Forum Replies Created
-
AuthorPosts
-
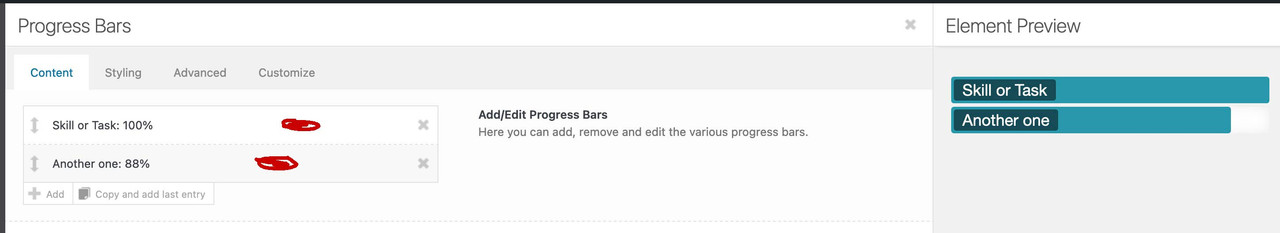
if you open that progress-bar alb element – you see this –

both entries could be clicked again – and a new popup will arise. On this you have the styling mode of each progress par – including colorsGuess the default color will be the theme-color – and this is set on enfold options : general styling : primary color
( this is dependent on if the element is main content or alternate content etc. )2) what do you mean by admin panel – what do you like to change there ?
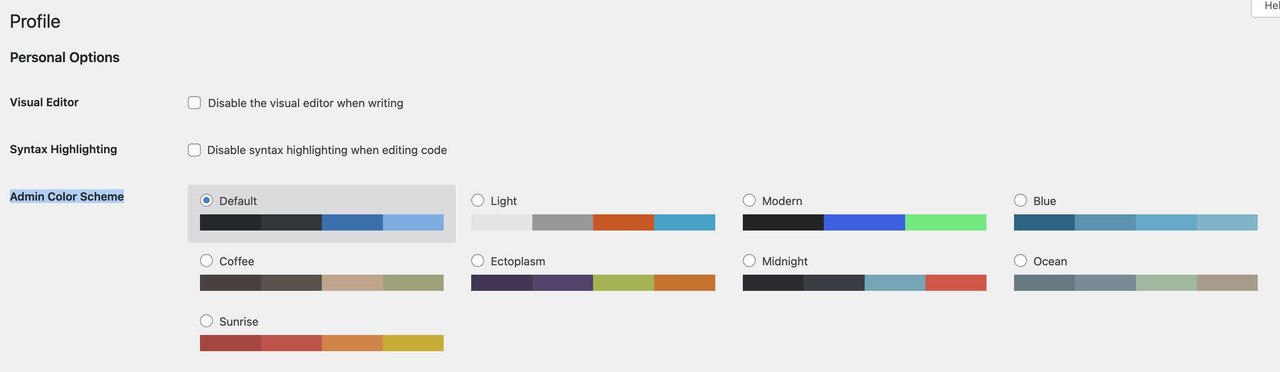
Do you mean on dashboard – users – your profile: the admin color scheme ?

Enfold provides some additional image sizes to have for their alb elements a better choice.
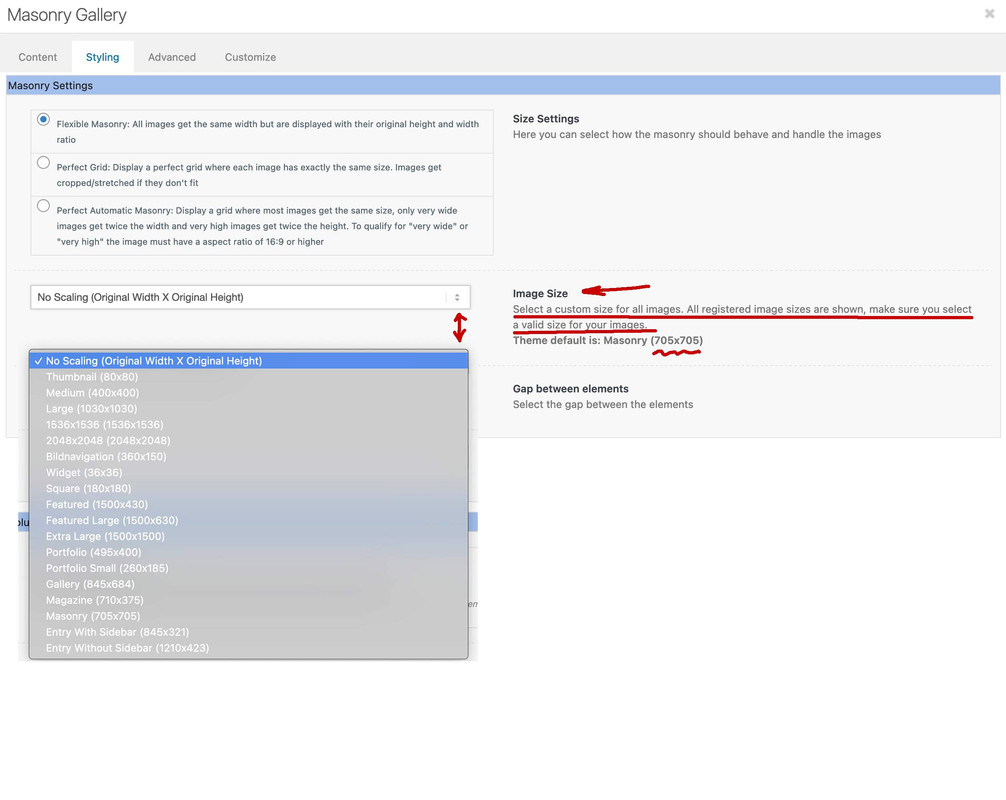
in functions.php of enfold there are:$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); // small image for blogs $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); // images for magazines $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , 'crop' => false); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 ); // images for fullsize pages and fullsize slideryou see that there is featured and featured image and extra_large …
Now is you put an image to your layout or insert to an alb element ( masonry gallery, gallery etc. ) there are default insertions for them.
But you can allways change them by the alb options.
See masonry gallery f.e.:

i would do this with a custom-class that you set in your quick css:
f.e.: alluppercase.responsive #top #wrap_all .alluppercase { text-transform: uppercase !important }if you like to have this in your layout – put to the alb itself – or to one parent element that custom-class.
For special positions ( like footer widgets etc. you had to know that selector then – because there are no possibilities to set a custom-class.
But: keep in mind that on internet writing all in uppercase mode : UPPER CASE LOOKS AS IF YOU’RE SHOUTING! ;)not for that !
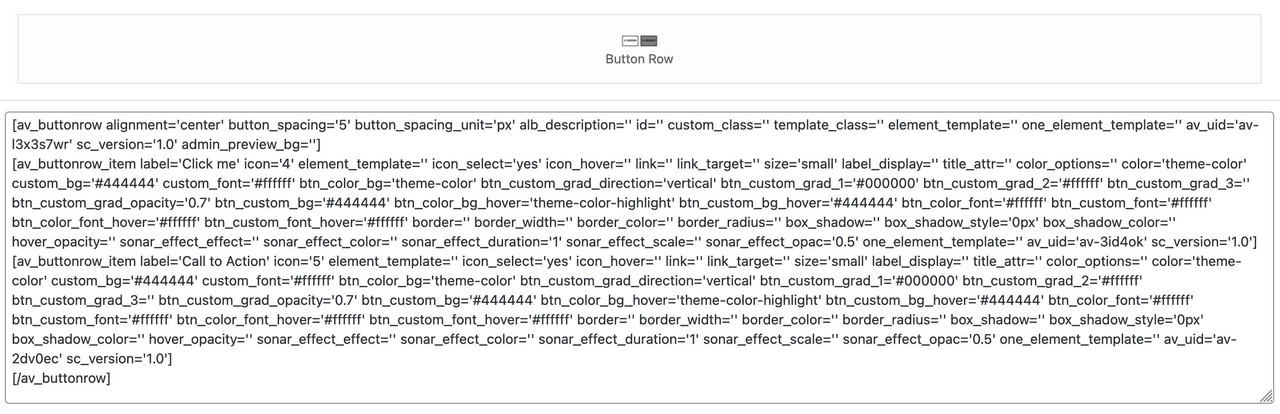
if you open a new page and style it with enfold advanced layout editor – you can pull a single button-row alb element into the layout.
( Nothing else – no columns etc. pp – except if you like to have it in your widget too )
if you have activated the debug mode under the layout input area – there is the shortcode area.
this shortcode represents the button-row.
So style it til you are satisfied with all colors and links etc.

copy paste it then – and put that shortcodes into the html widget of header2
but use this snippet : https://kriesi.at/support/topic/cant-get-a-widget-area-above-the-header/#post-1353220
on that snippet you see that the header-widget area is : header2
this is up to you – how you call it: it only had to be the same name here on widgets options.

click then : Add widget area button.then you can insert f.e. a html widget to it. These html widgets can be filled with enfold alb shortcodes.

Do you know how to activate the enfold debug mode? : Link
But you see on my link that it worked this way i described !
One widget area above header ! ( in this case with a button-row inside )It would be nice if you could first agree with yourself on what layout you want now.
On first request it is : “A client asked us to add a widget area above their header area… and we’ve followed the directions here, to the letter:”My solution from : https://kriesi.at/support/topic/cant-get-a-widget-area-above-the-header/#post-1353220
see here ( for today – because i do not need it there): https://webers-web.info/Then – did you read that links on docu carefully ?
in particular, have you ever clicked and read through point 4?
It is not achievable with only css means. You have to generate a widget area first.Now you like to have the widget besides the logo? …
Maybe just make a little drawing of how it should look.impossible mine is 188 kb big. And layerslider is active on that installation.
i got 3500 lines of extra code in my child-theme funtions.php.but this isn’t the real link to this file! isn’t it?
these two merged files are in the uploads folder – dynamic_avia folder.if i go through your js file there are no enfold things inside – f.e. avia- etc
where did you get the file from?June 2, 2022 at 7:10 am in reply to: How to get a blog that looks like the blog on the Enfold Restaurant Demo #1353855do you have a sidebar on your blog page?
Otherwise this layout will not work this way – the small images are above the title.
On former tips to get that layout – it is said to give the page a sidebar ( header on the side does not do the trick ) – and to set it to display none.
on my test page it is the page id 36400:#top.page-id-36400 #main .sidebar { display: none; } #top.page-id-36400 .content { width: 100%; border-right: none }https://webers-testseite.de/blog/
i only got my header on top – thats it.no working link.
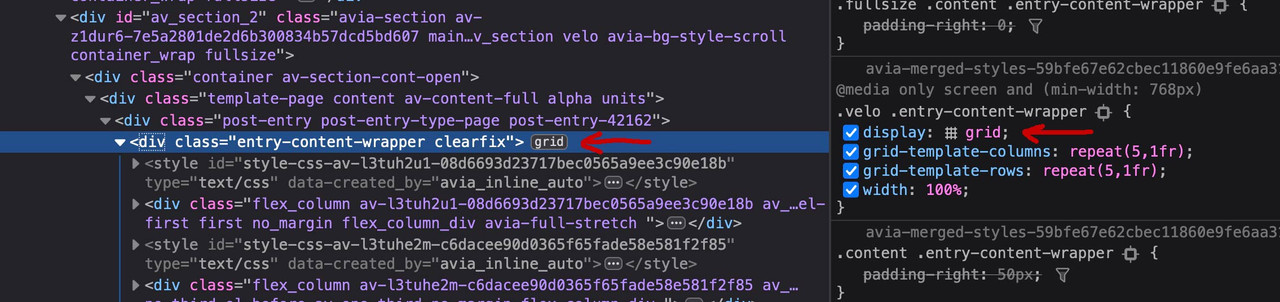
PS – gerne können wir uns auch auf deutsch weiter austauschen.
Das mit dem 5×5 grid ist willkürlich – reicht aber für diesen Einsatz aus. Die einzelnen Grid-Items werden nur per css definiert – das untere Bild auf meiner Beispielseite ist ein Screenshot der Developer Tools des Chromebrowsers ( der setzt wie der Safari auch die Linienbeschriftung ).
Man kann nämlich das Grid Modul anklicken in den Developer Tools – dann werden die eingeblendet.
Also hier:

Sorry – this is a reply from my mobile phone. I don’t have internet at home at the moment. Please have another look at the example page!
in the second snippet the :
$icons['TikTok'] = 'tiktok';on the left determines the way it is shown in the dropdown-list on enfold – social profiles – Your social profiles ( you can have here:$icons['Mein TikTok Icon'] = 'tiktok';)
the “tiktok” is used to create the corresponding classes – so here now : social_bookmarks_tiktok and av-social-link-tiktok
and the title and aria-label – with a big letter at the beginning.
If you like to change that – the display_name will be set.This “icon_name” are only placeholder texts.
you had to change it to your needs f.e.
// Register new icon as a theme icon function avia_add_tiktok_icon($icons) { $icons['tiktok'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue8fa' , 'display_name' => 'TikTok'); return $icons; } add_filter('avf_default_icons','avia_add_tiktok_icon', 10, 1); // Add new icon as an option for social icons function avia_add_tiktok_social_icon($icons) { $icons['TikTok'] = 'tiktok'; return $icons; } add_filter('avf_social_icons_options','avia_add_tiktok_social_icon', 10, 1);that display_name was new to me too. It is only necessary if you need a special writing for the icon (also for hovering). Here it is the second big T in the icon name ( like WhatsApp etc. )
ok – even if it is possible you should know that an overlapping does not mean that your content inside breaks on the container on top:
https://webers-testseite.de/veloryana/And how do you like to have the responsive case look like?
May 30, 2022 at 10:35 pm in reply to: How to add associated tags to each blog post using the Blog Post Widget #1353508it works for blog alb pages and for blog page ( set on enfold-child – theme options – “And where do you want to display the Blog?” ) if this is a page showing posts ( not portfolios )
So let this options free ( not selected ) – then it will work everywhere
PS : i do not know why ismaels code does work this way – i got that on the beginning too – that only one of those tags is shown – and the rest not. ( if i insert it now – there are all tags – but in a line – don’t know if he changed the code above )
All queries match mine (or vice versa). Also the each loop should work. I only added some surrounding containers, a separator and a condition to be fullfilled – and the filter to use to place the tags on a different location.you can change his code the way i did with some surroundings etc. and that condition.:
function new_avf_post_slider_entry_excerpt($excerpt, $prepare_excerpt, $permalink, $entry ) { $tags = get_the_tags($entry->ID); $tags_output = ""; if('blog-meta-tag' == avia_get_option('blog-meta-tag') && $tags ){ $tags_output .= '<div class="post-tags" style="display:block"><p class="post-tags-inner">'; foreach ( $tags as $tag ) { $tags_output .= '<a href=" '.get_tag_link( $tag->term_id ).' ">'; $tags_output .= '<strong> '.$tag->name.' </strong>'; $tags_output .= '</a>' ; if(next($tags)){ $tags_output .= '<span class="text-sep"> | </span>' ; } } $tags_output .= '<br></p></div>'; $excerpt = $tags_output . $excerpt; }; return $excerpt; } add_filter('avf_post_slider_entry_excerpt', 'new_avf_post_slider_entry_excerpt', 10, 4);you got the choice
May 30, 2022 at 9:56 pm in reply to: How to add associated tags to each blog post using the Blog Post Widget #1353505PS: if you like to move the tags to f.e. under the title:
this behind that function above// this to move that tags in the DOM function move_position_of_post_tags(){ ?> <script type="text/javascript"> (function($) { $(document).ready(function(){ $('.post-tags').each( function() { var target = $(this).closest('.slide-entry').find('.slide-entry-title'); $(this).insertAfter($(target)).css('text-align','center'); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'move_position_of_post_tags');then example page would look like this

(PS – i see that i got on my test environment some special settings for that in quick css. – maybe a padding-bottom for slide-content will be necessary on that:
#top.blog .slide-content { padding-bottom: 50px; }May 30, 2022 at 3:17 pm in reply to: How to add associated tags to each blog post using the Blog Post Widget #1353460and if you like to show this only if you have set on enfold-child – blog layout – blogpost meta elements : Blog Post Tags to show.

function new_avf_post_slider_meta_content($meta_content, $entry, $index, ) { $tags = get_the_tags($entry->ID); $tags_output = ""; if('blog-meta-tag' == avia_get_option('blog-meta-tag') && $tags ){ $tags_output .= '<div class="post-tags" style="display:block"><p class="post-tags-inner">'; foreach ( $tags as $tag ) { $tags_output .= '<a href=" '.get_tag_link( $tag->term_id ).' ">'; $tags_output .= '<strong> '.$tag->name.' </strong>'; $tags_output .= '</a>' ; if(next($tags)){ $tags_output .= '<span class="text-sep"> | </span>' ; } } $tags_output .= '<br></p></div>'; $meta_content = $tags_output . $meta_content; }; return $meta_content; } add_filter('avf_post_slider_meta_content', 'new_avf_post_slider_meta_content', 10, 4);Of course, you can also use other separators there …
if(next($tags)){ $tags_output .= '<span class="text-sep"> , </span>' ; } May 30, 2022 at 1:50 pm in reply to: How to add associated tags to each blog post using the Blog Post Widget #1353458
May 30, 2022 at 1:50 pm in reply to: How to add associated tags to each blog post using the Blog Post Widget #1353458And – wouldn’t it be better placed on meta-content with filter: avf_post_slider_meta_content
because the above influences as part of it : the excerpt lengthMay 30, 2022 at 1:40 pm in reply to: How to add associated tags to each blog post using the Blog Post Widget #1353457please consider the next post.
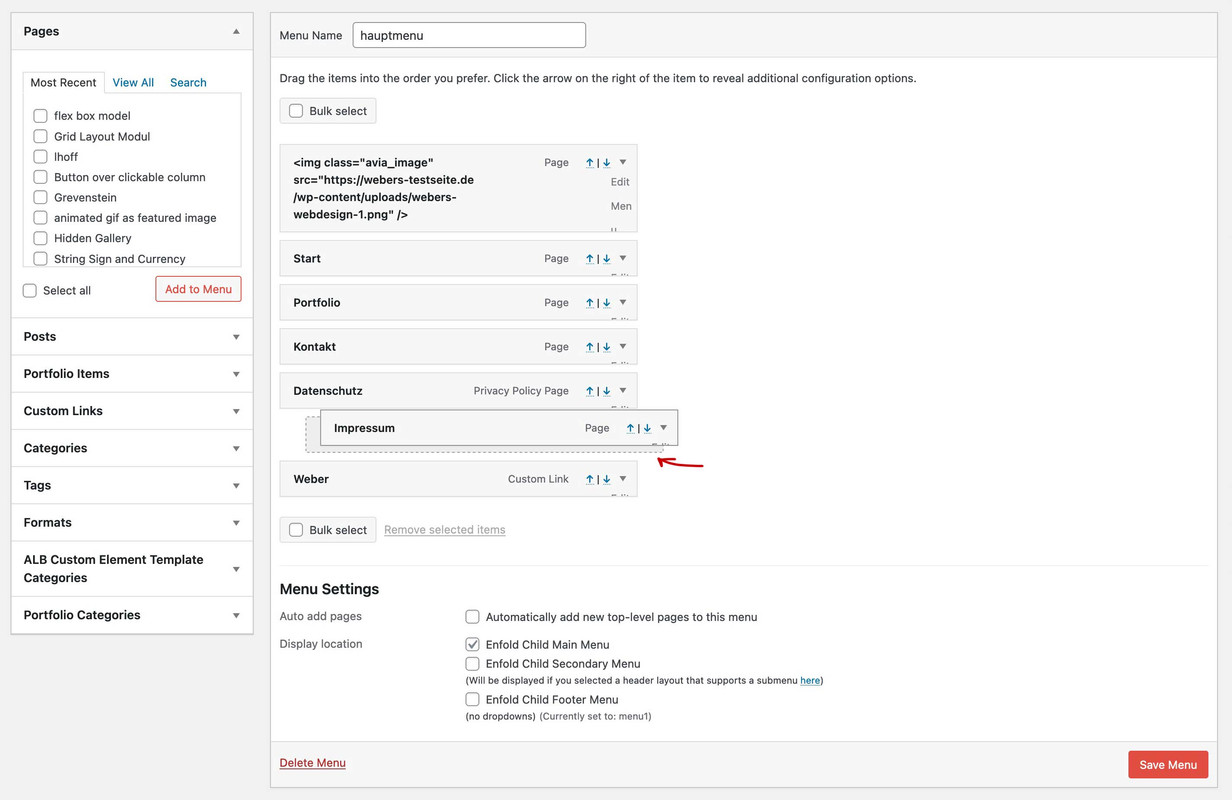
There is no automatic mechanism for adding subpages to menus. This option in the menus affects only top-level pages. Therefore you have to add the corresponding subpages manually. After adding them to the main menu you can drag and drop them to the appropriate position. A dashed line shows you where the menu will be placed. Subpages are slightly indented.

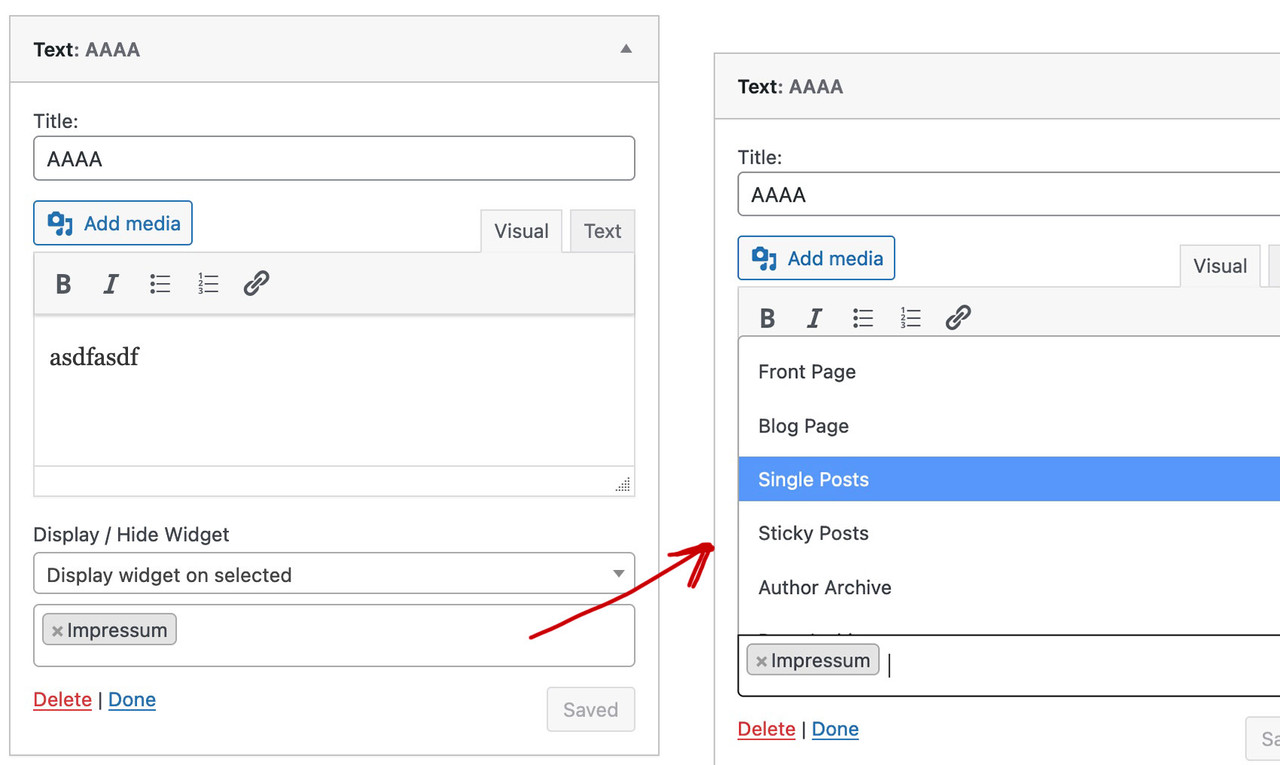
Yes Mike is right – i do have for that a different Plugin : restrict-widgets
i still works on newest WordPress and Enfold.
you will have under each widget a choice to show or hide on selected :
if you click on the fiels to add other options you can choose page names or post or categories, tags, single-posts etc. pp.

Mike’s recommendation seems to be more powerful, but possibly also a bit more complex to handle.
I will now also test it.Edit: i lost the common view of all widget areas. Only archives widget is seen – and no widget-areas. ?
Maybe only a bug inside my installation.May 28, 2022 at 3:11 pm in reply to: How to overwrite the new class-avia-masonry.php using the child theme? #1353275you are right – now you have to work with the new class-avia-masonry.php.
if you look inside the older file – you see at the beginning:
if ( ! class_exists( 'avia_masonry_old' ) )the method stayes the same as before – your snippet is placed and the edited file could be uploaded to the enfold-child/shortcodes folder as before.
May 28, 2022 at 3:03 pm in reply to: Upgrading website from very old version of Enfold – concerns about functions.php #1353274PS : i only do not know for what the function h() is inserted
Guess this will be enough :
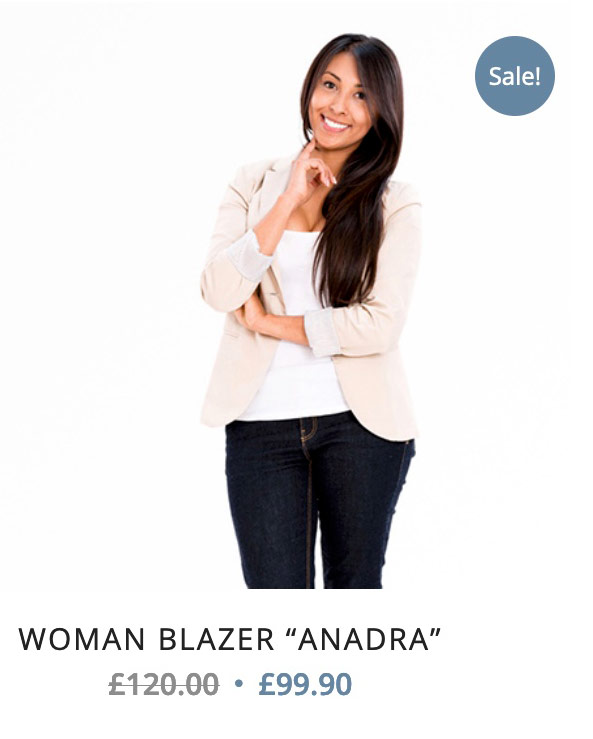
function ava_custom_script(){ ?> <script> (function($){ $('#top .product').each(function() { var onsale = $(this).find('.onsale'), thumb = $(this).find('.woocommerce-LoopProduct-link'); onsale.appendTo(thumb); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script');May 28, 2022 at 2:59 pm in reply to: Upgrading website from very old version of Enfold – concerns about functions.php #1353273if i read the script well – and if i test it via developer Konsole on https://kriesi.at/themes/enfold-shop/
this will not remove the Sale badge but move it from bottom right to top right place.

Try this for the first snippet:
i found on functions.php the way LinkedIn and WhatsApp was set – so this might be the right way to do it.function avia_add_tiktok_icon($icons) { $icons['tiktok'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue8fa' , 'display_name' => 'TikTok'); return $icons; } add_filter('avf_default_icons','avia_add_tiktok_icon', 10, 1);? no – i will look for that
edit: on helper-social-media.php there is on line: 167$display_name = ucfirst( $icon['social_icon'] );but this should only change the first letter to a big Letter. i don’t know if it changes the rest to lower case.
Nevertheless maybe a mod could tell us to use for example the filter: avf_social_media_icon_display_name and avf_social_media_icon_aria_label_value to change those existing values.
i guess – best would be with your page the standard widget area: ava_main_header
because you got a non sticky header.add_action( 'ava_main_header', 'header_widget_area' ); function header_widget_area() { dynamic_sidebar( 'header2' ); }but i think that this will only work if we can find a solution for that padding-top calculation for main.
or – using a different place in the DOMI’m trying a few other methods right now. …
-
AuthorPosts
