Forum Replies Created
-
AuthorPosts
-
this for your child-theme functions.php:
Change if clause to your needs.function custom_burger_menu_active( $active, $context ){ if( is_page(3) ) { return true; } return $active; } add_filter('avf_burger_menu_active', 'custom_burger_menu_active', 10, 2 );or do you mean: different menu items in the hamburger menu of a specific page ?
June 10, 2020 at 10:04 am in reply to: need help with Responsive design diffferences between mobile and Desktop #1221122there is one image loaded via http ( Inlite_logo_payoff_black_small.png ) that causes a warning.
June 10, 2020 at 9:33 am in reply to: Need to refresh pages every time I modify something on my website #1221115So if you can manage this – I would recommend that you don’t activate any other caching tool (or Enfold Merging).
See the whole tutorial on: https://www.siteground.com/tutorials/wordpress/sg-optimizer/
June 10, 2020 at 9:24 am in reply to: Need to refresh pages every time I modify something on my website #1221114This of course does not explain why it is only now appearing.
The server-side caching is not bad in principle, but probably leads to such inconveniences.have you installed that: SG Optimizer plugin ?
maybe you try that first and see if the two listpoints will do the jobon That Plugin:
Manual Cache Purge
Pressing this button will completely clear the Dynamic Cache stored for your website. Useable, if you want to make sure that you’re loading the latest version of your site.And:
Automatic Cache Purge
Enabling this option will allow our plugin to clear parts of your cache once it detects changes in your content. We’ve developed a set of rules to purge the dynamic cache in a smart, efficient way depending on the change that has occured on your site. We do a full purge on events like category deletion, plugin and theme update or switch, WordPress core update, etc. On the other hand, we do smart purge when a post is modified, a comment is added or a category is updated for example.
June 10, 2020 at 9:08 am in reply to: Need to refresh pages every time I modify something on my website #1221110But that maybe the issue: https://www.siteground.com/tutorials/wordpress/sg-optimizer/supercacher/
maybe this helps you : https://wpshout.com/quick-guides/how-to-clear-your-siteground-cache/
Caches are a great performance benefit for your site, but them getting “stale” or outdated is a bit bummer. Fortunately, it’s simple to clear the SiteGround cache of your WordPress website, and you’ll get into a rhythm with it quickly. Here’s a video guide …
- Press the “Purge SG Cache” button in your top admin bar. If you don’t see this button, you’ll need to install the SG Optimizer plugin. (You should also contact SiteGround support to make sure that you’ve actually enabled its caching layers.)
- To make sure the resources aren’t still being cached by your browser, hard-refresh your browser. You do this with Ctrl+Shift+R on Windows or Cmd+Shift+R on a Mac.
June 10, 2020 at 9:02 am in reply to: Need to refresh pages every time I modify something on my website #1221106on some hosters we had recognized that it is sometimes limited to 40M – and that is definitly not enough.
i have 256 too and that is enough.Do you use a CDN ?
June 10, 2020 at 8:56 am in reply to: Need to refresh pages every time I modify something on my website #1221099Look again at my article before, we seem to have posted it here almost simultaneously.
But you do not have a caching tool like W3TC or Total Cache running.
Not that we would leave out something so mundane in the search for solutions. Because they just save static pages to be able to deliver them faster.June 10, 2020 at 8:44 am in reply to: Need to refresh pages every time I modify something on my website #1221092to emphasize again what was just added above: of course this does not explain why content is also delayed.
so there must be something more messed up.
What about the php memory limit that WordPress is allowed to use?
Is it set high enough?you can easily check it on the layerslider tab : Options : Systemstatus
June 10, 2020 at 8:33 am in reply to: Need to refresh pages every time I modify something on my website #1221089With Enfold under the Performance Tab, did you turn the merging on? ( File Compression )
I recommend – as long as you are working on the site – to disable this merging completely. Merging does provide better performance, but it is a hindrance for this very reason.
Below these settings you will find the switch : “Delete old CSS and JS files?” which should also be set to on.These merged files will stay there until you save them with the setting “Delete old CSS and JS files? These files are usually used for rendering your page.
of course this does not explain why content is also delayed.
if you switch to the advanced mode of the plugin you can have a trigger ( default is style-svg ) – on this the img src svg will be replaced by the svg itself (inline svg) sometimes this is very usefull.
by the way – dear mods: how can i use this only for a specific page ?
you can try that filter – put this to your child-theme functions.php
function avia_change_posts_query($query, $params){ if(!empty($query['orderby']) && $query['orderby'] == 'post__in'){ $query['order'] = 'ASC'; $query['orderby'] = 'title'; } return $query; } add_filter('avia_masonry_entries_query', 'avia_change_posts_query', 10, 2);i do not know how it is reacting on “load more” Galleries.
Guess that this is just an image – a photoshop thing.
Do you need this often – or just for a few images?See here – this is made with caption of Image ALB:
https://webers-testseite.de/image-with-ribbon/In any case I think it would be better to do it in a photo editing program. Just look at the way it behaves when you make the screen smaller.
the image alb got a custom-class: with-ribbon
.with-ribbon .av-caption-image-overlay-bg { display: none; } .with-ribbon .av-image-caption-overlay-center p { background-color: rgba(255,0,0,0.8); color: #fff; text-shadow: 1px 2px 3px #000; padding: 20px ; position: absolute; top:5%; left: -10%; transform: rotate(-30deg) ; width: 80%; text-align: left; text-indent: 40px; box-shadow: 1px 2px 8px #000; font-size: 36px; text-transform: uppercase; }Yes, the browser SHOULD show a verification button….but it did not. No warning.
No undo option either.I haven’t done this in a long time. But I seem to remember there was another pop-up as a warning.

Unfortunately, most users no longer read such pop windows, and to close the part quickly, press ok.
This is my standard entry in child-theme functions.php
function admin_head_mod() { echo '<style type="text/css"> #avia_quick_css .avia_description {float: none;margin-bottom: 20px !important;padding-left: 0 !important;width: 98%} #avia_quick_css .avia_control {float: left;max-width: 98% !important;width: 98% !important} .avia_footer_links li {float: left;padding-right: 20px} .avia_footer .avia_footer_save {float: left} .avia_reset {display: none !important } #avia_options_page { max-width: 3000px!important} </style>'; } add_action('admin_head', 'admin_head_mod');it removes the button and it changes the position of the save all button to left position – due small screens
additionally the whole options field is widened and the Quick CSS field is set to large.When I install a new theme, I always look directly at how to install the corresponding child theme. With Enfold this is very easy. There is a pre-built one, which you just have to upload via ftp.
An existing Enfold installation that you have already set up can easily be converted to a child theme.
I think that the advantages of a child-theme outweigh the few disadvantages of a parent-theme only installation.If you need help, let me know.
hi Yigit – You can’t joke around here anymore either. I was just surprised to be called “Sir”.
Btw.: this code above changes all widget titles to h4 even the footer ones?
i thought he would only change these specific heading tags.i guess you can follow this answer here:
https://kriesi.at/support/topic/change-h3-tags-in-footer-widget-child-theme-of-enfold/#post-727939 and from Yigit here:
https://kriesi.at/support/topic/change-h3-tags-in-footer-widget-child-theme-of-enfold/#post-728320On register-widget-area.php you find the names and ID’s of the widget areas. I cannot see a Forum Widget Area – but you will know that on your installation. ( i let it on section instead of your div – then all would be the same syntax – if you like change section to div)
The normal blog widget is called: Sidebar Blog with id: av_blog
for child-theme functions.php:function ava_remove_some_widgets(){ unregister_sidebar( 'av_forum' ); register_sidebar(array( 'name' => 'Forum', 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', 'id'=>'av_forum' )); } add_action( 'widgets_init', 'ava_remove_some_widgets', 11 );For the font size change, couldn’t find the relevant CSS selectors either.
For advice, I would have to see the page it concerns.
_____________________
Off Topic
as long as the headings should be all the same tag i would take this code instead of Yigits – a little bit shorter:
for child-theme functions.php:function register_custom_footer_widget(){ $footer_columns = avia_get_option( 'footer_columns', '5' ); for ($i = 1; $i <= $footer_columns; $i++){ unregister_sidebar( 'av_footer_'.$i ); register_sidebar(array( 'name' => 'Footer - column'.$i, 'before_widget' => '<section id="%1$s" class="widget clearfix %2$s">', 'after_widget' => '<span class="seperator extralight-border"></span></section>', 'before_title' => '<h5 class="widgettitle">', 'after_title' => '</h5>', 'id'=>'av_footer_'.$i )); } } add_action( 'widgets_init', 'register_custom_footer_widget', 11 );June 9, 2020 at 10:35 am in reply to: need help with Responsive design diffferences between mobile and Desktop #1220813the logo formerly cries for a svg usage.
Off topic : “The logo almost screams for a svg conversion” : A friend who reads with us laughed his head off. Sometimes I’m just looking for the right words. It’s been a long time – the English I learned at school. – His respect for rules always made him popular with teachers :lolThe font is : All Round Gothic Bold from Dharma.
you can download it here as svg Download with font changed to compound path ( on copyright reasons)have a look here on that page – what happens to the header background and menu color on scrolling down.
https://webers-testseite.de/datenschutzerklaerung/you can see here an inline-svg logo : this is only one logo for both. : https://webers-testseite.de/plse/
but i can fill the path and outlines on f.e. header-scrolled.-
This reply was modified 5 years, 7 months ago by
Guenni007.
June 9, 2020 at 10:09 am in reply to: Remove link from featured post image (not just a css fix) #1220806yes loop-index.php is to edit. But i guess you would need to have a whole child-theme file for that. It is not as simple as on the title link.
there are a lot of styling possibilities on the blog post ( elegant, business, modern-business ) and blog-layouts and image dimension options – so no way to do it only with one function.
there are sometimes links on an icon : line253 with class: post-author-format-type this link should also be canceled?
this is so far my effort – but without removing that link above.
See here: https://pastebin.com/nbD71qZi
Download here: LinkThis icon is not allways present – but on modern-business it is.
And on blog-view there is the author link. : https://webers-testseite.de/pureinstall/category/allgemein/Child-theme loop-index.php : download the above and create the same folder tree structure as in parent theme
means: create an includes folder in child-theme and put the loop-index.php into it.Try – and tell me if it works for you.
June 9, 2020 at 8:47 am in reply to: Remove link from featured post image (not just a css fix) #1220758the link from the featured post image on blog view or on single post – or both
here is a very similar post – and my solution to remove only on single post the link ( which is in my opinion too not needed ) :
https://kriesi.at/support/topic/remove-permanent-link-from-the-post-h1-title/
i guess the loop-index.php is the first port of callok – if even the link to that page is not public then you had to wait.
What i see is – even if you got it working on the frontend – it is a problem in the backend still.
It works with my code above once – you see the picture in the preview and can place the hotspots. You can also save it and as said before in the frontend everything will be fine.
But editing the element again makes the picture disappear. You have to set it again to be able to work on it again. – So this is a bug indeed.My advice concerning to svg is to install that little plugin svg support.
– now to your css problematic. You have to set a width to the img itself – but if you gave a custom-class to an image alb f.e. the custom-class is at one “grand” parent container: avia-image-container
so in this case the selector will be: .avia-image-container.svg-img-test img
on you last trial this was right – so better to see your page to look for the right selector______
I would like. to use an SVG in an Image with Hotspots element if possible.
but that means : you like to have a svg img as the base of the hotspot image – or do you want a svg in the hotspot itself?
-
This reply was modified 5 years, 7 months ago by
Guenni007.
But best would be to have the link to that page.
Elementor or Divi uses svgs that plays only with opacity and one group color – the group color is then the background-color of the following section:
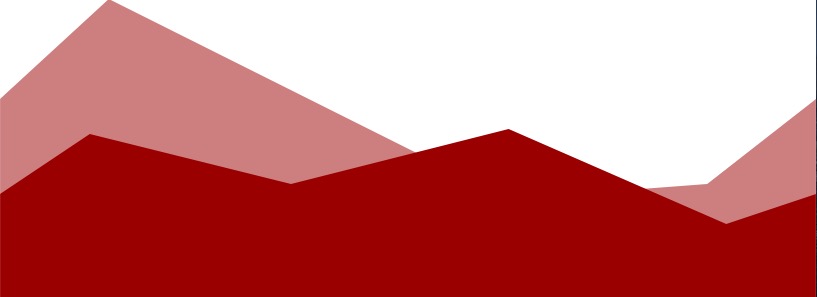
something like this:<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Gebirge" class="bottom" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="300px" x="0px" y="0px" viewBox="0 0 1500 300" preserveAspectRatio="none"> <g fill="#900"> <path d="M0,100L200,0l735,200l365-15l200-85v200H0V100z" fill-opacity=".5"/> <path d="M0,195l165-60l370,50l400-55l400,95l165-30v105H0V195z" fill-opacity="1"/> </g> </svg>looks this way

that red color is then only in opacities present and on the one side it is with opacity:1 to give the border to the next secction.
For this way you had to know something about svg ( and how to prepare the svg code for appending / prepending it )
please give two custom class to the section #start : divider waves
(You will see later why these classes are useful) – just copy/paste and put this in the custom class field.put this to your child-theme functions.php
function insert_dividers(){ ?> <script> (function($){ $('.avia-section.divider.waves').append('<svg version="1.1" id="Waves" class="bottom" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1500 200" preserveAspectRatio="none"><style type="text/css">.wav0{fill:#FFFFFF;}.wav1{opacity:0.15;fill:#339996;}.wav2{opacity:0.3;fill:#6FAEB0;}</style><g><path class="wav0" d="M1404.5,15.3c-214.5-23.4-430-20-644.1,10.2l-31.1,4.4C609.1,46.8,488.5,55.2,367.8,55.3h-5.4 C241.5,55.1,120.5,46.4,0,29.3v26v29.3V200h1500V81V55.3V25.7L1404.5,15.3z"/><path class="wav1" d="M739.6,149.7l31.1,3.8c242.7,28.7,486.6,28.5,729.3-0.5v4.8c-242.7,29-486.6,29.1-729.3,0.4l-31.1-3.8 C525.3,129,310,126.2,95.5,145.9L0,154.7v-4.8l95.5-8.7C310.1,121.5,525.3,124.4,739.6,149.7z"/><path class="wav2" d="M760.4,25.5l-31.1,4.4C486.7,63.9,242.6,63.8,0,29.3v55.3c242.6,34.5,486.7,34.6,729.3,0.5l31.1-4.4 c214.2-30.1,429.6-33.5,644.1-10.2L1500,81V25.7l-95.5-10.4C1190-8.1,974.6-4.7,760.4,25.5z"/><path class="wav2" d="M760.4,25.5l-31.1,4.4C486.7,63.9,242.6,63.8,0,29.3V81l95.5-10.4c214.5-23.4,430-20,644.1,10.2l31.1,4.4 c242.6,34.1,486.7,33.9,729.3-0.5v-59l-95.5-10.4C1190-8.1,974.6-4.7,760.4,25.5z"/></g></svg>'); })(jQuery); </script> <?php } add_action('wp_footer', 'insert_dividers');and this to your quick css:
.avia-section.divider { position: relative !important; } svg#Waves.bottom { position: absolute; bottom: -3px !important; z-index: 50; height: 200px; width: 100vw; }So – for what do we need these classes?
now every color-section with these classes gets the divider.
The first is to initialize the svg insertion – the second gives the svg data.
i have on my installations approx 15 different svg datas. they have all some names like waves, waves2, mountains, clouds etc. pp.
the second class is for what to insert as a divider.I have always a pair for divider top position and bottom position.
The one are inserted via append (bottom position) the others are inserted via prepend:
$('.avia-section.divider.waves').prepend('<svg version="1.1" id="Waves" class="top" …The easier way – but not so mighty as the other possibility.
Upload to your media library that svg: https://webers-testseite.de/wp-content/uploads/waves.svgput in your quick css:
#start::before { content: ""; background-image: url(/wp-content/uploads/waves.svg); /**** be carefull if you have the installation in a subfolder - maybe better an absolute path ***/ background-repeat: no-repeat; background-size: 100vw 200px; background-position: left bottom !important; width: 100%; height: 100%; position: absolute; z-index: 50; }disadvantage of this method: if you now had a following section with a background-color, you could not change the white in svg by css.
now – if you got an example page where you like to insert this – i will show you how to do that. It is easier to have more information about the place where the divider should go to.
on the site you linked to – it is done via insertion of a svg file in a pseudo container ( :before )
but you have then an img svg ( a background-image : … svg )
i prefer to have real inline svg on that – because we can do even animated svgs as divider ( see footer ) and you can have fast influence on the background-color of non-transparent part by css with fill color.https://webers-testseite.de/pureinstall/fullwidth-slider/
here is nearly the same svg as on your example page:
on the most svg-dividers there is allways a transparent side and a side where a background-color is forming the border to the other section.
https://webers-testseite.de/pureinstall/wp-content/uploads/waves-2.svg
The gray is just a background for contrast reasons and shows you the transparent part of the svg.
Look now to your example page: The image on top has the transparent side of the divider.
the white non-transparent part of the divider goes to the section with white background.See here the code for that svg:
<?xml version="1.0" encoding="utf-8"?> <svg id="Waves" data-name="waves" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 106.24" width="100%" height="200px" preserveAspectRatio="none"> <style> #Waves{background-color: #aaa} .bottom-bg{fill:#fff;} .color-1{fill:#339996; opacity:0.15;} .color-2{fill:#6faeb0; opacity:0.3;} </style> <title>waves</title> <rect class="bottom-bg" y="29.37" width="1199" height="76.87"/> <path class="color-1" d="M591.67,80.53l24.89,2A3705.31,3705.31,0,0,0,1200,82.26v2.53A3705.31,3705.31,0,0,1,616.56,85l-24.89-2A3704.3,3704.3,0,0,0,76.38,78.51L0,83.16V80.63L76.38,76A3704.3,3704.3,0,0,1,591.67,80.53Z" transform="translate(0 -1)"/> <path class="bottom-bg" d="M607.82,14.52,583,16.85A3116.84,3116.84,0,0,1,0,16.57V45.95a3116.84,3116.84,0,0,0,583,.28l24.87-2.32a3115.7,3115.7,0,0,1,514.86-5.4L1199,44V14.64l-76.32-5.52A3115.7,3115.7,0,0,0,607.82,14.52Z" transform="translate(0 -1)"/> <path class="color-2" d="M608.33,14.52l-24.89,2.32A3122,3122,0,0,1,0,16.57V45.95a3122,3122,0,0,0,583.44.28l24.89-2.32a3120.89,3120.89,0,0,1,515.29-5.4L1200,44V14.64l-76.38-5.52A3120.89,3120.89,0,0,0,608.33,14.52Z" transform="translate(0 -1)"/> <path class="color-2" d="M608.33,14.52l-24.89,2.32A3122,3122,0,0,1,0,16.57V44L76.38,38.5a3120.89,3120.89,0,0,1,515.29,5.4l24.89,2.32A3122,3122,0,0,0,1200,45.95V14.64l-76.38-5.52A3120.89,3120.89,0,0,0,608.33,14.52Z" transform="translate(0 -1)"/> </svg>it is nearly the same structure as a html page.
You can have styles in it etc. pp.
You see the class : bottom-bg if you must have a section following with blue background – just redefine the fill color to blue on quick css – thats all.
So you can use one svg file to have as divider for different sections.You can have a header widget area – or directly insert on that hook f.e. a button-row element.
See here : https://webers-testseite.de/with-submenu/if it fits your needs i tell you how to reach.
-
AuthorPosts