Forum Replies Created
-
AuthorPosts
-
And Btw. if you like to include f.e. custom post types to search – put this to your child-theme functions.php
( you had to know the name of your cpt to insert it to the array )function include_cpt_search( $query ) { if ( $query->is_search ) { $query->set( 'post_type', array( 'post', 'page', 'custom_post_type' ) ); } return $query; } add_filter( 'pre_get_posts', 'include_cpt_search' );maybe you can read this: https://kriesi.at/support/topic/beitragsbild-eines-blogbeitrags-automatisch-anzeigen/#post-1198720
and in particular : https://kriesi.at/support/topic/beitragsbild-eines-blogbeitrags-automatisch-anzeigen/#post-1202606
I edited that snippet a bit to more look like the posts not generated with alb:
function avf_template_builder_content_postimage_mod($content = ""){ if( is_singular('post') || is_singular('portfolio') && ( '1' != get_post_meta( get_the_ID(), '_avia_hide_featured_image', true ) ) ) { $featuredImage = get_the_post_thumbnail( $the_id, 'entry_with_sidebar' ); $content = '<header class="entry-content-header"><div class="page-thumb">' .$featuredImage. '</div></header>' . $content ; } return $content; } add_filter('avf_template_builder_content', 'avf_template_builder_content_postimage_mod', 10, 1);but remember – it is only shown if you set the metabox to insert on single post – and try to avoid using full-width elements on those posts. – because otherwise the sidebar (if present) will go under this content.
_______________________btw.: is that new on the metabox – to have a choice for svg’s ?

-
This reply was modified 3 years, 9 months ago by
Guenni007.
maybe you can add to avia images a css setting for the rendering:
.avia-image-container .avia_image, .avia-image-container .avia-image-overlay-wrap { image-rendering: optimizequality; /*** or try : crisp-edges ***/ }there are a lot of settings to that – test it on developer tools what fits best for you: image-rendering tips
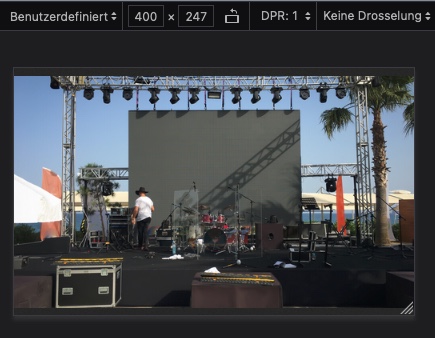
well – open your image in a browser – just pure:
https://artlifestudiosproductions.com/wp-content/uploads/2022/04/On-Stage-Sound-System-Setup2.jpg
and size your browser window to at least that dimension you have in your homepage.
This is not an enfold problem – it is the way browsers do render a resized image
this will be the was your full-size image looks without enfold influence on a firefox browser:

btw: maybe that part of your script does not work as expected :
input[name="fdm_ordering_phone"]this is called an attribut selector. the input that has the exact name of …
but if there are f.e. spaces the selector does not fit.
this:input[name*="fdm_ordering_phone"]this asterisk indicates that the value must occur only once – no matter whether other values are also present or e.g. appendices. This here: name= xyz fdm_ordering_phone.jpg would be selected therefore also
PS: same with fdm_ordering_email
-
This reply was modified 3 years, 9 months ago by
Guenni007.
yes – i think that your code above:
jQuery('.fdm-ordering-sidescreen #fdm-ordering-contact-details .fdm-ordering-contact-item').each((idx, x) => {jQuery(x).find('input[name="fdm_ordering_email"]').length == 1 || jQuery(x).find('input[name="fdm_ordering_phone"]').length == 1 ? jQuery(x).hide() : ''; });is your custom.js file
if you have a child theme – you had to upload that custom.js to your enfold-child/js folder ( on default there is no js folder – create one )now this snippet comes to functions.php of your child theme and loads that external script.
function add_customjs() { wp_enqueue_script( 'customjs', get_stylesheet_directory_uri().'/js/custom.js', array('jquery'), 2, true ); } add_action( 'wp_enqueue_scripts', 'add_customjs', 100 );_______
but
1st: in your custom.js file (maybe it is only because you do not use the code function on posting the code) there is a double quote – but it had to be an empty double single quoute:
jQuery('.fdm-ordering-sidescreen #fdm-ordering-contact-details .fdm-ordering-contact-item').each((idx, x) => {jQuery(x).find('input[name="fdm_ordering_email"]').length == 1 || jQuery(x).find('input[name="fdm_ordering_phone"]').length == 1 ? jQuery(x).hide() : ''; });
it is the last:''2nd: for such a small script you can insert this directly via your child-theme functions.php without having an external script to upload.
Try this in your child-theme functions.php:function fdm_ordering_custom_script(){ ?> <script type="text/javascript"> (function($) { $('.fdm-ordering-sidescreen #fdm-ordering-contact-details .fdm-ordering-contact-item').each((idx, x) => {$(x).find('input[name="fdm_ordering_email"]').length == 1 || $(x).find('input[name="fdm_ordering_phone"]').length == 1 ? $(x).hide() : ''; }); })(jQuery); </script> <?php } add_action('wp_footer', 'fdm_ordering_custom_script');On Console Log i can see:
You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started …
Don’t worry, only big websites with lots of traffic are affected. i have only ever received zero cash bills.
Mainly Google tries to prevent people from earning money with their services. As, for example, app developers who use the Google Map services – etc. pp.
And if you like to have a little effect on hovering – maybe you deside to have a text-shadow on them:
( default rule has a lot of ID’s on that rule – so maybe Rikards code will not work this way )#top #wrap_all .social_bookmarks li:hover a, #top #wrap_all .social_bookmarks li:hover a:focus { background-color: transparent !important; } #top #wrap_all .social_bookmarks li:hover a { text-shadow: 2px 2px 2px #000; }April 26, 2022 at 8:22 am in reply to: Fonts not loading properly in certain pages in Safari #1349467First – what version of Safari do you use?
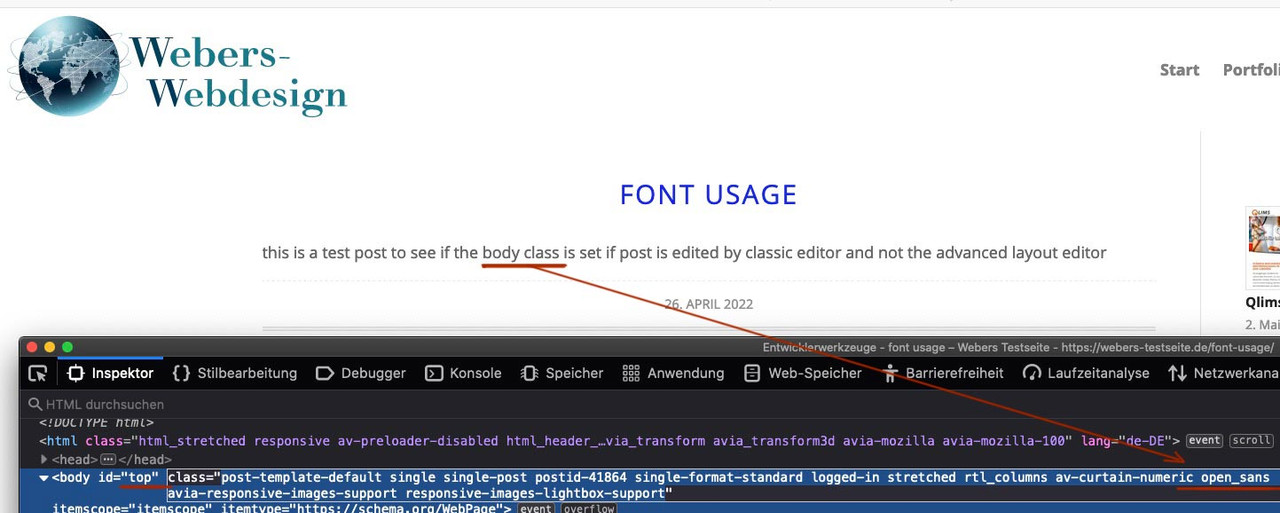
Then – the entries managing the font used are set by a class that is added to the body tag.
( in my case it is open-sans – click to enlarge the image )

the entries are ( in my case with open-sans ) :
h1, h2, h3, h4, h5, h6, #top .title_container .main-title, tr.pricing-row td, #top .portfolio-title, .callout .content-area, .avia-big-box .avia-innerbox, .av-special-font, .av-current-sort-title, .html_elegant-blog #top .minor-meta, #av-burger-menu-ul li { font-family:'open sans', Helvetica, Arial, sans-serif; } body.open_sans { font-family:'open sans', Helvetica, Arial, sans-serif; }you see that the rule on top is not in dependency to that class – but f.e. the p-tag is. – but the default rule of enfold is to “inherit” the font.
Inherit goes to the closest parent element that has a font definition.one possibility is : this class isn’t set on your installation. And this will be no default behavior.
next: your Safari is an old one – and does not support modern font format (woff, woff2 ) but only : truetype or svg.
But even then, I believe that Enfold has taken that into account in their writings and included them.Is there a link that we can inspect why this could be
you see that here on open-sans it is as fall-back font Helvetica too. But the first font will be take – if there are no problems with that setting.btw – that is the right snippet, but that first line :
add_theme_support('avia_template_builder_custom_css');is not part of the needed code. this is an additional entry of your functions.php.
i’m participant as you are – so i do not see any hidden private content. But if you like i will chack your svg or page too.What if you just give it a try? – will there be a self-destructing countdown then? ;) :lol
I don’t know how your snippet plugin works – but if not – then there is usually the option to remove the entry again.and that is true – because you are seeing 30 – the 31 reply is on page 2 – and that is mine ;)
31 posts – it seems that boardsoft will automaically paginate after 30 posts.April 25, 2022 at 7:43 pm in reply to: Important change request for avia_google_maps_api.js! #1349441@NIXHALBES try to use the code tag here on board. It is hard to look at your code if you have to rework the code on a test basis first. For example, all quotes are converted to unusable characters if you only set them as text.
PS – you can have extra entries to Content-Security-Policy in your htaccess file to avoid loading fonts from any third party place.
you can determine where fonts could be loaded:font-src 'self'did you check if your logo2.svg does open in a browser? Just drag&drop the svg from your desktop to an opend browser window.
is it that page – correlating to your avatar ;)
You like to have to the right side of your logo a text – maybe like here on the board itself. And maybe on scroll the same effect ?Sorry – i didn’t recognized it is divi on that page. – then a link would be nice.
PS: The board here did it with subtext –
f.e.: you can use any html here but you can use site name and description for it.
this for child-theme functions.php:add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "<span class='logo-title'>"; $sub .= get_bloginfo( 'name', 'display' ); $sub .= "</span>"; $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; }Rest will be quick css work
April 23, 2022 at 11:49 am in reply to: Similar footer problems as everyone else, but can't fix #1349200do you have a child-theme header.php ?
there are a lot of new entries in that file – which also include settings for the footer.This little snippet is only for 1st level submenu !
It will show then only one submenu open at a time – on click another submenu item the other will close. Is it that what you like to achieve?
_____________
Just let the setting to show submenu on click – and insert this to your child-theme functions.php:function only_one_submenu_open(){ ?> <script> (function($) { $(document).ready(function(){ $('body').on( 'click touch', '.av-active-burger-items > a', function () { $(this).parent('li').siblings().removeClass('av-show-submenu'); $(this).parent('li').siblings().find('ul').slideUp( "fast"); }); $('body').on( 'click touch', '.av-active-burger-items .av-width-submenu > a', function () { $(this).closest('.sub-menu').siblings().find('li').removeClass('av-show-submenu'); $(this).closest('.sub-menu').siblings().find('ul').slideUp( "fast"); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'only_one_submenu_open');can you try this in child-theme functions.php:
function avia_change_layout_for_searchresults($layout, $post_id) { if( is_search() ) { $layout['current'] = $layout['fullsize']; $layout['current']['main'] = 'fullsize'; } return $layout; } add_filter('avia_layout_filter', 'avia_change_layout_for_searchresults', 10, 2);mayby you gave that ID : top to a different color-section or another element on your page.
That ID is preserved for the body tag !Thank you – you’re welcome
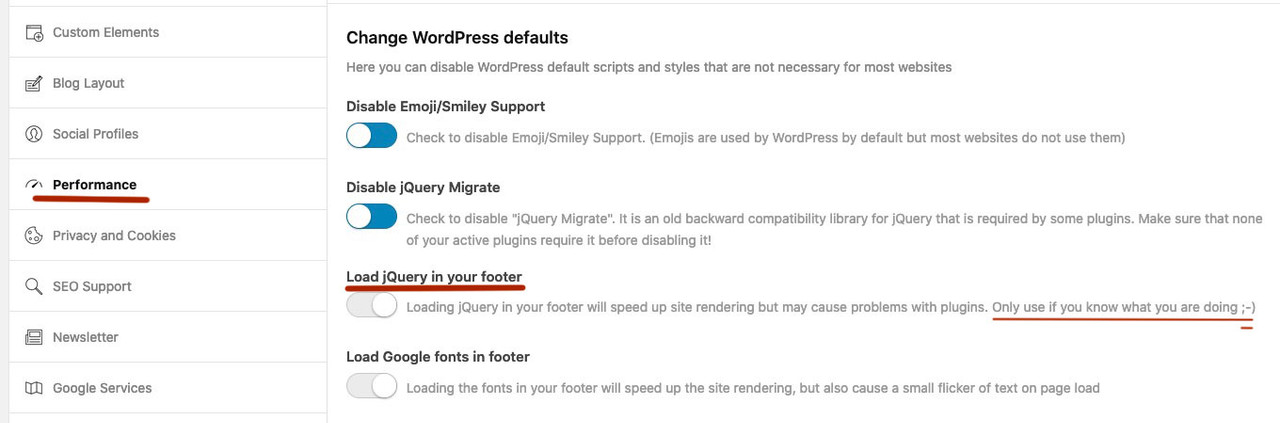
did you load your jQuery in the footer?

if so these snippets added to your child-theme functions.php had to be loaded afterwards.
( just add a low ( higher value) priority )
so try with 999 on priority as Ismael does with his snippet :function open_masonry_entries_in_new_tab(){ ?> <script> (function($) { MutationObserver = window.MutationObserver || window.WebKitMutationObserver; var observer = new MutationObserver(function() { $("a.av-masonry-entry").attr("target", "_blank"); }); observer.observe(document, { subtree: true, childList: true }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_masonry_entries_in_new_tab', 999);PS:
$priority (int) (Optional) Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10
transfering your codepen link to enfold buttons:
1) give a custom-class to your button: flip-button
2) this to the Label Input Field:<span class="back">Click!</span><span class="front">Read More</span>
( you can change the content to what you like to have as label for the button )
3) this to child-theme functions.php:function set_data_attribute_for_flip_buttons(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.avia-button-wrap.flip-button').each( function() { $(this).find('.avia-button').addClass('btn-flip'); var frontLabel = $(this).find('.front').html(); var backLabel = $(this).find('.back').html(); $(this).find('.avia-button').attr('data-front', frontLabel).attr('data-back', backLabel); $(this).find('.label').css('display', 'none'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'set_data_attribute_for_flip_buttons');4) this to quick css:
body div .avia-button.btn-flip { padding: 0px; margin: 0px; opacity: 1; outline: 0; color: #fff; line-height: 40px !important; position: relative; text-align: center; letter-spacing: 1px; display: inline-block; text-decoration: none; font-family: "Open Sans"; text-transform: uppercase; } body div .avia-button.btn-flip:hover:after { opacity: 1; transform: translateY(0) rotateX(0); } body div .avia-button.btn-flip:hover:before { opacity: 0; transform: translateY(50%) rotateX(90deg); } body div .avia-button.btn-flip:after { top: 0; left: 0; opacity: 0; width: 100%; color: #323237; display: block; transition: 0.5s; position: absolute; background: #adadaf; content: attr(data-back); transform: translateY(-50%) rotateX(90deg); } body div .avia-button.btn-flip:before { top: 0; left: 0; opacity: 1; color: #adadaf; display: block; padding: 0 ; line-height: 40px; transition: 0.5s; position: relative; background: #323237; content: attr(data-front); transform: translateY(0) rotateX(0); }see here the first row: https://consulting.webers-testseite.de/buttons/
to have different colors than blue there is a custom-class for it: red, green, etc.
to have that effect there is a custom class: btn-12
And: The button color is set to light-transparentto have two different button lables i put in the Button Label Field:
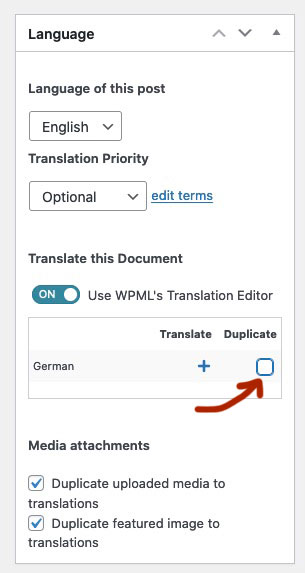
<span>Click!</span><span>Read More</span>/****** Button 12 ***********/ #top .btn-12 .avia-button { position: relative; border:none; box-shadow: none !important; } #top .btn-12 .avia-button .avia_iconbox_title { display: block; position: absolute; height: 60px; width: 250px; -webkit-perspective: 650px; perspective: 650px; } #top .btn-12 .avia-button .avia_iconbox_title span { background: rgb(0,172,238); background: linear-gradient(0deg, rgba(0,172,238,1) 0%, rgba(2,126,251,1) 100%); display: block; position: absolute; width: 250px; height: 60px; box-shadow:inset 2px 2px 2px 0px rgba(255,255,255,.5), 7px 7px 20px 0px rgba(0,0,0,.1), 4px 4px 5px 0px rgba(0,0,0,.1); border-radius: 5px; margin:0; text-align: center; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all .3s; transition: all .3s; } #top .btn-12.red .avia-button .avia_iconbox_title span { background: rgb(156, 39, 176); background:-moz-linear-gradient(180deg, rgba(244, 67, 54, 1) 0%, rgba(156, 39, 176, 1) 100%); background:-webkit-linear-gradient(180deg, rgba(244, 67, 54, 1) 0%, rgba(156, 39, 176, 1) 100%); background:linear-gradient(180deg, rgba(244, 67, 54, 1) 0%, rgba(156, 39, 176, 1) 100%); } #top .btn-12.green .avia-button .avia_iconbox_title span { background: #00CF30; background: -webkit-linear-gradient(to bottom, #00CF30 0%, #009C24 100%); background: -moz-linear-gradient(to bottom, #00CF30 0%, #009C24 100%); background: linear-gradient(to bottom, #00CF30 0%, #009C24 100%); } #top .btn-12 .avia-button .avia_iconbox_title span:nth-child(1) { -webkit-transform: rotateX(90deg); -moz-transform: rotateX(90deg); transform: rotateX(90deg); -webkit-transform-origin: 50% 50% -30px; -moz-transform-origin: 50% 50% -30px; transform-origin: 50% 50% -30px; } #top .btn-12 .avia-button .avia_iconbox_title span:nth-child(2) { -webkit-transform: rotateX(0deg); -moz-transform: rotateX(0deg); transform: rotateX(0deg); -webkit-transform-origin: 50% 50% -30px; -moz-transform-origin: 50% 50% -30px; transform-origin: 50% 50% -30px; } #top .btn-12 .avia-button:hover .avia_iconbox_title span:nth-child(1) { box-shadow:inset 2px 2px 2px 0px rgba(255,255,255,.5), 7px 7px 20px 0px rgba(0,0,0,.1), 4px 4px 5px 0px rgba(0,0,0,.1); -webkit-transform: rotateX(0deg); -moz-transform: rotateX(0deg); transform: rotateX(0deg); } #top .btn-12 .avia-button:hover .avia_iconbox_title span:nth-child(2) { box-shadow:inset 2px 2px 2px 0px rgba(255,255,255,.5), 7px 7px 20px 0px rgba(0,0,0,.1), 4px 4px 5px 0px rgba(0,0,0,.1); color: transparent; -webkit-transform: rotateX(-90deg); -moz-transform: rotateX(-90deg); transform: rotateX(-90deg); }you do not have that checkbox “duplicate”?

i mark that checkbox and then press “Duplicate”
And for example – you are loading jQuery in both installations on the same place? Or do you load on the one in the header section and the other in footer?
sometimes you don’t think about tiny differences, but they can have a big impact. – What about the php versions of the two installations? Also identical?can you try this instead in your child-theme functions.php:
( on former times i used on that the$('body').on('DOMNodeInserted', function(){– but that is now deprecated. )function open_masonry_entries_in_new_tab(){ ?> <script> (function($) { MutationObserver = window.MutationObserver || window.WebKitMutationObserver; var observer = new MutationObserver(function() { $("a.av-masonry-entry").attr("target", "_blank"); }); observer.observe(document, { subtree: true, childList: true }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_masonry_entries_in_new_tab');See in action: https://webers-testseite.de/masonry/
Allthough the MutationObserver is less performance intense than the DOMNodeInserted Function – it might be a good idea to only activate it for the specific pages it is needed.snippet is here for your child-theme functions.php:
Boardsoft will change the special characters needed for that snippet.
Did you check for the console log file f.e.
A-Frame:warn Put the A-Frame <script> tag in the <head> of the HTML *before* the scene to ensure everything for A-Frame is properly registered before they are used from HTML.
I would test that on deactivating all Plugins. (Espacially Autoptimize) – refreshing all cache – and look if that helps. After that reactivating one by one.
-
This reply was modified 3 years, 9 months ago by
-
AuthorPosts