Forum Replies Created
-
AuthorPosts
-
that code was to solve your problems with mega-div
some visibility and opacity settings are strange . Can you post your quick css to verfiy?
Because your css is merged it will be a bit more complicate to see for me with developer tools.Can you first test this in your quick css :
#header .avia_mega_div { overflow: visible !important; }then we will see what it is with your slider.
have you a life link for us? Its easier to give an advice if we could see what kind of troubles are there.
What do you mean by iframe – you like to show it on a website or do you like to show the linked Page in a lightbox?
you can even show the page – as if it was the original url : https://webers-testseite.de/full-iframe/
you see on top my website testsite link – but it is shown a different link with all its features ;)January 8, 2019 at 10:07 am in reply to: dotted line around tab section titles when clicked #1051301Darf ich gerade mal ein wenig deutsch hier einstreuen? Geht mir auch schneller von der Hand.
Wo hast du den Code eingefügt? Weil ich diesen nicht in dem quick css der angegebenen Seite finde.
Schreibst Du den Style Code in das style.css deines Child-Themes direkt hinein ?
Enfold hat hierfür ja das quick css.did you test:
.av-active-tab-title { outline: none !important; }maybe this could help you – i recognized it aswell on firefox and on a different alb element with tabs only:
https://kriesi.at/support/topic/tabtitles-on-the-left/this was my proposed solution
.tab.active_tab { outline: none !important; }if you got a link for us – it will be helpfull to give you the right selector. I can not reproduce it on my installation
or try this as my next guess.av-active-tab-title { outline: none !important; }can you try this in quick css:
#snow::before { z-index: 1 !important }but think of : i’m participant as you – so i can not see links in private content field.
sorry – yes please – i can not reproduce the things you have set in your environment.
maybe you can take a copy of your landingpage and post.
i will see if it is possible to achieve.January 4, 2019 at 4:12 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050021PS : this code will work if gutenberg is deactivated by (classic plugin) otherwise we had to manage the gutenberg_plugin_active state too.
I do not need the gutenberg – so on my test installation the “classic editor” plugin is running – so the first part of the rules is not needed:
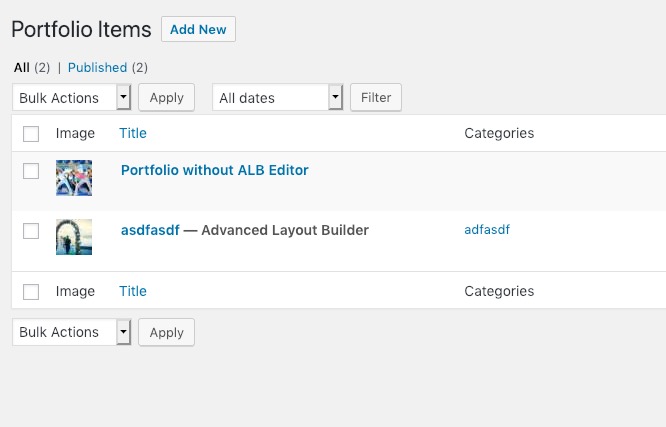
This is the part in the class-avia-gutenberg.php:/** * Add info about ALB to post title * * @since 4.5.1 * @param array $post_states * @param WP_Post $post * @return array */ public function handler_display_post_states( array $post_states, WP_Post $post ) { if( $this->has_wp_block_editor ) { if( $this->need_classic_editor_links() && ! $this->force_classic_editor( $post->post_type ) ) { if( has_blocks( $post->ID ) ) { $post_states['wp_editor'] = $this->gutenberg_plugin_active ? __( 'Gutenberg Editor', 'avia_framework' ) : __( 'Block Editor', 'avia_framework' ); } else { $post_states['wp_editor'] = __( 'Classic Editor', 'avia_framework' ); } } /** * Remove double post status entries - have numeric keys */ if( $this->classic_editor_plugin_active || $this->gutenberg_plugin_active ) { foreach($post_states as $key => $value ) { if( is_numeric( $key ) ) { unset( $post_states[ $key ] ); } } } } else if( $this->gutenberg_plugin_active ) { if( ! has_blocks( $post->ID ) ) { $post_states['wp_editor'] = __( 'Classic Editor', 'avia_framework' ); } } if( '' != Avia_Builder()->get_alb_builder_status( $post->ID ) ) { $post_states['avia_alb'] = __( 'Advanced Layout Builder', 'avia_framework' ); } return $post_states; }January 4, 2019 at 4:03 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050019so now you are talking about woo ( this function is ruled too – on woocommerce itself ! )
this is the look for portfolio entries – you can see that only the classic status is hidden:
 January 4, 2019 at 4:01 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050018
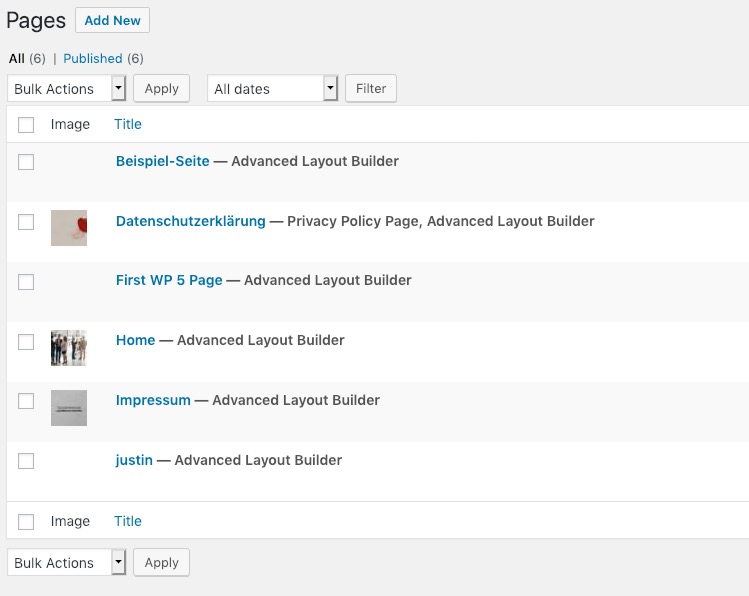
January 4, 2019 at 4:01 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050018with the last code i provided the list view on my test is:
 January 4, 2019 at 3:59 pm in reply to: Updating to 4.41 requires server upgrade at GoDaddy. #1050017
January 4, 2019 at 3:59 pm in reply to: Updating to 4.41 requires server upgrade at GoDaddy. #1050017I can’t imagine. Most of the time it is the other way around; that if an older PHP is used by the provider a fee is due. This is because they ensure that security updates are still executed for older versions that are no longer supported.
January 4, 2019 at 3:53 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050012maybe try this in your functions.php of your child-them
add_filter('display_post_states','remove_ALB_post_state',999,2); function remove_ALB_post_state( $post_states, $post ) { if("! has_blocks( $post->ID )") { unset($post_states['wp_editor']); } if("!= Avia_Builder()->get_alb_builder_status($post->ID)") { unset($post_states['avia_alb']); } return $post_states; }and if you want only get rid of classic :
add_filter('display_post_states','remove_CLASSIC_post_state',999,2); function remove_CLASSIC_post_state( $post_states, $post ) { if("! has_blocks( $post->ID )") { unset($post_states['wp_editor']); } return $post_states; }January 4, 2019 at 3:38 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050011well – this seems to be a part for Günter – because on class-avia-gutenberg.php there are those additional settings. But the “Classic Editior” state comes not from enfold.
see from line 611 ( public function handler_display_post_states( array $post_states, WP_Post $post ) )
January 4, 2019 at 3:13 pm in reply to: Remove 'Classic Editor' poste state description from overview #1050000for example – you can get rid of the ALB info on that list by:
add_filter('display_post_states','remove_ALB_post_state',999,2); function remove_ALB_post_state( $post_states, $post ) { if("!= Avia_Builder()->get_alb_builder_status($post->ID)") { unset($post_states['avia_alb']); } return $post_states; }January 4, 2019 at 2:44 pm in reply to: Remove 'Classic Editor' poste state description from overview #1049994Well i think this will only work if you go over the WP filter display_post_states
this is how f.e. woocommerce does include their “shop” or “cart” status. So it might be possible to get rid of those state info by a new function via add_filteradd_filter( 'display_post_states', 'modify_post_states', 10, 2 ); function modify_post_states( $post_states, $post ) { if ( … ) { … } return $post_states; }but as I can influence it now in particular, my programming knowledge is not sufficient for that.
you can proove that add_filter method by adding this to your child-theme functions.php
add_filter('display_post_states', '__return_false');
this will completely remove the post state – but then all quick edit options are gone too!did you declare the menu on dashboard – appearance – menus on menu-settings as enfold main menu ( enfold-child main menu) ?
what link do you mean on your page?
-
This reply was modified 7 years, 1 month ago by
Guenni007.
i see that you are using the boxed-layout – maybe this and your “flakes” come into conflict with it.
these “flakes” got a z-index of 999999 – sometimes it helps if you give to those pngs an overflow : visible (maybe an important is neccessary)Can you please insert the overlay image again – and i will see on your site then the source code what happens?
-
This reply was modified 7 years, 1 month ago by
Guenni007.
hm – you see on my testsite that i used an own overlay image – i do not know why there should be a difference what image i take.
See testpage again
?ah by the way you can do it in one line:
function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo img').attr({ title:"custom_title", alt:"custom_alt" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');both has to go to the image!
there was a filter to change the alt attribut for logo but not the title ( this comes to your child-theme functions.php )add_filter('avf_logo_alt', 'avf_change_logo_alt'); function avf_change_logo_alt($alt) { $alt = "New Alternate Text Here"; return $alt; }to influence the title attribut too you can do it with jQuery at once – delete the other code then ( this comes to your child-theme functions.php ):
function custom_logo_attriubtes(){ ?> <script> (function($){ $(".logo img").attr("title", "your_custom_title"); $(".logo img").attr("alt", "your_custom_alt"); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');hm – can not reproduce your problem.
You can see here that there is a background-image of the color-section with an overlay image ( and even with an opacity of 0.8) the button stayes active.: https://webers-testseite.de/ostler/justin/you see the source code has content in av-section-color-overlay-wrap container – but the overlay image concerns to av-section-color-overlay container which is before the container with content.
Edit : ok – i did not see that you have set it to parallax.
I will see what happens.Edit edit: it is still clickable that button.
and you like to have the icons under each other?
First – you don’t need to have here list tags
if you take for example a span tag these icons are beside each other.
I added a class to adress all icons at once:<span class="social_bookmark social_bookmarks_twitter av-social-link-twitter social_icon_2"><a target="_blank" href="https://twitter.com/DTB050" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Twitter"><span class="avia_hidden_link_text">Twitter</span></a></span> <span class="social_bookmark social_bookmarks_instagram av-social-link-instagram social_icon_3"><a target="_blank" href="https://www.instagram.com/detekstenbakkerij/" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Instagram"><span class="avia_hidden_link_text">Instagram</span></a></span> <span class="social_bookmark social_bookmarks_facebook av-social-link-facebook social_icon_1"><a target="_blank" href="https://www.facebook.com/DeTekstenbakkerij" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Facebook"><span class="avia_hidden_link_text">Facebook</span></a></span>then do this to quick css:
#footer .social_bookmark a { width: 40px; height: 40px; font-size: 30px; padding: 5px; display: inline-block; text-align: center; }looks this way: https://webers-testseite.de/ostler/#footer
These things can be achieved with Enfold funds – everything else freelancers must arrange in a paid version for you.
Excuse me – but even my time for the community is limited.hm then Günter has forgotten to fix the bug- he said ( Link ) that he will do that next update
Sorry i didn’t control that.So please Mods tell Günter to set this on a todo list.
i try to get the excerpt now besides the image
Edit : here is the edited php file: https://pastebin.com/dl/xPGfrSFJ
see results here : https://webers-testseite.de/ostler/?s=Fullthis is the css for quick css:
.search-result-image { display: inline-flex; } .search-result-image img { width: 300px; } .search-result-image { float: left; margin-bottom: 20px; padding-right: 30px; }put the edited php file into child-theme/includes folder – that is all
look here – maybe this is a solution for you: https://kriesi.at/support/topic/show-featured-images-in-search-results-page/#post-805253 and the following answer.
on newest Enfold 4.5.2. it is now on line 33
sorry – i’m Participant as you are – so i can not see Private Message Area.
-
This reply was modified 7 years, 1 month ago by
-
AuthorPosts
