for above rules
–echo do_shortcode(" into this comes the full shortcode of your avia button ");this comes to quick css:
/*** this is for the new button not to have same behavior as social_bookmarks buttons ***/ .registerbutton { width: auto !important } .registerbutton .avia_button_icon { display: inline-table } .social_bookmarks li.registerbutton a { border-radius: 0 !important; padding: 0 10px !important; width: auto !important; background: #42ab96; color: #fff } /*** rules for the left-hand social_bookmarks buttons ***/ #top nav .social_bookmarks { margin-top: -20px !important; overflow: visible !important; height: 40px !important } .avia-menu.av_menu_icon_beside { padding-right: 0; margin-right: 0; border-right-width: 0; border-right-style: none } .social_bookmarks li a { height: 40px !important; line-height: 40px !important; width: 40px !important } #top .social_bookmarks li { width: 40px; height: auto !important } #top .av-logo-container .social_bookmarks li a { border-radius: 50% } .av_header_transparency .social_bookmarks li a { color: #969696 !important;}https://kriesi.at/support/topic/change-the-order-of-the-social-bookmarks-icon/#post-986302
is it this you like to obtain?
for the hamburger menu : doesn’t he like to have the current page highlighted in red?
#av-burger-menu-ul :not(.active-parent-item) .current-menu-item > a .avia-menu-text { color: red !important; }the whole function can be used for more replacements – just add a new line – semicolon separated
replaceElementTag('.slideshow_caption h2.avia-caption-title', '<h1></h1>'); replaceElementTag('#footer h3.widgettitle', '<h2></h2>');etc.pp
better if the image can be masked then use a png image in a color-section with no padding ! Do not use the sligthly increase the image on hover option, because i want that only the image got the hover increase.
give the color-section a gradient background. to have the image on the bottom of the color-section and to have no overlay on hovering do this to quick css:
(adjust the page/post to your givings – be careful the avia_transform class is a html class).avia_transform .postid-32650 a:hover .image-overlay { display: none !important; } .postid-32650 a.avia_image.lightbox-added img { transition: all 1s ease-in-out; } .postid-32650 a.avia_image.lightbox-added:hover img { -webkit-transform: scale(1.1); transform: scale(1.1); transition: all 1s ease-in-out; }see result here: https://webers-testseite.de/huawei-2/
take a fullwidth-slideshow.
you can add to the image on caption a manual link (choose apply link to image) – add to the video link at the end a &iframe=true f.e.:https://player.vimeo.com/video/262210925?autoplay=1&loop=1&title=0&byline=0&portrait=0&iframe=truesee here: https://webers-testseite.de/huawei/
to pimp the whole thing a bit you can give to the hover effect some scalings – (get rid of the overlay white)
i thought he/she likes to replace the default h3 Iconbox title to a h2 title. – but i can not see the hidden private content – maybe there is more info on this.
-
This reply was modified 7 years, 6 months ago by
-
AuthorPosts