Forum Replies Created
-
AuthorPosts
-
if that is the case – you are right! i do use borlabs cookie plugin – and selfhost my fonts – so i did not come into conflict with GDPR in this way.
Can you please read here further : https://kriesi.at/support/topic/prevent-google-font-loading-before-opt-in-gdpr-data-privacy/
It seems that only google font is loaded if maps or recaptcha are used.
Fontawesome isn’t part of enfold! or ?by the way – there is an analogon usage for recaptcha from Google – filter is called: avf_skip_enqueue_scripts_backend_grecaptcha
add_filter("avf_skip_enqueue_scripts_backend_grecaptcha", function( ) { return "skip_loading"; }, 10, 1);Maybe you deactivate everywhere the maps api ( do not enter API KEy on Enfold Options ) – and then you load the script asynchronously on the required pages before function initMap() not using the Google Maps ALB Element but a Codeblock-Element to place your map.
f.e.:<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR-KEY-COMES-HERE&callback=initMap" type="text/javascript"> </script>see more info here: Google Maps
_____________________Easier Way for Enfold normal users :
PS: i see first time the filter: avf_skip_enqueue_scripts_backend_gmaps – what about that skip_loadingadd_filter("avf_skip_enqueue_scripts_backend_gmaps", function( ) { return "skip_loading"; }, 10, 1);don’t know if there is a function argument necessary – guess it will run this way too.
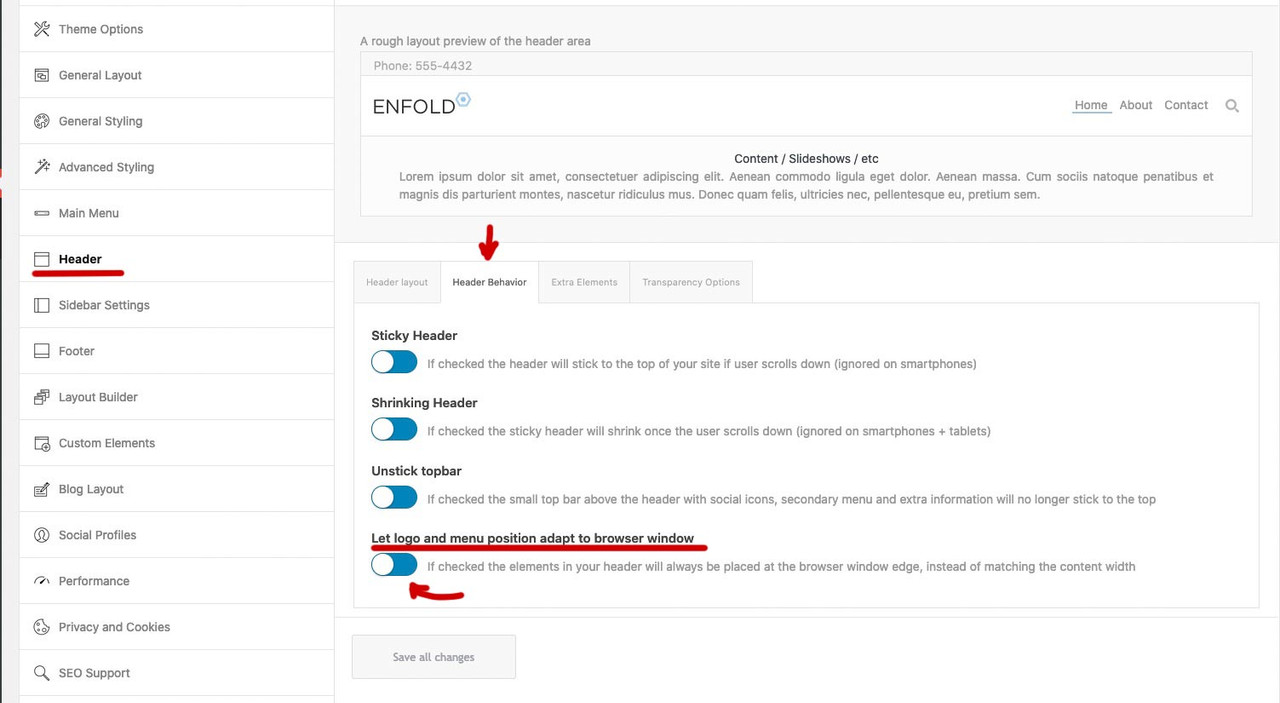
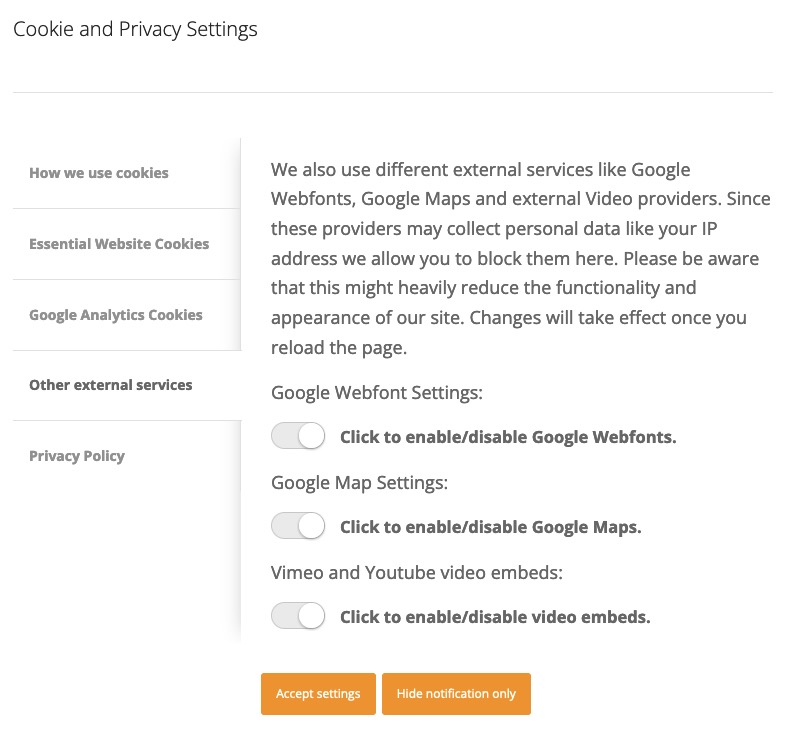
Guess filter : avf_load_google_map_api_prohibited is still working but deprecated.as long as you do not enable the use of Google fonts by default – everything is GDPR compliant – after consent, the way is then clear for embedding as well.

You must of course use the advanced features of the theme’s privacy settings for this.

if you have an animated gif there – you can remove the animation instruction from av-siteloader
.av-siteloader { border: none !important; animation : none !important; content: url(/wp-content/uploads/animated.gif); width: 100px; height: 100px; }PS: SVG = Scalable Vector Graphics
if you selfhost them ( and this is allowed from Google – no it is even recommended : Link ) – it is not illegal then.
See here the mentioned Google Webfonts Helperthese are borders with one border at opacity: 1
but you can try something like this:
.av-siteloader { border: none !important; content: url(/wp-content/uploads/alternative-image.png); /*** might be a svg file too ***/ width: 150px; height: 150px; }btw. this is background-color definition:
#top .av-siteloader-wrap { background-color: #000; }you don’t mean the logo that you can set in enfold options – but you mean that spinning wheel!
this is just a keyframe animation with rotate settings@-webkit-keyframes av-load8 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } } @keyframes av-load8 { 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% {-webkit-transform: rotate(360deg); transform: rotate(360deg); } }and this is the rule for the siteloader:
.av-siteloader , #top div.avia-popup .mfp-preloader{ font-size: 10px; position: relative; text-indent: -9999em; margin:0 auto; border-top: 2px solid rgba(0, 0, 0, 0.2); border-right: 2px solid rgba(0, 0, 0, 0.2); border-bottom:2px solid rgba(0, 0, 0, 0.2); border-left: 2px solid #000; -webkit-animation: av-load8 0.8s infinite linear; animation: av-load8 0.8s infinite linear; }maybe you can change the borders to none – and insert an icon as content.
but be careful – my post is nearly one year old. So there must be a new editing with postslider.php to do.
The newest postslider.php has a different way to generate the slide_navigation_arrows . etc. …February 12, 2022 at 7:46 am in reply to: Missing website footer — no header/footer.php file changes #1340240Do you have a child theme in use? Is there a header.php ( footer.php ) inside the child theme folder?
there is no extra column
Did you setup as css a rule for the width of the mega-div?This is only – if we do not use the enfold menu? I did not know this.
Add as an edited copy to your child-theme/shortcodes folder and follow the docu:
https://kriesi.at/documentation/enfold/intro-to-layout-builder/#add-elements-to-albFebruary 10, 2022 at 11:06 am in reply to: Split Masonry Gallery from normal Masonry sort order #1339939To understand your request:
You have a masonry from a specific category ( / taxonomy ) and want to paginate ( or have infinite scroll ) this – and randomize the entries.
You want no duplicates on that.
Now the problem is that you got two different Masonries on the same page and want to influence the orderby specifically to only one of them?Thanks – i have only adjusted the final version in my suggestion above, in case someone pulls out the fix here.
Can be closed
your link to your fix is here: https://pastebin.com/uDHPrFhJWait a bit, I don’t want to get ahead of the dev’s. For my understanding here would be a link rather than the title to insert.
Guess it is this topic here interesting for you:
https://kriesi.at/support/topic/contenturl-or-url-missing-from-rich-snippets/Yes but should it be visible in the frontend? Look:

allthough i see in the gallery.php the meta end tag – it is not in the DOM – maybe that is the reason why the content is visible – because it is not inside the meta tag.
but:
“This element must not contain any content, and does not need a closing tag.”
Is it necessary to have here content?
i think it will be enough if that line is:$markup_meta = '<meta itemprop="contentURL" content="'. esc_attr( $post_title ) .'">';Next: if we have here a itemprop=”contentURL” shouldn’t we have then a content=”url-whatever” ? and no title
$post_link = trim( get_the_permalink( get_the_ID() ) ); $markup_meta = '<meta itemprop="contentURL" content="' . esc_attr( $post_link ) . '" />';Wie hast du die Dreisprachigkeit erreicht? Nutzt du WPML? Wie sehen dann dort deine Permalinks aus? Nutzt du eine eigene Domain je Sprache (bzw. Subdomain ) oder nutzt die domain/de; domain/en /etc. pp oder die ?lang=de usw. Variante?
it is ok – but each text block got his own paddings.
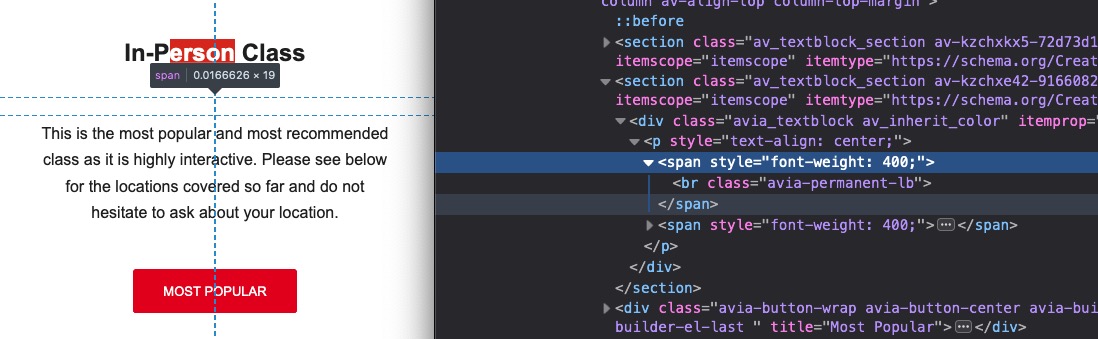
but your question was why there is so much space between. The main reason for the bigger distance are the permanent breaks you set yourself.Something to learn for you ( @markus-fischer ) – when a class is directly on another tag ( like the #top (body tag) ) the class comes without space to the tag.
#top.page-id-30 if you want to be more specific to a selector ( like here .container ) you can have in front tags of a parent element.
so – if there are spaces that is the next child in the DOM.so your noted rule:
#top.page-id-30.container { max-width: 990px; }is wrong because the container class belongs to a child element of #top ( grand-child etc. ) to the .page-id-30 – there must be space between.
page-id-30 – is part of the body tag ( #top) and no child – then you must avoid a space right notation would be:#top.page-id-30 .container { max-width: 990px; }by the way : In the other topic I advised you to use a custom class. Otherwise, this code will also affect all other grid rows.
@media only screen and (min-width:768px) { .flex_cell.avia-builder-el-first { padding-left: calc(50% - 655px) !important; } .flex_cell.avia-builder-el-first .flex_cell_inner { padding: 30px 50px !important; } }You always have to remember that if it is not to apply globally.
Post ID’s have no additional hyphen. – Page ID’s do have
so if it is a page with ID : 30 the class on the body tag ( #top ) is: page-id-30
it is a post with ID : 30 the class on the body tag ( #top ) is: postid-30you find those classe as mentioned above on the body tag. ( #top )
so there is no space between #top and the class : #top.postid-30 or #top.page-id-30
( that was a small careless mistake by Yigit )it will be :
#top.page-id-30 .container { max-width: 990px; } /*** or if it is a post ***/ #top.postid-30 .container { max-width: 990px; }to keep such word sequences together, I use the so called nonbreaking space html-entity.
Unfortunately, if you put this entity in the space between two words in a heading ALB, it disappears the next time you open/edit it. For this Günter has written here a small plugin which prevents exactly that. Among other things also e.g. the use of less than and greater than characters.
https://kriesi.at/documentation/enfold/intro-to-layout-builder/#using-special-characters
Unfortunately, it provides only 4 special characters in the standard variant.
But you can extend this ” $this->translate = array( ” with further entries. My list looks like this and i shorten the # signs to only one before and after.$this->translate = array( '#lt#' => '<', '#le#' => '≤', '#gt#' => '>', '#ge#' => '≥', '#amp#' => '&', '#91#' => '[', '#93#' => ']', '#quot#' => '"', '#34#' => "'", '#br#' => '<br/>', '#p#' => "<p>", '#shy#' => '', '#nbsp#' => ' ', '#sbsp#' => ' ', '#nbhyp#' => '‑', '#1/2#' => '½', '#1/3#' => '⅓', '#1/4#' => '¼', '#1/5#' => '⅕', '#2/3#' => '⅔', '#3/4#' => '¾', );this line now :
'#nbsp#' => ' ',is usefull.
I entered your heading this way:
Negotiation#nbsp#Techniques for#nbsp#Passionate#nbsp#Leaders who#nbsp#strive#nbsp#to Secure#nbsp#Maximum#nbsp#Valuenow the rest will be a bit of calculation: On my testpage with 1510px default content width ( and custom class for grid-row alb: content-alignment
@media only screen and (min-width:768px) { .content-alignment h1.av-special-heading-tag { font-size: clamp(24px, 3.5vw, 50px); line-height: 1.5em; background-color: transparent; padding-bottom: 20px } .content-alignment .avia_textblock { font-size: clamp(16px, 2.5vw, 24px); } .content-alignment .flex_cell.avia-builder-el-first { padding-left: calc(50% - 755px) !important; } .content-alignment .flex_cell.avia-builder-el-first .flex_cell_inner { padding: 30px 50px !important; } } @media only screen and (max-width:767px) { .content-alignment h1.av-special-heading-tag { font-size: clamp(22px, 6vw, 50px); line-height: 1.5em; background-color: transparent; padding-bottom: 20px } .content-alignment .avia_textblock { font-size: clamp(14px, 5vw, 24px); } }see result: https://webers-testseite.de/marcus/
next way – is it an option to not choose the 1/2 1/2 grid sizes ?
( but then the calculation of padding must be adjusted )
Grid-Row Element you got on the bottom right corner : “Set Cell Size” to have f.e.: 3/5 2/5first there will be only the chance to give the heading more place to use.
Either you increase the normal content width from 1310px to something differnt – you see on my installation there is a 1510px choosen.
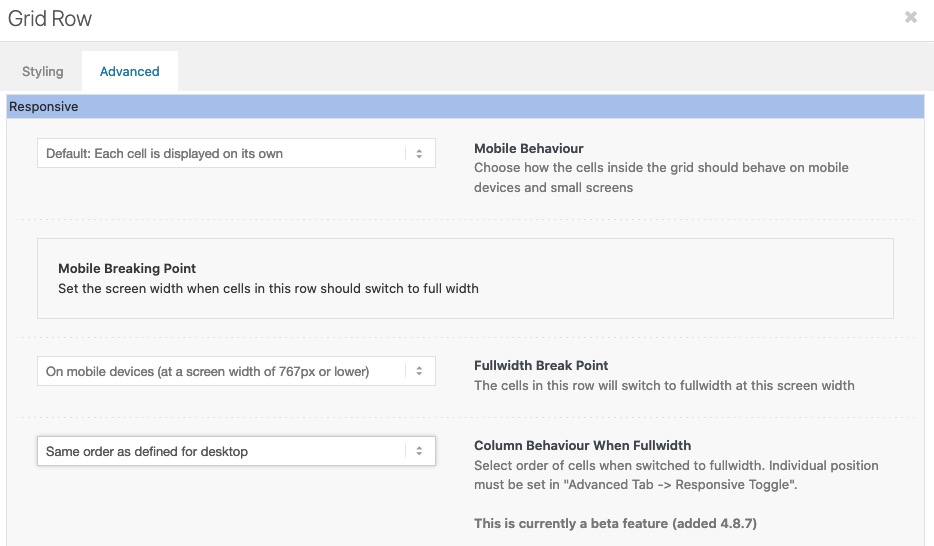
Or you go and set a smaller font-size:.home #av-layout-grid-1 h1.av-special-heading-tag { font-size: 42px; line-height: 58px; background-color: transparent; }On default the order is set to have on responsive case on top the first column ( cell ) – but you can change that on :
“Column behavior when fullwidth”

is it a youtube video ?
is it that what you mean:
https://kriesi.at/support/topic/design-layout/#post-1339077 -
AuthorPosts