Forum Replies Created
-
AuthorPosts
-
Please update to Enfold 4.8.1 – these are br tags : https://kriesi.at/support/topic/enfold-4-8-1-and-removing-additional-br-tags-added-in-4-8/
April 9, 2021 at 8:59 am in reply to: Strange problem in blog post element individual posts get nested? #1293448i do not see with developer tools only how you have layouted this page – The best thing would certainly be to give a mod here access to the backend. I believe you are calling a page here within this site that contains blog posts.
April 9, 2021 at 8:36 am in reply to: Strange problem in blog post element individual posts get nested? #1293441hm – this isn’t realy nesting ( on projecten-2 ) – due to different generation of the single portfolios they have different outlook.
Because you show portfolios all content – the ones which comes with color-sections and columns etc. that are made with advanced layout builder have all the colorings the single post have.
This causes the different background colorations.If you temporarily copy these rules into your Quick css, you will see ( on projecten-2 ) that there is no nesting here – all content is cleanly separated from each other.
.page-id-3341 #av_section_3 .container { background-color: #dde8f1; } #top .av-alb-blogposts.template-blog div.post_delimiter { border-color: #333 !important; }next first example page: …
such a font logo just demands to be represented by an svg
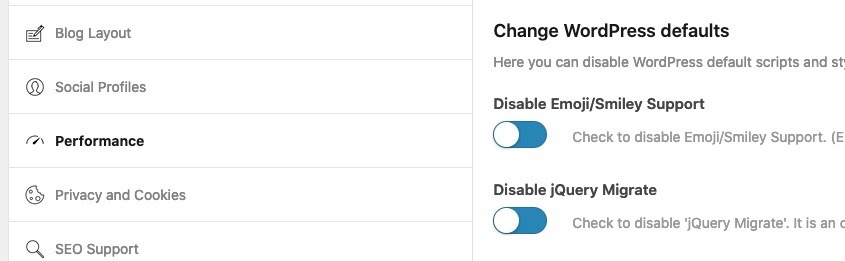
After you have updated that Enfold Version – even let the option on Enfold and disable jQuery Migrate there too – it is not needed then anymore.

on your live site you are still running jQuery 1.12.4 – don’t know if it is due to jQuery Migrate Helper.
on your staging site it is jQuery 3.5.1 so this is a newer version – go and update your Enfold to the latest Version there.And both are on the same Enfold Versions? i can not prove it because you renamed the theme and tilted style.css entries about Version.
i ask because we had that on a former Enfold where the header size on a shrinking header is from the beginning on that shrinked size.
And i’m shure you couldn’t set up a size to 47.5px over the Enfold Options Dialog.
That was due to WordPress and the upcomming of jQuery 3.5.1. Enfold 4.8.1 hasn’t that little bug.April 8, 2021 at 8:47 am in reply to: Functions.php file in Enfold Child not updating changes #1293208@ismael – nice short code – i will try that too – if it will work on my test installation
@hacart – if you post code here on board – please use the code function on top of the input area:
click code on top – enter your code ( paste in ) – click again ( now you see it is a closing code tag)
it is much easier to verify the code if all signs are in a copy-ready form.Edit: if he has one social-bookmarks placed.
and we had to find a solution if he wants footer socialbookmarks too. Then the selector: “.social-bookmarks” is there twice.
And though i got on my testpage the hamburger icons twice.
Btw: on my testpage these inserted lists are on display: none – but that might be a setting unique for my installation.
But test it in your page – and look with developer tools if these icons are there but not displayed.please scroll your site.
the header widgets overlap the header borders, and the logo is obscured by the navigation.and narrow the screenwidth of your browser
overlapping widgets and menu – after hamburger is present – two burger icons – one inactivewhere does these “advanced_menu_toggle” and “advanced_menu_hide” come from? do you need them? they have a 30px height in the header without content!
you had to make a decision what to do with this header widget on responsive case.
Maybe the setting on header – header behavior – “Let logo and menu position adapt to browser window” is a first good option for you?
you had to look where the second inactive hamburger icon comes from.
Maybe a non shrinking header would be a good alternative for you ?you set the height to 150px and !important
twice on line 134 and 145 and a few other settings are not set very well.first get rid of the whole setting: height, max-height, width on both settings.
then we have a look what to do with the other parts.look to your header widget settings and replace or add :
#header .widget_text { top: 50%; padding: 0 !important; -webkit-transform: translateY(-50%); transform: translateY(-50%); }hm – i can not confirm this – on Enfold 4.8.1 and WP5.7 you can even have animated svgs inside logoslider:
https://webers-testseite.de/partner-logos/The code on the bottom is only to ensure the same width / same height of the logos
Can you post such a svg you try to insert?just paste the svg code inside a code here.
PS : read this to have a preview in ALB Elements and inserted svg Images: https://kriesi.at/support/topic/alb-preview-images-and-svg-insert/
you can set to those extra elements a pointer-event: none
can you show me your site – i’m participant as you are – so i can not see private content area!.avia_transform .av-extra-border-element { pointer-events: none; }i have always been a supporter of diversity. Leave Enfold as it is – and add only a few missing elements.
It is this framework that is a unique selling point and builds the success of Enfold.So why do you wish Enfold would evolve in that direction, and do not just use Divi instead – If it’s so great to work with?
I bought a lifetime access account of Divi – as many installations and lifetime updates as I want. So it would be much cheaper even for me to install Divi. But I prefer to work with Enfold and do my layouts much faster than with Divi – and I would hate to see a change in the way I layout. Of course you are right that some elements like the section divider are missing. Enfold will probably offer an upgrade in this direction in the near future.
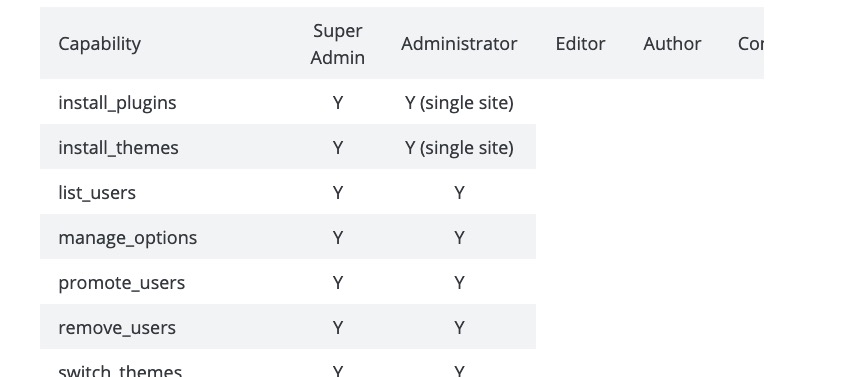
Enfold is more intuitive to use in my opinion, and therefore better to use for editing by customers. The frontend editing of Divi reminds me of the time when I still did print design and had to layout letter papers in WordPress for some clients. To simply place an image exactly there drove me crazy.thats why i link to the list above.
the capabilities are correlated to the roles.
only super admins ( only on multi-site installation) and admins are able to manage options:
 April 5, 2021 at 9:42 am in reply to: add social icon telegram – code not work in "functions.php" #1292442
April 5, 2021 at 9:42 am in reply to: add social icon telegram – code not work in "functions.php" #1292442when you open that drop down list to choose the telegram option – it is not placed in alphabetical order – it is at the bottom of that list.
scroll a little to “Using images or non-Fontello icons” if you like to use an image on that – and not a font-icon
i found this with a filter to bypass password .
in child-theme functions.php:add_filter( 'post_password_required', 'remove_password_requirement_for_admins', 0 ); function remove_password_requirement_for_admins( $required ) { if ( current_user_can( 'manage_options' ) ) { $required = false; } return $required; }maybe this will work for admins:
add_filter( 'post_password_required', 'remove_password_requirement_for_admins', 0 ); function remove_password_requirement_for_admins( $required ) { if ( current_user_can( 'administrator' ) ) { $required = false; } return $required; }you can see here some infos about options in a table : https://wordpress.org/support/article/roles-and-capabilities/#capability-vs-role-table
because manage_options is only for admins allowed the above should work too.Prima
-
This reply was modified 4 years, 9 months ago by
Guenni007.
April 2, 2021 at 7:18 am in reply to: video behind background image unresponsible + video autoplay on mobile #1291967But the principle should have been recognized soon or?
There is no z-index for a background image. Therefore the set image must come somehow into a new container, which then moves altogether by means of z-index a layer higher than the back container. The pseudo-containers “before” and “after” are suitable for this. In principle, they are child containers, but they are independent containers. The trick is to inherit the image to them. This is the meaning of “inherit” the takeover from the parent element. Then you only have to give these pseudo containers their own properties (content, positioning, dimensions, the background image from the parent element via inherit, etc.) So that clickable elements of the parent element remain active, these pseudo elements must be set with pointer-events:none.btw: another enfold based site : https://www.bruichladdich.com/
;)i prefer the Octomore (if I can financially afford it.)
-
This reply was modified 4 years, 9 months ago by
Guenni007.
April 1, 2021 at 6:51 pm in reply to: video behind background image unresponsible + video autoplay on mobile #1291869yes but mobile not.
I think the fallback image is the right idea on that.create on youtube a playlist and embed that.
_________
Dear fellow participant – I like to help, and in general I am also more patient, but slowly it is time for me to discontinue my support for you until you agree how it should be now. My time is precious, and therefore also expensive!
I do not play here with all the ALB elements for you until it will be in the end only a picture that links to Youtube!
Sorry – but first think – then ask for help.
Thanks-
This reply was modified 4 years, 9 months ago by
Guenni007.
April 1, 2021 at 5:48 pm in reply to: video behind background image unresponsible + video autoplay on mobile #1291850with a codeblock element – and the youtube in an iframe – you can have those api settings like:
<div class="video-container"><iframe src="https://www.youtube.com/embed/4XWte6KgpjQ?cc_load_policy=1&enablejsapi=1&loop=1&playsinline=1&color=white&iv_load_policy=3" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>the start will work – but a pause and restart not !
see on testpage at the bottom.April 1, 2021 at 3:58 pm in reply to: video behind background image unresponsible + video autoplay on mobile #1291805To clarify:
an autostart of a video is only possible on desktop and muted videos!
on mobile devices the browsers do not autostart even on this setting options.due to that – Enfold does not offer on color-section the interaction with the video at all.
On the video alb element – there are options – and the possibility to have audio. – But on mobile you had to start the video yourself.On your first topic – you said that it has to be not full-width – now you got the fullwidth version ?
What now – is your setting ?If it is possible – your png is not the first choice – because the starting video play button is at that position wher your chess-figure (king) is in front over the film. To have influence in a iframe only to that play-button to have partially a higher z-index – will not be possible.
see again : https://webers-testseite.de/video-behind-a-hole/
March 31, 2021 at 2:35 pm in reply to: video behind background image unresponsible + video autoplay on mobile #1291562i do not know how you inserted the background-image over the video – if you can select that container ( maybe a pseudo-container : before; after )
set it to pointer-events: none in your quick cssSoweit so gut:
and have a look here: https://kriesi.at/support/topic/alb-preview-images-and-svg-insert/#post-1291153
-
This reply was modified 4 years, 9 months ago by
Guenni007.
it is a little bit like a list-style-position – you can have the list-style-type (dots, square etc or image ) inside or outside.
i do not see your page – but a little shift of the icon outside the container to the left could help:.avia-icon-pos-left { margin-right: 0; margin-left: -30px; }If the absolute Alignment to the left is important for you – you had to give to that text-block alb element a custom-class f.e.: shifty
and have then:.shifty p { margin-left: 30px } .shifty .avia-icon-pos-left { margin-right: 0; margin-left: -30px; }see here result on top – bottom: default : https://webers-testseite.de/kelly/
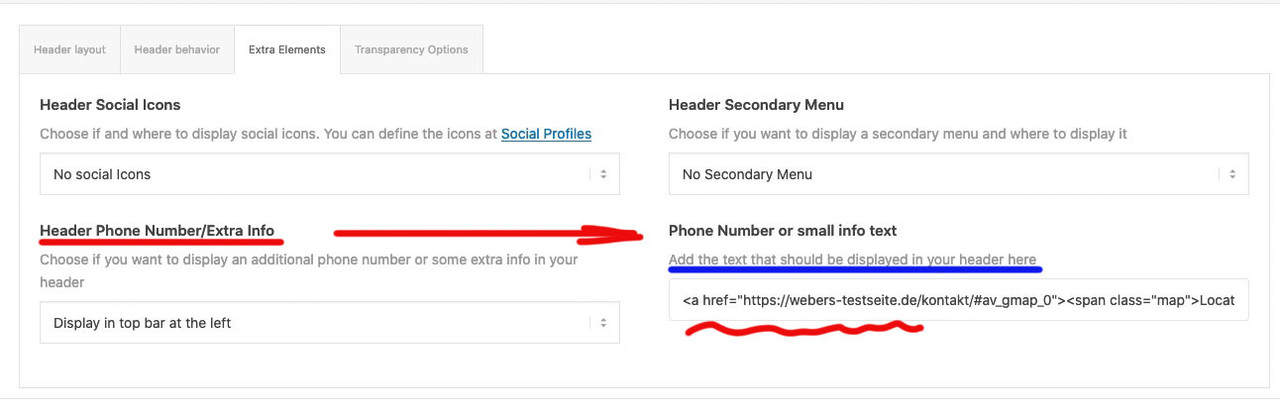
you can insert to that field even html code – simplest form is:
<a href="tel:+49228555555">0228 555555</a>
–
<a href="tel:Phone number with country code and without spaces">Tel whatever you like</a> -
This reply was modified 4 years, 9 months ago by
-
AuthorPosts