Forum Replies Created
-
AuthorPosts
-
April 23, 2019 at 4:21 pm in reply to: is it possible to load reCAPTCHA v3 only on needed Pages #1093689
thanks – i test this – but what if i like to use CF7 with it?
is there a way to only enqueue those things only for those pages.?
A Friend of mine put me on the right way:only change the regex to (and it works great !) :
$regex = "!\[contact-form-7!"; …how to combine both (or maybe the comments pages too) to one hack? ( how is the syntax here on an or relation)
using just a pipe character in between? ( | )April 18, 2019 at 10:54 am in reply to: issue with previous and next navigation in the porfolio #1092381as usual : top
Thanks –
btw: the pages have that side nav then too – but uncommenting the same_category setting did the job to exclude pages from left/right navigation.
No if clause needed hereVielen Lieben Dank.
Mega – werds gleich mal testen
Edit: funktioniert perfekt !April 16, 2019 at 8:57 am in reply to: issue with previous and next navigation in the porfolio #1091304on 4.5.5 this does not work anymore
the replacement of scroll event is so far clear to me.
but what selector do i have to put in? the click on menu : the a tag itself ?The other scripts on board do not realy work to close on click. This one does.
How to have it only for click event? i do not need the close on scroll.by the way: i edited icongrid.php ( only one line in array and another one to load the child-theme css instead) and icongrid.css for childtheme use. That is better to remember.
dear mods: The 2 columns should be in it for next updates pleaseSorry ist natürlich Icon Grid nicht Grid-Row – habe ich auch benutzt für den Test wie du siehst.
Deine String Translation hat uns fehlgeführt. Die ist nämlich dafür gedacht Begriffe des Themes / Plugins zu übersetzen, bzw Floskeln die nicht vom User direkt gesetzt werden sondern vom thema gesetzt werden ( zB die Dankemeldung nachdem ein Kontatkformular gesendet wurde.
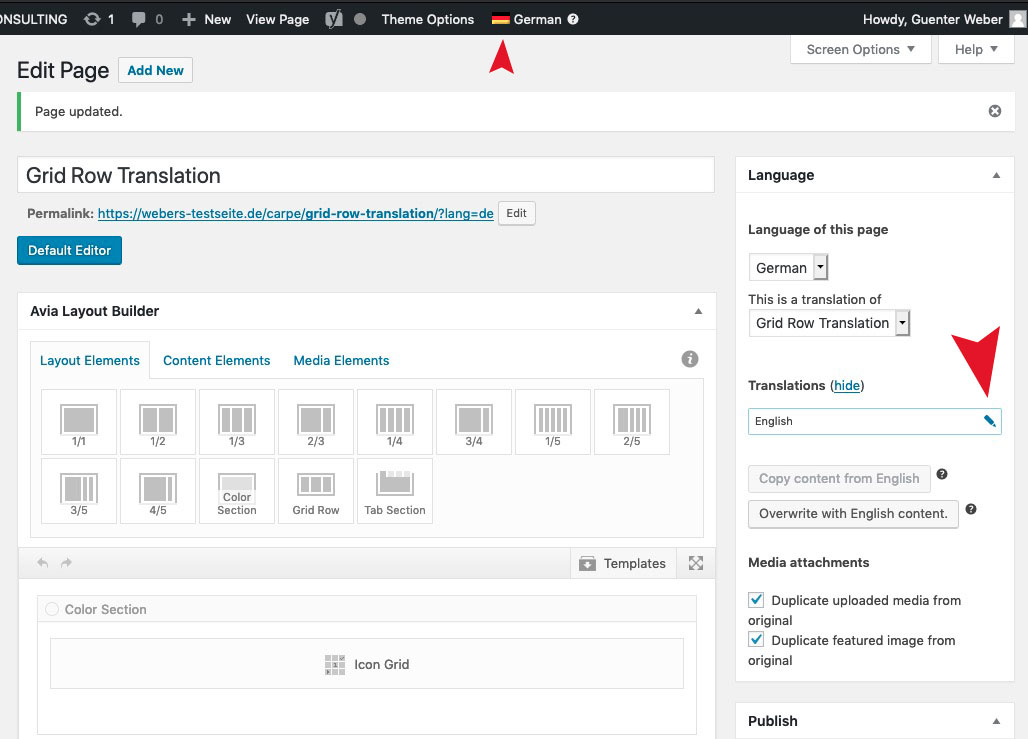
Darf ich kurz darauf auf deutsch antworten: WPML hat doch für jeden Content eine eigene Editior Seite. Ich sehe auf Eurer Seite ohnehin, nach drücken der “Sprachfähnchen”, dass die “übersetzten Seiten nicht (auch nicht im Layout) denen der deutschen Seite entsprechen.Meine Empfehlung :
erst alle Seiten in der Hauptsprache anlegen.
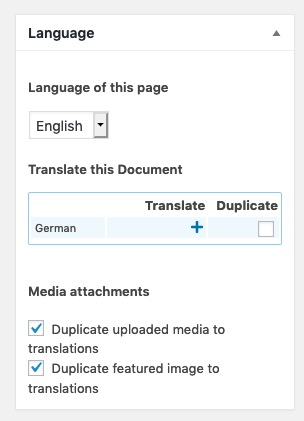
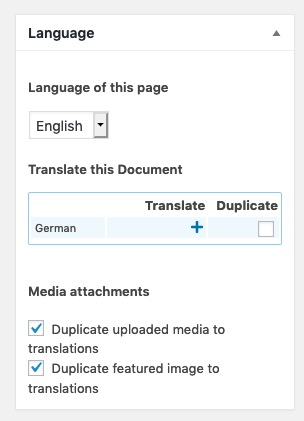
nachdem man alle Seiten publiziert hat, dann jede Seite im Editior öffnen. Rechts sieht man dann ein Feld

hier sind alle Sprachen die man anlegen will gelistet, man kann den Inhalt der Hauptsprache durch Duplizieren erstellen und dann bearbeiten.
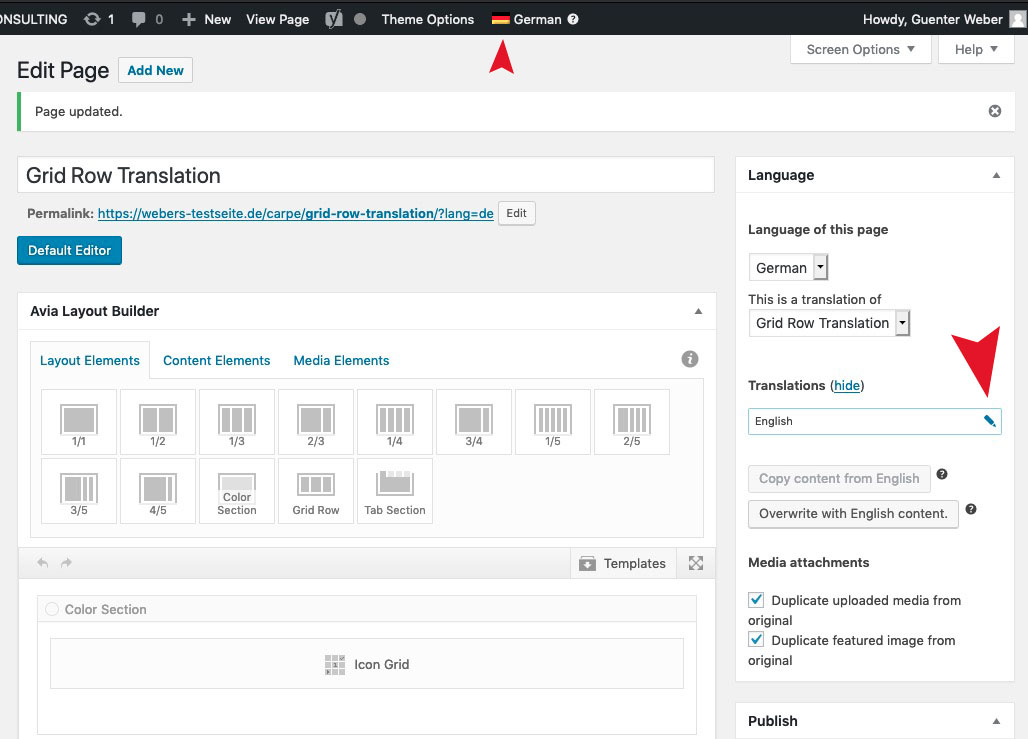
Wo man sich gerade befindet sieht man auch oben in der adminleiste an der Landesfahne.
Jetzt kann man jedes ALB anklicken und den übersetzten Content eingeben.

Ich habe es eben mit Grid-Row erfolgreich ausgeführt.PS – wie hast du ein 2er Gridrow gemacht?
_______________
Your string translation misled us. It is meant to translate terms of the theme / plugin, or phrases that are not set directly by the user but are set by the theme (e.g. the thank you message after an account form has been sent).
WPML has a separate editor page for each content. I see on your page anyway, after pressing the “language flags”, that the “translated pages do not correspond (also not in the layout) to those of the German page.
My recommendation :
first create all pages in the main language.
after you have published all pages, then open each page in the editor. On the right you can see a field

here all languages you want to create are listed, you can create the content of the main language by duplicating and then edit.
You can also see where you are ( in which language ) in the admin bar at the top by that little country flag.
Now you can click on any ALB and enter the translated content.

I just did it successfully with Grid-Row.PS – how did you make a 2 Gridrow?
hey Rikard – i thought he likes to have the one on the left – the next to the center and the last do the right – then

give a custom class to the text-block element like : images-in-line
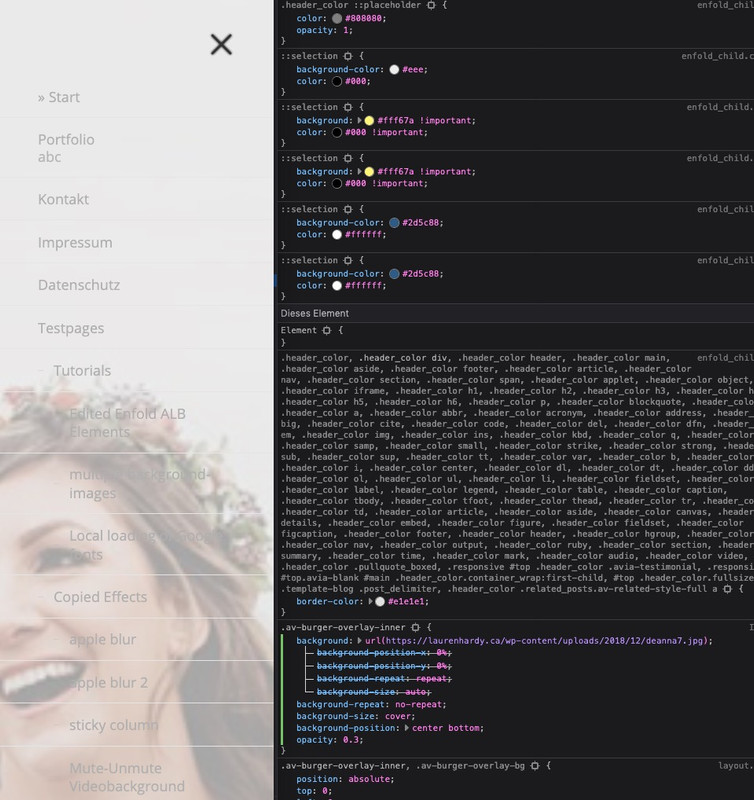
do this to quick css:.images-in-line img:nth-child(2) { position: absolute; left: 50%; transform: translateX(-50%); } .images-in-line img:nth-child(3) { position: relative; float: right; }April 5, 2019 at 8:47 am in reply to: Add Background image behind Burger Menu (on all devices) #1087396do you have on enfold options – performance – CSS file merging and compression : enabled ?
Then you have to : Delete old CSS and JS files? at the bottom of that page. After that refresh even browser cache.so last chance to take the inner container: ( i do not see your site – so i’m gonna take a guess )
.av-burger-overlay-inner { background: url(https://laurenhardy.ca/wp-content/uploads/2018/12/deanna7.jpg); background-repeat: no-repeat; background-size: cover; background-position: center bottom; opacity: 0.3; }But in case of a more complex wallpaper I would recommend you to use the option “Fullpage Overlay Menu”
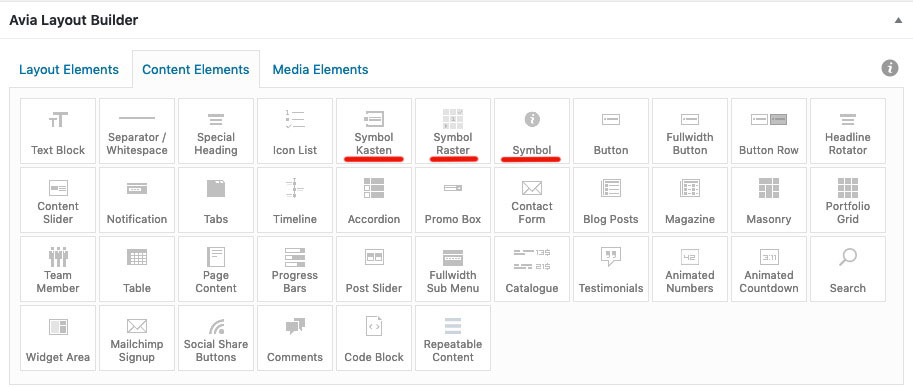
well here is a quick and dirty function for child-theme functions.php:
( after each case-line a break !)function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'Icon': $translated_text = __( 'Symbol', $domain ) ; break; case 'Icon Grid': $translated_text = __( 'Symbol Raster', $domain ) ; break; case 'Icon Box': $translated_text = __( 'Symbol Kasten', $domain ) ; break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);
btw: But my advice would be not to translate technical terms. That does not really help anyone.
If you get help here on board, and they talk about Icon Grid here, and you search for these terms in the elements, it gets complicated again. You’re also looking for css code, so you’re automatically back to the English terms. Color-Sections, Flex-Columns etc. pp horrable to read any translation for Masonry or Button ;)April 4, 2019 at 7:09 am in reply to: Add Background image behind Burger Menu (on all devices) #1086792as the header the burger menu got an extra bg container: .av-burger-overlay-bg
something like this:.av-burger-overlay-bg { background-color: #efefef; background-image: url("https://laurenhardy.ca/wp-content/uploads/2018/12/deanna7.jpg"); background-repeat: no-repeat; background-size: cover; background-position: bottom center; alpha(opacity=30); opacity: 0.3; }the extra container is nice to have because you can do here opacity too!
for better advice i have to see the site@Günter : I’m already aware of this, but should we now handle two versions of a temp fix? Would a file that has the fix in it for both purposes be better?
is there a page we can see ?
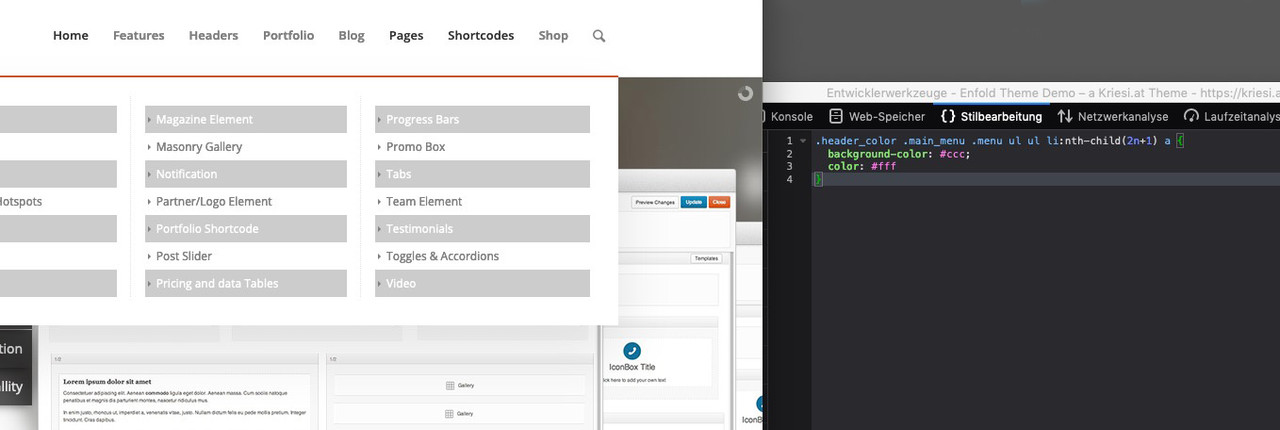
on these circumstances you can use the nth-child (2n+1) or nth-of-type(2n+1) – or alternating nth-child(even) and nth-child(odd)
f.e.:
.header_color .main_menu .menu ul ul li:nth-child(2n+1) a:hover { background-color: #ccc }if you want not the hover style get rid of that ( for odd take 2n)
sometimes ( if there are other elements in between these rows ( ul, ol etc ) or maybe an emtpy p-tag the nth-of-type will be a good and elegant way to solve that problem.
li:nth-of-type(2n) will alter every second li element even if there are other elements in betweenhey Günter the one you posted here in this thread : https://kriesi.at/support/topic/again-one-problem-with-merged-css/
has worked perfectly – but the new on github does not work in that way – again the merged urls are wrongthis one you posted me on that topic before works:
https://pastebin.com/q8eXS3aRApril 1, 2019 at 9:53 pm in reply to: Next and previous post arrows missing for The Events Calendar #1085716We have done all what is on board for tips to influence the post navigation on tribe events.
Nothing worked. The last time – a lot of filters which are well known are renamed or deprected. Maybe we got this here too.Next Version of Enfold this filter will be named avf_post_nav_entries and avf_post_nav_settings
Thanks – I’m still a learner.
here i know that all variables had to be mentioned:
extract( shortcode_atts( array( 'position' => 'left', 'color' => '', 'custom_bg' => '', 'custom_border' => '', 'custom_font' => '', 'font_color' => "", 'custom_title' => '', 'custom_title_tag' => '', 'custom_content' => '', 'custom_title_size' => '', 'custom_content_size' => '', 'iconlist_styling' => '', 'animation' => ''but for me this just looked more liquid than liquid – so to speak superfluous
$this->iconlist_styling = ''; $this->iconlist_styling = $iconlist_styling == 'av-iconlist-small' ? "av-iconlist-small" : "av-iconlist-big";can be closed from my point of view.
March 31, 2019 at 10:30 pm in reply to: Next and previous post arrows missing for The Events Calendar #1085191is there a mismatch by changing filter name?
i read in 4.5.5 functions-enfold.php a lot of apply_filters_deprecated but that is in preparation to 4.5.6. – but maybe there is something going wrongyou can see here that it is working with the code – for more help please let me see your site to give better advice:
1) did you enter the code from: https://kriesi.at/support/topic/social-icons-in-footer-8/#post-1084502 with two links?
2) you can take a text-widget – but insert code to text (not visual) input fieldhttps://webers-testseite.de/#footer
it is the right heading on top (blue background-color)if like to center these icons on general – you first had to know the id of that widget ( on my test page it is #text-3)
code will be in that case:#footer #text-3 .avia_textblock { display: inline-block; position: relative; left: 50%; transform: translateX(-50%); }to style and see all icons they must float left:
on default a ul listpoints are underneath#footer .social_bookmarks li { height: 100%; float: left; padding: 0; border-right-style: solid; border-right-width: 1px; display: block; width: 30px; }March 30, 2019 at 7:40 am in reply to: cross icon on mobile menu (to go back) – need to change the colour to white plea #1084824what do you have against shortening hexcode according to the nomenclature?
i use nearly almost for code the code tag here on board – that copy&paste will be easy.
#fff is similar to #ffffff (by the way 6digits) – on your code there are 5 !
#3a7 ist similar to #33aa77 etc.
by the way : all three digit hex-codes are websafe colors.very important: and on your quick css you do not close the media query rule above:
@media only screen and (max-width:767px) { #top #wrap_all .av-burger-overlay .av-burger-overlay-scroll #av-burger-menu-ul li a { font-size: 20px; color: white !important; } #menu-item-search a:before { color:white !important; } }that last curly bracket is missing – and makes all rules later not working ( that is the reason for not having the wider content of 1310px but to have 1010px)
March 29, 2019 at 4:35 pm in reply to: cross icon on mobile menu (to go back) – need to change the colour to white plea #1084617try this in quick css:
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet, .html_av-overlay-side.av-burger-overlay-active #top .av-hamburger-inner, .html_av-overlay-side.av-burger-overlay-active #top .av-hamburger-inner::before, .html_av-overlay-side.av-burger-overlay-active #top .av-hamburger-inner::after { background-color: #fff; }and if you like to see the “bullets” a bit more intense play with the opacity:
.html_av-overlay-side-classic #top .av-burger-overlay li li .avia-bullet { opacity: 1; }does it work you described it here: https://kriesi.at/support/topic/about-lightbox/#post-1083690 ?
on gallery.php you got :
$link = apply_filters('avf_avia_builder_gallery_image_link'etc
that is the reason for that filter hook works on gallery.you can embed it via:
function font_awesome_5( ){ ?> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> <?php } add_action('wp_head', 'font_awesome_5');and you can use it like this:
.custom-class h1:before { content: "\f185"; font-family: "Font Awesome 5 Free"; font-weight: 700; color: #db0f0f; display: inline-block; padding-right: 5px; }so try this – ( you have to insert the links instead of the asterisk # ) :
<ul class="noLightbox social_bookmarks icon_count_2"> <li class="social_bookmarks_facebook av-social-link-facebook social_icon_1"> <a href="#" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Facebook" target="_blank" rel="nofollow noreferrer"> <span class="avia_hidden_link_text">Facebook</span> </a> </li> <li class="social_bookmarks_instagram av-social-link-instagram social_icon_2"> <a href="#" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Instagram" target="_blank" rel="nofollow noreferrer"> <span class="avia_hidden_link_text">Instagram</span> </a> </li> </ul>do you close all tags you set?
you open li tags without closing – same with ul tagand PS: please use on board here the code tag – because all quotes and double quotes are converted – a copy paste is not correct then.
<ul class="noLightbox social_bookmarks icon_count_2"> <li class="social_bookmarks_facebook av-social-link-facebook social_icon_1"> <span class="avia_hidden_link_text">Facebook</span> </li> <li class="social_bookmarks_instagram av-social-link-instagram social_icon_2"> <span class="avia_hidden_link_text">Instagram</span> </li> </ul>
But – In this simple way it will not work either – even if the closing tags are there – the a tags are missinga usefull code looks like this on html:
<li class="social_bookmarks_facebook av-social-link-facebook social_icon_1"> <a href="#" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Facebook" target="_blank" rel="nofollow noreferrer"> <span class="avia_hidden_link_text">Facebook</span> </a> </li>and you will have an icon-count on ul tag:
<ul class="noLightbox social_bookmarks icon_count_9">is all of your content translated? Or are there some pages/posts etc. not translated?
How do you handle these pages if it so? Do you redirect it to landing-page? Or ignore it and show standard language.on horizontal galery there is not filter to apply:
what i see is that gallery.php got that filter: avf_avia_builder_gallery_image_link
gallery_horizontal.php not.so – maybe next update a dev member could implement such a filter ;)
March 28, 2019 at 11:11 pm in reply to: Issues with negative margins inside of columns — cannot select button #1084316you are always welcome.
March 28, 2019 at 9:59 pm in reply to: Next and previous post arrows missing for The Events Calendar #1084301can you try this in child-theme functions.php first to activate the post-nav vor tribe-events:
I do use a different event plugin so you have to know the taxonomie for that. Maybe your tribe_events_cat is correct:add_filter( 'avia_post_nav_settings', 'avia_post_nav_settings_mod', 10, 1); function avia_post_nav_settings_mod($settings) { if(is_singular('tribe_events')) { $settings['taxonomy'] = 'tribe_events_cat'; $settings['same_category'] = true; } return $settings; }the one curly bracket was too early closed – i guess
-
This reply was modified 6 years, 10 months ago by
Guenni007.
-
This reply was modified 6 years, 10 months ago by
-
AuthorPosts