Forum Replies Created
-
AuthorPosts
-
by the way, a container can have more than one background-image. See here a little tutorial how to make it.
Each attribut can be styled separatly : https://webers-testseite.de/multiple-background-images/2nd: skew back the container with the fonts.
Wie hast du das gemacht. Nur die Einträge in den Einstellungen – Allgemein geändert, oder wirklich in der Datenbank.
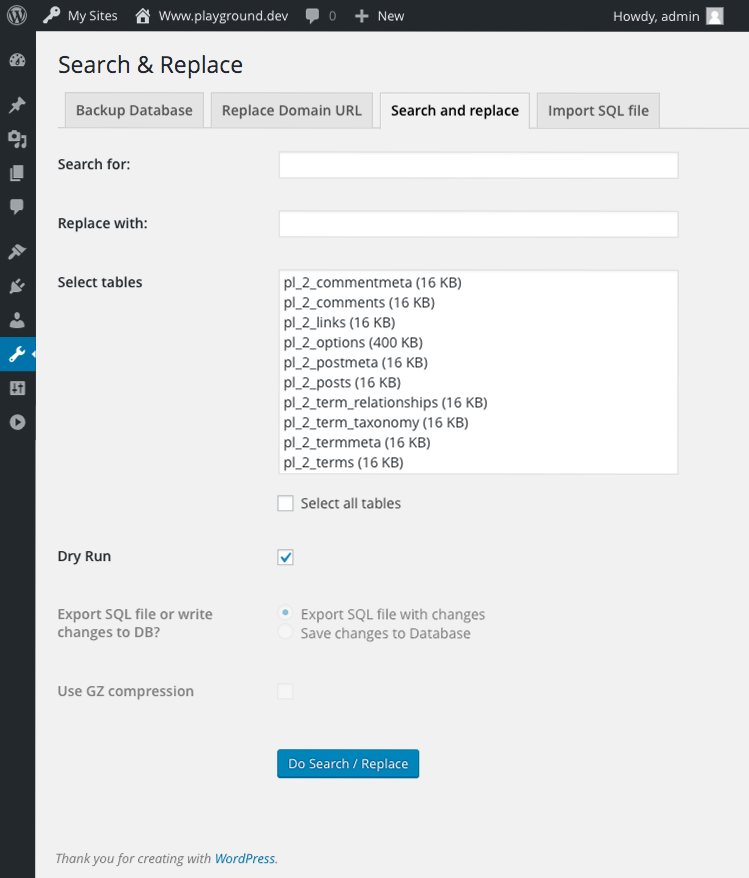
Weshalb ich frage: Das mit der Datenbank wäre der richtige Weg. Wenn man das machen möchte ohne große mysql Kenntnisse zu haben geht es mit einem kleinen Plugin : Search und Replace
Da kann man die Datenbank zunächst sichern und dann umstellen. Da du aber schon die Url umgestellt hast, ist ein suchen und ersetzen wohl besser dann.
man kann alle Tabellen markieren und dann zB.
http://www.xmpublishing suchen und ersetzen durch:
https://www.xmpublishingman kann auch erstmal einen Testlauf machen und dann in die Datenbank schreiben.
bei der kompletten Url wird er meckern, da dies für den “Replace Domain Url” vorgesehen ist.
nur https gegen http ersetzen wäre fatal.if you like to have the possiblity to have an input field to have the h-tag choice on every caption this is an edited ALB :
https://webers-testseite.de/edited-enfold-alb-elements/#sliders
scroll to the top of the page to read the tutorial how to make it.F.e. if you like to replace all h2 headings in the slider with h1 – put this into your child-theme functions.php
function replace_tags_with_tags(){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('.avia-slideshow h2', '<h1></h1>'); }(jQuery)); </script> <?php } add_action('wp_footer', 'replace_tags_with_tags');if you just want this only on that page set an if-clause:
function replace_tags_with_tags(){ if(is_page(504)){ ?> <script> (function($) { function replaceElementTag(targetSelector, newTagString) { $(targetSelector).each(function(){ var newElem = $(newTagString, {html: $(this).html()}); $.each(this.attributes, function() { newElem.attr(this.name, this.value); }); $(this).replaceWith(newElem); }); } replaceElementTag('.avia-slideshow h2', '<h1></h1>'); }(jQuery)); </script> <?php } } add_action('wp_footer', 'replace_tags_with_tags');Well it is up to you to place a h1 on each page you like. The heading ALB Element gives you all possibilities to choose the h-tag you like.
btw: It’s one of countless golden SEO rules: Never use more than one H1 heading per page. Many SEO tools report errors when this rule is violated. The assumption is that the page topic must be described in a single H1 heading and that otherwise there may only be H2 headings and any further subdivisions.
For Google, however, it is not a problem if several H1 headings are used per page. John Müller has announced this in a recent webmaster hangout. One user had previously described the following situation: On his website, the text logo is enclosed by H1 tags. In addition, there is an additional H1 heading for each page text. According to Müller, this is normal and almost standard in connection with HTML5.
To explain the behaviour more precisely. If you have only selected Title Display in the settings of the Masonry, this should also apply to the elements that appear after pressing the “Load More” button. However, this is not the case; the title and description are then displayed for those elements.
February 19, 2019 at 3:25 pm in reply to: how to embed new Google ReCaptcha since Enfold 4.5.4 in contact form ? #1068991yes – I can confirm that.
February 19, 2019 at 12:34 pm in reply to: Envato theme forest – how to continue with WordPress Version 5.0.3–de_DE #1068895Enfold in the newer versions ( definitly on 4.5.4 ) got on Theme Options at the bottom: “Select Your Editor” There you have the choice.
By the way: My Recomendation is for the devolopers to set the standard not to ‘ ‘ but to : enable_wp_classic_editordoes it work?
:lol :roflmao
yes – flexbox model is a very powerful tool, which is rarely used properly.
But only for that case Header Left or Right. And as he had only one container_wrap classFebruary 18, 2019 at 4:30 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1068438but i can not reach your site now!
aha – now – but the symbol is a little too subtle
and that was a difficult birth
-
This reply was modified 6 years, 11 months ago by
Guenni007.
February 18, 2019 at 2:44 pm in reply to: HOW TO: Add a class to the $post_class in postslider.php if the post date is old #1068380by the way – you don’t need to hold the tree structure after /shortcodes
so you can put in all edited ALB to the shortcodes folder itself – no need for subfolders.February 18, 2019 at 1:47 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1068353Also jetzt habt ihr das Merging entfernt!
Da kann ich jetzt genau sehen, dass dieses Script welches über die child-theme functions.php geladen wird nicht drin ist – not at all.
Bitte also das in die child-theme functions.php:add_action('wp_footer', 'mute_unmute_background_video'); function mute_unmute_background_video(){ ?> <script type="text/javascript"> (function($) { $('.mute-button').prepend('<div class="custom-mute"></div>'); $('.avia_video').on('av-mediajs-loaded', function() { var video = $(this).mediaelementplayer(); video[0].setMuted(true); $('.mute-button').on('click', '.custom-mute', function() { if(video[0].muted === true) { video[0].setMuted(false); video[0].setVolume(0.8); } else { video[0].setMuted(true); } }); }); $('.mute-button').on('click', '.custom-mute', function() { $(this).toggleClass("icon-sound-on"); }); })(jQuery); </script> <?php }I think I’ve never written such an elegant solution to have the footer below – but it seems there was no interest in a good solution. – What a pity
February 18, 2019 at 8:18 am in reply to: how to embed new Google ReCaptcha since Enfold 4.5.4 in contact form ? #1068176that means there is no visible Recaptcha in version 3 – this was only the case with V2?
No input field to mark all fire hydrants etc. pp?February 17, 2019 at 9:27 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1068023Video unbedingt runterrechnen: 45MB ist einfach zu viel für ein Self Hosted Video.
Zumal das SD Video auf Vimeo zB 19MB hat.oder mal Cloudinary anschauen, ist sehr gut und für normalen Traffic kostenlos.
Das wird in Enfold wie selfhosted gewertet. Also kann auch so gehandhabt werden.February 17, 2019 at 9:17 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1068013@ipuls : zunächst mal im Quick Css das hier einstellen – und das andere damit ersetzen.
.custom-mute { display: block; background-image: url('/wp-content/uploads/2019/02/icons8-mute-unmute-96.png'); background-size: cover; width: 100px; height: 100px; position: absolute; bottom: 10%; right: 5%; z-index: 50; } .custom-mute:hover { opacity: 0.5; } .icon-sound-on { background-image:url('/wp-content/uploads/2019/02/icons8-microphone-96.png') }February 17, 2019 at 8:52 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1067994bitte mal das Merging abstellen bei Enfold Options.
Da kann ich die Seite besser durchsuchen.i would recomend you to install a plugin for this purpose, I have made good experiences with YoTuWP.
there is a free version.
See here a little Demo on my page: https://webers-testseite.de/youtubeplayer/
You can have single Video or multiple Video or as input your channel etc.did someone know how to get the youtube title from the ID and put in that code above for each video ?
February 17, 2019 at 3:11 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1067901may i see the livelink – i’m participant as you so you have to make it public or send me an e-mail – see Avatar link
and you have a copy of that edited section.php in your child-theme/shortcodes folder ?I changed a bit the codes because it is still not necessary to have that overlay class on color-section.
At that time I think it was necessary – with the new Enfold one class at the Color-Section is enough.-
This reply was modified 6 years, 11 months ago by
Guenni007.
Tja leider so wie ich fürchtete, wenn zwei Videos drin sind ist an / aus gleich und der Button wechselt dann aber nicht.
Daher wäre es besser man würde den Button anders platzieren und eventuell nur im ersten auftauchenden Video einblenden und sowas wie mute/unmute all videos draufschreiben.
Denn hier wird ja der mediaelementplayer beeinflusst, und der wird für alle einmal geladen. – Da sehe ich keine schnelle lösung.
Ist aber auch eventuell nicht so nötig, denn wann hat man schonmal mehr als ein Video im Slider.So everything was new on the page : It has to work with the code before too. But we had the problem on that code the the images in the slider had that button too: https://webers-testseite.de/mute-unmute-video-slide/
Sorry aber das andere machte aus genau dem Grund dann keinen Sinn. Hatte nur etwas mit dem Button bei den Bild Slides zu tun.
Ich nahm daher den Button in das listenelement mithinein.
Was ich jetzt noch testen muss, ist bei anwesenheit von zwei videos ob jeweils nur ein Video gesteuert wird oder beide dann immer gleich.
Ich fürchte da müsste ich eine indexierung der mute unmute buttons einbauen.Das hatte aber mit deinem funktionieren oder nicht vorher nichts zu tun.
läuft auf meiner Installation auch mit Bildern danach.
Mein Problem jetzt wäre wie ich den Button nur auf das Video bekomme und nicht auf die Bilder.ich versuche jetzt mal deshalb was an dem Code zu verändern. Damit nur die Video Slides den Button erhalten.
Daher könnte es momentan mal nicht funktionieren.-
This reply was modified 6 years, 11 months ago by
Guenni007.
first of all : have you adjusted the code to your settings:
The main thing for that error seams to be that you have forgotten the customID to set – because if that DOM Element does not exist – it is impossible to style it !!!
document.getElementById('customID') etc …
f.e. :- have you done this (see comment above) : Give a unique ID to the color-section f.e.: customID – or what ever you like – but then it has to be synchronized with the script line mentioned above
- the code above is ment for child-theme functions.php – is that the place where you put in that code
- adjust the url line to define the place where the images are in:
var imglocation = "/wp-content/uploads/layerslider/Origami/"; - the code above is for my installation. I don’t want to load it everywhere so i surrounded it by an if-clause concerning to my page-id.
have you changed it to your page:if(is_page(34024)){
February 16, 2019 at 12:32 pm in reply to: Color Section Background Video – Un Mute / Activate Sound #1067686Dear Ipuls
– first : i’m participant as you – so i can not see the private content
– second: the link to my little tut is still active and Enfold is there on Version 4.5.4. so it might work as you can see.
– third: the download is not necessary – that was from an Enfold 4.1 – a lot of changings have been made ( f.e. an unmute button is now present on ALB-Element.Read carefully.
A child-theme seems to be the best way. Because you can have then a section.php in your child-theme/shortcodes folder
how to activate the replacement of child-theme ALB Elements you can read here on Top: https://webers-testseite.de/edited-enfold-alb-elements/
Have you set custom-classes for the color-section? ( two classe as described because you don’t want to have that buttons always if you have an overlay effect on a color-section.
The section.php as described change true to false on line 1097 (Enfold 4.5.4):find in section.php: 'video_mute' => true, and set to : 'video_mute' => false,The Quick Css Parts : did you adjust the url ? because if you got on Dashboard – Settings – Media: “Organise my uploads into month- and year-based folders” the url will be different !!!
Mein link oben ist auch schon die Enfold 4.5.4 !
PS : ich bin hier Participant wie du!
Daher sehe ich keine Daten aus dem Privat Content Feldok – it must work this way.
By the way if you do not choose flexible masonry – the selector will be a different one ( and the img gets a background-img etc. )
If you got f.e. a masonry gallery from media elements – you can define each a custom link
the lightbox linking is active on that – use flexible masonry and you can use the effects on the images too!
click to enlarge – see right side of each image there is a custom link field !!
You can use each image you like – because we will substitute it by the embeded youtube still image.

See here : https://webers-testseite.de/youtube-videotestseite/
Beneath you can see the jqeuery code to substitute the image with the youtube mq image
you only need this (i did it only for that page – if you like to have it on all pages get rid of if-clause):
in child-theme functions.phpfunction youtube_fix(){ if (is_page(33150)){ ?> <script> (function($){ $('a.av-masonry-entry[href*="youtube"]').each(function() { regex = /(?:youtube(?:-nocookie)?\.com\/(?:[^\/\n\s]+\/\S+\/|(?:v|e(?:mbed)?)\/|\S*?[?&]v=)|youtu\.be\/)([a-zA-Z0-9_-]{11})/; var ID = $(this).attr("href").match(regex)[1]; $(this).find('img').css('width', '100vw ').attr({ 'src': 'https://img.youtube.com/vi/'+ ID +'/mqdefault.jpg', 'title': 'Youtube Video ID: '+ ID , 'alt': 'youtube-image-'+ ID , }); }); })(jQuery); </script> <?php } } add_action('wp_footer', 'youtube_fix');one thing to mention: use the
https://www.youtube.com/watch?v=IDLinkmay i ask why it has to be a portfolio grid?
you want to link to youtube itself or in a lightbox? -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts