Forum Replies Created
-
AuthorPosts
-
Try first the code above. But it only removes the enfold support for loading google fonts form Google Servers.
But there are a lot of Google Font GDPR conflicts – f.e. on loading a google map the Roboto Font is always loaded. So it might be good to totaly refuse Goolge Server loadingJust because you prevent Google Fonts from loading themes Internally from Google Servers doesn’t mean you can’t still use the stuff in the Enfold settings.
If your fonts are in the Enfold list – you can choose them and use them – only the loading via Google Servers are hampered by this code above.
If you have installed new fonts, you can reintegrate them according to the known method.
f.e:add_filter( 'avf_google_heading_font', 'avia_add_heading_font'); function avia_add_heading_font($fonts) { $fonts['Source Sans Pro'] = 'Source Sans Pro:300,300i,400,400i,700,700i'; return $fonts; } add_filter( 'avf_google_content_font', 'avia_add_content_font'); function avia_add_content_font($fonts) { $fonts['Source Sans Pro'] = 'Source Sans Pro:300,300i,400,400i,700,700i'; return $fonts; }and you have truely activated the fonts localy?
so here is the code to hamper loading of Google Fonts from google in Enfold
it comes to your child-theme functions.php:add_action( 'init', 'enfold_customization_switch_fonts' ); function enfold_customization_switch_fonts() { global $avia; $avia->style->print_extra_output = false; }by the way – this little plugin i got additionally loaded: remove-google-fonts-references
Allthough it is not tested for new WordPress- on my end i can say that it works for WP 5.0.3.so I have searched the internet in vain for a solution that WordPress does not automatically remove the multiple line breaks.
Perhaps it is a combination of influences from both WordPress and Enfold settings that counteracts this. Here I think a developer has to take a look; my skills aren’t enough for that anymore.
Yes – and again – your search is white color for responsive case – but then header isn*t transparent so- maybe it is better to have your default color then:
(maybe it is necessary to put it in media query for the small screen option)#menu-item-search { color: #109bc5; }To be able to help better a link to the corresponding page would be useful.
The logo you see on transparent header is the logo you set on Dashboard – Enfold (Child) – Header : Transparency Options.Yes but the links are not working – you don’t like the links to be set?
by the way: if you like to have more distance between the spans in responsive case add line-height attribut:.responsive #header_meta .phone-info span { color: #fff; margin-left: 15px; line-height: 25px; }For the logo move we should see a live link to your page. Could be everything
i would do it with this code in telephone extra input field:
<a href="https://link-to-map"><span class="map">XXX</span></a><a href="https://link-to-contact"><span class="contact">YYY</span></a><a href="tel:+492289768293"><span class="tel">ZZZ</span></a>And this would be my quick css entry for it:
.phone-info { float: left !important; position: relative; left: 50%; transform: translateX(-50%); } .responsive #header_meta .phone-info span { color: #aaa; margin-left: 15px; } .phone-info span::before { font-family: entypo-fontello; font-size: 24px; padding-right: 5px; position: relative; top: 4px; } .map::before { content: "\e842"} .contact::before { content: "\e805"} .tel::before { content: "\e854"}you need to adjust that to your needs.
F.e. if you like to colorize the icons:
replace the part above with:.map::before { content: "\e842"; color: #900} .contact::before { content: "\e805"; color: #090} .tel::before { content: "\e854"; color: #009}see here example: https://webers-testseite.de/
-
This reply was modified 6 years, 11 months ago by
Guenni007.
ok – can be closed
something like this: https://webers-testseite.de/mute-unmute/
But Rikard – that would be great if this could be the default behavior. That padding goes to the parentcontainer and not to the image.
every container you like : f.e.:
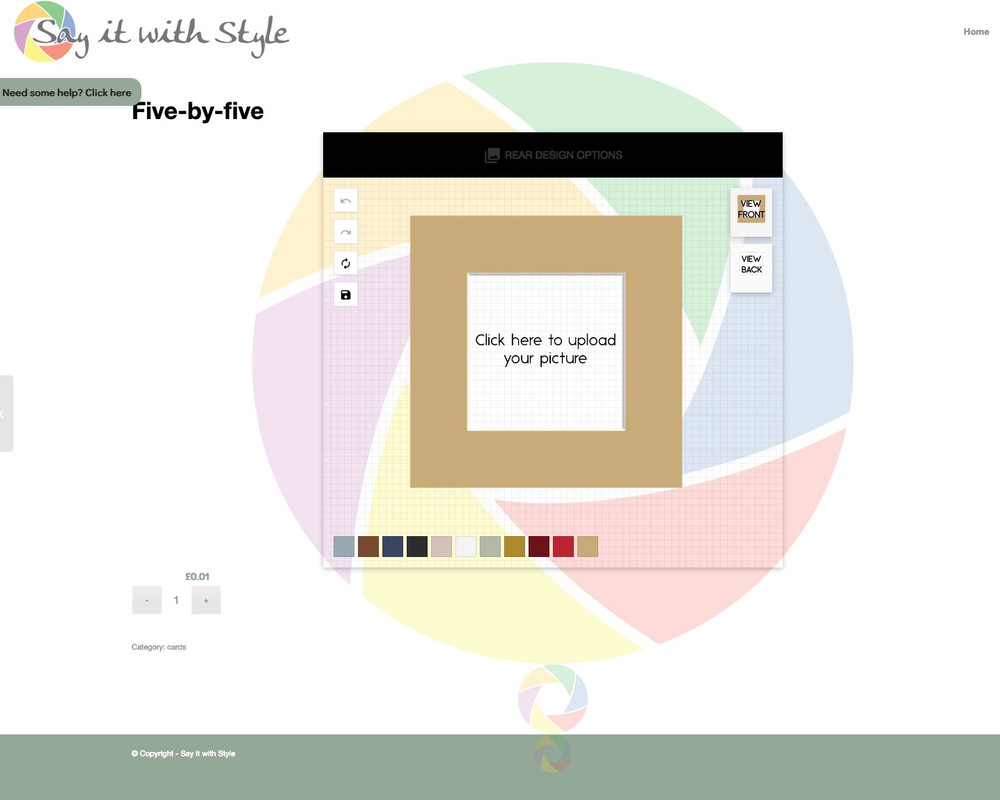
.postid-2064 #main .container_wrap { background-image: url(https://www.sayitwithstyle.co.uk/wp-content/uploads/2018/03/1920-wide-logo-with-30-opacity.png); background-size: contain; background-repeat: no-repeat; background-position: center center; }but on that case i would delete the background for:
There must be an inline-style on.fpd-container .fpd-main-wrapper { ………… }It’s a bit like an old marriage; you’re willing to work on it, or you give up directly because something doesn’t suit you. But you should not just give up on a well-functioning marriage in which everything fits except for one obstacle.
Sometimes you just have to find a way to make something fit without bending it and yourself.
A change to another person may bring a gain in pleasure in the beginning, but you will also find such a (different) obstacle there. And before you know it, you’re a lonely person whose blemish you’re no longer willing to overlook.
:lol:
From experience, I tell you it’s worth staying tuned for.
PS: I have been with one and the same woman for almost forty years now. That was also worth it. ;)You’re welcome – but
Ismael told you to set the padding to zero : if it’s not effective immediately; try it with !important or it is a caching / merged file reason.But as I said: thanks for the tip – I wouldn’t have noticed that without the A/B comparison.
ok here we go:
( i styled it here only for my page with ID: 2466 – if you want to have it everywhere – remove the if clause – but don’t forget to delete the last but one closing curly bracket then too!)
it is recomended to use a child-theme
both comes to child-theme functions.phpfirst : the container itself placement
add_action('ava_main_header', function() { if(is_page(2466)){ echo '<div class="fixed-tel"> <a id="klick" class="telephone" href="tel:+492289768293"> <span class="phone-icon">+49 228 9768293</span> </a> </div>'; } });Second: the function for animation:
add_action( 'wp_footer', 'fixed_contact_script' ); function fixed_contact_script() { if(is_page(2466)){ ?> <script type="text/javascript"> (function($){ $(function(){ $('.fixed-tel').data('size','big'); }); $(window).scroll(function(){ if($(document).scrollTop() > 10){ if($('.fixed-tel').data('size') == 'big') { $('.fixed-tel').data('size','small'); $('.fixed-tel').stop().animate({ top:'42px' },700); } } else{ if($('.fixed-tel').data('size') == 'small') { $('.fixed-tel').data('size','big'); $('.fixed-tel').stop().animate({ top:'50%' },700); } } }); })(jQuery); </script> <?php } }this comes to quick css:
.fixed-tel { top: 50%; right: -165px; position: fixed; z-index: 10; background-color: #1ecaed; border: 2px solid #fff; border-right: none !important; } #klick { padding: 20px; display: block } .phone-icon::before { content: "\e854"; font-family: entypo-fontello; padding-right: 18px; font-size: 30px; top: 3px; position: relative; } .fixed-tel:hover { right: 0 !important } .fixed-tel a:hover { text-decoration: none } .telephone { color: #fff !important }if you don’t like the hidden part of that telephone field – just set the right positioning to 0 – and remove css for fixed-tel:hover)
if you like to link to your contact page just change href in:echo '<a class="telephone" href="tel:+492289768293">and adapt the content ( maybe the icon to: \e805 )
if you like to have that phone field over the slided in hamburger menu – set the z-index to 1000
some positioning depends on your header height ( and if you have f.e. top bar etc.Result as mentioned above see here: https://webers-testseite.de/impressum/
we now have to look for ipad view – because fixed positioning is always a problem on those mobile devices.
or we go and have some inspiration:
just one moment i try to simplify that code a bit. …
so it might be temporarly not available or not function
https://webers-testseite.de/impressum/maybe you remove the link now ;) on here
-
This reply was modified 6 years, 12 months ago by
Guenni007.
yes – but that is indeed something totaly different. It is a kind of flyout
look for flyout plugins: https://de.wordpress.org/plugins/tags/flyout/
i got this – but it is a premium plugin and costs some money: http://demo.bnecreative.com/flyouts/
if you like the solution with the button on my page – it will be best to have a lifelink from you where you have styled sofar all Elements.
This sticky technique works with a sticky-wrapper div and a sticky element.Tja – maybe it is something like this: https://webers-testseite.de/sticky-elements/
or here with sticky sidebar: https://webers-testseite.de/buttons/if you have a lifelink for us – the class lightbox-added comes with the method above automatically to the image. So i do not understand why your code does not work as it should
See here my test page: https://webers-testseite.de/images-in-table-cells/
-
This reply was modified 6 years, 12 months ago by
Guenni007.
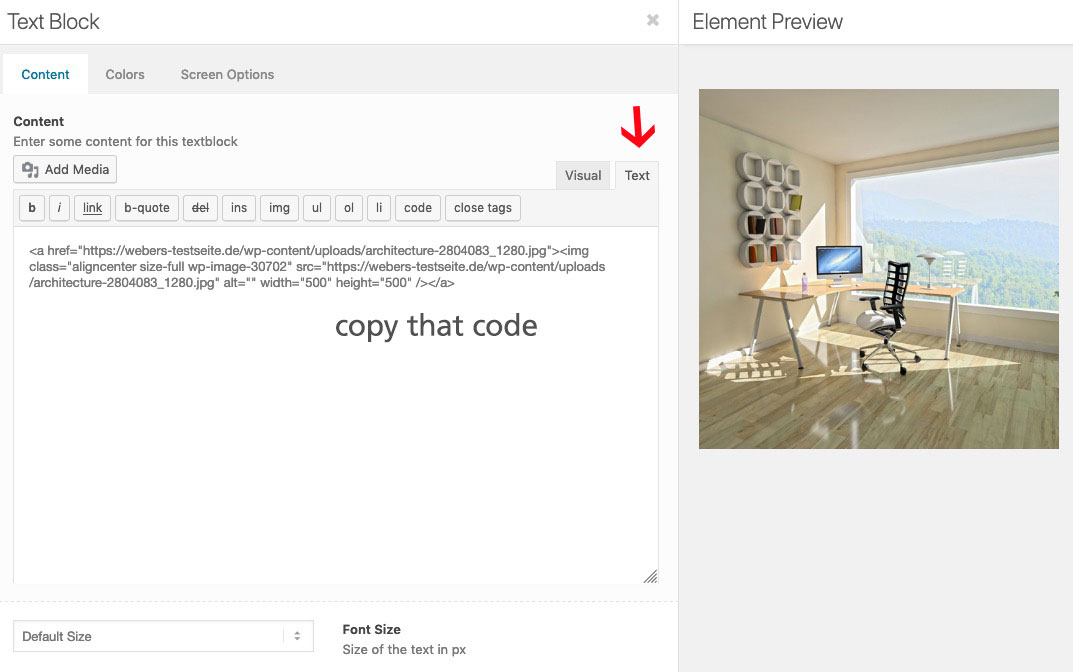
Create under your table a text-block element.
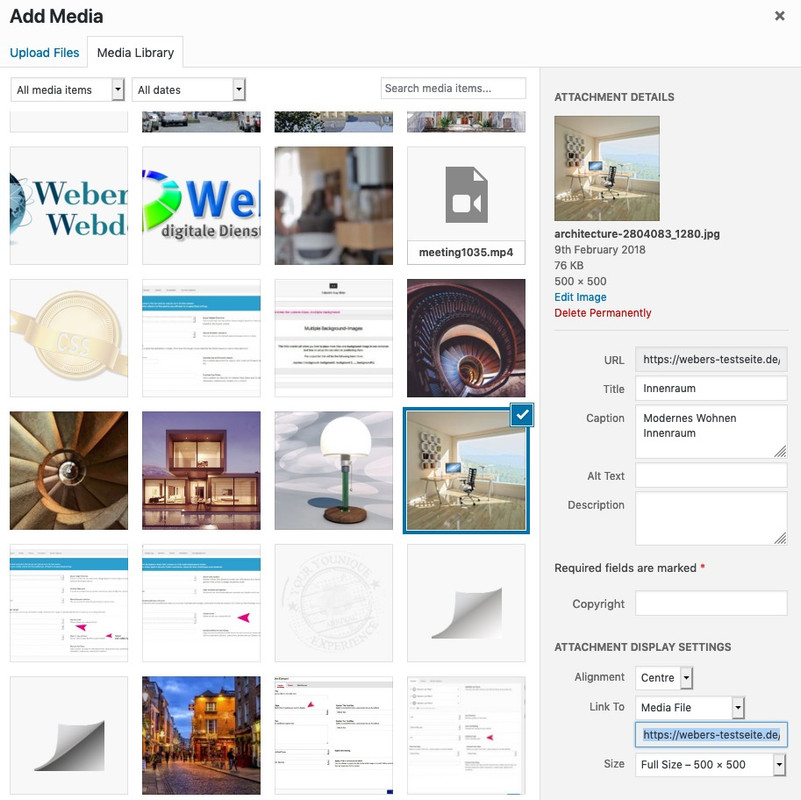
First insert one image after the other by adding media file to it:
( click to enlarge ):

you see that i have choosen to have link “media file”
that it is centered – and perhaps a caption.Now change to text editor mode of that to see the html code for it.
Each image now you can copy paste that html codePaste this code to your cells – and after that you can delete your helping text block element
-
This reply was modified 6 years, 12 months ago by
Guenni007.
it is definitly that the padding as Ismael supposed caused the issue – so it is better on the div container than on the image:
( well to see at the left rear table leg and at the shadow underneath. )
the padding on the img does scale it – thats why there is a difference on sharpnessdiv .wp-caption { padding: 4px } #top .wp-caption img { padding: 0 !important}4px because of 1px border-width
i have now three images
- the first with the padding to the image ( enfold default)
- the second with caption but with the padding on the container and image no padding! (see code above)
- the third without caption
https://webers-testseite.de/images-with-caption-in-text-block/
by the way: delete all cachings and if you merge css and js on Enfold Options / Performance – refresh them
what I find much worse than the loss of sharpness is the slight color shift.
The picture looks like a light veil over it, and slips into the greenish (very little but visible) over.
(like a hue-rotation on 4 or 5deg)but I never saw the one with the different sharpness until you brought it up here. Thanks – now it bothers me too ;)
https://webers-testseite.de/images-with-caption-in-text-block/
Edit: it seems to be the padding of 5px to center that image in the border-frame
if you get rid of it on developer tools by uncheck the rule the image is sharpAnd even that page – allthough it is not yours and not under construction is a secret to put it in private content area?
Yes this plugin works with alb or classic editor.
But you have to insert that shortcode via Code-Block element.
_________
If you follow the legal text exactly, no information ( yes also an IP is this ) may take place before the Opt-In. In my opinion the homepage ( landing page ) is an unsuitable place for a Background Youtube or Vimeo movie. Because as soon as a page is called, the transmission takes place in the direction of Google (in the case of Youtube). Ideally it would be if first a page is opened without Background Film (self-hosted films excluded) on which the Opt-In procedure is initiated. E.g. by a link to the privacy policy page.
But this is up to you how you proceed. A wave of lawsuits has probably failed to materialize.A next topic in this connection is the GDPR compliance. One must therefore pay attention to the fact that the visitors of the side can open the corresponding sides only if one has agreed to it by means of Opt-In solution. In any case with Vimeo and Youtube implementation.
All big Themes with drag and drop helper Tools have this problem. I looked for a Divi Solution for a customer and found a tut with that littel plugin above.
The trouble was to adapt it to the enfold-theme.
The Problem with video is that even if you have LTE Support on your mobile device – the RAM and ROM on Mobile Phones is limited.
On my webdesign homepage that is only a self-hosted very small Video. This will work propper. And then layerslider is a good solution because it is hard to get it responsive – even for mobiles too.i would like to help you.
But i guess this will only work with a third party plugin.: Advanced WordPress Backgroundssee here a page in testing mode with youtube background video: https://webers-testseite.de/carinda/
Look with your devices to it and tell me if all works as you like to have it.
Afterwards i will give you support on thatwell – where did you get the code for it?
there are so many different quotes and double quotes!
i can not say if your code will do what you want but this is it with correct signsTry to copy/paste this :
function nb_get_infos(){ ?> <form method="post" action="?register=1"> <label for="Name"><b>Name:</b></label><br> <input type="text" id="Name" name="Name"><br><br> <input type="submit" name="submit"> </form> <?php global $wpdb; if(isset($_GET['register'])) { $nb_Name = $_POST['Name']; if($nb_Name != "TEST") { $user_daten = $wpdb->get_row("SELECT * FROM wp_users WHERE ID = 1"); return "User Display Name: ".$user_daten->display_name; //display_name } } } add_shortcode( 'nb_infos', 'nb_get_infos' ); -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts