Forum Replies Created
-
AuthorPosts
-
next question from you:
clip text only works on firefox with background-attachment : scroll.
but on chrome and safari they will do the trick with : fixed
so we need a fallback for firefox
see same example page above.take a color-section give it a custom class like: cliptext
put in it a heading alb element ( or text-block Alb).cliptext .av-special-heading-tag { background :url('https://link-to-your-image'); display: block; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; color: #000; font-size: 200px !important; font-weight: 900; line-height: 1.5em; letter-spacing: .1em; text-rendering: optimizeLegibility; -webkit-background-clip: text; background-clip: text; -webkit-text-fill-color: transparent; text-fill-color: transparent; -webkit-filter: drop-shadow(2px 2px 5px #333); filter: drop-shadow(2px 2px 5px #333); } @supports(-moz-appearance:none){ .cliptext .av-special-heading-tag {background-attachment:inherit} }But: – remember that fixed positioning is alway difficult to manage from mobile devices !
Edit: it works on iPad miniAnd i do not realy know how to have in code-block element here a forced line-break ( <br/> nor <br> works here)
Edit: einfach eine neue Heading Zeile einsetzenPPS: if you have the background-image of the color section in fixed or parallax style – the ipad/iphone does not go with the text effect.
Then all is set to scroll-
This reply was modified 6 years, 10 months ago by
Guenni007.
Everything is in the code – just look:
here is the layout – working with codeblock element ( Deactivate schema.org markup ) means no additional containers.

what is the codeblock element input:
and the surrounding color-section got custom-class: fixed-heading<div class="mask"> <div class="mask__content"> <div class="container is-full"> <div class="teaser is-centered"> <div class="teaser__title"> <h2 class="is-h2">Your Text</h2> <h2 class="is-h1">A next line</h2> </div> </div> </div> </div> </div>your input for quick css:
.mask { height:400px; } @supports ((-webkit-clip-path:polygon(0 -1px,0 calc(100% + 1px),100% calc(100% + 1px),100% -1px)) or (clip-path:polygon(0 -1px,0 calc(100% + 1px),100% calc(100% + 1px),100% -1px))) { .mask { -webkit-clip-path:polygon(0 -1px,0 calc(100% + 1px),100% calc(100% + 1px),100% -1px); clip-path:polygon(0 -1px,0 calc(100% + 1px),100% calc(100% + 1px),100% -1px); clip:rect(0,auto,auto,0) } body:not(.is-noscroll) .mask { position:relative } .mask .mask__content { position:fixed } .mask .mask__content { top:50vh } } .mask__content { position:absolute; width:100%; left:0; transform:translateY(-50%); z-index:20; top:50% } .fixed-heading .content { padding: 0 !important; } h2.is-h2 { text-align: center !important; font-size: 36px; font-weight: normal; text-transform: none !important; line-height: 60px; }if you like to style the h2 change the class in the code block element in is-h1 or something else
the color-section can have background as you like. And: “no minimum height” ( is given by mask height )
See example page: https://webers-testseite.de/schrift-und-parallax/
but i think this is not the right way –
guess the lines on top should replace those lines – ???public function __construct( $builder ) { $this->screen_options = array(); $this->icon_html_styling = ''; $this->title_styling = ''; $this->content_styling = ''; $this->content_class = ''; $this->title_class = ''; $this->iconlist_styling = ''; parent::__construct( $builder ); }but only with the missing lines above it will work ?
so – a mod has to look overcan confirm that- for my edited ALB Elements i just want to update – because of new code in 4.5.5
but right positioning of list elements ( and small lists ) do not take custom sizeguess it is the lines before line 540 ;)
these lines are missing:
$this->icon_html_styling = ''; $this->title_styling = ''; $this->content_styling = ''; $this->content_class = ''; $this->title_class = ''; $this->iconlist_styling = '';on Enfold 4.5.5. the fix has been made – thanks for that
March 20, 2019 at 10:42 am in reply to: Again one Problem with merged css – this is sad thing because i like to use this #1080741a temp-fix would be very helpful ;)
das ist eigentlich nicht Sache eines Themas, sondern der Einstellung deines Providers.
Entweder den mal anschreiben oder via htaccess ( im Falle eines Apache Servers ) versuchen die Module zu aktivieren.
moddeflate ist die neuere komponente gzip ist aber auch mit drin. (Ausserdem auch einige Sicherheitseinstellungen.Das hier sind so Standard einträge dich ich zusätzlich zu dem WordPress Einträgen noch mit in der htaccess Datei habe:
# secure htaccess-file <files ~ "^.*\.([Hh][Tt][Aa])"> order allow,deny deny from all satisfy all </files> # Keep-Alive <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> # Gzip <IfModule mod_mime.c> AddType application/javascript js AddType application/vnd.ms-fontobject eot AddType application/x-font-ttf ttf ttc AddType font/opentype otf AddType application/x-font-woff woff AddType application/x-woff woff AddType image/svg+xml svg svgz AddEncoding gzip svgz </Ifmodule> # GZip Kompression <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|svg|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> # Browsercache <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/html "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType application/x-woff "access plus 1 month" ExpiresByType application/xhtml-xml "access plus 600 seconds" ExpiresByType application/pdf "access 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/svg "access plus 1 year“ ExpiresByType image/png "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </IfModule> # Deflate by FileType <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-woff AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-shockwave-flash </IfModule> # ETag Header unset ETag FileETag Nonethe way could be to enable nested shortcodes on wordpress.
The trick will be a do_shortcodeMaybe a mod could tell us to activate the nested shortcodes like in the whole enfold usage ;)
this must be an additional plugin causing this . Where does the class: sp-no-webp comes from?
March 15, 2019 at 11:03 pm in reply to: Adjust YouTube video in Code Block to browser width #1079290i would use no surrounding containers – even no color-section for it and i would use the following code block input – because it uses directly the allmost existing calculations:
do not mark any options in codeblock element.<div class="avia-video avia-video-16-9" itemprop="video" itemtype="https://schema.org/VideoObject"> <div class="avia-iframe-wrap"> <iframe …. > </iframe> </div> </div>give a custom Class to code block element – f.e. : fullvideo
put this to your child-theme functions.php file:
function youtube_full_width(){ ?> <script> (function($){ $('.fullvideo').closest('.content').css( 'padding' , '0px' ); $('.fullvideo').closest('.container').css({ "max-width": "100%", "width" : "100%", "padding": "0" }); $('.fullvideo .avia-video').css('margin-bottom', '0px' ); $('.fullvideo .avia-iframe-wrap').css('margin-bottom', '0px' ); })(jQuery); </script> <?php } add_action('wp_footer', 'youtube_full_width');see here: https://webers-testseite.de/youtube-shortcode-for-enfold/
password : Enfold
in this case i would not take the elegant way over the filter but combine all attributes in one rule:
( You see how it works? – every new attribute is comma separated (except the last one) )function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo a').attr({ "href": "https://your-domain", "target": "_blank", "title": "custom_title", "alt": "custom_alt" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');
PS on those attributes you do not need to have arround href or targe the double quotes. But on others ( f.e. data-attributes ) you do – so if you don’t like to rembember where to use and where not – use them allwayscan you give me a link to that page?
it depends on how you have placed the video.if you enter the mentioned above :
[polylang lang="en"]This site uses cookies. By continuing to browse the site, you are agreeing to our use of cookies.[/polylang][polylang lang="de"]Diese Webseite verwendet Cookies. Durch das weitere Verwenden der Webseite erklären Sie sich mit der Nutzung von Cookies einverstanden.[/polylang]
that will work if you switch the languages it will only show you the concerning language?i do not know if nesting of shortcodes in this inputfield will work.
What if you do it the other way round:
[av_privacy_google_tracking][polylang lang="en"]The english context[/polylang][polylang lang="de"]Der deutsche Text[/polylang][/av_privacy_google_tracking]Something very elementary – if you like to have GDPR compliance.
I think only tools that block till settings are made are compliant with GDPR.
The Google Fonts are loaded ( and IPs are sent ) before you answer to those questions – so ? …i think only a tool like i use ( Borlabs Cookie) do the job in a good manner.
Nein – für den wo ich es gebraucht habe, ist es händisch von mir via jQuery eingebaut worden.
Das nächste (übernächste Update) reicht daher völlig.Danke!
March 13, 2019 at 12:05 am in reply to: Verlinkte Spalten einen Linktext bzw. Title Tag geben #1078034Or you can have an edited ALB Element : Columns.php that have in Case of Link Option – Input fields for Title and Alt Attributes.
I have to edit that file for titles with spaces :lol
just a moment-
This reply was modified 6 years, 10 months ago by
Guenni007.
March 12, 2019 at 8:50 pm in reply to: Verlinkte Spalten einen Linktext bzw. Title Tag geben #1077962kommt das häufig bei dir vor?
ich frage weil man natürlich schon über eine benutzerdefinierte Klasse dann dem Anchor title und alt hinzufügen kann.
Nur wenn du das bei zig Spalten machen musst, ist es ne menge Handarbeit.Du vergibst dann ein custom class zB: titletag
über child-theme functions.php:function custom_link_attriubtes(){ ?> <script> (function($){ $('.flex_column.titletag a').attr({ title:"custom_title", alt:"custom_alt" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_link_attriubtes');Das musst du dann für jede klasse / column machen.
Diese Zeile:$('.flex_column.titletag a').attr({ title:"custom_title", alt:"custom_alt" });
kannst Du dann immer wieder neu anfügen für die einzelnen Columns.One big thing on that – what happens to youtube links from an iframe or embedded video?
Can we influence the links from that?what happend if your links go to a https link ( you can have inserted both variants – but take the https one please)
it that does not bring any success you can try this here (and play a bit what you want) in child-theme functions.php
What does the code do: every link that do not fit with your domain url (internal links) get the target blank ( you can get rid of that line) and will get the rel you like.
PS : i would advice you to use noreferrer on that:
read here: https://developers.google.com/web/tools/lighthouse/audits/noopenerrel=”noreferrer” attribute has the same effect, but also prevents the Referer header from being sent to the new page. See Link type “noreferrer”.
to avoid those things from internal links ( your domain) and from e-mail (and maybe encrpyted one) and telephone links – this could be the code to use:
add_action('wp_footer', 'open_external_links_in_newtab'); function open_external_links_in_newtab(){ ?> <script type="text/javascript"> (function($) { var domainUrl = window.location.origin; $('a').not('a[href*="'+ domainUrl +'"], a[href*="mailto:"], a[href*="tel:"], a[href*="javascript:;"] ').attr({ 'target':'_blank', 'rel': 'nofollow noreferrer', }) })(jQuery); </script> <?php }Tilbage on danish means “back” on english – maybe any navigation addons ?
It is not in the title content container – it is in the title-conainer. What i can not believe is that you have not title on that.
Have you set this in Enfold Options to show only breadcrumb – not the title? But even if – in this case there will be no heading container
but on your site there is an empty one – very strange behavior.What happend if you show both Title and breadcrumbs?
Can you look to your child-theme functions.php if there is that word “Tilbage.”
it looks like that was content added by some scripts ? – but i can not see on developer tools how.on that demo overview of Enfold – is there a page that fits your needs?
https://kriesi.at/themes/enfold-overview/
Or do you have any example page that we can imagine what you mean by that ( no standard expression ) “lead page”click on that element and set the “Form Element Validation” Option.
where did you get that columns options ? – it is only present if you choose the “blog-grid” style – not in the single-big.
so maybe this is the reason for having troubles on that.Edit : i can reproduce the existance of columns ( it remains in the shortcode if you have set before a grid style) – changing back to single big does not remove it ( but on that case there will be no influence of that option.
i tested a similar code ( even with unneeded columns options ) but it still works on my Enfold widget.
I was already aware that you wanted the complete duplicator backup; but for copy right reasons this is not possible.
That plugin will work with boxed layout without any editing.
Only if this construction as shown on the test page it will be necessary to have a congruent copy of the whole:
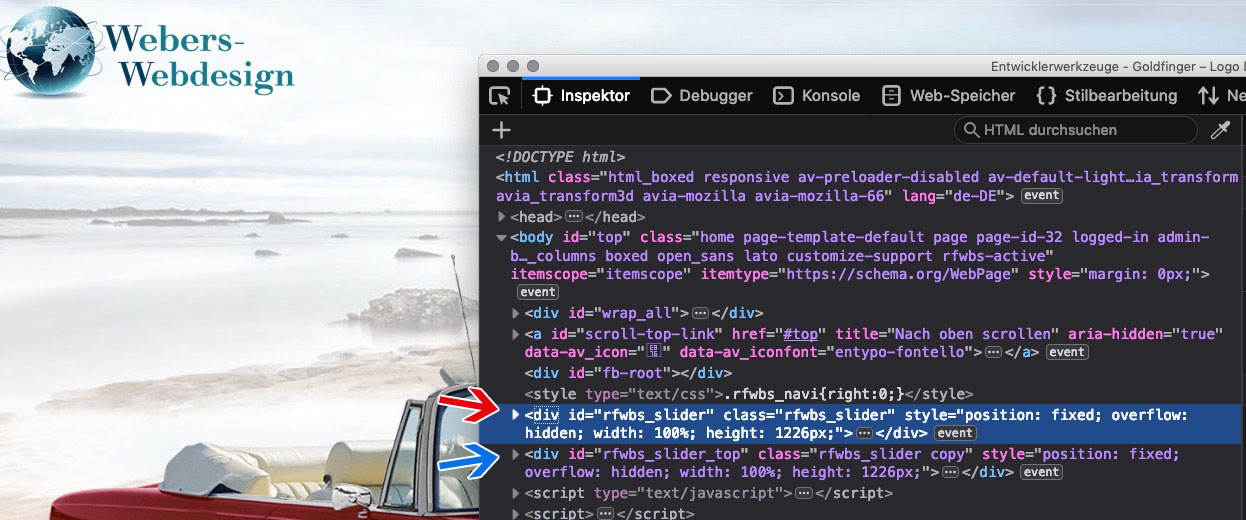
( click to enlarge)

And this will only work if you change the source code of that plugin!
On default there will be only the red arrowed container with z-index -1
the copy ( green arrow) is set to the given height on top: f.e. 105px height and z-index: 500 and of course to overflow hidden.
Without this construct, the header would remain fixed, but the page content would reappear above the header when scrolling.To your question on a backup. : No
i will give you instead a good tutorial to obtain that simple boxed layout – but with header on top – no distance.
That is only css and that little plugin.
that edited plugin was hard work – so thats my unique selling point ;) – sorry.i switched to pseudo fixed frame – it is a boxed layout with #header and #main distance from top.
The trick here is as mentioned above that i have a copy of the “html” background on top with defined height and great z-index.
the copy on that background slider plugin – is only possible on changing the plugin code.
A slide change on the page during page will not work propperly – because there will be no synchronicity in the two containers
see test page.
Edit: to my great surprise, even this is going pretty well.
at least a few cycles-
This reply was modified 6 years, 11 months ago by
Guenni007.
March 7, 2019 at 10:02 pm in reply to: Icon Grid Element – hide flipside content on small / mobile screens #1076121thanks
DankeSee here our results in comparison to default behavior:
https://webers-testseite.de/gridflip/i need to see your site
March 7, 2019 at 7:24 pm in reply to: Icon Grid Element – hide flipside content on small / mobile screens #1076094was gut wäre, wenn du den langen Überschriften mittels
­Soll-trennstellen einfügen könntest, denn die brechen nicht um.
Das kann man erzwingen, allerdings sind die Umbrüche die per css möglich sind nicht immer beliebt :lol:.av_icongrid_title.icongrid_title { hyphens: auto; }gemeint ist also sowas in die Eingabe zu geben:
Kosten­trans­parenz
denn wenn du nicht so oft dort text änderst ist das doch zumutbar, die Trennungen selbst zu bestimmen . dann ist autohyphens auch nicht nötig.PS : bei justify-content – kannst du mal was spielen: ( center sieht dann bei dir auch nicht schlecht aus)
da gibt es:- flex-start (default): items are packed toward the start line
- flex-end: items are packed toward to end line
- center: items are centered along the line
- space-between: items are evenly distributed in the line; first item is on the start line, last item on the end line
- space-around: items are evenly distributed in the line with equal space around them
- space-evenly: items are distributed so that the spacing between any two adjacent alignment subjects, before the first alignment subject, and after the last alignment subject is the same
bitte immer auch an die -webkit- definitionen mit denken
hier mal wie es wirkt: https://css-tricks.com/almanac/properties/j/justify-content/March 7, 2019 at 6:41 pm in reply to: Icon Grid Element – hide flipside content on small / mobile screens #1076082Du hast mich da auf eine Idee gebracht. Warum hier nicht die Weite flexibel nehmen. Ich denke da an das Flex Box ( Grid ) Modell.
.avia-icongrid { display: -webkit-flex; display: flex; -webkit-flex-flow: row wrap; flex-flow: row wrap; -webkit-justify-content: center; justify-content: center; } .avia-icongrid li { -webkit-flex: 0 1 240px; flex: 0 1 240px; } .avia-icongrid li .avia-icongrid-content { padding: 0 1.5em !important; } .avia-icongrid-numrow-5 li { width: 100%; }dann hat man sogar mehr als 5 Säulen bei breiten Screens!
-
This reply was modified 6 years, 10 months ago by
-
AuthorPosts
