Forum Replies Created
-
AuthorPosts
-
Aha – this is something new to me! if you have not the fixed image size setting on masonry gallery – you will have img as before.
I never recognized that!So you can work with the gallery title fix and that code. – i will test it on that example page above!
this is now a solution for you. If you update the code before will do the trick – but gallery title fix is then obsolete. You then have to work with title input on Media Gallery
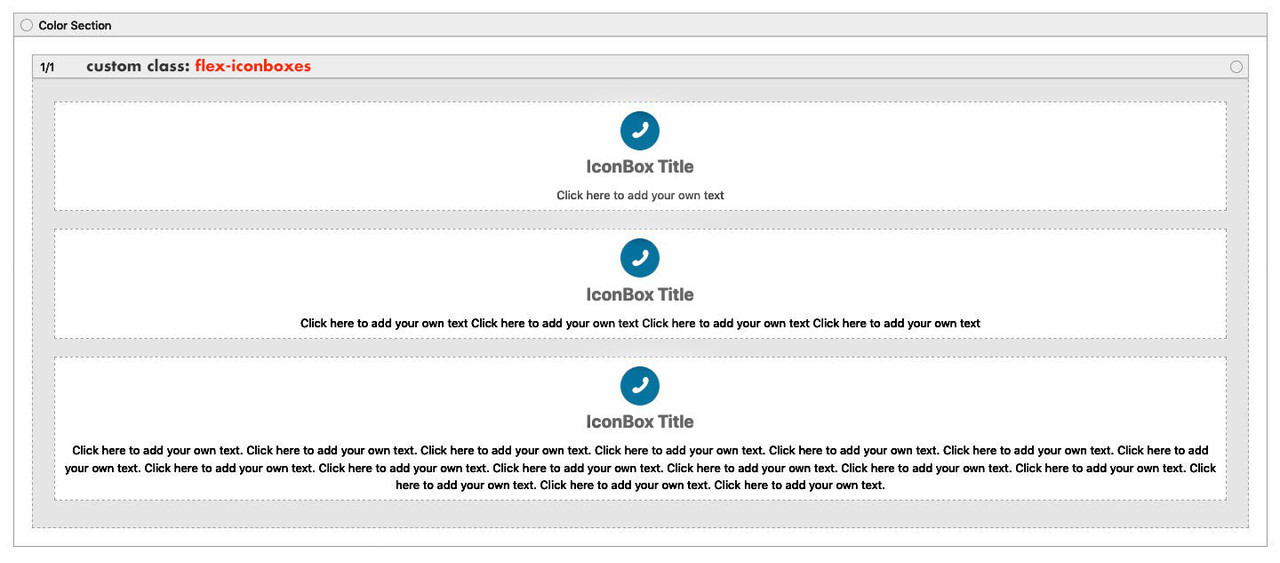
your icon-boxes are now in 1/3 columns – aren’t they?
you only have to put all of them in a 1/1 container . Erase the other two 1/3 container.
Open 1/1 container and set the custom-class for it to: flex-iconboxes – that is only a name to adress ( select ) them much easier.Unfortunately I can’t give more than illustrated instructions. – If you don’t know how to set a custom class, just ask.
An explanation of what the code does is also attached and a link for more understanding.If you want simple solutions – you just have to be satisfied with simple layouts.
the gallery title fix is ok for Enfold 4.5.6 and then try this for tooltip remove:`
function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container img').hover( function() { $(this).attr("org_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("org_title")); }); $('a.lightbox-added .av-masonry-image-container img').click( function() { $(this).attr('title', $(this).attr("org_title")); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');so – now i see your link page. You are on Enfold 4.5.6 – on some reasons i would advise you to update, but because of this change to background-images – i advise you not to.
So i will see what is the code for Enfold 4.5.6 … brainstorming now
on before Enfold 4.5.7 the masonry gallery was created by imgs !
That is why i could select them by : .lightbox-added img
now the masonry is built with containers and these containers have background-images! On default – these background-images havn’t an alt tag.
So no chance to replace the title tag by alt tag.That’s why I’m a little pissed off now because I have to come up with something new for a lot of pages. ;)
The second code will work : https://webers-testseite.de/masonrygallerie/
The mfp-title ( lightbox text under the popup image ) gets his content from title tag. So to solve it till they find a way to have a different source for mfp-title you have to put in the title input field you info. This is indeed a little bit sad because these images are important content and not an embellishing element – like color-section background etc.
on the reason i mentioned above ( change from img to background-image ) the gallery fix will not work anymore to have alt attribute instead of title shown under the lightbox images.
Please find an alternative way to have that !!!to solve the problem with the tooltip ( only for the new masonry Enfold 4.5.7 ! ) you can have an empty title attribute on hover:
this to child-theme functions.phpfunction remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container').hover( function() { $(this).attr("orig_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("orig_title")); } ); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');When did the Masonry images become background images? Great – once again looking for new code
bei der Eingabe der Domain dort bei Google – die reine Domain angeben gefolgt von einem Asterisk
(früher war noch eine leerstelle dahinter von Nöten, weil der Asterisk sonst verschwunden war.
also zB so : *.domain.de/*
Dann sollte die komplett Domain / eben auch unterseiten freigeschaltet sein. Bitte beachten, dass es dauern kann ( 15min ) bis das greift.do you have a link for me to the gallery?
it seems that the standard html tooltip has its source on the av-masonry-image-container title tag
So it may work to have on hover an empty title tag there but on click again the original title tag.Try this in your child-theme functions.php :
just a moment – i had to proof the code first
-
This reply was modified 6 years, 8 months ago by
Guenni007.
a different but similar way is to use the flexbox model: And this is a more mighty tool to adjust each column as you like – my prefered method.
This is the setting of the layout:

you see that the custom Class is set on the 1/1 container! – here in my example code : flex-iconboxes
quick css:
@media (min-width: 990px) { .flex_column.flex-iconboxes { display: flex; flex-flow: nowrap row; justify-content: space-between; align-items: stretch; } .flex-iconboxes .iconbox { flex: 0 1 30%; background-color: #e8e8e8 !important; border-radius: 5px; margin-bottom: 0 !important; } .flex-iconboxes .iconbox_content { box-shadow: none !important; } .flex_column.flex-iconboxes::before, .flex_column.flex-iconboxes::after { display: none; } }the background-color of the iconboxes is set here for all!
if you have different bg-colors set them via:
.flex-iconboxes .iconbox:nth-child(1) { background: #cdf7e7 !important; } .flex-iconboxes .iconbox:nth-child(2) { background: #d0e4f4 !important; }etc. – btw: if you break your menu at 768px you have to adjust that value on media query setting to min-width: 768px
see result here: https://webers-testseite.de/iconboxes-with-equalheight/
______________
what does the code do
the 1/1 column is set as the parent container to display : flex
the flex-items are set to 0 1 30% that means the items are not allowed to grow (first value) – the items are allowed to shrink (second value) the flex basis is set to 30%.
because the parent container gets justify-content : space-between the space between the items is for all 10% makes with two spaces 5% each.
align-items : stretch – means they get the same hight.see nice tutorial here: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
what do i do if i had to equalize the iconboxes ?
i use the equalize columns – and gave the background-color to those columns! and not to the iconboxes!
Then i have to only shift the iconbox content including the icon, content and so on to mimic the iconbox looking.
See here on top. https://webers-testseite.de/equal-height/
these boxes seems to have the same height – even on shrinking screen width.On the bottom you see the trick. The box itself you see at first after having no background it seems to be the same height.
my equal height for the columns : i gave that custom-class to the 1/3 column : equalboxes
after that i placed this to quick css:
.equalboxes .iconbox.iconbox_top { position: relative; top: -100px; background-color: transparent !important; } .equalboxes .iconbox.iconbox_top { margin-bottom: -100px; } @media only screen and (max-width: 767px){ .equalboxes { margin-bottom: 80px !important; } }your color section has to have a padding!
could you make your page link public here?
and please take only that rule here to have it only for main-menu not for hamburger aswell.
#avia-menu .twoliner > a { line-height: 20px !important; padding-top: 63px !important; }well i think you mean the image used for transparency options – it is indeed under subtext class the image – but the image itself has a unique class : alternate – so you can use that too for select the right image.
i noticed that little snippet to influence both logo img and logo alternate img . On most of my installations it is not necessary to have to wait for dom loading finished. But it will be the right way to do it exactly.function custom_logo_attriubtes(){ ?> <script> (function($){ $('.logo img').attr({ title:"custom_title", alt:"custom_alt" }); $('.logo img.alternate').attr({ title:"transparent Logo", alt:"Alt Transparent" }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_logo_attriubtes');i guess you can use both prop or attr to have this set.
can you give us a link ? i can see itemprop : headlines , urls , text etc. but on my website no empty ones.
there is a little plugin which will do that : https://wordpress.org/plugins/page-scroll-to-id/
you have to mark that setting: “Scroll from/to different pages (i.e. scroll to target when page loads)”
Then it will first load the #top anchor and then after a delay scroll to given anchor position. You can determine the delay and if necessary add a scroll-offset.
Look here in action: https://webers-testseite.de/8-columns/#defJune 2, 2019 at 5:37 pm in reply to: Adding ids to buttons so that events can be tracked in Analytics #1106381Edited ALB Elements: they are – as the name says – edited elements, which are extended by input fields. For example, I always missed the fact that I couldn’t determine the heading tag for iconboxes. All those ALB (advanced layout builder) Elements are all in the enfold/config-templatebuilder/avia-shortcodes folder and could be replaced by child-theme pendents.
You can read here how to use them via child-theme: https://webers-testseite.de/edited-enfold-alb-elements/if you have more than one mega-div and you want different background-images on them you have to select them by there menu-item-id
which comes as an id in front of those rules:#top #wrap_all .avia_mega_div { background-image: url(https://your-image-url.jpg); background-repeat: no-repeat; background-size: cover; } #top #wrap_all .avia_mega_div * { background: transparent !important; } #top #wrap_all .avia_mega_div ul li > a:hover { background-color: #900 !important; color: #fff }the last rule is only to have a hover state for the sub-menu items
__________________________________________________________________
as mentioned above if you want different images on more than one mega-div this will be a specific example with menu-item-id:
#top #wrap_all #menu-item-3529 .avia_mega_div { background-image: url(https://your-image-url.jpg); background-repeat: no-repeat; background-size: cover; }or i see now that the top-level menus got an index on the menu-items f.e.: menu-item-top-level-5
so specific rule could be:#top #wrap_all .menu-item-top-level-5 .avia_mega_div { background-image: url(https://your-image-url.jpg); background-repeat: no-repeat; background-size: cover; }you can see the result here on “testpages” Menuitem : https://webers-testseite.de/
-
This reply was modified 6 years, 8 months ago by
Guenni007.
by the way i see in your code: not the a tag gets a title – the menu-item itself gets a custom-class – see post above
with that code in htaccess file – every link to a pdf will end in a download. https://kriesi.at/support/topic/adding-a-pdf-download-to-store-products/#post-1105357
read this carefully – i tried to make it as precise as i could. https://kriesi.at/support/topic/two-line-name-on-main-menu-tab/#post-1105386
remove the code from ismael.
first do it with your <br> like you did it at the beginning.
second : give those menu-items a custom-class (as described above ( twoliner )
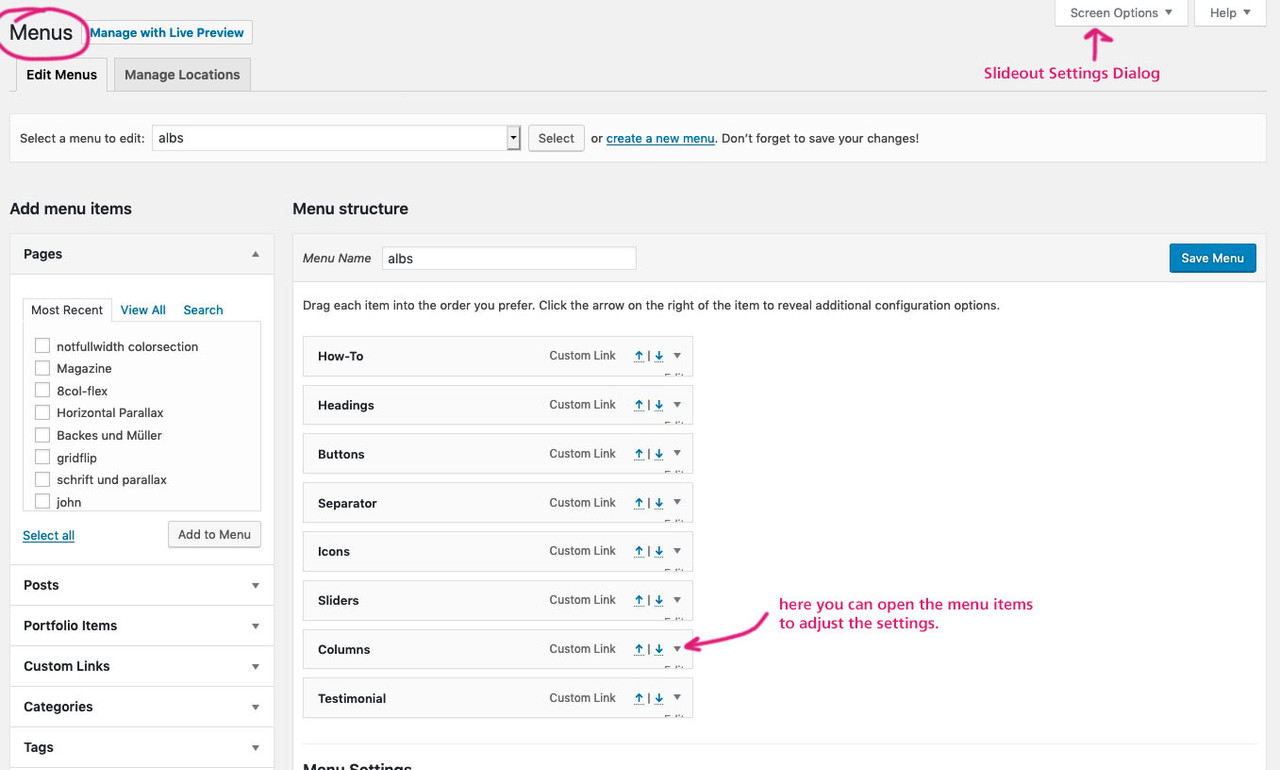
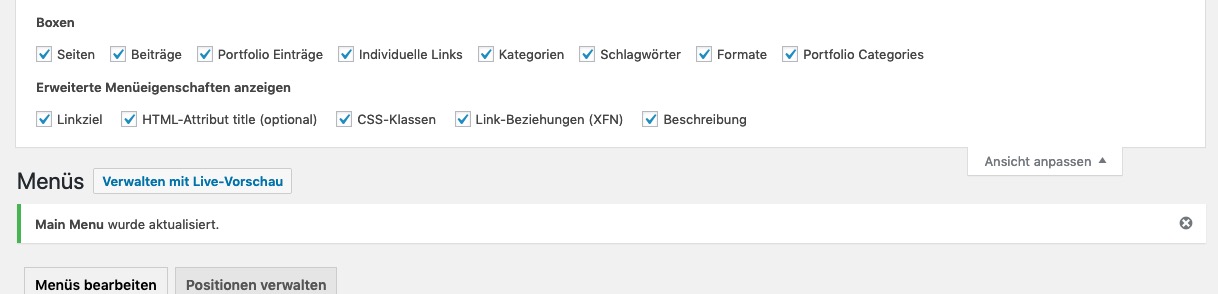
click to enlarge to see the dashboard/menu screen:
On that slide-out you can mark a lot of additional things for the menu-settings !

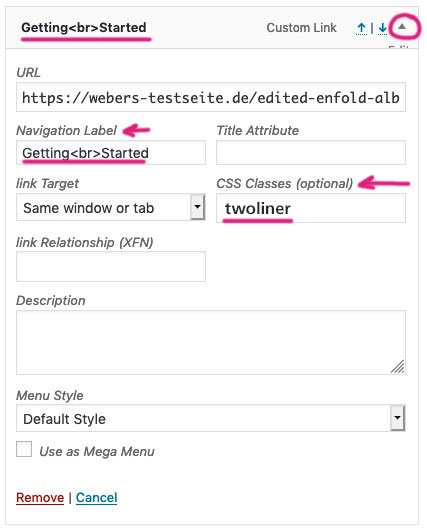
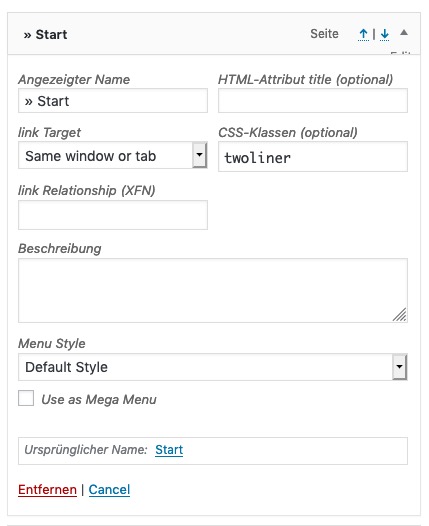
after mark classes – you can open each menu-item on that little arrow on the right. You can then see:

third: this to quick css#avia-menu .twoliner > a { line-height: 20px !important; padding-top: 63px !important; }thats it
well this is no competition but if you will take my code you only have to make it specific to menu :
#avia-menu .twoliner > a { line-height: 20px !important; padding-top: 63px !important; }and again – what if the second line has a word longer than the first line ? f.e.
Project
Photo Gallery__________
btw: maybe you got that Cross-Origin Resource Sharing (CORS) error with the entypo-fontello icons.
you can find some solutions to that by searching CORS or look to documentation:
https://kriesi.at/documentation/enfold/icon/#troubleshootMost – there will be an apache Server- i have that solution for htaccess file
by the way – it will work with three lines too!
and your burger button on small screens is white on white. and some of your menu items in burger menu too !As long as the second word isnt much longer than the first one – this will work!
if you leave the header at non-shrinking it could be done this way too:
- Give a custom class to that menu item f.e. : twoliner
- insert item label – as you does with linebreak
.twoliner > a { line-height: 20px !important; padding-top: 63px !important; text-align: center; }Advantage of that method is that the menu-item width grows with the inserted words.
______________________________
By the way : if you don’t know how to set a custom class to menu-items:
on the top of the menu settings page – there is on top right a slide out settings tab. There you can mark additional fields for the menu settings.
Click to enlarge the image

After activation of class the items look like this:

there you arei would try only this ( and get rid of the rest )
@media only screen and (max-width:550px) { .copyright { width: 100%; text-align: center; } .responsive #socket .sub_menu_socket { margin: 0; } #socket .sub_menu_socket .menu { position: relative; display: block; margin-left: 0 !important; text-align: center; } }for some pages it might be necessary to have instead the last rule :
#socket .sub_menu_socket .menu { position: relative; left: 50%; transform: translateX(-50%); display: inline-block; margin-left: 0 !important; }the best would be to see your site!
by the way: why not 768px breakpoint (max-width:767px) – the point where all the other things break?
Then you will have on ipad portrait the normal socket and centered belowsometimes it is like magic if you try both one after the other.
so go to icomoon upload your svgs – download them – unpack that zip file and look for the svg font file.
This svg font file you can drag and drop to fontello icons. –
Download the font files from fontello and upload that fontello.zip file to enfold.
Don’t ask why – sometimes this helped me to get it work.PS
give the fontello files a different name than that you have used allready.First: why an updated version? it still works on Enfold 4.5.7 and WP 5.2.1
you can influence it same as the top navigation area with quick css:
#top .socialbookmarks-widget .social_bookmarks { display: inline; } #top .socialbookmarks-widget .social_bookmarks li { border-right-width: 0; width: 50px; } #top .socialbookmarks-widget .social_bookmarks li a { width: 50px; line-height: 50px; min-height: 50px; } #top .socialbookmarks-widget .social_bookmarks li a:before{ font-size:30px }Result with 50px : https://webers-testseite.de/#footer
That widget area in the middle: Social Bookmarks Widget-
This reply was modified 6 years, 8 months ago by
Guenni007.
you can force download by different methods.
One globaly – put this into your htaccess file in the root directory:<FilesMatch "\.(?i:pdf)$"> <IfModule mod_headers.c> ForceType application/octet-stream Header set Content-Disposition attachment </IfModule> </FilesMatch>or f.e. place the download in this way:
<a href="https://domain.de/xyz.pdf" download="Aufsatz_ueber_Nettiquette.pdf">Nettiquette</a>for better adivce it would be necessary to see your site.
i would have expected a svg file now, because chrome needs a lot of information, but a png should not cause any problems. I can’t confirm that either; I can see your logo on my Chrome/Mac.
after your logo img there is a noscript tag, which definitely does not originate from Enfold. So there already seems to be a third party script interfering.
So – if javascript is deactivated on your chrom – you will see that fallback. -
This reply was modified 6 years, 8 months ago by
-
AuthorPosts