Forum Replies Created
-
AuthorPosts
-
Do you need an example for avf_disable_recaptchaV3_for_post ?
Yes please – for both new filters a little example code.
By the way: the new: avf_copyright_info does it replace : kriesi_backlinkSeptember 3, 2019 at 2:49 pm in reply to: Enfold 4.6 – Great job you did there again. My big compliment #1133398just replace these two alb elemtents in their Folder.
LinkThen you will have h-tag choice too like in the easy slider
Well – first – i’m participant as you are. This element is – as described above no ALB Element – so this is no simple usage for beginners.
This question to that element is not rare – and always is the answer of the team that it will not be supported. But if you are familiar with developer tools – you see that it is simple inserted html code to a text-block element – in combiniation with alot of css and javascript.
the javascript file can be found in DOM easily – and css too – so this is for a skilled webdesinger no problem to rebuild that. But i do respect the whish of the team not to publish that workround. – Sorryhttps://kriesi.at/support/topic/avia-principles-feature/#post-409094
hast du das Bild im private Content gepostet?
Vielleicht kann ich dir helfen, müsste allerdings die Seite dafür sehen; ist immer besser als nur ein Screenshot
.September 3, 2019 at 12:48 pm in reply to: Enfold 4.6 – Great job you did there again. My big compliment #1133346on : avia_google_recaptcha_api.js i thought that this is normal behaviour – that it only loads on contact pages.
Do you need an example for that?
yes please – you know that i can do alot – but not all at once.
Learning from a master is always best.Sorry that i start a new topic for that recaptcha thing – but the first tenor of that post here was the big compliment to all changings.
So maybe you post this to : https://kriesi.at/support/topic/google-recaptcha-dsgvo/Allthough i see in your : avia_google_recaptcha_api.js
As first step we limit this to contact forms (context av_contact_form) – but it can be extended in future
but it does not work in this manner!
and if it works – how to extend it to contact form 7 ?i think the other way round to prohibit on default and permit for some pages would be the better way.
September 3, 2019 at 10:07 am in reply to: 4.6 Update doesn't recognize old Custom CSS Class #1133295I can’t confirm that, with a quite complex page that I now converted to 4.6 everything worked wonderfully.
May I ask how you updated?
For my part, I did it with a plugin ( Update Theme and Plugins from Zip File ) this time, which probably works quite similar to the procedure I usually do with ftp. It saves – if required the old enfold directory in a zip file – deletes it and creates a completely new enfold folder. Without overwriting things. If you do this via the update function of WordPress, there it is not done that way, so that you run the risk of old things running along to the new filesAll the things you do manually adjust – works on that method by default.
Sometimes you had to look to the hardcoded path in f.e. child-theme functions.php or quick css. Especially if my test installation was in a subfolder of a domain.
Just give it a try. You will see that there will be much less problems with it and that it will go much faster.i would advice your to use that wonderfull plugin : duplicator.
I use it for backup and for migration aswell. The no-cost plugin only does not have scheduling – but i can live with that.
– In very rare cases the creation of the archive does not succeed. Mostly when the resulting zip file becomes very large, because some hosters stop the process because of timeout.
However, I also secure large pages with it quite successfully (beyond the 200MB archive sizes). –Duplicator Plugin generates a complete Backup in two files : One is a installer.php the other one is the archiv in form of a zip file.
Both files you upload to your new destination.Then you start installation on starting the installer.php ( new-domain/installer.php )
What you have to know now :
Your database host : Commonly it is localhost ( but there are hoster which have special ones like strato)
Your database name:
Your database password:
On Installation Process your will be asked to fillout the new datas.
Thats all.Because you have done it allready : i would erase the new domain again – and did it with duplicator.
I believe such an element I would remember.
I think you’re probably messing that up with another theme.
The only thing that comes close to your description is the element that is not an ALB element, but is used by Kriesi on his homepage. However, this element is not publicly released by the developers, and was also used there purely manually via a text block element.
https://kriesi.at/#what-you-getSeptember 3, 2019 at 7:54 am in reply to: Bug when using transparant header and custom footer #1133249hm – I tried to rebuild it, but can’t see such a bug with my setup ( Enfold 4.6 – newest WP )
You mean that on use of a page as footer in combination with transparent header?
can you post your page link here.yes, you’re right, of course; since you didn’t mention it above, I once assumed the most common case. But I hope the htaccess hint has led you in the right direction with your nginx.conf.
With an IIS server it would be the web.config file
September 2, 2019 at 7:10 pm in reply to: Background images disappearing at low screen widths #1133102You can see both in many places in the theme.
Yes on the editor page there is it avia, in the source code sometimes it is ava etc. pp.In Enfold Options There is it often advanced layout builder etc. pp.
For someone who didn’t know until now that you can drag things into the layout field and where he can find the picture element, you’re pretty cheeky. ;)
I’m just teasing around a little.The quantity text below is in a 1/1 container.
This 1/1 column has the custom class: custom-width-set@media only screen and (min-width: 767px) { .custom-width-set { padding: 0 20%; } }see: https://webers-testseite.de/guenni/
to synchronize that – we had to see how much place is given to the headings above.
Maybe you take a 1/1 container and do it only with quick css via custom class as above shown.
so you can style it till it will fit with padding-left and padding-right in a 1/1 container. In media-query to have that behaviour not on small screens!
But However, if your sentences are not long enough to fill the room there, you have an alignment line on the left, but the content on the right is not enough. And the content I see in the screenshot above is just like this.
it would be better to see your live-page
i have my entries for that in the invisible .htaccess file (in the root directory of the installation)
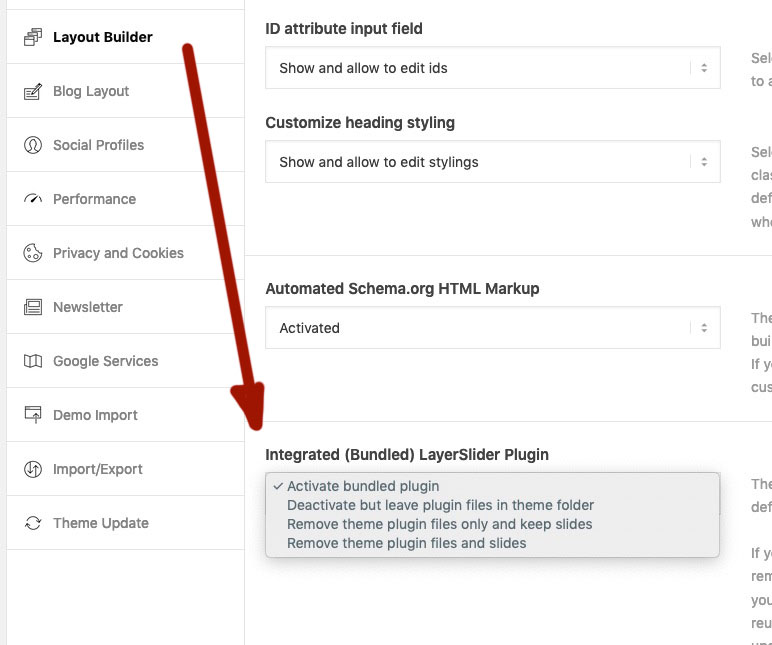
for older server is gzip and newer ones mod_deflate:# Gzip <IfModule mod_mime.c> AddType application/javascript js AddType application/vnd.ms-fontobject eot AddType application/x-font-ttf ttf ttc AddType font/opentype otf AddType application/x-font-woff woff AddType application/x-woff woff AddType image/svg+xml svg svgz AddEncoding gzip svgz </Ifmodule> # Deflate by FileType <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-woff AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-shockwave-flash </IfModule>i think in this case – save first your sliders – this is an option in layerslider itself. Export and import sliders.
On my opinion this will be the logic setting: Remove theme plugin files only and keep slides. But better is a backup first.
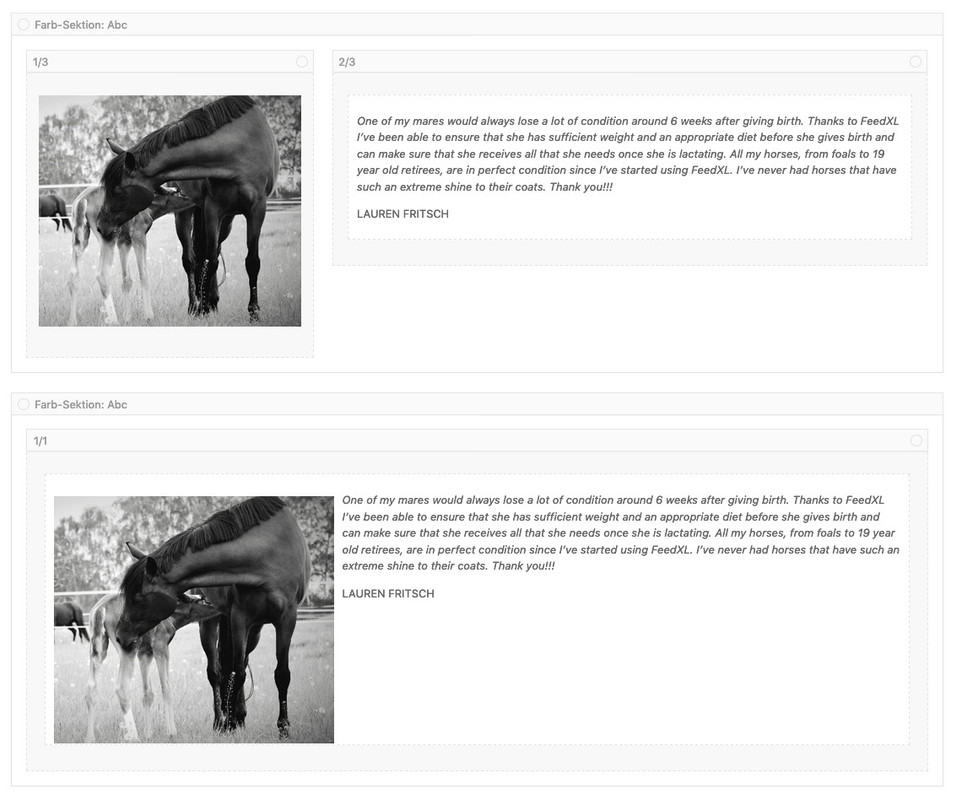
if you like to have it narrower ( text-block element )let all options as before – and take a 1/3 1/3 1/3 Column layout.
1/3 is less than 2/5 ;)
and it is on default centered to the Rest of the Content . If that is not enough:
Goto that middle 1/3 column and edit that column on Layout Tab – enter some padding left/right.If you want it more perfect : give that middle Column a custom-class and do it via quick css with media query:
@media only screen and (min-width: 767px) { .flex_column.custom-class { padding: 0 50px !important } }if you like to have it wider ( text-block element)
1/5 3/5 1/5
but if content is less ( short sentences ) they will not fill the container place !that page is not online now – otherwise i will have a look to that.
Maybe you take a 1/1 container and do it only with quick css via custom class as above shown.September 2, 2019 at 4:37 pm in reply to: Content in coloured sections not covering width of page #1133054On Enfold – General Layout there is the option to choose “stretched Layout” or “boxed Layout” or “Fixed Frame”
Even if you choose “Stretched Layout” the Content of the page is on default narrower as the whole screen-width. But if you goto that tab Dimensions you see “Maximum Container width” – you can insert there relative Values too : like 100%But for reasons of proportion, I would advise against generally setting it that way. Text blocks that are too long and then only have two lines simply don’t look good. You can set a user-defined class where it fits, and then just do that for a certain container.
September 2, 2019 at 3:12 pm in reply to: Background images disappearing at low screen widths #1133023ALB is the shortform for Advanced Layout Builder – thats what all is about Enfold Layout feature.
An ALB Element is what you can drag to your layout. – Yes it is the image.September 2, 2019 at 2:58 pm in reply to: Background images disappearing at low screen widths #1133018well you see the image on top ( click to enlarge) – get rid of your background-image on the first column and drag&drop to that column an image alb ( this is in Media Elements )
September 2, 2019 at 2:10 pm in reply to: URGENT: Downgrade to older version, errors with 4.6 #1132992on these major updates i would do it always this way:
https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
for the icon-grid is the same thing here:
you replace the before content.
Give a custom class to your icon-grid. ( here on my example code it is: your-custom-class )
to address the different icons you can do that by nth-child option ( here it is the first icon of the icon-grid ):.avia-icongrid.your-custom-class li:nth-child(1) .icongrid-char:before { content: ""; background-image: url(path-to-your-image); background-repeat: no-repeat; background-size: contain; background-position: center; width: 50px; height: 50px; display: inline-block; position: relative; border-radius: 50%; }Yes – best would be to see the site you are talking about.
then – i would not set the background on the .iconbox_icon but substitute the before content.
where does the number come from? .iconbox_icon1 ???you can replace before content by declaring it to “” empty:
and place then the background-image. You can play with height and width of that:.custom-iconbox .iconbox_icon:before { content: ""; background-image: url(https://path-to-your-image.jpg); background-repeat: no-repeat; background-size: contain; /*** or cover is better if your image has 1:1 aspect ratio ***/ background-position: center; width: 50px; height: 50px; display: inline-block; position: relative; transform: translate(-50% , -50%); left: 50%; top: 50%; border-radius: 50%; }Advantage is in additon that you can have with png files the background-color of your theme.
September 2, 2019 at 12:21 pm in reply to: Background images disappearing at low screen widths #1132943The images are only not seen – they are still in the page.
My question is a bit different : why do you use the background-image option on that?
Your 1/4th column got no content! that is the reason why it is gone when it changes to full-width on responsive case.
So you had to use the images as Content!
See here two possiblities ( there are alot more ) :
click to enlarge

the first – uses two columns – but on the left one is an image ALB (advanced layout builder Element)
or you place a 1/1 Container and insert your media inside the text as floating image on the left. Then you only had to make some css to have more padding arround the image.
see example page: https://webers-testseite.de/guenni/
see different behaviour on small screens.lool to your shortpixel options – maybe there is something confused.
i see your logo even on my mac chrome – and i got a 27” Monitor – so good luckThanks – can you look at: https://kriesi.at/support/topic/enfold-4-6-great-job-my-compliments/#post-1132139
i think this must be a forgotten array – because when i add only that array all works ( h-tag choose on all sliders)September 1, 2019 at 10:41 am in reply to: How do you remove remove the Enfold Theme by Kriesl at the bottom of the page. #1132651the input field on Enfold Options is the Copyright field: After your entry add this to it:
[nolink]Nevertheless – it is a strange behaviour. Today i downloaded again a complete Enfold and it has again a different zip name!
-
AuthorPosts