Forum Replies Created
-
AuthorPosts
-
by the way – with that enormous main navigation menu – you had to break to the hamburger much earlier:
@media only screen and (max-width: 1200px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }it seems that you have all pages with transparency option ?
so you can overwrite the behaviour to show now the alternate logo anyway. on all mobile devices
This is merely an emergency solution now.responsive.avia_mobile #top .header_bg { opacity: 0.1; } .responsive.avia_mobile #top #header:not(.av_header_transparency) .header_bg { opacity: 1; background-color: rgba(0,0,0,0.2) !important; -webkit-backdrop-filter: blur(5px); backdrop-filter: blur(5px); } .responsive.avia_mobile #top .av_alternate_logo_active .logo a > img, .responsive.avia_mobile #top .av_alternate_logo_active .logo a > svg { opacity: 0; width: 200px } .responsive.avia_mobile #top .logo img.alternate, .responsive.avia_mobile #top .logo .subtext.avia-svg-logo-sub { display: block; opacity: 1; } .responsive.avia_mobile #top .logo img.alternate, .responsive.avia_mobile #top .logo .subtext.avia-svg-logo-sub { display: block; padding: 10px 0; } .responsive.avia_mobile #top .logo img.alternate, .responsive.avia_mobile #top .logo .subtext.avia-svg-logo-sub svg { top: 50%; transform: translateY(-50%); }nevertheless – you had to find the reason for that url mismatch – and why the normal logo could not be overwritten by a new uploaded one.
there is no entry in your child-theme functions.php that uses the filter :
avf_logo – and you also have no entry regarding$logo?on default Enfold handles to show on mobile the normal logo – because they give up the transparency setting and have a white background on logo container. So you must have some css code to force transparency and to set #main to padding-top: 0
that is the reason why they show the normal logo allthough the header is set to transparency.see demo behaviour on mobile: https://kriesi.at/themes/enfold-2017/
you uploaded that svg file from the Flaticon zip to fontello.
Do you have any warning on uploading? (Compound path … )
Are these icons monocolor icons?
Do you see the icons on fontello as you like to have it?if you tried it then the DOM will have there a p-tag with an inline text-align: center!
so we can use this as a selector:.avia-testimonial p[style*="center"] { margin-top: 0; display: inline-block; }see : https://webers-testseite.de/testimonial-styling/
PS: the css code there is only for the other styling of those testimonialslike this: https://kriesi.at/themes/enfold-2017/#best-rated
but you know how to insert those icons – the only problem is to get them centered – allthough you have tried using the text-align feature of the editor?just a question – you are talking about events; you got an events plugin that does not have expiration dates?
Sorry i only read your topic – not the post
there are lot of plugins that can be asumed under events f.e.: https://wp-events-plugin.com/ The Free Plan is good enough for the most possibilities.insert manually the url and save
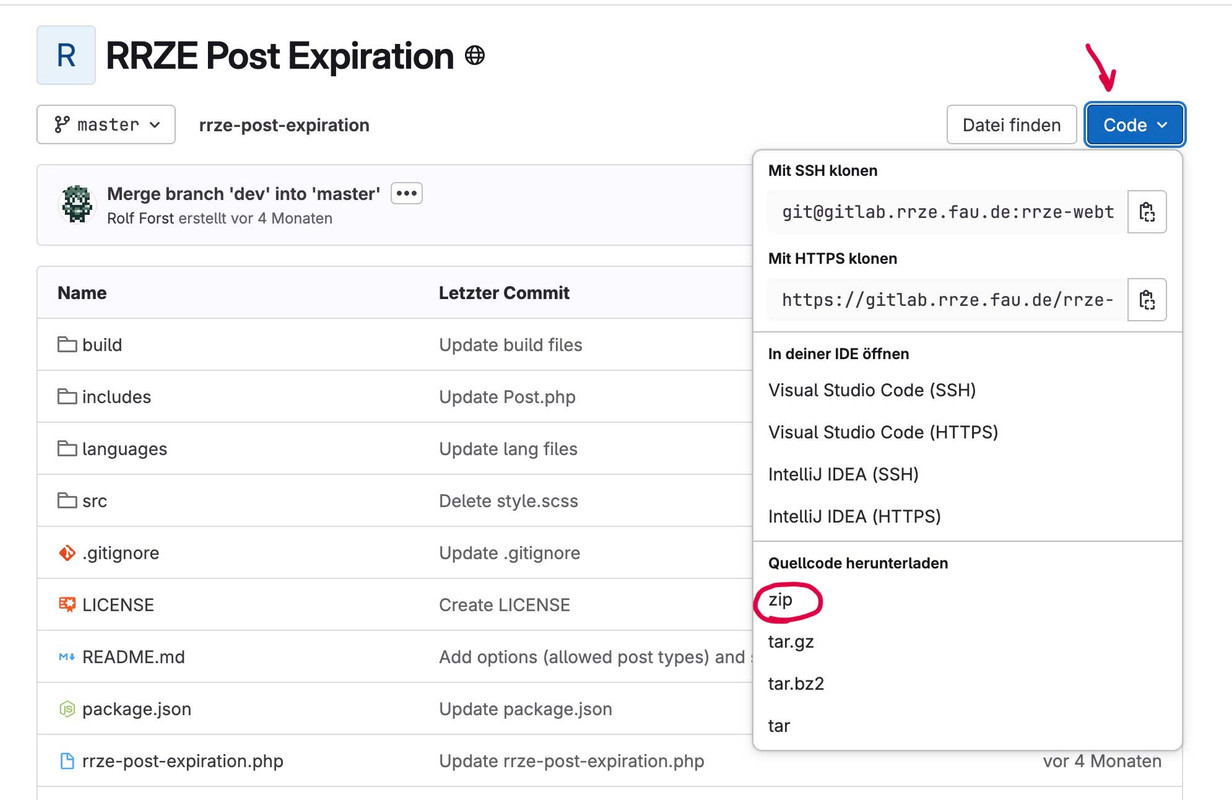
https://october7coalition.com/wp-content/uploads/2024/01/logo_black.pnghave a look at this small plugin: https://gitlab.rrze.fau.de/rrze-webteam/rrze-post-expiration
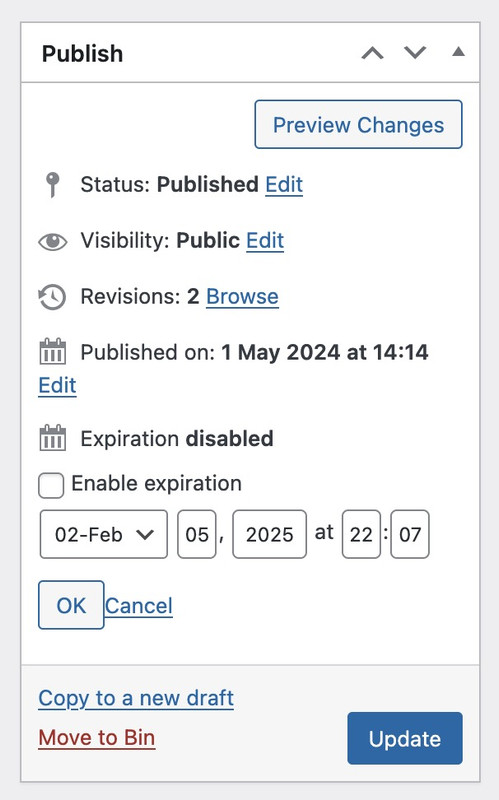
(GNU General Public License v2.0 or later – so you can use it)you will have then on all posts under publishing the post :

after expiration those post/pages goes to an extra “Expired” State.
PS – there is only the setting for post/pages not for portfolio. BUT only two places in sourcecode can change that to have it for portfolio too.
/includes/main.php (line 86 – add to the array ‘portfolio’ )
and
/includes/settings.php (line40 – add a new line with portfolio)or:
#top.page-id-2 #main{ background: transparent !important; } #top.page-id-2 .main_color, #top.page-id-2 .header_bg, #top.page-id-2 #socket { background-color: rgba(255,255,255,0.6); -webkit-backdrop-filter: blur(5px); backdrop-filter: blur(5px); }What have you inserted to your :
Dashboard – Settings – General : “WordPress Address (URL)”. and “Site Address (URL)”. ?your background-image – is it a svg file?
if you are on an older enfold version update to the newest enfold version – there is in the meanwhile (since 5.6.9) a css to give an absolute width value to svg on body.wp-admin.why does logo image url differ to domanin url?
https://october7coalition.orgon mobile the normal logo (non transparency case ) is shown and this leads to :
https://october7coalition.org/wp-content/uploads/2024/01/logo_black.png
on desktop the transparency logo is shown so the alternate logo inside sub-text is there.
https://october7coalition.com/wp-content/uploads/2024/01/logo_black-300x133.pngthis will hard to get i see:
https://webers-testseite.de/sandy/
because all three columns are inside the same parent container – the stick will not end when the 1/1 column reaches the top.________
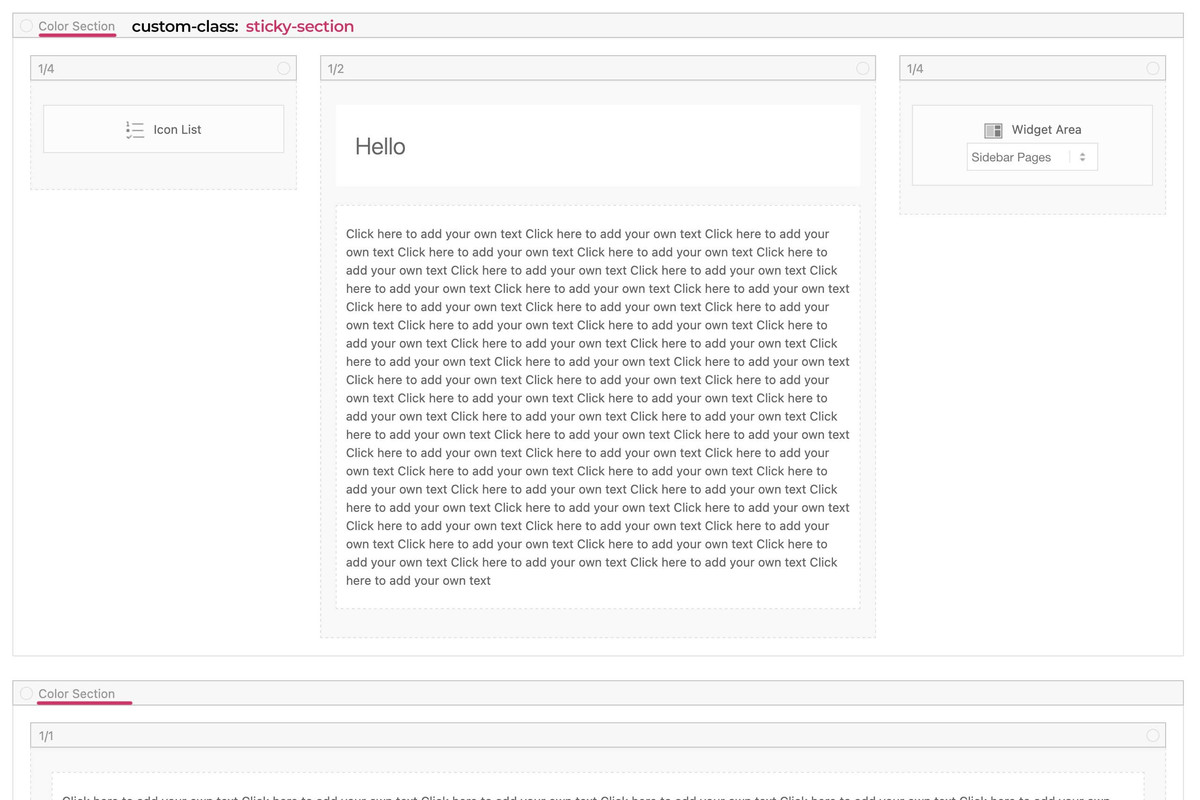
but you can have a page/post without sidebar and use then color-sections – the sidebar then is shown as content element : widget area:
click to enlarge the preview:

see code and example page:
https://webers-testseite.de/sandy-2/you can have on child-theme functions.php :
function add_slug_body_class( $classes ) { global $post; if ( isset( $post ) ) { $classes[] = $post->post_type . '_' . $post->post_name; } return $classes; } add_filter( 'body_class', 'add_slug_body_class' );then a post/portfolio/page will have on body (#top) an additional class f.e.
post_name-of-my-post
portfolio_name-of-my-post
page_name-of-my-postmaybe that helps you to better select.
On your example page it will then be : post_sand-box-postwhy do i include to that class the post-type? because it might be that you have post and a page with same slug – then you can differ between them
if you do not need that – remove the instertion of the post-type:function add_slug_body_class( $classes ) { global $post; if ( isset( $post ) ) { $classes[] = $post->post_name; } return $classes; } add_filter( 'body_class', 'add_slug_body_class' );because of there is only a layout with columns.
So please go and set a 1/1 column below that – to see how enfold handles the rest.the first column now can be select via:
#top.postid-335 .entry-content-wrapper .submenu-col instead of #top.postid-335 .entry-content-wrapper .flex_column.firston your layout there is no parent element that you can give a custom class to. So we had to work with page/post IDs
If you have that on all single posts – than we can select more global as f.e.: single-post etc.PS : there is no slug of the post on default enfold.
you can have both – column sticky and sidebar sticky
.responsive body#top.postid-335 { overflow-x: visible; } #top.postid-335 #wrap_all { overflow: visible; } @media only screen and (min-width: 768px){ #top.postid-335 .entry-content-wrapper { display: flex; justify-content: space-around; align-items: flex-start; } #top.postid-335 .entry-content-wrapper .flex_column.first{ position: -webkit-sticky !important; position: sticky !important; top: 100px; /*** depends on your header-height after scrolling ***/ min-width: 120px; /*** you can have here absolute Values ***/ } #top.postid-335 #main div > .container { display: flex; justify-content: space-around; align-items: flex-start; } #top.postid-335 .sidebar{ position: -webkit-sticky !important; position: sticky !important; top: 60px; /*** depends on your header-height after scrolling ***/ width: 30% !important; /*** you can have here different width than on global settings of Enfold ***/ } }so for that page:
.responsive body#top.postid-335 { overflow-x: visible; } #top.postid-335 #wrap_all { overflow: visible; } @media only screen and (min-width: 768px){ #top.postid-335 .entry-content-wrapper { display: flex; justify-content: space-around; align-items: flex-start; } #top.postid-335 .entry-content-wrapper .flex_column.first{ position: -webkit-sticky !important; position: sticky !important; top: 100px; /*** depends on your header-height after scrolling ***/ min-width: 120px; /*** you can have here absolute or relative Values ***/ } }to be more selectiv using custom classes on some elements.
and keep in mind, that the element is sticky only in its parent container. If the parent container is the same height as the f.e. color-section it looks like the sticky element is fixed inside that container:
https://webers-testseite.de/sticky-elements/
PS: if you break your columns at 990px you had to adjust that media query inside the snippet.see here the example page for sticky sidebar with code : https://webers-testseite.de/sticky-sidebar/
Try to make a screenshot of your enfold layout you like to have. Or describe it better.
On your sandbox the parent element is the entry-content-wrapper
now you like to have the first column to be sticky and the second one scrolls. The sidebar on the right should scroll away too?for that reason on google.maps.marker.AdvancedMarkerElement i use in the meanwhile iframe and google api v3.
I can use async loading of the maps script and style everything on the map – including custom markers myself, or place google buttons on custom place. – but to give here a detailed instruction how to do it … i do not want to give all the knowledge of mine to public ;)https://webers-testseite.de/google-maps-api-v3/
a lot of reading in the docu of google maps api is required on that.
this is just the lato activation by enfold google font support? (just selecting it from the drop down menu – on general styling – fonts)
can you show me that page where it is not changed to the correct lato font?
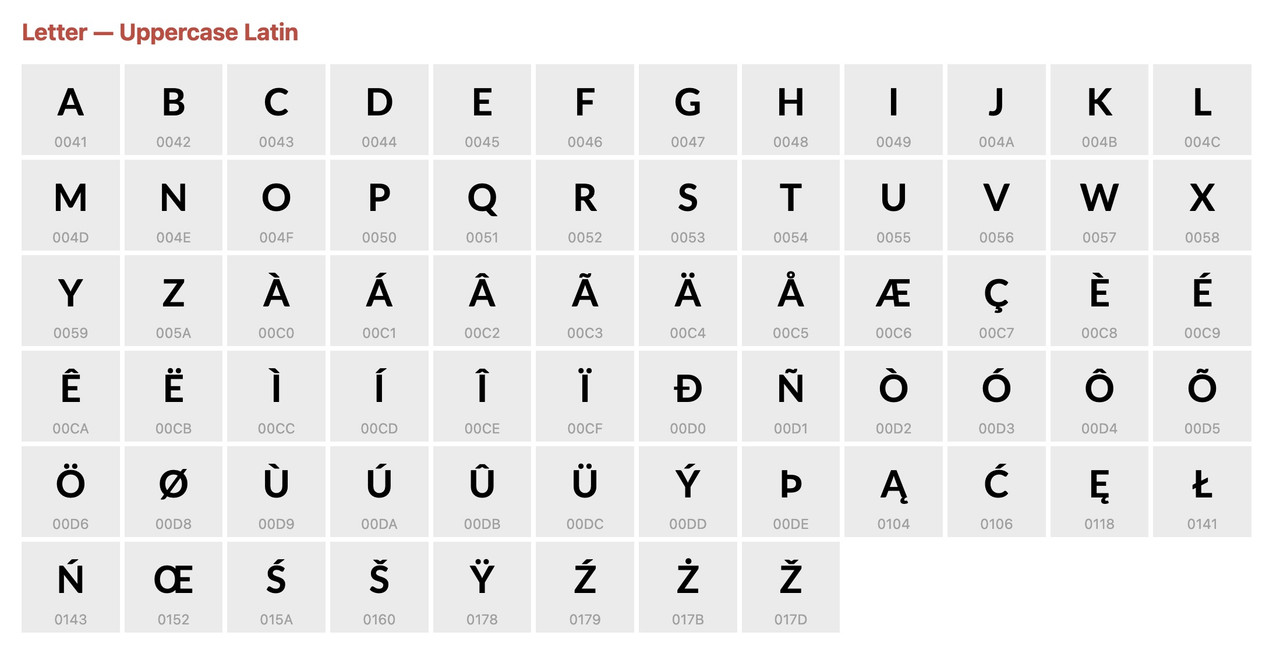
how did you enter those special characters.
Can you try to use the unicode html entity& #262;(without that space between ampersand and #)
Lato is designed by polish Łukasz Dziedzic, so I can hardly imagine that this font is not equipped with diacritical marks.
but reading f.e.: https://stackoverflow.com/questions/51707185/font-lato-bolded-some-czech-characters – it seem that some characters with Caron (Hatschek) are printed bold – instead of normal.but that C with Akut is there :

-
This reply was modified 1 year ago by
Guenni007.
February 1, 2025 at 10:37 pm in reply to: Contact Form – center submit button and styling checkbox #1476153try :
#top .button[type="submit"] { position: relative; left: 50%; transform: translateX(-50%) }on mobile less than 767px – is it intentional that the logo is that big?
because the header height and all line-height are set to 80px but your logo is set to 120px.if you like to have an overlapping logo like:

then you need some extra css.
against that squeeze :
@media only screen and (max-width: 767px) { .responsive #top #wrap_all #header .container { width: 97%; max-width: 97%; } #menu-item-shop .cart_dropdown_link { padding: 0 25px; } /* === against that jump on header positioning absolute / fixed === */ .responsive #top #wrap_all #header.av_header_transparency { position: fixed !important; } }for that small images below – there is in relation to its own dimension a big padding (7px for images that are approx. 30px)
so set the padding to a smaller value:#top div .avia-gallery .avia-gallery-big, #top div .avia-gallery img { padding: 2px; }here the big image above is included to that new padding – so that the large image is aligned with the block of small images.
________
I always set my lightbox so that the background does not scroll.
There is now a filter for this which you can set in the child-theme functions.php.add_filter( 'avf_default_lightbox_no_scroll', '__return_true' );Apart from that, I don’t see the reason why these extreme heights are set for mfp-bg and mfp-wrap. The usual values are 1600 to a little over 2000px, why is it twice that in your installation? …
https://github.com/KriesiMedia/enfold-library
on the bottom of that page there is a link under “Online Resources from Third Party Developers”
@Ismael : can you erase from GitHub Library on “Online Resources from Third Party Developers” the
“Disable loading of Google fonts and host them on your on server by Guenni007Disable loading of Google fonts and host them on your on server by Guenni007”
it is a bit deprecated since Enfold Font Manager is established.Don’t get me wrong: the marquee tag is long outdated (and probably the effect too ;)), but you can use a keyframe animation for this element, for example.
F.e. see page and code on that page: https://enfold.webers-webdesign.de/partnerlogo-element/
-
This reply was modified 1 year ago by
-
AuthorPosts