Forum Replies Created
-
AuthorPosts
-
March 7, 2019 at 3:58 pm in reply to: Icon Grid Element – hide flipside content on small / mobile screens #1076026
Um nicht solch hohe Säulen zu haben wäre eventuell gut wenn du das Padding generell etwas ändern würdest – also nicht bei kleinen Screenweiten sondern global:
.avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner { padding: 10px !important; }wenn du das umgesetzt hast schaue ich nochmal über die Seite.
Edit: na mal sehen ob es was bringt – kann ich in den Developer Tools nicht so optimal simulieren.
March 7, 2019 at 3:43 pm in reply to: Icon Grid Element – hide flipside content on small / mobile screens #1076018Danke – ich denke wir können hier mal kurz deutsch parlieren.
die Distanz wird natürlich auch von dem Inhalt auf der Backside bestimmt, da die aber ja im responsiven Fall weg ist, kannst du das Padding dort auf weniger setzen als vorgesehen und –
da du keine Links auf den Icons hast , kannst du auch den Cursor auf den normal Wert setzen:
passe das Padding deinen Bedürfnissen an.@media only screen and (max-width: 767px) { .avia-icongrid-flipbox li .avia-icongrid-front .avia-icongrid-inner { padding: 2em 2em; } .avia-icongrid-flipbox li { cursor: default; } }PS: bei der Menge an Icons hätte ich wahrscheinlich trotzdem nur 1/4 columns genommen.
no phantasie on replacing the color to a hex-code color?
choose yourself: here.alternate_color.title_container { background-color: #176e0e; } .alternate_color.title_container * { color: #fff !important; }the asterisk defines all following childs with that font color: so title and breadcrumb are then influenced.
March 7, 2019 at 11:42 am in reply to: Icon Grid Element – hide flipside content on small / mobile screens #1075932try this in quick css:
@media only screen and (max-width: 767px) { .avia-icongrid-flipbox li article { display: inline } .avia-icongrid-flipback { display: none } }set the empty 1/3 column to “equal heights”
March 7, 2019 at 9:06 am in reply to: Enfold shortcode not rendering with The Event Calendar plugin #1075858Well Victoria – thanks on that – but i think the link to a complete enfold theme is not under the interest of Kriesi ;)
yes that code is for quick css and i guess this must be code with opacity:1 existing in your quick css already
(by default enfold got a opacity of 0.8)By the way, I’m very impressed by your pictures;
unfortunately I use my photo equipment very little for creative purposes. I do quite a few art reproductions with my Nikon D850. I am convinced that I could photograph much more than Rhenish Impressionism with it ;)By the way – a bit off topic but on your (@hokuspokus) page 22 of that slideshowthat’s just like Enfold uses his (predefinded) child theme.
– there is only functions.php and style.css ( and a little png/jpg for preview)
So from that aspect you don’t need to mention that security risk here.
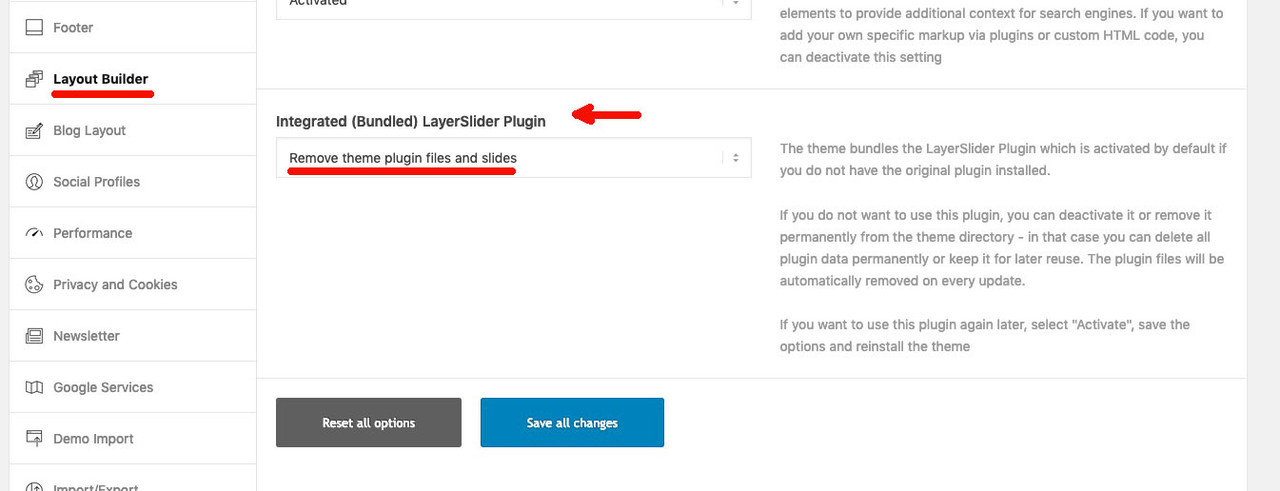
that new option works well on my side here:
( click to enlarge )

but if you want it completely removed you had to get rid of the alb element itself
so delete the folder : slideshow_layerslider in the avia-shortcodes folder.
because the alb loads the js and the css files via:function extra_assets() { //load css wp_enqueue_style( 'avia-module-slideshow-ls' , AviaBuilder::$path['pluginUrlRoot'].'avia-shortcodes/slideshow_layerslider/slideshow_layerslider.css' , array('avia-layout'), false ); //load js wp_enqueue_script( 'avia-module-slideshow-ls' , AviaBuilder::$path['pluginUrlRoot'].'avia-shortcodes/slideshow_layerslider/slideshow_layerslider.js' , array('avia-shortcodes'), false, TRUE ); }or deregister those scripts via child-theme functions.php
Or: put an empty slideshow_layerslider.php in to your child-theme shortcodes folder and activate substitution via child-theme functions.php by:
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths){ $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }if you like – try to find here something with layerslider roots: https://webers-testseite.de/elegant/
thanks for response and feedback:
allthough i would like to know that i’m on a lightbox so maybe a little transpranency would be nice:
( but that’s up to you, of course – and a matter of preference ).mfp-zoom-in.mfp-ready.mfp-bg, .mfp-zoom-in.mfp-ready.mfp-preloader { opacity: 0.9 !important; background: black !important; }By the way : on your website the directory listing is possible so i can search in your uploads folder and download the bigger files.
I don’t think this can be in your interest.
There are different ways to disable that – i use for that htaccess file.
f.e. with thatOptions All -Indexes
please inform yourself in detail, this is already a security riskthanks Guenter –
danke eine einfachere Lösung als das ganze Manuell einzufügen wäre gut .can be closed.
no por eso – gracias por los retroalimentación
No sé si es español actual. Traducido aquí con DeepL ;)second note if you like to show a p-tag the plugin does not work without space between the p and the special characters
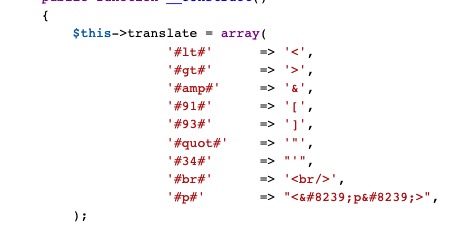
i added a p-tag case so i have now in my plugin:$this->translate = array( '#lt#' => '<', '#gt#' => '>', '#amp#' => '&', '#91#' => '[', '#93#' => ']', '#quot#' => '"', '#34#' => "'", '#br#' => '<br/>', '#p#' => "< p >", );the 8239 thing is a Narrow No-Break Space
edit – sorry it is transformed through board soft – here an image:

see here in action: https://webers-testseite.de/greater-than/
by the way – i’m interested in that blog – can you post that link ?
can you try this in child-theme functions.php :
add_filter( 'widget_text', 'do_shortcode' );i copy & pasted the code for my e-mail adress and replaced the ampersand through #amp#
( as mentioned above i changed code a little of Günter to only have one # before and after )
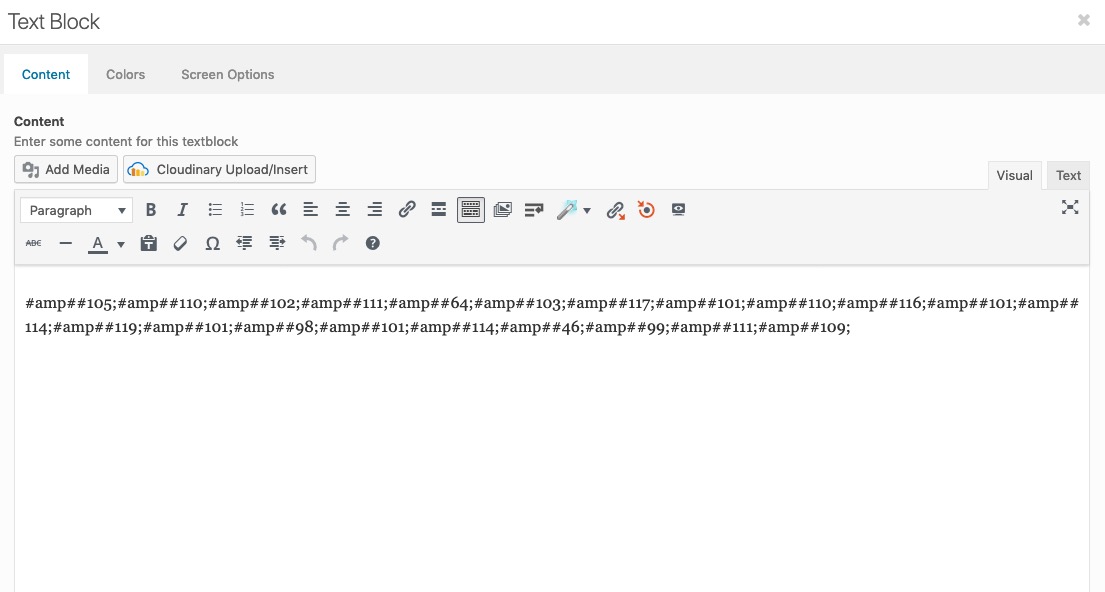
so i got : ( and this text you can even enter in visual mode )
#amp##105;#amp##110;#amp##102;#amp##111;#amp##64;#amp##103;#amp##117;#amp##101;#amp##110;#amp##116;#amp##101;#amp##114;#amp##119;#amp##101;#amp##98;#amp##101;#amp##114;#amp##46;#amp##99;#amp##111;#amp##109;
click to enlarge the images:

i can edit those posts without any loss of the inserted code.
see here the result: https://webers-testseite.de/pages-2/
source code of that page (developer tools will show the “encrypted” text) :

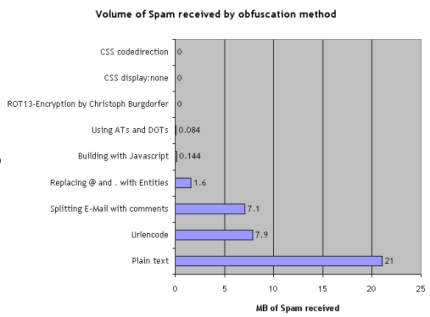
i use “MailTo Links” that based on Rot13 method.

you can setup this plugin to encrypt even plain e-mails in text to crypted one.
by the way this is a very simple email obfuscation. There are better plugins with high encryption methods.
https://blog.mühlemann.ch/2008/07/20/ten-methods-to-obfuscate-e-mail-addresses-compared/EDIT : ah sorry i did not see your last link goes to Günters Plugin. But on my end this works as it shoud.
______
I believe that wealthyone is in principle already right there with his guess. If you write these tags yourself, then you have to enter them in the text mode there.There are some special characters you cannot use in Textblock and input fields because they break the internal structure – this is a known limitation in our builder.
They are unfortunately always evaluated as tag beginning or tag end. greater than or less than character ( etc.) .
Günter from the developer team had written a small plugin for this, so that you can use these characters in the text.
Please search for: avia-special-characters : linki just changed the code a bit not to have as many # but only one before one after the input – see here: https://kriesi.at/support/topic/in-content-crash-page/#post-1054980
si por lo general no desea ofrecer una búsqueda, ¿por qué no hacerlo directamente en las opciones de enfold?
Enfold (Niño) – Menú principal – Añadir el icono de búsqueda al menú principal.
( Lo siento, pero no veo las traducciones en español en mi tema )well – it seems that it is an effect caused by having a transparent header on wide screens and the change from opacity 0 to 1 and viceversa on header_bg.
there are two classes set or removed av_header_transparency and header-scrolled ( header-scrolled-full ) at the same time.
If you give to the header_bg a background-color to the given needs ( in my case it is white ) the opacity change will not be seen.
in my case the rule :@media only screen and (max-width: 768px) { .responsive #top .header_bg { background-color: #fff !important; opacity: 1 !important; } }solves the problem – and on that enfold-demo page it will do the trick too: https://kriesi.at/themes/enfold-2017/
It seems not to happen that conflict when we have a non-sticky header on wide screens.
Can be closed.by the way there should be no space between the hex color definition and hash !
#fdd02c – then it has to work like thator try in a combination of enfold class and input:
.main_color ::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: #fdd02c; font-size: 12px } .main_color ::-moz-placeholder { /* Firefox 19+ */ color: #fdd02c; font-size: 12px } .main_color :-ms-input-placeholder { /* IE 10+ */ color: #fdd02c; font-size: 12px } .main_color :-moz-placeholder { /* Firefox 18- */ color: #fdd02c; font-size: 12px } .main_color ::placeholder { color: #fdd02c; font-size: 12px }-
This reply was modified 6 years, 11 months ago by
Guenni007.
well you can activate the shortcode function on polylang via child-theme functions.php
function polylang_shortcode($atts, $content = null){ if (empty($content)) return ''; extract( shortcode_atts( array('lang' => ''), $atts ) ); if (empty($lang)) return "<h3>You must specify 'lang' using shortcode: polylang</h3>"; return ($lang == pll_current_language()) ? $content : ''; } add_shortcode('polylang', 'polylang_shortcode');after activation you can use it like:
[polylang lang="en"]English[/polylang][polylang lang="de"]Deutsch[/polylang]on WPML i got as many Enfold Options as i got languages – so that was a bit more confusing but easier to style.
With Polylang you can now insert in the Cookie Consent Message input field the messages as mentioned above:
f.e:[polylang lang="en"]This site uses cookies. By continuing to browse the site, you are agreeing to our use of cookies.[/polylang][polylang lang="de"]Diese Webseite verwendet Cookies. Durch das weitere Verwenden der Webseite erklären Sie sich mit der Nutzung von Cookies einverstanden.[/polylang]Yes in German it is Blocksatz and in english spoken regions this is called justification.
But see link above to see hyphenator effect.
The hyphenator fields the algorithm known from OpenOffice and LaTeX. And that was under my opinion one of the best hyphenation allgorithmgive to that textblock a custom class ( f.e. just ) and add this to quick css:
.just { text-align: justify }but sometimes it might be a good idea to have a better hyphenation algorithm. In this case i do use that plugin: hyphenator
it adds so-called “soft-hyphens” to the words so that they can spell-wrap correctly according to the respective language.You can see here a result of that effect on small columns – left only with justify content – right side with justify and hyphenator
https://webers-testseite.de/pages-2/-
This reply was modified 6 years, 11 months ago by
Guenni007.
March 3, 2019 at 9:07 am in reply to: custom header widget left, logo center, custom header widget right #1073860maybe a look to that nice documentation could help you:
https://kriesi.at/documentation/enfold/example-of-widget-left-logo-center-widget-right-menu-below/March 3, 2019 at 9:00 am in reply to: Color section not fullwidth (also all text on blog is centered?) #1073856unfortunately this is one of the irrefutable truths that color-sections are always full-width.
what kind of demo you have used?
Guess the construction demo – look to that demo where these images are used. And open those concerning containers to delete these entries.
It must be your second color-section with those 1/3 columns – because no images are seen on the alb elment they could be overseen but move slowly with your mouse over that 1/3 column. You will see that there are image alb elements on top of the columns. (right over those headings like “HV & LV Installations”)or if you like to use it – download them here and upload it to your media library:
https://kriesi.at/themes/enfold-construction/wp-content/uploads/sites/52/2015/10/scale-ruler-on-blueprints.jpg https://kriesi.at/themes/enfold-construction/wp-content/uploads/sites/52/2015/10/construction-site-machines.jpg https://kriesi.at/themes/enfold-construction/wp-content/uploads/sites/52/2015/10/cropped-hand-of-a-carpenter.jpgreplace then these images with your media urls.
March 3, 2019 at 8:29 am in reply to: Former customer utilizing the theme without purchasing it #1073845If you have agreed this contractually, you can sue him for injunction.
However, I would prefer to outsource the problem to Envato. Report that your “customer” is misusing the topic and is using copies of the topic elsewhere.March 2, 2019 at 12:06 pm in reply to: Enfold shortcode not rendering with The Event Calendar plugin #1073583Would be nice to hear something about the fix. Or is the next update coming soon?
Please keep in mind, however, that there are also simple technical terms where it makes no sense to produce a translation. These are quasi signal words that you look for and then don’t find. So in German “cover” and “contain” have been translated in the picture backgrounds. I am glad that nobody had the idea to translate “Masonry” into “Mauerwerk”.
Because that doesn’t help any one – at least with css creation of a rule. Because there English is the language of choice. Something like that:
“hintergrund-größe: strecken” doesn’t help then. “background-size: cover” already.
So I wouldn’t want to know translated terms that have a direct relation to css as well.
There are further examples
featured image slider for : “Bildwechsler für hervorgehobene Bilder ” that means : image changer for highlighted images -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts
