Forum Replies Created
-
AuthorPosts
-
February 14, 2019 at 12:10 am in reply to: How to open masonry of portfolio entries in a new tab? #1066691
give a custom-class to the masonry you like to have that. f.e.: masonry-blank
then this comes to functions.php of your child-themefunction add_custom_target(){ ?> <script> (function($){ $(window).load(function() { $('.masonry-blank a').attr('target','_blank'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_custom_target');Overlap see here : Link
you will need for that a good plugin like : svg support
on the settings of that plugin you can declare a class where every svg with that class is replaced by the inline svg file.But think of : IE does make some problems with inline svg ( i do not care about that – but might be important for you)
But do you realy need svg for it?
On a test page of mine i have some header studies – and i want to show how shrinking and hovering can influence path of an inline svg:
https://webers-testseite.de/cynthia/
but i think your logo does not need that.
PS maybe an overlapping of the logo to main is a nice idea: https://webers-testseite.de/cynthia/unite4-2/
so that the baseline of your font is on header bottom and the g from design overlaps ( perhaps with a drop-shadow)-
This reply was modified 6 years, 11 months ago by
Guenni007.
Very Cool – thanks alot!!!
– and on Enfold update the filter will be integrated then on class-framework-widgets.php ?For Portfolio it is active then too – because portfolio-box is an extension of news-box ?
btw. it is line 884what kind of plugins could disturb the function?
i see there is a crisp chat etc. can you deactivate all plugins to see if there is one in conflict with the lightbox.
i see that the classes: mfp-iframe lightbox-added arn’t added so there must be a conflict.
You have refreshed the merged files on Enfold (Child) – Performance – “Delete old CSS and JS files?”there is one problem on sliders with more than one video ( which has no influence on the function) : because the slider got 2 Videos that are loaded
Edit: Code is uptodate now – only one container is built.with youtube i believe there will be no chance.
because we had to influence from our page into the iframe (button : ytp-mute-button ytp-button) – that is cross-origin iframe problematic google a bit – you will see that this is very hard to solveBut your video is small enough to have it as selfhosted video ( maybe you recalculate it to 480p – then it will be only 8MB )
I use f.e. cloudinary – with a cdn it will work too.
you can find here a tutorial: it works with fullwidth-easy slider as well.: https://webers-testseite.de/mute-unmute/See here the test with your video – if you have seen it, i will delete the files !:
https://webers-testseite.de/muting/it will not work on mobile – so you have to have a fallback image
I think that there will be not all things loaded from the demo.
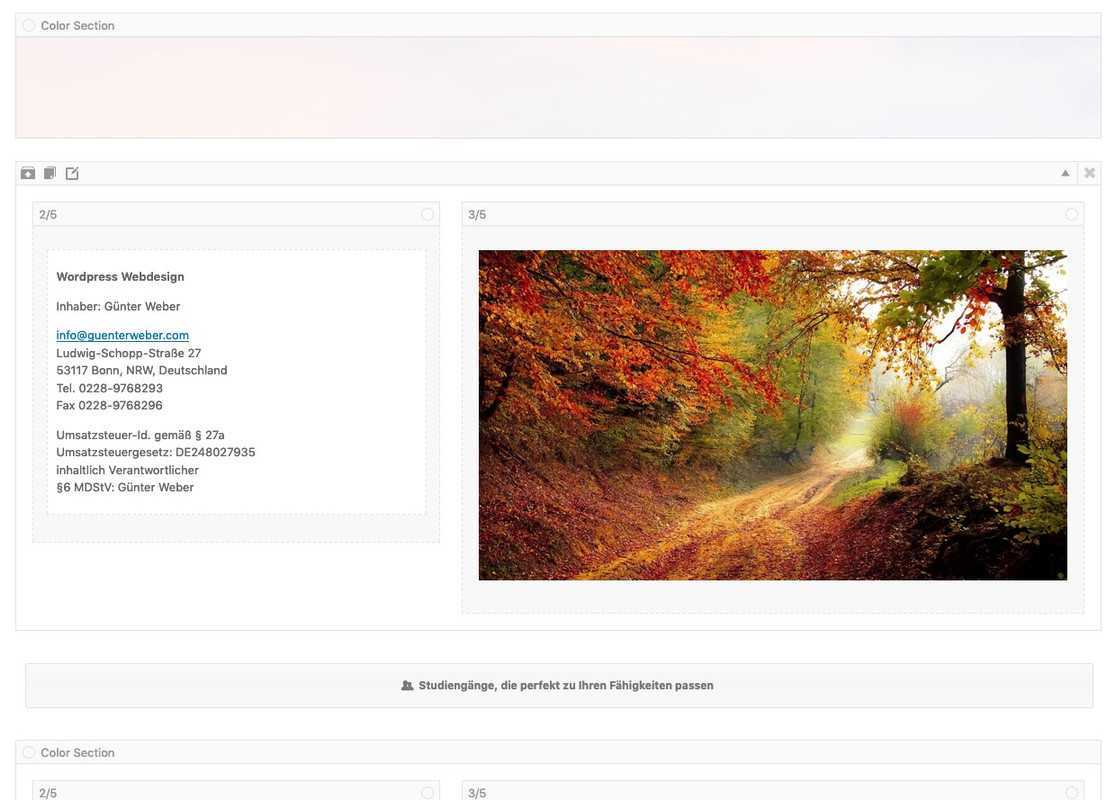
Drag and drop out your Heading. Delete the 1/2 container and create a new one. Put in your Heading and pull in an image above the heading.The point will be that the link in the hamburger is an anchor link on the same page! And this was a former problem – but now i see that it closes.
on my mobile it closes the hamburger on click too
______
Old Thread here but it seems to work now
And it is concerning to a former discussion: https://kriesi.at/support/topic/close-mobile-menu-by-clicking-on-active-navigation-item/Yes, this template tool is really useful; but what if you decide to change something about the content afterwards?
I really hate to advertise paid plugins, but this little tool has saved me a lot of extra work: https://habenicht.io/product/enfold-repeatable-content/
You will have on dashbord like Portfolio an extra tab. You create your layout and this “repeatable” Content has now a unique ID.
If you want to place it there will be an extra ALB Button to drag&drop the content. If you change that on dashboard all instances of it will change too !What page is defined as maintenance-page on your Enfold Options – Theme Options ? on : “Redirect all users to this page”
Dashboard – Pages – see where that page is
or if you see on top the adminbar on your maintainance page – click editit is your page-id-3391
And you have no disturbing Gutenberg Editor at all ? ( Enfold Options – Theme Options : “use WP Classic Editor” )
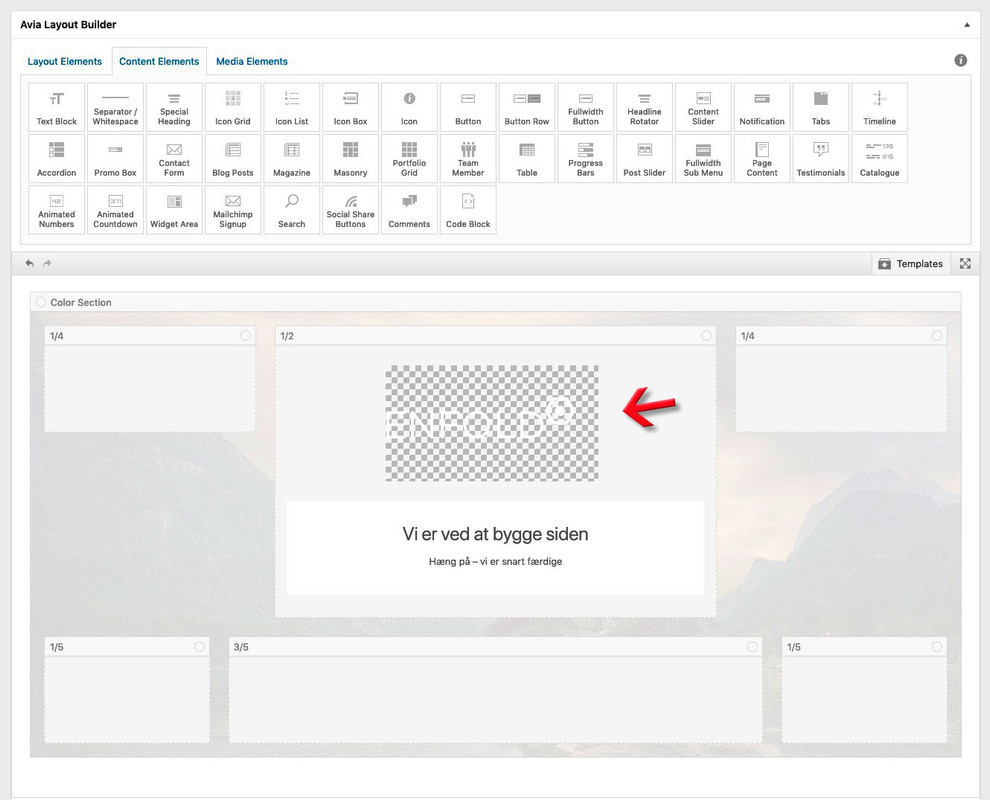
you are in the editor Modus of your Page now and you see the Advanced Layout Builder Editor ?But this is normal content –
What page is defined as maintenance-page on your Enfold Options – Theme Options ? on : “Redirect all users to this page”
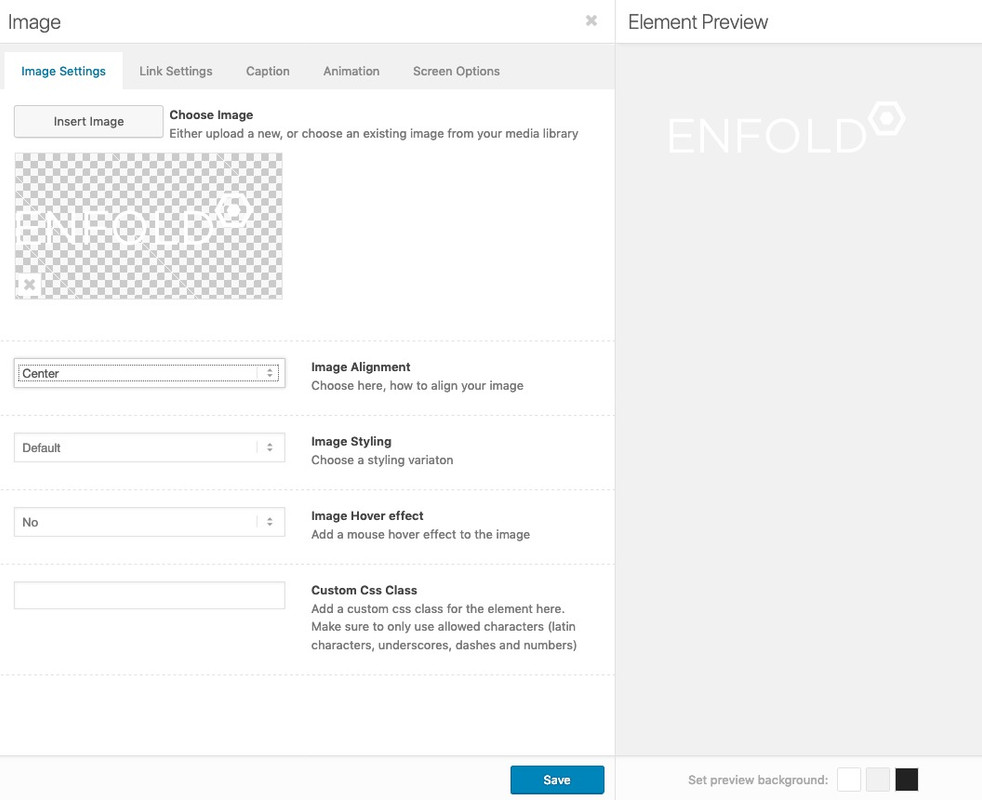
you only have to edit that page and replace the image ( that has nothing to do with the logo )
it has to be in the second column (1/2) after the 1/4 containerBy the way i would not display the bread-crumbs on that page too
https://kriesi.at/themes/enfold-medical/#av-layout-grid-3
So this is not true: you see on your example page that #av_section_2 is over #av-layout-grid-3
and this is the avia-builder-el-last elementfor your specific Page now you can manually hide the descriptions of the Masonry until a solution is found.
.page-id-11 #av-masonry-1 .av-masonry-entry-content { display: none; }i guess you are right. That seems to be a bug indeed.
You can see here on the enfold demo page a similar behavior: https://kriesi.at/themes/enfold-2017/elements/masonry/
The first masonry entries are only with title – the next on load more with description too!On the link there is a data attribut:
data-caption_elements="title excerpt"
so this has to be in our casedata-caption_elements="title"how is your maintenance-page styled. is it a page with transparency header? and your normal Pages not.?
Enfold got two logos to insert on Enfold Options – the one – major Logo and one for transparency headings.
This can be found on Header – Transparency Options.
Maybe this is the reason for.
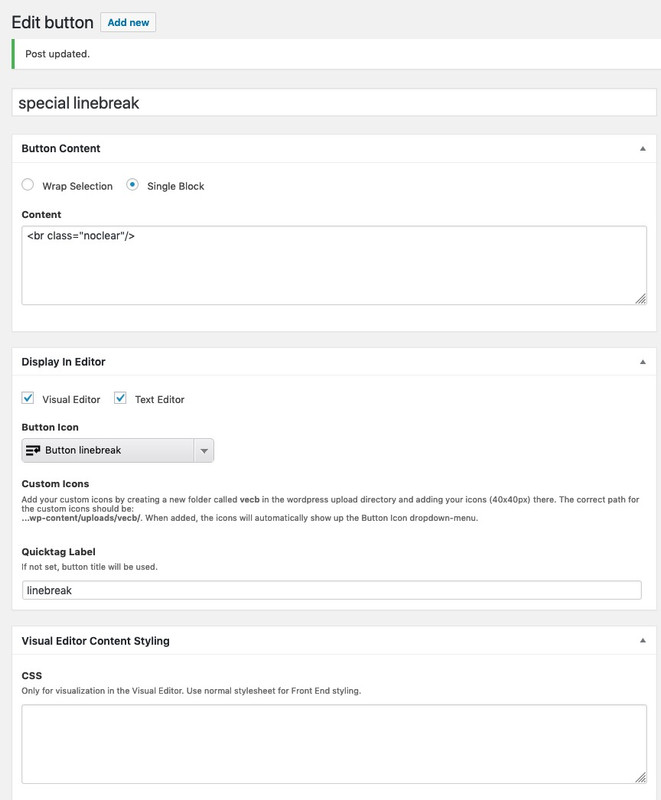
A life link would be nice to be shurewhat you can do is to install a little plugin ( believe me manually adding custom buttons to the tinymce is hard stuff ) :
https://wordpress.org/plugins/visual-editor-custom-buttons/
you will then have the opportunity to add custom buttons to visual and text editor buttons.
you then can create a new button (if you like with an own icon)

everytime you press that button you will see that a linebreak is added – and will not be replace through WPdanke – nimm den link noch hier weg: Referenzseite
February 12, 2019 at 8:49 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1066098ist there a link for your site?
an what does it mean “does not work” ?
you see the buttons – but the click event does not toggle the mute ?and you have set a custom class for that color section?
You dont need to activate the overlay function in the ALB element –
just give a custom class to the color-section: av-section-color-overlay-wrapFebruary 12, 2019 at 8:34 pm in reply to: button to slide open/hide content like a toggle but wiht a whole section #1066096hast du es so wie auf meiner Testseite beschrieben gemacht, dass du die Id als link Ziel für den Button eingegeben? also relativ nicht absolut:
also in den Button link : #studiengangmore2
- Give a unique ID to the Color-Section to toggle f.e.: toggle-color-section
- Give to the button a custom-class f.e: color-section-toggler
- the button link is the unique ID of the toggle section
ausserdem sollte dann der Teil für die Beschriftung so aussehen:
$('.avia-button-wrap.color-section-toggler span.avia_iconbox_title').text(function(i, v){ return v === 'alle Studiengänge' ? 'weniger Studiengänge' : 'alle Studiengänge' })by the way it seem that the &rel=0 works on this way to show youtube videos. Only the old parameters to hamper paused related videos does not work anymore
https://www.youtube-nocookie.com/embed/J8LfI8WEiuk?controls=1&start=0&autoplay=1&rel=0&iframe=truesee my test page – even with your controls=1 parameter it works. So – does any lightbox work on your installation?
Or did you miss to setup on Enfold – Theme Options : “Lightbox Modal Window” to mark that field ?you only want that the button opens the youtube iframe video?
like here: https://webers-testseite.de/fullwidth-button-on-slider-to-youtube/
on caption you got the possibility to attach a ( or two) button. The link must be set manually.
you can insert the iframe url form the code you get from youtube ( you even can set the start time in seconds here)
the iframe=true opens the iframehttps://www.youtube-nocookie.com/embed/_c6mLFovnqs?start=97&autoplay=1&iframe=trueby the way – all demos on enfold with sidebar header are non boxed one. Maybe this would be a nice idea for your page too
The link is gone so i can not see now what happend but i would do it this wayyes – and all your troubles gone-
maybe a bit less than 100vh to have for those pages who will fit the socket in viewportFebruary 12, 2019 at 3:58 pm in reply to: button to slide open/hide content like a toggle but wiht a whole section #1065976Ausserdem könntest du mal folgenden Code auch noch probieren; den kann ich via Developer Tools auf deiner Seite nicht simulieren.
Der soll dafür sorgen dass du nicht nur innerhalb eines Toggles immer nur einen auf hast, sondern auch in benachbarten toggles:function only_one_toggle_open_at_the_same_time(){ ?> <script> (function($){ $(window).load(function() { $('.toggler').on('click', function(){ $('.toggler').not(this).next().removeClass('active_tc'); }); $('.toggler').on('click', function(){ $('.toggler').not(this).removeClass('activeTitle'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'only_one_toggle_open_at_the_same_time');February 12, 2019 at 3:31 pm in reply to: button to slide open/hide content like a toggle but wiht a whole section #1065968well this is something on request long time ago:
https://webers-testseite.de/colorsection-toggle/ich schreibe jetzt mal gerade deutsch, geht mir besser aus den Händen.
Eigentlich steht alles ganz gut auf der Seite.
Ich habe allerdings den Button ( full-width button) unter die Toggle Section gesetzt.

den code musst du dann deinen Wünschen entsprechend anpassen. die Button Beschriftung kannst du dann auch toggeln. Button Anfangstext und im Code sollte aber übereinstimmen!:// color-section toggle function add_custom_toggler(){ ?> <script> (function($){ $(window).load(function () { $('#toggle-color-section').addClass('notseen'); $('.avia-button-wrap.color-section-toggler').click(function () { $('#toggle-color-section').toggleClass('notseen'); $('.avia-button-wrap.color-section-toggler span.avia_iconbox_title').text(function(i, v){ return v === 'Studiengänge, die perfekt zu Ihren Fähigkeiten passen' ? 'Danke für die Info' : 'Studiengänge, die perfekt zu Ihren Fähigkeiten passen' }) }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_custom_toggler');Wenn noch fragen sind – gerne
February 12, 2019 at 2:33 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1065946Again here is a little tut and demo – maybe you get the solution from that:
https://webers-testseite.de/mute-unmute/ -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts