Forum Replies Created
-
AuthorPosts
-
June 20, 2022 at 11:01 pm in reply to: Blog Posts Widget Uses a Small Portfolio Size Image Instead of Full Size Image #1355903
hm … i try to get what you have taken for the alb element inside that page.
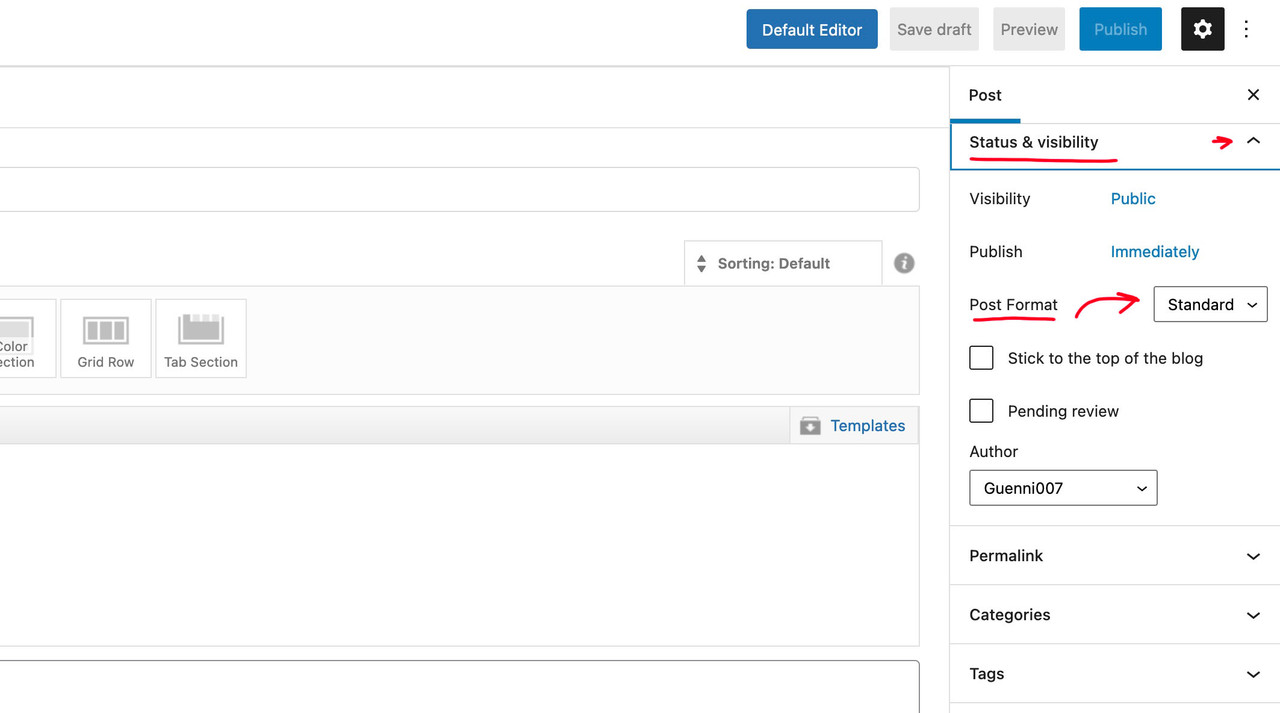
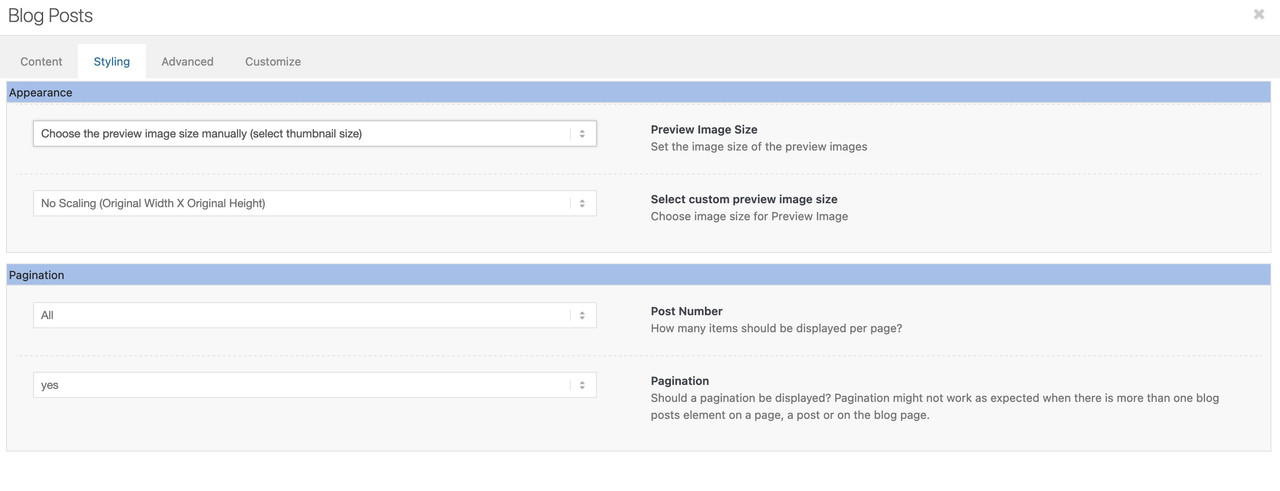
First – if you use the blog post alb element to insert. There is on the Styling Tab the option “Preview Image Size”
there you can choose the image size.

At the moment i could not say if there is a filter to preset that image_size attribute
What you can do as “quick and dirty” solution is to have a child-theme postslider.php
But then you will have in all alb elements getting the infos from postslider.php the full resolution.can you use instead:
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('a, img, *[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');June 20, 2022 at 8:10 pm in reply to: Blog Posts Widget Uses a Small Portfolio Size Image Instead of Full Size Image #1355880or do you realy mean “widget” – this is kind of technical term.
I now think you are talking about the postslider – and the thumbnails shown on this.
But be carefull – if you got a big list of portfolio – and each got a full resolution – performance will suffer on that.Try this snippet in your child-theme functions.php:
f.e. on archiv pages like categories :function custom_post_featured_image_link( $image_link, array $current_post, $size ){ if(is_tag() || is_archive()){ $image_link = get_the_post_thumbnail( $current_post['the_id'], 'full' ); } return $image_link; } add_filter( 'avf_post_featured_image_link', 'custom_post_featured_image_link', 10, 3 );June 20, 2022 at 7:25 pm in reply to: Blog Posts Widget Uses a Small Portfolio Size Image Instead of Full Size Image #1355864Sorry – I’m a participant like you – so there’s no private content area for me to see either.
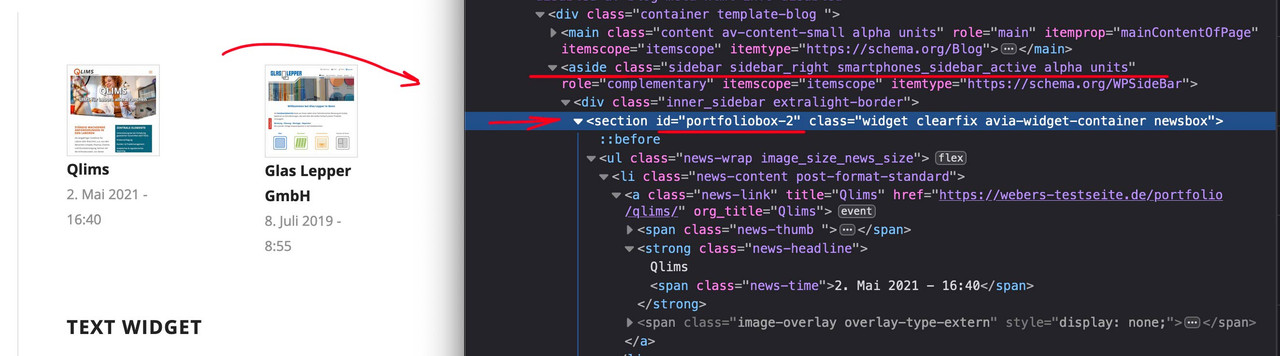
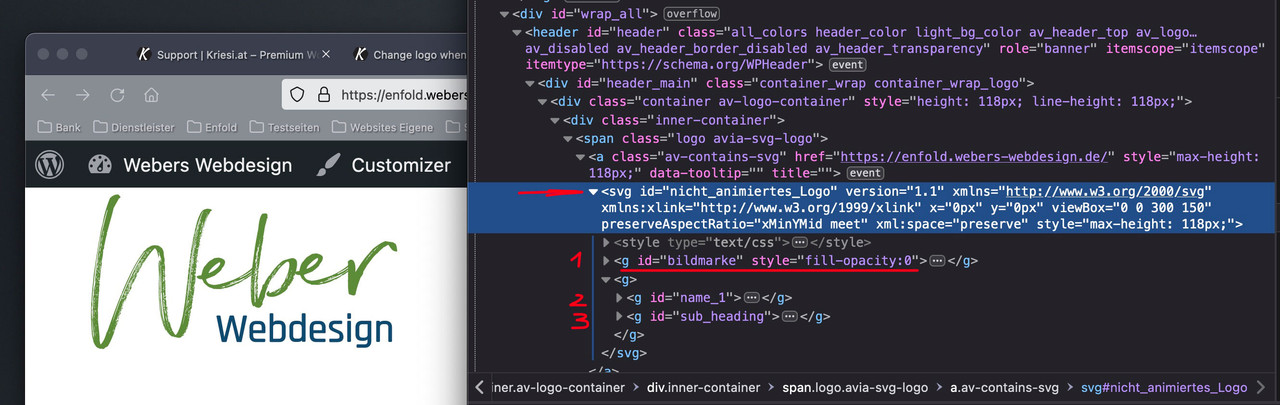
( if it is the page that is part of your src in the first post – i can not see any widget )with all this – to style web pages it is useful to learn how to use the developer tools of the browsers. In Chrome, Firefox, Opera these are available by default. With Safari you have to activate the Developer Tools in the Settings – Advanced Settings at the bottom. Then you have the possibility to point to elements via the context menu of the mouse and to inspect them. Mostly a window is shown like this one above. On the left side there is the html structure and mostly on the right side the css settings related to the shown element.
So you go with the mouse over your portfolio widget and open the context menu (usually the right mouse button). There you will see something like examine or inspect. The window above will show up.
June 20, 2022 at 10:30 am in reply to: Blog Posts Widget Uses a Small Portfolio Size Image Instead of Full Size Image #1355817June 20, 2022 at 10:16 am in reply to: Color section video background not staying constrained #1355813i only can reproduce that a background-video overflows the parent container – if i do force to do so on three different container to set the overflow to visible. But this is something i do not believe that you have done.
Next – big advantage of that inline svg logo.
What if you got a transparent dark header ? You can have now white letters for it – just by quick css.
You only had to know that enfold sets on header classes for that : av_header_transparency#top.page-id-3228 #header:not(.header-scrolled).av_header_transparency .mir1, #top.page-id-3228 #header:not(.header-scrolled).av_header_transparency .mir2 { fill: #FFF; }see: https://enfold.webers-webdesign.de/dark-header/
Edit : i switched back a logo of mine. But with the info above and the download of the svg i provided it has to work now.if you inspect the svg ( on mac i do take sublime text for it – on pc i can open it with Notepad ++) there are set inline styles ( similar to html – you can do that with xml too )
Illustrator f.e. will do that too but always name the classes : st0, st1, st2 etc – and all settings for the groups will go to that inline style as classes.
i did for the icon : mir0; miretta : mir1 and interiors : mir2
with these classes you can now set new colors via fill option in your quick css.why do i like to rename the classes. If you have more than one inline svg on your page – and all have this nomenclature – the last inline svg in the DOM will overwrite the classes with its properties.
PPS: if you checked all that – i will return on my testpage to my own logo again.
how to prepare the svg file:
Layout it in a vectorbased graphic program of your choice. Most will do it with Adobe Illustrator.
Group to your needs parts of the logo – in your case i have three first level groups – and i named the level as you can see ( icon, miretta, interior ).
The level names are transformed from illustrator to group ID’s.
you see the structure of that svg – and i set the fill-opacity to the icon inside to zero:

Since Enfold supports for the logo inline svg we now can address the ID’s and Classes via CSS Rules.
Only some properties are svg specific ( fill for the background-color, fill-opacity etc. pp. – you can google that )ok now the font – do you have from the letters an info. …
The Miretta Letters i do not find but we have a good png file of it to vectorize – see your footer.
the Interiors Letter fits well with Mrs Eaves Font.see now the Logo: https://enfold.webers-webdesign.de/wp-content/uploads/Miretta-Logo.svg
We had one thing to do before you put in as logo file.
Enfold adds this preserveAspectRatio attribute to the logo, because that’s what few people know about svg creation. However, they set it so that x and y value shrink to the left center. But we don’t want to overwrite our statement inside the svg. Therefore Günter set a filter to avoid this overwriting. This comes as a snippet in the child theme functions.php
( if you like to shrink the logo to the left – then you don’t need that snippet – the position of the icon in the middle of the logo will be untouched of that )function custom_svg_images_get_html( $svg, $attachment_id, $url, $preserve_aspect_ratio, aviaSVGImages $obj_svg_img, $svg_original ){ $return_default_svg = false; if($return_default_svg){ return $svg; } return $svg_original; } add_filter( 'avf_svg_images_get_html', 'custom_svg_images_get_html', 10, 6 );#header.header-scrolled #icon { fill-opacity: 1 !important; transition: 1s all ease; } #header.header-scrolled #miretta, #header.header-scrolled #interiors { fill-opacity: 0 !important; transition: 1s all ease; } #header:not(.header-scrolled) #icon, #header:not(.header-scrolled) #miretta, #header:not(.header-scrolled) #interiors { transition: 1s all ease; } /*** only if you like to see that the logo is shrinking inside its container to the middle ***/ .av-contains-svg, .av-contains-svg svg { width: 500px !important; }there must be other css code or a different one . because between 768 and 989 px the header is not fixed and not transparent at the beginning.
I have now rebuilt this in a quick procedure (very unprecise: Link ). Of course, it is better to have the original layout template. And the font would be good to know, then you can save the part of rebuilding already times. It is only meant as a demo.
Look again at the svg in the DOM.#header.header-scrolled #icon { fill-opacity: 1 !important; transition: 1s all ease; } #header.header-scrolled #miretta, #header.header-scrolled #interiors { fill-opacity: 0 !important; transition: 1s all ease; } #header:not(.header-scrolled) #icon, #header:not(.header-scrolled) #miretta, #header:not(.header-scrolled) #interiors { transition: 1s all ease; }and you see each group got his own class – so your can colorize it you like by fill option – and to see the preserveaAspectRatio Effect you had to hamper width shrinking of logo and logo container
#header #miretta .mir0 { fill: green } .av-contains-svg, .av-contains-svg svg { width: 500px !important; }see example page: https://enfold.webers-webdesign.de/
this is not important – if something is running – do not change it
on my page that works – but it seems to be easier to setup a new magnificPopup than to overwrite an existing one. i tried to redifine that popup – and mikes code let the code untouched and only give the av-image-hotspot_inner a title-
This reply was modified 3 years, 7 months ago by
Guenni007.
furthermore: if you look to the svg again – in the header – there is that setting: preserveAspectRatio=”xMinYMid meet”
that means – if that graphic shrinks or grows bigger – it will do that on the x-achsis to be left – and on y-Achsis it will be centered.
so if we set it to : preserveAspectRatio=”xMidYMid meet” it shrinks centered. ( in its container )You can give me that logo as vector ( ai , eps , svg – i will prepare that svg for you )
does the logo exist in a vector format. svg is one but illustrator etc. too.
We need this.
You don’t need to update – it is pure layout and a bit css.
PS: what is the name of the font
( click the image to enlarge )

if you inspect my logo on that page you see that the xml based notation of a svg graphic is nearby a html programming.
it could have parts like style infos and tags. see 1, 2, 3 i have that “bildmarke” in a group tag and the “letters” in different ones. I can address them with css. so my Groups got ID’s. You see on the inspection – that i set the fill-opacity of that “bildmarke” directly to zero.This is the look of it all seen without fill-opacity zero inside the svg:

Now i can use the enfold class header-scrolled to switch the visibility.
Css code here is:.header-scrolled #bildmarke { fill-opacity: 1 !important; transition: 1s all ease; } .header-scrolled #name_1, .header-scrolled #sub_heading { fill-opacity: 0 !important; transition: 1s all ease; } #header:not(.header-scrolled) #bildmarke, #header:not(.header-scrolled) #name_1, #header:not(.header-scrolled) #sub_heading { transition: 1s all ease; }It’s a pity that so much secrecy is always made about pages that will be public at some later date.
Every now and then, fellow participants also have good ideas, not least because they are busy every day with the implementation of a layout, and not only approach solutions theoretically.
Not only that you as a questioner may receive help much later, but by reading along other participants can often find solutions for their own problems.i would realize it by creating the logo as svg.
Shouldn’t be too difficult with fonts and a figurative mark.
Depending on where you want your image mark to appear after scrolling, I would then place it on the left or in the center directly inside the svg, and set the fill-opacity of this group to zero.
Then you can even change the fill-opacity animated with the class header-scrolled.By the way – what font is it – i found similar fonts – but not exactly the same.
see here : https://enfold.webers-webdesign.de/June 17, 2022 at 12:29 pm in reply to: Blog Posts Widget Uses a Small Portfolio Size Image Instead of Full Size Image #1355592are you familiar with inspecting the DOM? Look what is your portfoliobox-ID
use this to get influence on image source as a snippet in your child-theme functions.php:
function my_avf_newsbox_image_size( $image_size, array $args, array $instance ){ if( $args['widget_id'] == ( 'portfoliobox-3' || 'newsbox-2' || 'newsbox-4' ) ){ $image_size = 'full'; } return $image_size; } add_filter( 'avf_newsbox_image_size', 'my_avf_newsbox_image_size', 10, 3 );______________
just for INFO:
change full to what you like to have ( small, medium, large etc. pp.) you can find the names of the enfold image-sizes on functions.php lines 211ff:$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); // small image for blogs $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); // images for magazines $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , 'crop' => false); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar'] = array('width'=>1210, 'height'=>423 ); // images for fullsize pages and fullsize sliderYou can see that webp on my test page (bottom left) also works in the lightbox ( and even with srcset usage ). So my question is first of all about the sense for a fallback image. IE11 has a global fraction of only 0.85% !
So keep in mind that while you may satisfy those IE11 users, you will lose some of the other browser users due to performance loss.anyway – yes there are methods to use the magnificPopup with your own triggers. But to give advice – it is best to see the page.
June 17, 2022 at 9:29 am in reply to: Customizing the background of a 1/1 column section with a transparent .png image #1355561in case you had to use this with columns ( and said above the dividers are always look inwards the container ) and want it like your example above outside the column give to the column a custom class like: divider-outside
#top .flex_column.divider-outside .avia-divider-svg.avia-divider-svg-top { transform: none; transform: rotate(180deg); transform-origin: top center; } #top .flex_column.divider-outside .avia-divider-svg.avia-divider-svg-bottom { transform: rotate(0deg); top: 100%; bottom: unset; }June 17, 2022 at 12:04 am in reply to: Hide "title" on mouseover in avia_sc_slider_full (fullwidth image slider) #1355549if these are only images that are not meant to be opend in a lightbox – you can simply remove the titles of the images.
This is not an enfold setting – it is simple browser behavior to show after a while the title on hovering.
just put it in the child-theme functions.php:function remove_title_attr(){ ?> <script> (function($) { $(window).on('load', function(){ $('*[title]').removeAttr('title'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_title_attr');__________
If you need the title for lightbox bottom-bar description – use instead:
function temporary_removal_title_tags(){ ?> <script> window.onload = function() { var links = document.querySelectorAll('a,img,div[title]'); for (var i = 0; i < links.length; i++) { var link = links[i]; link.onmouseover = function() { this.setAttribute("data-tooltip", this.title); this.title = ""; }; link.onmouseout = function() { this.title = this.getAttribute("data-tooltip"); }; link.onmousedown = function() { this.title = this.getAttribute("data-tooltip"); }; } }; </script> <?php } add_action('wp_footer', 'temporary_removal_title_tags');So far i understand you is the parent theme look thats what you like to have ( as before ) and after child is active some settings change …
I installed the child theme and followed all the instructions
import parent theme settings – sometimes it is better to do it manually – means : activate again your parent theme – export those settings to your local machine. – Activate the child again and import that file.
June 16, 2022 at 11:01 pm in reply to: Customizing the background of a 1/1 column section with a transparent .png image #1355545why?
- download those two svgs. Link on my page.
- Upload them to a subfolder of your uploads folder called: avia_custom_shapes )
- copy the second snippet
- paste it to your child-theme functions.php
- goto the color-section open the tab on layout : svg-dividers
- choose for your bottom divider that grass-semi ( f.e.)
- give the svgs a color of white ( or whatever you like )
June 16, 2022 at 5:58 pm in reply to: Customizing the background of a 1/1 column section with a transparent .png image #1355531The image solution – but what if you like to have an image as background for the whole color-section area – where do you insert it in the alb? this is possible by css – to have multiple background-files : https://webers-testseite.de/multiple-background-images/
but had to be done in quick css for each section.the alternative solution:
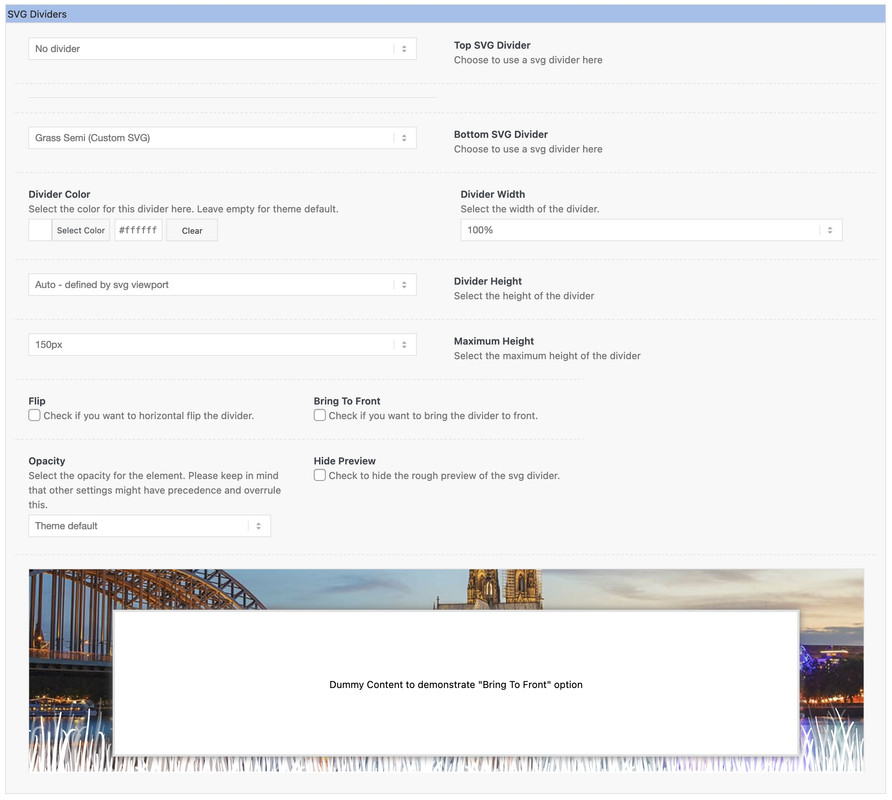
Enfold offers the option to have those dividers on color-sections and on columns.
One difficulty is to have this “border-styling” outside the container – and for columns this is the fact then.how to have custom svg files as dividers? https://kriesi.at/documentation/enfold/columns/#adding-custom-svg-dividers
i do prefer the custom path to those svg files because i do organize my media library not per year and month. So all media are inside uploads folder.
Maybe a mod or a dev can tell us how to use the path independet solution with the attachment id ?go to the example page again and see last color-section with the links of the two grass files. https://enfold.webers-webdesign.de/ryan2/#av_section_5
you can download them : open and then save pagethis snippet is for making the uploads folder the folder for custom svgs:
function my_svg_path(){ $path = get_site_url().'/wp-content/uploads'; return $path; } add_filter( 'avf_custom_svg_shapes_files_directory', 'my_svg_path', 10 );and now to register the custom svg files with their options:
function custom_avf_custom_svg_shapes( array $custom_shapes ) { $custom_shapes = array( 'grass' => array( 'key' => 'grass', 'title' => __( 'Grass', 'avia_framework' ), // this notation with avia_framework offers the possibility to translate to other languages 'has_width' => true, 'has_flip' => true, 'attachment' => 1, 'filename' => 'grass' ), 'grass-semi' => array( 'key' => 'grass-semi', 'title' => __( 'Grass Semi', 'avia_framework' ), 'has_width' => true, 'has_flip' => true, 'attachment' => 2, 'filename' => 'grass-semi' ), ); return $custom_shapes; } add_filter( 'avf_custom_svg_shapes', 'custom_avf_custom_svg_shapes', 10, 1 );now you got on your color-section ( and colums too ) on layout – svg-dividers the chance to insert your own custom svg:

As Rikard mentioned allready – the margin-top had to be zero.
if you like to have the header sticky on mobile too – there are a few more things to set.
See a testpage of mine: https://webers-testseite.de/If you are also interested to have the sticky header on mobile – i will post the whole css code here:
for testing:@media only screen and (max-width: 989px) { #top #header_main, #top #main { margin: 0 !important; padding: 0 !important } .responsive #top #wrap_all #header .container { width: 90%; max-width: 90%; } /*** 110px if there is a topmenu - else 80px ***/ #top #header { position: fixed !important; height: 80px !important; max-height: 80px !important; } /*** wenn anfangs transparenz gewünscht - dann auch header_meta ***/ #top #header.av_header_transparency #header_meta { background-color: transparent; } #top #header_main { border-bottom: none; } .responsive #top .av-logo-container , .responsive #top .logo a, .responsive #top .logo img, .responsive #top .logo svg{ height: 80px !important; max-height: 80px !important; line-height: 80px !important; } .responsive #top .av-main-nav .menu-item-avia-special a { height: 80px !important; line-height: 80px !important; } .responsive.html_mobile_menu_tablet #top #wrap_all .av_header_transparency { background-color: transparent !important; } #top .header_bg { background-color: transparent !important; } #top #header:not(.av_header_transparency) .header_bg { background-color: #FFF !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo img.alternate, .responsive.html_mobile_menu_tablet #top .av_header_transparency .logo .subtext.avia-svg-logo-sub { display: block !important; } .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > img, .responsive.html_mobile_menu_tablet #top .av_header_transparency.av_alternate_logo_active .logo a > svg { opacity: 0; } /*** if there is a header_meta ***/ #top #header.av_header_transparency #header_meta .phone-info * { color: #FFF !important; } .html_mobile_menu_tablet #top #header.header_color div .av-hamburger-inner, .html_mobile_menu_tablet #top #header.header_color div .av-hamburger-inner::before, .html_mobile_menu_tablet #top #header.header_color div .av-hamburger-inner::after { background-color: #922090 !important; } .html_mobile_menu_tablet #top #header.header_color.av_header_transparency .menu-item-search a:before { color: #922090; } .responsive.html_header_top.html_header_transparency.html_mobile_menu_tablet #top #main { padding-top: 0 !important; } .responsive.html_mobile_menu_tablet.html_header_top:not(.html_header_transparency) #top #main { padding-top: 80px !important; } }i am not sure if the magnificPopup script supports webp. Unfortunately the developer is not well reachable at the moment; Dmitry Semenov is a Ukrainian developer. The documentation does not say if and if yes how to set it.
Edit: it does support webp – see webp and jpg : https://enfold.webers-webdesign.de/tooltips/
But: Enfold supports webp and most modern browser as well : Can I Use
For all those IE 11 ( and earlier ) users ?As said above – i had to see the concerning DOM to give exact advice.
i actually found the takeover of the tags quite nice. So you have even more design options.
i don’t know why my code is not working on your test page, because the structure has not been changed to Enfold5.
The difference is – that i use the magnificPopup api to give the popup title a different source.Maybe it is because i set the titleSrc to false and have my own markup ( to avoid lightbox counter )
function popup_tooltips_with_links() { ?> <script type="text/javascript"> (function($){ $(window).on('load', function(){ $('.av-image-hotspot_inner').magnificPopup({ type: 'image', mainClass: 'avia-popup', closeOnContentClick: false, midClick: true, gallery: { enabled: true }, image: { titleSrc: false, markup: '<div class="mfp-figure">'+ '<div class="mfp-close"></div>'+ '<div class="mfp-img"></div>'+ '<div class="mfp-bottom-bar">'+ '<div class="mfp-title"></div>'+ '</div>'+ '</div>', }, callbacks: { markupParse: function (template, values, item) { values.title = item.el.closest('.av-image-hotspot').attr('data-avia-tooltip'); }, }, }); $(document).on('click', '.popup-modal-dismiss', function (e) { $.magnificPopup.close(); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'popup_tooltips_with_links'); -
This reply was modified 3 years, 7 months ago by
-
AuthorPosts