Forum Replies Created
-
AuthorPosts
-
And what about your wp-rocket ? Did you clear all cache there?
Switch of wp-rocket and look if the issue is still present.i had to see the page it belongs. When seeing numbers on recurring elements i tend to use an index in each function.
But it is hard to give advice without the concrete page – so maybe Ueli send me an email if he does not like to make the link public.Is it similiar to that demo page: https://kriesi.at/themes/enfold-restaurant/reservations/ but with links on the tooltips ?
try something like this:
function popup_tooltips_with_links() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function(){ $('.av-image-hotspot_inner').magnificPopup({ type: 'image', mainClass: 'avia-popup', closeOnContentClick: false, midClick: true, gallery: { enabled: true }, callbacks: { markupParse: function (template, values, item) { values.title = item.el.closest('.av-image-hotspot').attr('data-avia-tooltip'); }, }, }); $(document).on('click', '.popup-modal-dismiss', function (e) { $.magnificPopup.close(); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'popup_tooltips_with_links');See: https://enfold.webers-webdesign.de/tooltips/
( i did not want on that lightbox a counter – so i got my own markup here )If you do not like to show the tooltip:
.avia-tooltip.av-tt-hotspot { display: none !important; }and hotspot-i is a placeholder in
attr('title','hotspot-i')too?but think of – that breadcrumbs are hampered on transparent headers.
Edit : did you change your posting ? i did not read the contact form widget at all.
i do not have a widget that way. – but you can have a html widget and insert contact form shortcodes to it.this is checked in the concerning js file : contact.js line 118 (Enfold 5) with a regex: (is_special_email)
if( ! value.match( /^[a-zA-Z0-9.!#$%&'*+\-\/=?^_{|}~ÄÖÜäöü]+@\w[\w\.\-ÄÖÜäöü]*\.[a-zA-Z]{2,20}$/ ) )
`so if needed take the corresponding email input field with special characters and german Umlaute (äöüÄÖÜ):
 June 15, 2022 at 12:30 am in reply to: function.php customization does not work after update #1355265
June 15, 2022 at 12:30 am in reply to: function.php customization does not work after update #1355265first – see Mikes hint –
because we now have inline svg files – you maybe change the fill from a given path with change of darkmode.
second : the update must be a big one – because the click function is deprecated since jQuery 3 :// $('.darkmode-toggle').click(function() { // use instead: $('.darkmode-toggle').on('click', function(){but this
(is_page(PAGE ID 3))really works ?
guess this will be the correct way:(is_page(3))or if you got names for those pages :(is_page('contact'))well the issue is solved on desktop – so my suggestion is that you have not emptied the browser cache of your mobile devices.
they can be very stubborn in their persistence ;)
or do you have deactivated some plugins of your installation. Because now i see a non merged style and as said above the safari desctop view is to show the buttons text !
On my ipad i can see buttons text now.
So try to reacivate one after the next plugin – to see if it is cause by this.This is the old story – often discussed here on board. On uploading images to the media library – the images are uncompressed ( jpgs do have that indeed – a compression ratio ) and then the new file-sizes generated by Enfold are calculated on that uncompressed source. Because Enfold code does not compress these generated files – the file-size is for the bigger images (1500px x 630px etc. ) often higher than the uploaded optimized jpgs.
Now what can we do against this. – We can change that behavior on Enfold by a child-theme functions.php snippet:
add_filter("avf_jpeg_quality", "avf_set_quality_mod", 9999, 1); add_filter("avf_wp_editor_set_quality", "avf_set_quality_mod", 9999, 1); function avf_set_quality_mod($quality) { $quality = 55; return $quality;}Unfortunately, this snippet does not affect existing images in the media library. Here you would have to recalculate the thumbnails all over again. There are some plug-ins for this. I use the one provided by shortpixel. : Link
svgs – and i guess pngs will be skipped.
After recalculation you can remove the plugin. The snippet above will then compress each uploaded new image.
PS: Sorry – i did not follow Yigits link – so it only differs in the amount of compression. That is up to you what you need. If you are a photographer with f.e. fine color – gradients ( like skin tones ) or sharp contrasts you had to choose a less compression level.
see here an older post of mine with the plugin illustration: https://kriesi.at/support/topic/media-upload-and-enfolds-thumbnail-sizes/#post-1271808
in addition it gives you a code to hamper generating of all enfold image_sizes. But read comments on the code to understand that it is not advisable to suppress all image_sizes.June 14, 2022 at 1:04 pm in reply to: Customizing the background of a 1/1 column section with a transparent .png image #1355164you can do that very similar to the footer – via the pseudo-container : before
i give a custom-class to the column it belongs to: background-outside
thats what the effect will be. And because that is impossible we transfer the background-image to its pseudo-container:Setting is that you put in that container a background-image ( your grass – in your case now a white silhouette of grass )
because we do not want to see on page generation a background-image on the column itself we set it to size : zero.flex_column.background-outside { background-size: 0px !important; } .flex_column.background-outside::before { content: ""; width: 100%; height: 100%; position: absolute; left: 0; background-image: inherit !important; background-repeat: repeat-x; background-position: top left; visibility: visible; top: -60px; background-size: auto 80px; }the shifting of 60px to top ( -60px ) had to be less than the height of the background-image ( here : 80px )
see: https://enfold.webers-webdesign.de/ryan2/
ps the next examples are made with a custom divider – the first on the column and the last on the color-section before
and because the dividers always face inwards, it was not trivial to orient them outwards in the case of the column.June 14, 2022 at 10:31 am in reply to: Customizing the background of a 1/1 column section with a transparent .png image #1355134this had to be on the 1/1 container ? – because you have a negative margin on top to shift over the color-section before.
What are these images – showing under the grass ? Is it a gallery?And: What i see is not a transparent background – it is white image – laying over the previous color-section
-
This reply was modified 3 years, 7 months ago by
Guenni007.
Your button texts are not even displayed on the Safari desktop! – But when I try to reproduce the situation – my button text is displayed on the Safari desktop. So it must be a problem with one of your settings.
Try this in your quick css if that solves the problem :
try this first: ( maybe an !important is necessary )
.responsive #top .avia-button .avia_button_icon, .responsive #top .avia-button .avia_iconbox_title { display: inline-block; vertical-align: bottom; }By the way – the reason why the text in the buttons is not well placed: the font gothambook is the source for this.
and second: maybe your are satisfied with Montserrat – it is preinstalled on Enfold and looks very similar to Gotham !Yes for child-theme functions.php
and this second line was only meant to show how further substitutions have to be set. Important is the break setting after each line.
– However, if you had asked for a different language translation ( f.e. the german translation of the read more phrase) , I probably would have recommended editing the lang file. Again, you could find a child theme solution.https://enfold.webers-webdesign.de/retina/
So it does not work with Enfold means? Although the image is in the media library with the appropriate resolution?
Or can I just not verify it – because it doesn’t work with the simulation of the browsers?On the link above i do have on the first Image an @2x pendent in the library – but it is either replaced as image – nor replaced in the lightbox
Hello Günter – but is my statement correct or not?
The comment is clear or? Unfortunately now always opens the lightbox with the @2x image – I would have thought that this depends on the device usedAha – now i know why.
If you open the jquery.magnific-popup.js ( in enfold/js/aviapopup folder ) – you see at the end the retina support:
and read on line 1894 :ratio: 1 // Function or number. Set to 1 to disable.so it is disabled !
i set a 1.5 on that ( but you had to edit the minified file ) – and now even on the simulation the @2x file opens – if the Responsive Images For Lightbox is disabled.
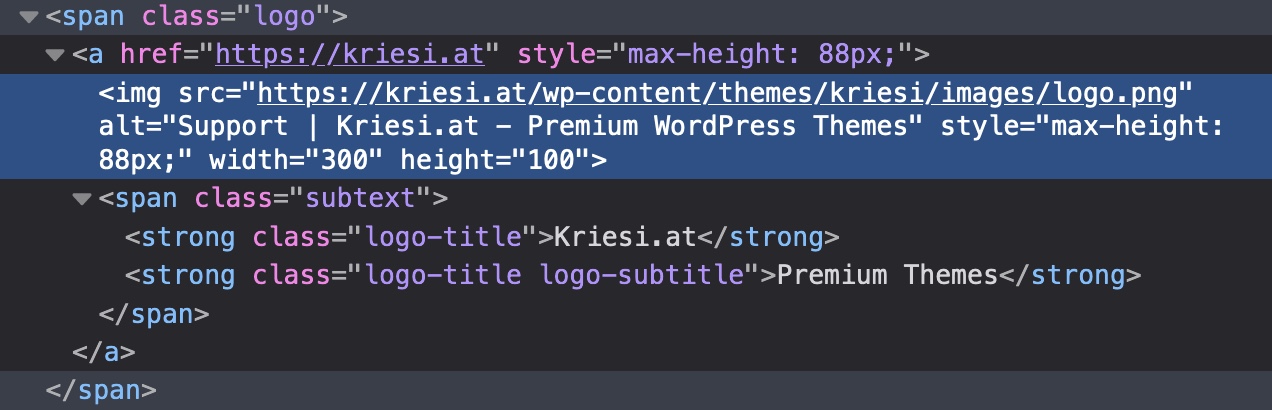
On real devices i could not test it if it works with that option too.if you look on top of this page here ( our forum ) you see kriesi logo with additional Text.
if you look to the DOM :

this might be done in a similar way – and because i do take the same classes – you can see how the board has set its css for itadd_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub){ $sub .= "<span class='logo-title'>"; $sub .= get_bloginfo( 'name', 'display' ); $sub .= "</span>"; $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; }/*position logo text*/ #top .subtext{float:left; position: relative;} #top .logo img{float:left;} #top .logo, #top .logo a{overflow: visible;} #top .logo-title{ transition: opacity 0.4s ease-out; -moz-transition: opacity 0.4s ease-out; -webkit-transition: opacity 0.4s ease-out; -o-transition: opacity 0.4s ease-out; font-size: 12px; color: #000; position: absolute; left:7px; top:-7px; opacity: 1; white-space: nowrap; } #top .logo-subtitle{ color: #aaa; top:7px; } #top .header-scrolled .logo-title{ opacity: 0; filter: alpha(opacity=0); } @media only screen and (max-width: 989px) { .responsive #top .logo-title{ opacity: 0; filter: alpha(opacity=0); } }the retina support from magnific popup script is for that known nomenklatura with @2x prefix just before the file name ( …@2x.jpg etc )
one problem with big images is – that wordpress got a limitation to 2560px – but you can switch that of by child-theme functions.php snippet:add_filter( 'big_image_size_threshold', '__return_false' );because if you are using in a slider the 1500px x 630px image there will be no adequate image with the exact file name at 2times resolution.
for lack of retina device you could test whether it works here? Because it does not work via the simulation: Link
on image src – i can see as image source the @2x file – but the link on lightbox-added not
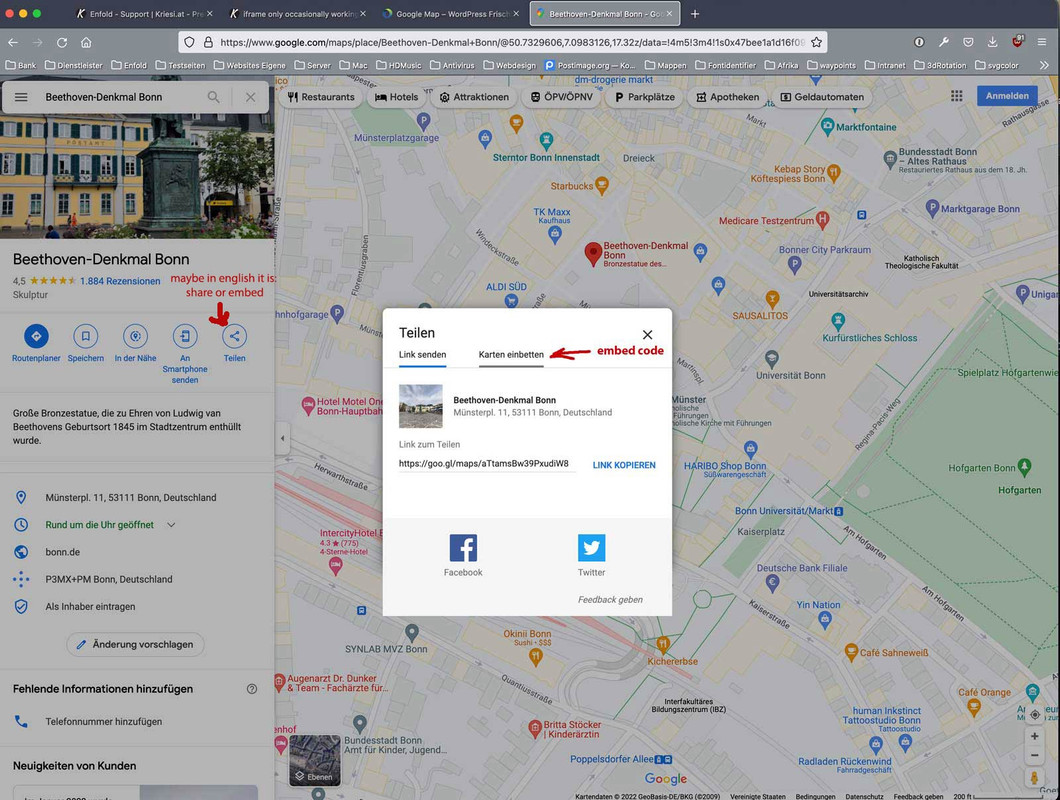
June 10, 2022 at 10:22 am in reply to: iframe only occasionally working (not working at all on mobile devices) #1354777how did you insert it and how do you get the iframe code?
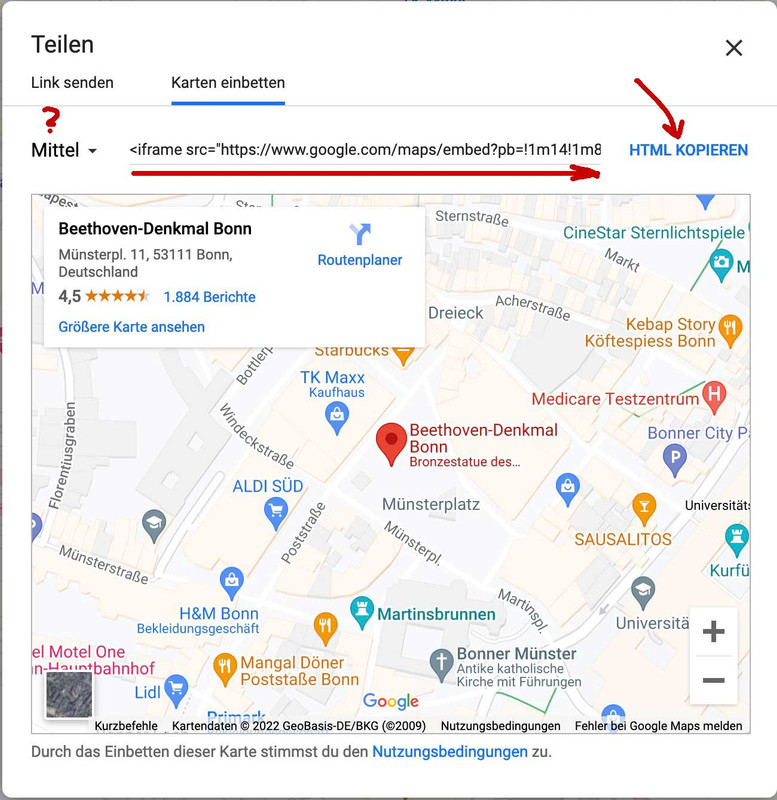
why do i ask this question – google map has a nice offer – similar to youtube to get the iframe code.
Open that map style the dimensions of that map
click than the button ( share or embed)

a popup will now give you options to do so – and navigate to the tab: embed
you see then:

you can even give the iframe dimensions as custom code – the offered code – if you embed it as a fullwidth element iframe change only the width to 100%
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d40384.48983850205!2d7.054894!3d50.756466!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x7fcf775f84623228!2sWeber%2C%20digitale%20Dienstleistung!5e0!3m2!1sde!2sde!4v1654932171981!5m2!1sde!2sde" width="100%" height="800" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>in the Enfold demo – they work – the link is just identical to the home url:
https://kriesi.at/themes/enfold-health-coach/.
So if you have a page where we can see the problem, it is better to advise you.June 10, 2022 at 8:45 am in reply to: Portfolio grid does not display category content correctly. #1354759Now my login datas are good – i think it was the WPML Update that solves the problem.
Yes:
You may need to hire a freelance developer to create a script or function that automatically installs a specific demo …
;)
– but to be honest: it is strictly speaking, it’s a one-time manual install, which is then carried out completely automatically.
you can add this to your child-theme functions.php:
function kriesi_logo_addition($sub){ $sub .= "<span class='logo-title logo-subtitle'>"; $sub .= get_bloginfo( 'description', 'display' ); $sub .= "</span>"; return $sub; } add_filter('avf_logo_subtext', 'kriesi_logo_addition');now the rest will be quick css work. Depends on your header setting and dimensions.
If you do not see it directly – it is placed below the header – you had to shift it then to the position you like
big advantage of that insertion – the subtext will follow a shrinking header behavior – because this is part of logoJune 9, 2022 at 7:41 pm in reply to: Open up random ajax portfolio item when the page is loaded #1354718well one of your other mistake is the fact that the old function :
$(window).load(function() {is deprecated – you had to use now:
$(window).on('load', function(){Honestly, you have to say – no.
Yes, you can make it more difficult for inexperienced visitors to your site by, for example, blocking the context menu option of the mouse etc. pp. – but if you know a little bit about the developer tools of a browser, you can get the info – where a picture is stored.https://www.wpbeginner.com/beginners-guide/4-ways-to-prevent-image-theft-in-wordpress/
Try viewing a portrait image on your home TV. If you want this image to be shown without black borders, you only have the option to either crop it – or to keep the image the same in height and stretch it in width. That means you leave the original aspect ratio.
The full-width slider, on the other hand, keeps the aspect ratio.well it depends on what the animation should look like.
Text and rotation etc. could be animated via svg usage, because you can address parts of the logo separatly.
_______
June 9, 2022 at 4:31 pm in reply to: Portfolio grid does not display category content correctly. #1354685My login data are unfortunately no longer valid – but what i see is that the sort filter which is noticed as a class on the grid-entry goes to one element only – and is not set on each entry it belongs to.
The count for that sort filter is f.e. 9 – then that class will be added 9-times to one entry – after click event.You mean by icon gallery – a normal gallery with icons inside. Do you have links on those images?
see: https://enfold.webers-webdesign.de/gallery/
Follow the link to see how it can be done. -
This reply was modified 3 years, 7 months ago by
-
AuthorPosts