Forum Replies Created
-
AuthorPosts
-
check what page-id is your maintenance page include that ID to the conditional tag above
if(is_page(array( 17, 123456))){
or is it one you created with a plugin?can you mail me the link too – if you do not like to make it public
some style settings are synchronised on default – but f.e. quick css is different. And maybe some addons for WPML are different ?
i do not know if that switch on theme options is usefull.do you use WPML on that page?
see for example: https://kriesi.at/support/topic/header-structure/
and there is a link to e.g. synchronise the languages https://kriesi.at/support/topic/implementing-the-same-theme-setting-to-all-languages-using-enfoldwpml/ok – but it will work as i described above if you use relative url to your video – and do not enter a fallback image.
Then the css.I think this symbol appears when an image or file cannot be found.
Edit : now i have inspected your page with dev tools – my pages with full-width easyslider and video inside as list item – looks totaly different to your DOM.
I got this
<div id="mep_0" …container inside<div data-rel="slideshow-1" class="avia-slide-wrap " ….with all the video instructions insideAh ok : this seems to be a matter if the inserted url is a relative url and not an absolute url.
by the way it seem to be the only way to show the video on iPhones by relative urls – but than a message is shown : av-fallback-message if there is no fallback image.so try: let there be the relative url to your video – do not enter a fallback image and:
#top .av-fallback-message, #top .av-fallback-message + img { display: none !important; }or if you do not like to use the Sibling Combinator :
#top .av-fallback-message { display: none !important; } .avia-slideshow li img[src*="undefined"] { display: none !important; }But you know that you do not have to do that by inserting code to text-block element?
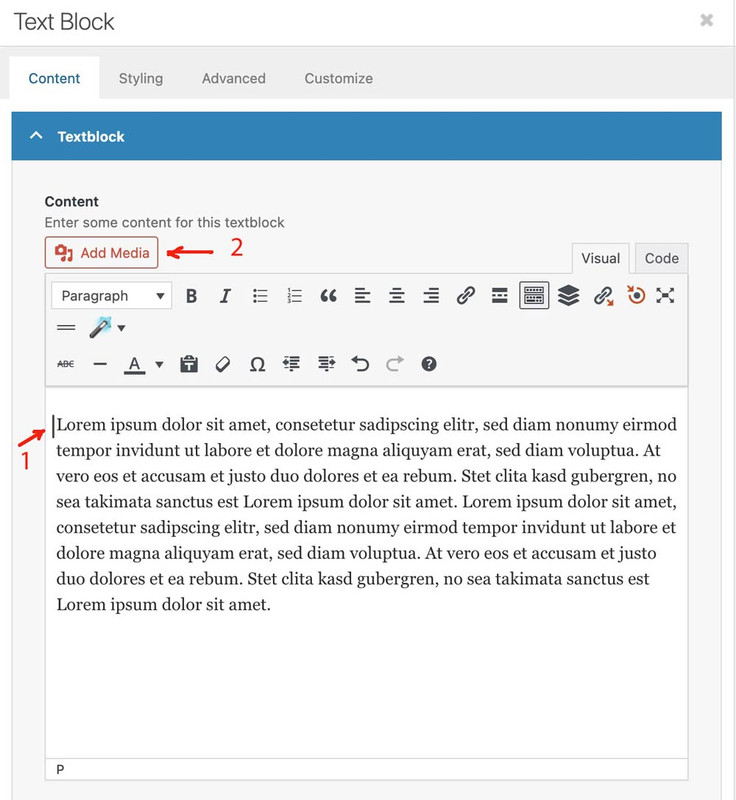
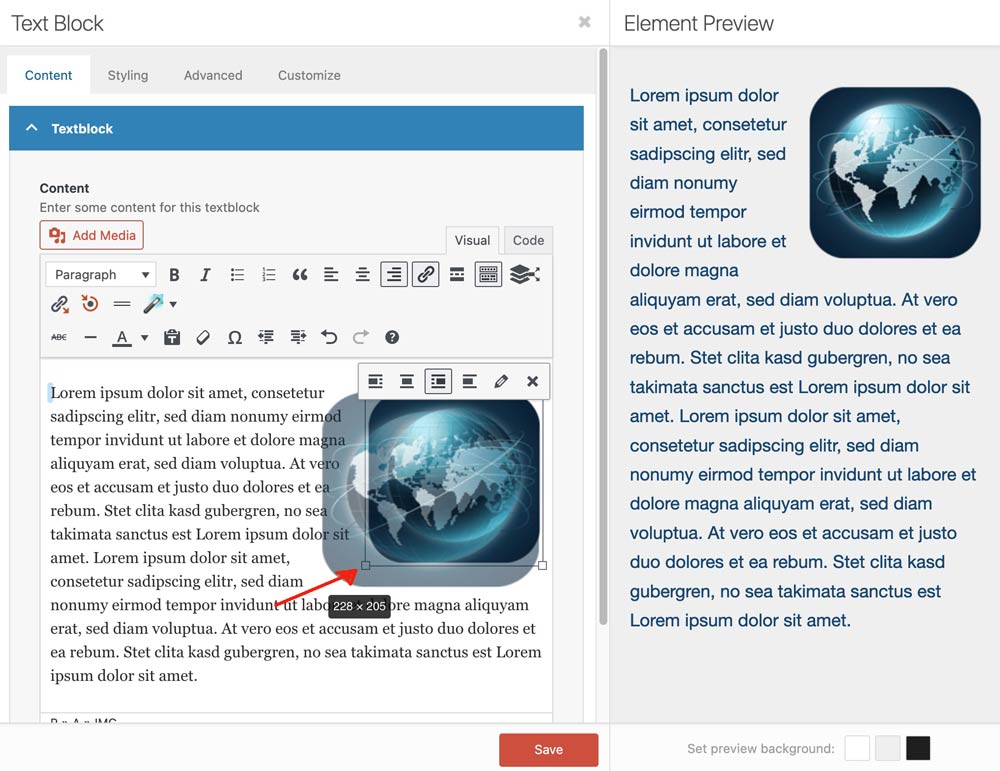
Place your text-block element – and open it. – Insert your text. After that put the cursor (1) to that place where you like to insert the image.
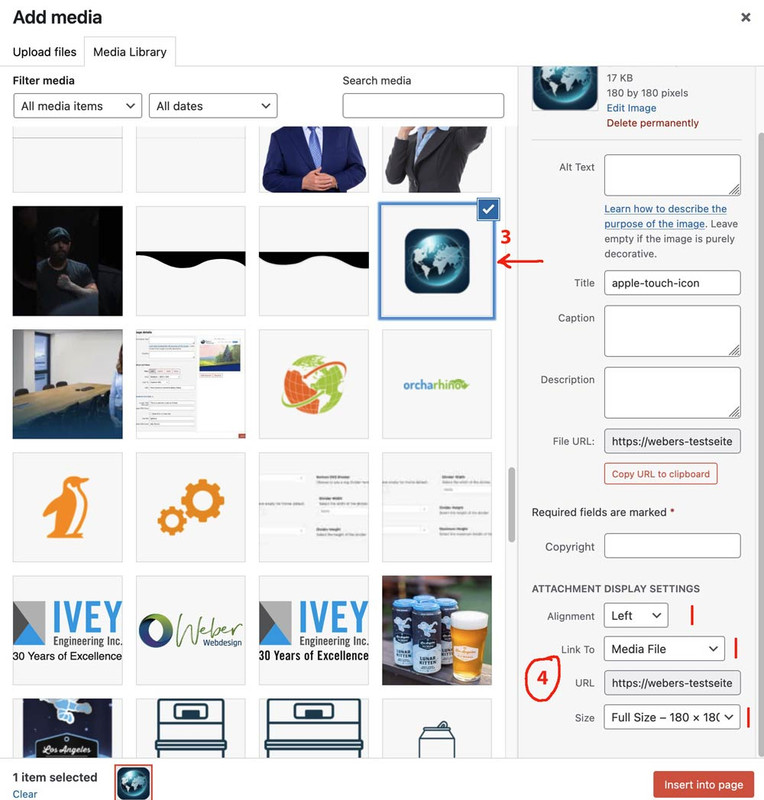
Click (2) on “Add Media”.

Now it opens the media-library in a popup. Choose your image (3) and set the properties on the right (4). You see here the already the alignment and the lightbox option (link to media file).
Now press “insert into page” button.

You will see now a preview. You can pull now one edge of the image to make it bigger.

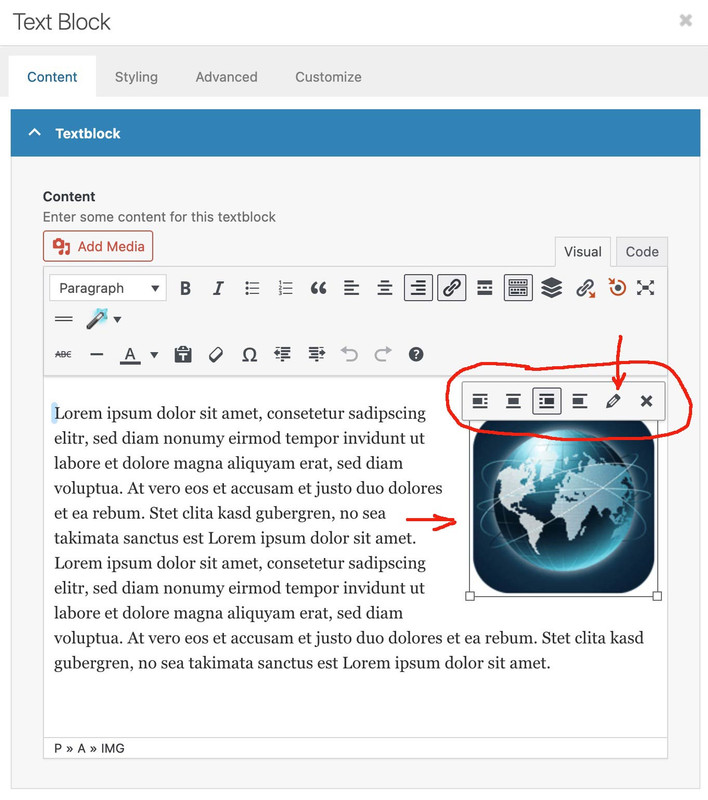
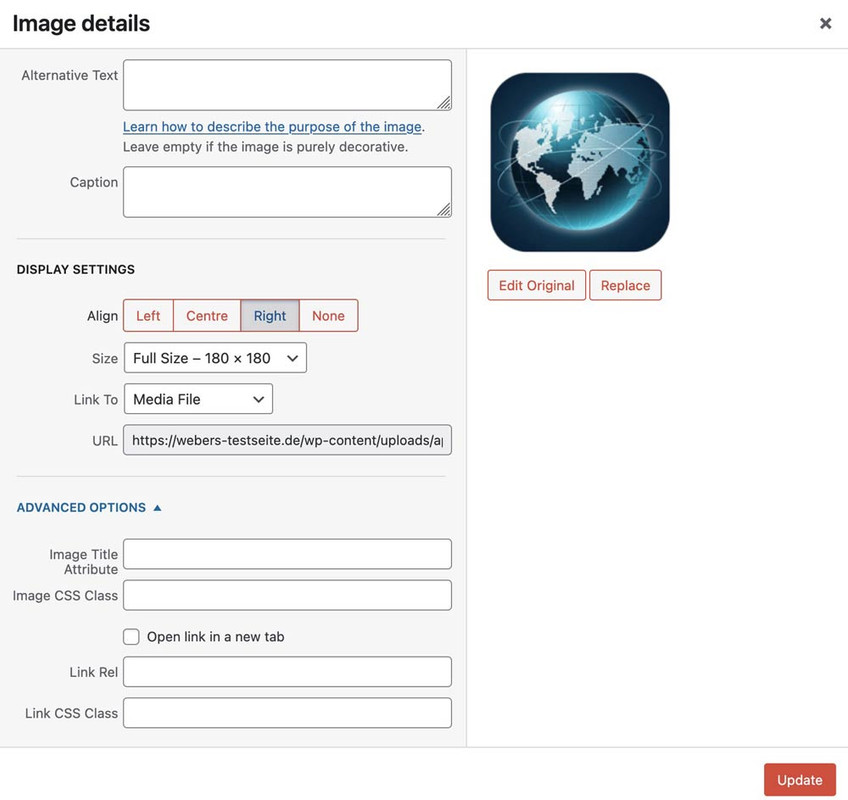
if you like to change some settings on that image – click on the image – you can see now an icon bar on top. Click that pencil button to have another popup.

and

Check what page-id is it where you do not like to show it – and then :
#top.page-id-12345 .my_title_container { display: none; }However, if you only want this feature on all pages but not on archive or post pages, for example, you can modify the snippet accordingly.
so – i had to see the page you are talking about to give better advice.
You can see that there are no borders on my test page after inserting the titles. So it can’t be due to the elements used. Unless you have rules for these classes (main_color or page-title) in your CSS.
have a look if this is the default border-top of container_wrap – try:
#top .container_wrap { border: none !important; }in these fields – is it manually inserted content or do you like to have this layout for dynamically inserted content. F.e. portfolio grid ?
One problem that could arise is if you have different logotypes. For example, the standard logo and alternative logo are SVG files, but the one on this page should be a PNG instead. As long as you stick to one type, there shouldn’t be a problem.
the color of the menu you can redeclared like this :
( because i do not see private content area – here with example page-id’s)#top.page-id-44112 #header.header_color.av_header_transparency .av-main-nav > li > a .avia-menu-text { color: red; } #top.page-id-44112 #header.header_color.av_header_transparency .av-main-nav > li > a:hover .avia-menu-text { color: yellow; }you can replace the alternate logo (that for transparency) : you need to know the ID – if you replace a svg with a png file you had to know the url too of that replacement logo.
put this to your child-theme functions.php (replace the page-id and the other parameters)function av_change_transparency_settings($header){ if( is_page('44112') ){ // add class to the #header for using alternate logo (It's important to leave a space at the beginning within the quotation marks.) $header['header_class'] .= ' av_alternate_logo_active'; // url of the replacement logo $header['header_replacement_logo'] = "/wp-content/uploads/globe-color.png"; // the id of the replacement logo - check on media library list view $header['header_replacement_logo_id'] = 49022; } return $header; } add_filter('avf_header_setting_filter','av_change_transparency_settings');setting that extra class av_alternate_logo_active is not needed if you have a standard transparency logo set on enfold options.
maybe: you had to set some extra css for png logo on width and height on responsive casesee example page here: https://webers-testseite.de/bg-video/
PS: you see on my other pages (f.e. the landing page/home) of that example installation – that i do not use the transparent logo. Because i use svg files – i can fill the letters differently for transparent header. That is the reason why i had to add that extra class on that example page.
Where can we view this page? It would be easier to provide advice if we could examine it using dev tools.
August 7, 2025 at 11:06 am in reply to: Grid width, color outside of left and right grid margins #1487687first – on your page – there is no need for using the grid-row element.
A grid-row element is a nice way to accomplish complex nested column layouts.
With your 3 columns only you can do it that way on your page above.My snippet is only using on custom class to convert a full-width grid-row to a “layout element” that has its content inside the default container width.
https://webers-testseite.de/layout-mimic/but it is still available on docu: https://kriesi.at/documentation/enfold/child-theme/ :
Child-Theme Downloadthink of css adjustment: https://kriesi.at/support/topic/different-menu-2/#post-1487625
theme editor – where ? you can not edit your child-theme functions.php ?
or theme editor – on editing pages/posts?But that can’t be related to the code snippet from my site. –
I’m Participant as you are so you’ll have to ask a mod here if they can take a look at your installation.i switched that installation right now tol WP6.8.2 and Enfold 7.1.1
everything works well.
PS: you had to switch earlier to the burger menu.in this case change it to new media query option:
@media only screen and (max-width: 1070px) { #top #header .av-main-nav > li.menu-item { display: none!important; } #top #header .av-burger-menu-main { cursor: pointer; display: block!important; } }
you had to synchronise it with the media query above:@media only screen and (min-width: 1070px) { #top .av-logo-container .logo { opacity: 0; } #top .main_menu { left: 0; width: 100%; } #top .main_menu .avia-menu.av-main-nav-wrap { position: relative; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } #top #menu-item-logo svg, #top #menu-item-logo img { max-height: 120px; /**** depends on your choosen header height - on shrinking headers it will be set by that enfold shrink script ******/ width: auto; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } } #av-burger-menu-ul .menu-item-logo { display: none }by the way i will update that installation now to newest enfold – to check if there are things to change …
read carefully – the first condition:
Logo centered to the menu
best presetting will be logo left – menu right(or logo right menu left – works aswell)
this is best because on responsive case we do not need to take care of logo or burger placement.
left code is for child-theme functions.php – right side codeblock is for quick css.
css adjusted for your settings:
@media only screen and (min-width: 768px) { #top .av-logo-container .logo { opacity: 0; } #top .main_menu { left: 0; width: 100%; } #top .main_menu .avia-menu.av-main-nav-wrap { position: relative; left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } #top #menu-item-logo svg, #top #menu-item-logo img { max-height: 120px; /**** depends on your choosen header height - on shrinking headers it will be set by that enfold shrink script ******/ width: auto; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } } #av-burger-menu-ul .menu-item-logo { display: none }August 5, 2025 at 9:49 am in reply to: Benachrichtigungs-Box Inhalt wird nur in Großbuchstaben ausgegeben #1487595hier ein paar mehr css Setzung als du wahrscheinlich benötigst – lösche einfach was du nicht benötigst:
#top .avia_message_box { /* text-align: left !important; */ padding-top: 30px; hyphens: auto; } #top .avia_message_box p { text-transform: none; font-size: 18px; font-weight: 400; line-height: 1.5em } #top .avia_message_box .avia_message_box_icon svg { position: relative; width: 40px; height: 40px; margin-left: 10px; top: 5px; }you can use that ava_after_main_title hook on your choosen layout
place this to your child-theme functions.php:add_action('ava_after_main_title', function() { echo '<div class="main_color my_title_container">'; echo '<h2 class="page-title">'. get_the_title() .'</h2>'; echo '</div>'; });change tags (espacially heading tag) to your need – and style via that extra class: my_title_container
f.e.#top .main_color.my_title_container .page-title { font-size: var(--enfold-font-size-theme-h2) ; color: var(--enfold-main-color-heading); padding: 20px 0 5px 30px; }Oh, sorry. Since I work with a German user interface, I didn’t think about this progress bar (Fortschrittsbalken). The “Reading Progress Bar” isn’t translated in my German version, but the progress bar element is. That’s why it didn’t occur to me.
Yes background-color is better set on that options dialog of the Element. But you had to open the second popup for each item (bar) there is the background-color option.
__________And just to mention – you can have gradients on that too by css
f.e. for the first bar in your element:#top .avia-progress-bar-container .avia-progress-bar:nth-child(1) .bar { background-image: linear-gradient(90deg, rgba(255, 255, 0, 1) 0%, rgba(0, 188, 212, 1) 50%, rgba(238, 130, 238, 1) 100%); background-size: contain; animation-iteration-count: 1; }you can even change the height of that bar – or have some patterns as background-image
#top #header .header-reading-progress { height: 10px !important; background-image: linear-gradient(to right, #96b642 0%,#3f3f87 100%); background-size: auto 10px; z-index: 0; }by the way: there is no right side bar to colorize. The width is calculated of that bar.
August 1, 2025 at 9:24 am in reply to: Grid width, color outside of left and right grid margins #1487450you have set this css rule to not have the full-width of the grid element.
#av-grid-custom-home { max-width: 960px; margin: 0 auto; }the quick and dirty way is to set the background-color to your #f3f3f3 – but it influences the whole installation.
#top #main { background-color: #f3f3f3; }__________________
so remove your setting from above …
A more flexible approach is to wrap the grid-row element in a div that has all the properties of a standard color-section.
set a custom class on those grid-row element : grid-notfull
now to get a not fullsize grid-row element i have the following snippet in my child-theme functions.php :function grid_layout_notfull(){ $responsive_size = avia_get_option('responsive_size'); ?> <script> (function($){ $('.av-layout-grid-container.grid-notfull' ).each(function() { var notfullID = $(this).attr('id'); $(this).hasClass('main_color') ? $(this).wrap('<div class="main_color notfullsize '+notfullID+'"></div>') : ''; $(this).hasClass('alternate_color') ? $(this).wrap( '<div class="alternate_color notfullsize '+notfullID+'"></div>') : ''; }); $('.notfullsize').css({"clear": "both", "width": "100%" , "float": "left" , "position": "static" , "min-height": "100px" }); $('.grid-notfull').css({"max-width": "<?php echo $responsive_size; ?>" , "margin": "0 auto" , "padding": "0 50px"}); })(jQuery); </script> <?php } add_action('wp_footer', 'grid_layout_notfull');Well the logo itself is place as inline svg. But nevertheless – you can handle it like an image – and influence the space arround that svg with padding.
in the footer there is a img tag with svg
so try:
#top .logo.avia-svg-logo svg { padding: 5px; } @media only screen and (max-width: 767px) { #footer-page .flex_column.first .avia_image { max-width: 180px; left: 50%; transform: translateX(-50%); } }by the way there is one obsolete curly bracket in your snippet!
try instead:
(if you do not need it on checkout page etc. – adjust the conditionals)function widget_area_above_footer_woocommerce() { // Check if we are on a WooCommerce page. if ( class_exists( 'WooCommerce' ) && ( is_woocommerce() || is_cart() || is_checkout() || is_account_page() ) ) { // If it's a WooCommerce page, display the widget area. dynamic_sidebar( 'footer-widget' ); } } add_action( 'ava_before_footer', 'widget_area_above_footer_woocommerce' );on my end here there is on Version 18.5 (20621.2.5.11.8) no problem with your setting. No stretching of the buttons.
ok – if you like to have on default a sidebar header – and on homepage only the header top position.
( for that scenario we need than a bit different css too if you like to have slide-out from left to right)1 set your enfold child to header top and make all your decisions you like to have for that header ( height, logo left or right, navigation position, shrink or not, etc pp )
2 Go to your homepage editor and make your decision there – f.e. if it should have transparency etc.
3 Look now to your homepage with dev tools of your browser. Note your ID of that page and look what classes are set on #header
e.g.: ( all_colors header_color light_bg_color av_header_top av_logo_right av_main_nav_header av_menu_left av_custom av_header_sticky av_header_shrinking av_header_stretch av_mobile_menu_tablet av_header_searchicon av_header_unstick_top_disabled av_bottom_nav_disabled av_header_border_disabled )4 now switch back to your header left position.
put this to your child-theme functions.php:
(remove options you do not need – or replace – f.e. header_size and header_custom_size and replace by header_size: ‘slim’ / or large )
you can find those corresponding header settings in : avia_header.phpfunction av_change_header_style($header){ if(is_page(array( 17, 123456))){ $header['header_position'] = "header_top"; $header['header_layout'] = 'logo_right main_nav_header menu_left'; $header['header_size'] = 'custom'; $header['header_custom_size'] = 140; $header['header_shrinking'] = 'header_shrinking'; $header['header_sticky'] = 'header_sticky'; $header['header_unstick_top'] = 'header_unstick_top'; $header['header_stretch'] = 'header_stretch'; $header['header_transparency'] = 'header_transparency header_glassy'; $header['header_class'] = " all_colors header_color light_bg_color av_header_top av_logo_right av_main_nav_header av_menu_left av_custom av_header_sticky av_header_shrinking av_header_stretch av_mobile_menu_tablet av_header_searchicon av_header_unstick_top_disabled av_bottom_nav_disabled av_header_border_disabled"; } return $header; } add_filter('avf_header_setting_filter','av_change_header_style');here in this example there are two pages (ID’s) replaced with that different layout – adjust to your home page ID
this filter has a lot more options. Enter on$header['header_class']your noted classes from point 3.see example page: https://clean.webers-testseite.de/
-
AuthorPosts