Forum Replies Created
-
AuthorPosts
-
August 9, 2018 at 4:27 pm in reply to: Lightbox functionality no longer working with latest Enfold update #995578
you can upload a copy of the original header.php (that one you have downloaded) to your child theme folder via ftp.
But there must have been a reason that you have a child theme header.php. Of course you have to know these entries in order to have the desired changes in the new header.php as well.well if these are separated widgets your can adress them separatly by their ID or widget-count or widget name etc. – but without a link it is hard to say what it is in your case.
August 9, 2018 at 11:53 am in reply to: Onepager: change h2 title color on focus when scrolling #995402but this will be a function that will depend on scroll and resize. Be carfully with it -because this mostly goes to bad performance.
$(window).on(‘resize scroll’, function() { //Code here });you can see here a littel code-pen demo: https://codepen.io/BoyWithSilverWings/pen/MJgQqR
you see that there is a function defined isInViewport
-
This reply was modified 7 years, 5 months ago by
Guenni007.
hm isn’t the ava_after_content only for the loop – so if you have a blog style or look to a category list then the widget would be there.
but on a single-post there is no hook ava_after_contentPlease Ismael – correct if i’m wrong
btw. Rgrant74 – you have to create on appearance widgets the widget on Enfold Child Custom Widget Area – add widget area.
Your code is only to define the place where it is inserted.Maybe you can use a different hook for that – but you have to style that of course for your needs:
add_action( 'ava_before_footer', 'enfold_widget_before_footer_for_single_post' ); function enfold_widget_before_footer_for_single_post() { if(is_single()){ dynamic_sidebar( 'after-post' ); } }and if you only wants it for single posts (not for portfolios):
add_action( 'ava_before_footer', 'enfold_widget_before_footer_for_single_post' ); function enfold_widget_before_footer_for_single_post() { if(is_singular(post)){ dynamic_sidebar( 'after-post' ); } }to have the same dimensions as your content – look to your settings and add it for that widget-area to your quick css:
f.e.:.single #main .widget { max-width: 1310px; margin: 0 auto; padding: 0 50px; }August 9, 2018 at 10:17 am in reply to: How is it possible to show the names of menu sub items in the header? #995347you can use a filter for it – or use a header-widget but
without seeing your site and logo it is hard to give exact settings for you.you can choose on caption “attach two buttons”
the second button has the class: avia-slideshow-button-2
so if you like to preserve opacity and font-size you can do that:.avia-slideshow-button-2 { background-color: rgba(250,0,0,0.5) !important; }on choosing the button-color red f.e. in caption tab – the font-size changes a bit and the opacity is gone
August 9, 2018 at 7:37 am in reply to: How to remove post navigation only on posts with fullscreen sliders? #995265Sorry but this is more or less for the developers :
the more I think about the topic I come to the conclusion that Kriesi also confuses the nomenclature here.
Fullscreen Slider has the class: avia_sc_slider_fullscreen –
the fullwidth Slider has the class: avia_sc_slider_full.
Although it writes in the code ( dont display if a fullscreen slider ) clear fullscreen slider in functions.php above, the code only checks against avia_sc_slider_fulland i definitly think that this is something which should be seen by Günter – because i believe it should be implemented too in the next update !
It makes sense to also hamper sidenavigation on fullscreen sliders on default_________________
Something to the developers
Edit: to my opinion on that code: avia_post_nav
the code is not totaly correct with the brackets too in the if clause//dont display if a fullscreen slider is available since they overlap if((class_exists('avia_sc_layerslider') && !empty(avia_sc_layerslider::$slide_count)) || class_exists('avia_sc_slider_full') && !empty(avia_sc_slider_full::$slide_count) ) $settings['is_fullwidth'] = true;as far as i understood the code the post-nav should also be displayed if only one slide is present – only if there are more than one slide the post-nav should be hampered.
But it does not work even with original code on full-width sliders.this seems to be the right bracket story including fullscreen-slider check – but it does not work for count too:
//dont display if a fullscreen slider is available since they overlap if( ( class_exists('avia_sc_layerslider') && !empty(avia_sc_layerslider::$slide_count) ) || ( class_exists('avia_sc_slider_full') && !empty(avia_sc_slider_full::$slide_count) ) || ( class_exists('avia_sc_slider_fullscreen') && !empty(avia_sc_slider_fullscreen::$slide_count) ) ) $settings['is_fullwidth'] = true;So my dear Dev Günter with the same first name – here you have to look over it.
or does a single (full-width or full-screen) slide has a count too?-
This reply was modified 7 years, 5 months ago by
Guenni007.
August 8, 2018 at 3:52 pm in reply to: How to remove post navigation only on posts with fullscreen sliders? #995024I could have sworn that this also applies to full-screen slider.
To avoid overlapping here, that would also make sense. – but i think we can do it via the filter: avia_post_nav_settings too.you can see on enfold-functions.php:
if(!function_exists('avia_post_nav')) { function avia_post_nav($same_category = false, $taxonomy = 'category') { global $wp_version; $settings = array(); $settings['same_category'] = $same_category; $settings['excluded_terms'] = ''; $settings['wpversion'] = $wp_version; //dont display if a fullscreen slider is available since they overlap if((class_exists('avia_sc_layerslider') && !empty(avia_sc_layerslider::$slide_count)) || class_exists('avia_sc_slider_full') && !empty(avia_sc_slider_full::$slide_count) ) $settings['is_fullwidth'] = true;this should be the normal behavior too: //dont display if a fullscreen slider is available since they overlap
By the way – i guess that role attribut are only warnings – so ignore them – because on wai aria (Accessible Rich Internet Applications) usage is good standard. And for my opinion it is more important to have these roles in a html document than to fullfill w3c validity.
August 7, 2018 at 11:47 pm in reply to: How to remove post navigation only on posts with fullscreen sliders? #994622please read carefully : this code is to have side navigation allthough there is a full-width / full-screen slider.
On default a fullwidth slider hampers that side navigation. So my thought on your topic is that there could be on your child-theme functions.php this code – and if you want no side-navigation you must erase/delete this entry.ich denke hier an Board und auf etlichen anderen Boards ist das Du üblich.
Also bitte gern geschehen.
hast du eventuell das Color Scheme im General Styling geändert?
Das hat einfluss auf alle Farbeinstellungen. Gehe mal zu Main Content Reiter dieses Enfold Dialoges.
z.B. beinflusst die Farbe : Primary color – Font color for links, dropcaps and other elements die Schriftfarbe von links.
Rechts daneben ist die Hover Farbe festgelegt: Highlight color – Secondary color for link and button hover, etcDa sind jetzt mal die Grundeinstllungen.
Wenn du zB eine Demo importiert hast könnten auch noch Einstellungen im Advanced Styling seinAugust 7, 2018 at 10:54 pm in reply to: How to remove post navigation only on posts with fullscreen sliders? #994605isn’t it this the normal behavior (see line 526 of functions-enfold.php). the fullscreen-slider detection hampers the prev/next navigation.
As far as i know it is on the contrary; you have to activate it explicitly to suppress the full-slider detection via functions.php of your child-theme.
this code is to have the prev/next navigation allthough there is a full-sliderSo maybe you check if you got such an entry on your functions.php
add_filter('avia_post_nav_settings','avia_remove_fullwidth_slider_check', 10, 1); function avia_remove_fullwidth_slider_check($settings) { $settings['is_fullwidth'] = false; return $settings; }but I think this is a storm in a teacup. I really do have several sites running customer sites through a single API key. All pages have however only the embedding of the map, and link only over the info bubble window to the Google route planner.
I got the first bill now with 0 Euro for the month.
The link to his location can be found if he should be entered via the Google search. Let the term e.g. in my case – Weber, enter and search for digital services. Then Google may already show you the link to the route planning. Click on it and you will get to a route plan with the destination as above. You can adjust this window to your wishes, i.e. zoom and possibly decentration of your point of view. You will find the link at the top of your browser’s url window. You copy that and put it in:
<a href=" copied url " target="_blank" rel="noopener">route planner</a>
You can enter this in the infowindow of your location at Enfold.
it will look then this way:<a href="https://www.google.com/maps/dir/''/Weber,+digitale+Dienstleistung,+Ludwig-Schopp-Stra%C3%9Fe+27,+53117+B (Email address hidden if logged out) ,7.0581663,14z/data=!4m8!4m7!1m0!1m5!1m1!1s0x47bee1bd23796923:0x7fcf775f84623228!2m2!1d7.05482!2d50.75646" target="_blank" rel="noopener">Routenplaner</a>I think Google just wants to prevent that e.g. producers of apps make money with their service and the services behind it. I find that somehow legitimate. An operator of a normal site with an embedded map will probably not come to the region where he has to transfer money to Google.
Just please do not make the mistake of making the validity of the law dependent on the place of access to your site. You are obliged to protect the data of citizens from other countries too. The place of jurisdiction depends on your side. In addition, all those who have business relations with the EU area and its citizens must adhere to it.
And more important – the most cookie consent plugins do not hamper the tracking before opt-in.
I got Borlabs Cookie – and i think it is one of a few that do exactly this. The whole site is blocked without defined pages like Privacy Policy and Imprint.there are a lot of good grandient online creators:
http://angrytools.com/gradient/
realy madness:
http://elrumordelaluz.github.io/draGGradients/i generated the code from above ( don’t know if you would recognize the .14% etc ):
see here your test-page: https://webers-testseite.de/crunchybuzz/
i give to the color-section the class: gradient-section
and to the button: gradient-buttonhere is my quick css code:
.gradient-section, .gradient-button a { background-color: #8E9EAB !important; background: -moz-linear-gradient(279deg, #8E9EAB 0%, #8E9EAB 14%, #ffffff 54%, #C9D1D7 85%, #C9D1D7 100%); /* ff3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #8E9EAB), color-stop(14%, #8E9EAB), color-stop(54%, #ffffff), color-stop(85%, #C9D1D7), color-stop(100%, #C9D1D7)); /* safari4+,chrome */ background: -webkit-linear-gradient(279deg, #8E9EAB 0%, #8E9EAB 14%, #ffffff 54%, #C9D1D7 85%, #C9D1D7 100%); /* safari5.1+,chrome10+ */ background: -o-linear-gradient(279deg, #8E9EAB 0%, #8E9EAB 14%, #ffffff 54%, #C9D1D7 85%, #C9D1D7 100%); /* opera 11.10+ */ background: -ms-linear-gradient(279deg, #8E9EAB 0%, #8E9EAB 14%, #ffffff 54%, #C9D1D7 85%, #C9D1D7 100%); /* ie10+ */ background: linear-gradient(171deg, #8E9EAB 0%, #8E9EAB 14%, #ffffff 54%, #C9D1D7 85%, #C9D1D7 100%); /* w3c */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8E9EAB', endColorstr='#C9D1D7',GradientType=0 ); /* ie6-9 */ } .gradient-button a { color: #333 !important; box-shadow: 4px 4px 8px #333; border: none !important; }last rule is just to see the button on same gradient clearly. – border: none seems to be important when overlaying with a gradient –
or take the same color: #8e9eabsomething new to me too:
the angle is different to the -webkit, moz-, o- etc ? Strange thingNote: Multiple browsers implement (with prefix) an older draft of the specification where 0deg points right instead of up. Therefore, the value of the angle should be taken into account when using the standardized linear gradient and the mixed one with prefix.
most of those entries aren’t needed if you can ignore old ie6-9 ; opera and moz will not be necessary on the new versions
PPS: a lot of beginners put in that custom-class field the phrase with the dot ( .firstcolorblock) but this is wrong.
in that field only the class name was inserted. I’m not saying it happened to you, but it’s been here before.i would prefer the last method to make another “social button” and style it a different way.
August 2, 2018 at 5:21 pm in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992937did you set the Enfold options to load only used element
and try to deactivate jQuery-migrate! If you have no films on your page deactivate these setting too (youtube and selfhosted videos) etc.Allways empty all cachings. and on Performance checkmark: Delete old CSS and JS files?
check if your hoster limits your PHP-Memory Limit usage to the installation.
You can ( if they allow those settings) enlarge it via wp-config.php entries:
place it f.e. just behind:define('WP_DEBUG', false);define( 'WP_MEMORY_LIMIT', '256M' );check what your hosting supports for you
August 2, 2018 at 5:09 pm in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992934by the way i’m a participant as you are so i do not see private content.
it depends on your hoster – my hosting works fine with 640 but the lines:
# secure htaccess-file <files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files>are a bit of security for that file.
for some of my customers i have to set the file to 644 too. – sorry
https://tools.pingdom.com/#!/dNdVKn/https://fotowalther.ch/
https://gtmetrix.com/reports/fotowalther.ch/0S0UKllkbut if you take instead a server in Europe see:
https://gtmetrix.com/reports/fotowalther.ch/euHFHSZv 1,9 secSeems to be ok now. don’t let yourself become a slave to these testing-sites, they just give good hints where to hook.
The pictures are often criticized there to optimize, but strangely only your logo is too large. Why don’t you take a jpg instead of png which is 1/5th the size.
The other images have only a 4% reducing amount – it comes from our little calculation to the given screenheight.how do you obtain the svg support?
on former times i use some function.php entries but now i do always use that little plugin svg-support
big advantage if i want the svg inline i can optain that with a class to the svg.i got no problems on partner logo and svgs with that plugin.
https://webers-testseite.de/partner-logos/this works on four of my installations: https://de.wordpress.org/plugins/wp-mail-smtp/
PS :
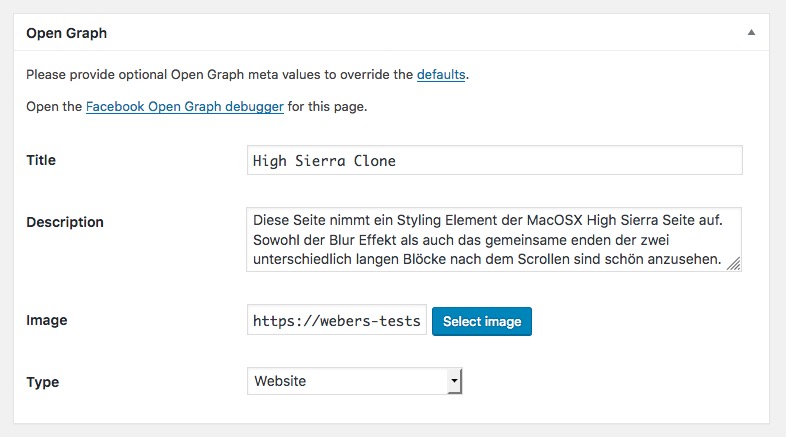
I would advise you to use a plugin. There you have the possibility to add this meta data under each post/portfolio and each side including the preview picture. https://wordpress.org/plugins/open-graph-metabox/
You can set default settings for post / pages and landing page – and if you like as mentioned above change them on page/post editor:
aha – you did not mention that it is concerning to an open graph issue.
i think this is not a matter of the embed code but a matter of missing og infos on Enfold pages.
On Enfold there are without plugins no og: entries in the head area of the page. A lot of seo tools will add them (including facebook et.al. entries) – or you can do it manual via functions.php.content cards i think uses these entries to show a preview of your page.
for a preview image the<meta property=”og:image” …is takenyou can add these infos via functions.php of your child theme:
if you have a seo tool look to your head section what is already placed there and add only the missing infos
on yeost seo f.e. the image is missingadd_action( 'wp_head', 'add_og_site_information', 10); function add_og_site_information() { ?> <meta property="og:locale" content="de_DE" /> <meta property="og:type" content="website" /> <meta property="og:title" content="Guenter Weber - Werbung" /> <meta property="og:description" content="Guenter Weber, digitale Dienstleistungen" /> <meta property="og:url" content="http://guenterweber.com/" /> <meta property="og:site_name" content="Guenter Weber - Werbung" /> <meta property="og:image" content="https://guenterweber.com/wp-content/uploads/vorschaubild.jpg" /> <?php }see here on the right side of the page a content card of an enfold page:
https://webers-testseite.de/link-to-website-with-live-preview-on-hovering/August 1, 2018 at 7:41 pm in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992534on Enfold Options this is a nice thing ( since new Enfold 4.4.1 i deinstalled for example the bwp minify and some caching tools)
activate Merging css and js files – and maybe load only used elements !
maybe disable jQuery migrate and emoji – most do not use those features.Refresh all browser cache and see what happens on gtmetrix.com
August 1, 2018 at 7:36 pm in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992532i can not confirm to that – your page loads on my end fast enough.
but i have a 200mbit connectionbut see here your results: https://gtmetrix.com/reports/fotowalther.ch/L1YaUTiT
it seems that you have no gzip compression enabled ! (this is relevant for performance)
and no leverage browser caching is defined and no expires header is set.i do always activate it via the htaccess file ( but it depends on your server) but commonly they serve as an apache server.
this is a hidden file ( .htaccess) – but a lot of ftp clients can make them visible on default.
you can download the file ( if you have f.e. a different permalink set – there will be one) via ftp – rename it to htaccess.txt and edit it with a good text editor ( f.e. : sublime text for mac or notepad++ for Windows)on default there will be something like this:
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule>this existing entries have to be be untouched and depends on your settings you made in the dashboard.
Most of the caching tools put in a lot of entries here.My settings for example are in front of that existing entries: ( means in front of # BEGIN WordPress):
# Secure your wp-config # Disallow access to important files <FilesMatch "(^\.|wp-config\.php|xmlrpc\.php|(?<!robots)\.txt|(liesmich|readme)\.*)"> Require all denied </FilesMatch> # secure htaccess-file <files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files> # Keep-Alive <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> # Gzip <IfModule mod_mime.c> AddType application/javascript js AddType application/vnd.ms-fontobject eot AddType application/x-font-ttf ttf ttc AddType font/opentype otf AddType application/x-font-woff woff AddType application/x-woff woff AddType image/svg+xml svg svgz AddEncoding gzip svgz </Ifmodule> # GZip Kompression <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|svg|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # Browsercache <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/html "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType application/x-woff "access plus 1 month" ExpiresByType application/xhtml-xml "access plus 600 seconds" ExpiresByType application/pdf "access 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/svg "access plus 1 year“ ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </IfModule> # Deflate by FileType <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-woff AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-shockwave-flash </IfModule> # ETag Header unset ETag FileETag Noneyou see here both the older gzip and the more modern mod_deflate module.
on mod_expires you can set different time settings – optimized for your website.After uploading this htaccess.txt file – rename the existing .htaccess to htaccess.bak ( to have a fallback)
then rename the new file to .htaccess(be carefull to set the dot before the file) – maybe it is a good advice to set the file permissions to 640.August 1, 2018 at 7:15 pm in reply to: colour section doesn't resize as rest of page in responsive mode #992524you see my test page – and my comment on the problem which arises doing responsiveness to color-section.
look to smaller screens what happend to the content.it depends essentially on the content of the container whether it is practicable or not
in addition to that – that is the right way.
Important : no space between tel: and number
By the way the input field of Enfold phonenumber accepts html. (as copyright input field too)
And you can set as link your correct number with your contrycode etc<a href="tel:+492289768293"> get in touch etc. pp anything you like</a>can you show me an example where it works as you like?
For example a wordpress twentyseventeen linked on a site where it works as you desired.August 1, 2018 at 12:20 pm in reply to: colour section doesn't resize as rest of page in responsive mode #992358if you let the background-image determine the height of the color-section (yes this is possible) you will have troubles on small screens to have all content in that color-section. ( that is the reason why the content normaly determines the section height)
see here – i gave to the color section a custom-class: responsive-container
and did this to quick css:
.responsive-container { background-size: contain; padding-top: 56.25vw; width: 100vw; height: 56.25vw !important; } .responsive #top #wrap_all .responsive-container .container { margin-top: -56.25vw }see result here – and see for smaller screens what i mean with troubles: https://webers-testseite.de/responsive-colorsection/
so better is to have background-images which could be cropped or to have interesting gradients
August 1, 2018 at 11:25 am in reply to: Fullwidth Easy Slider: takes too long to load – images are too hgh #992336PS : dein Home link ist noch der der Test-Installation !!! den musst du noch ändern.
-
This reply was modified 7 years, 5 months ago by
-
AuthorPosts