Forum Replies Created
-
AuthorPosts
-
June 30, 2022 at 9:29 am in reply to: Enfold CSS/JS merging function still not working properly #1356914
where does that cash.js come from?
what is cash?
cash is a small library (8kb) for modern browsers that provides jQuery style syntax to wrap modern Vanilla JS features.
It allows developers to use the jQuery syntax they already know, and utilizes modern browser features to minimize the codebase.
100% feature parity with jQuery isn’t a goal, but cash comes helpfully close, covering most day to day use cases.
If your project is a closed environment, or you only support the latest and greatest, this could be fairly helpful.what do you try to intend to have a benefit from that script?
And – if you need it – why do you load it from a different source domain ( https://sf.ezoiccdn.com/tardisrocinante ) ? 8kb is something that could be easily self-hosted.
If you try to load it extern – you can use:
A working link to that cash.js might be: https://cdnjs.cloudflare.com/ajax/libs/cash/8.1.1/cash.min.js or (Email address hidden if logged out) /dist/cash.min.js”>https: (Email address hidden if logged out) /dist/cash.min.js
Try to deactivate it if it comes from a plugin – or if it is loaded in your functions.php. Just to see if the error message still exists.yes – that is fast done with photoshop or affinity photo or if you do not use those tools often – try online on : https://www.photopea.com/
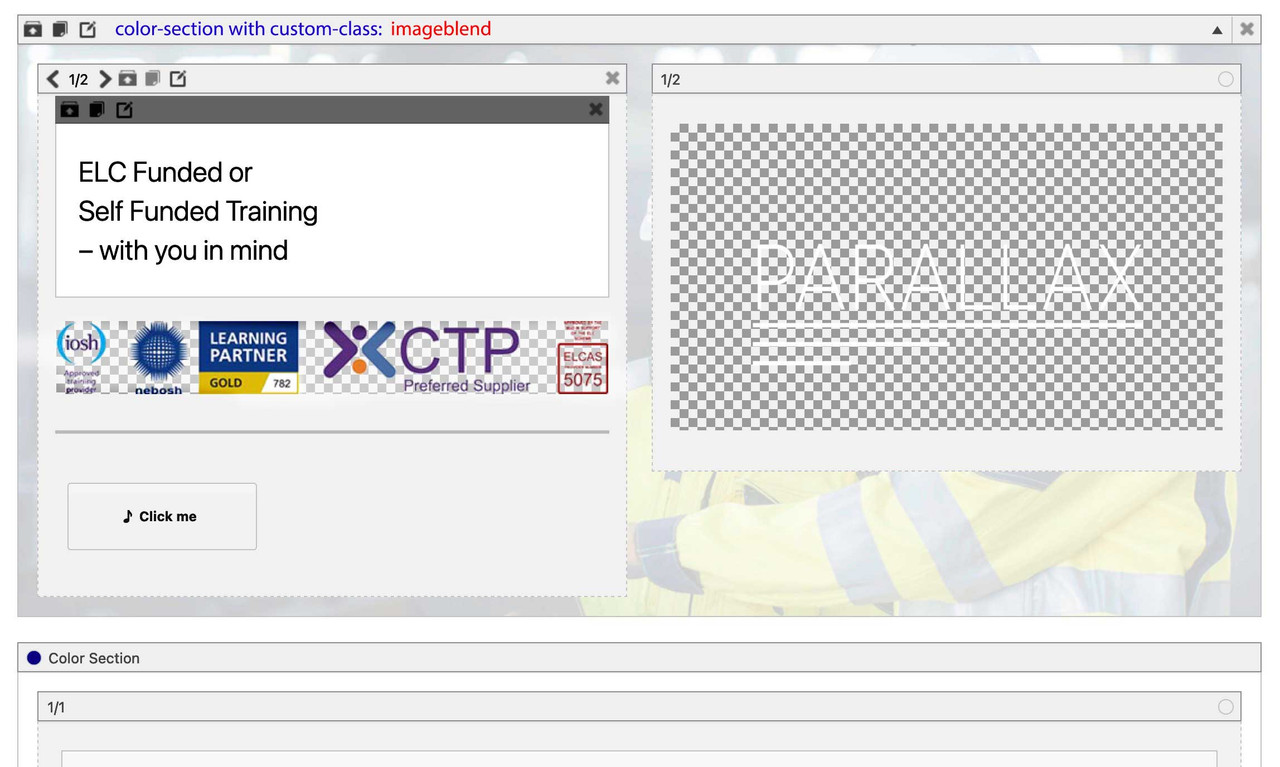
this is my layout : https://enfold.webers-webdesign.de/special-backgrounds/
color-section with custom-class: imageblend; Section divider – but you see on the image alb that even multiple backgrounds could be set; and a bit of css.

but i would set this gradient overlay only for larger screen widths.Now i try to do this with enfold images … see example page
see: https://caniuse.com/?search=mix-blend-mode
so why don’t you use a pseudocontainer to do the job?
#top .avia-section.imageblend { position: relative !important; overflow: hidden !important; } #top .avia-section.imageblend:after { position: absolute; content: " "; width: 100%; height: 100%; top: 0; left: 0; background-image: linear-gradient(90deg, rgba(130,208,221,1) 40%, rgba(130,208,221,0) 60%); background-size: cover; background-repeat: no-repeat !important; background-position: top left; pointer-events: none; }on a parallax section – selector is a bit different:
#top .avia-section.av-parallax-section.imageblend .av-section-color-overlay-wrap:afterSee: https://enfold.webers-webdesign.de/special-backgrounds/
you can use the section divider here and bring it to frontcan you temporarily remove the child-theme tag.php – and put this to your child-theme functions.php:
add_filter('avf_blog_style','avia_change_tag_blog_layout', 10, 2); function avia_change_tag_blog_layout($layout, $context){ if($context == 'tag') $layout = 'blog-grid'; return $layout; } add_filter('avf_post_slider_args', function($atts, $context){ if($context == 'tag') { $atts['type'] = 'grid'; $atts['columns'] = 1; } return $atts; }, 10, 2);and this to quick css
#top.tag .entry-content-wrapper .post-title{ margin-bottom: 40px } #top.tag .slide-entry-wrap { margin-bottom: 10px; } #top.tag .slide-image { display: none !important; } #top.tag .slide-content > :not(.entry-content-header) { display: none; } #top.tag .slide-entry-wrap .entry-content-header .slide-entry-title:before { content: "Article:"; font-size: inherit; font-weight: inherit; color: #666; padding-right: 15px; }oh – is hard to inspect your site, one would probably have to know a translation service ;)
it depends on the exact page what you had to customize. Is it an archive category page or a archive tag page?
then: it is tag.php – but i guess that it is only here on board a typo ?June 29, 2022 at 11:00 am in reply to: Don't display ANYTHING from Events Calendar in Enfold Search #1356826i found here some hooks for tribe-events: https://docs.theeventscalendar.com/reference/classes/tribe-events-views-v2-hooks/
but I did not investigate the matter more deeply due to lack of time. ( so try first the last snippet)
maybe that filter is the one you need: add_filter( ‘tribe_suppress_query_filters’, ‘__return_true’ );Can you please describe in more detail how you want the header to look on small screens (or mobile devices)?
Do you want the header to stay fixed at the top? Do you want the header to shrink after scrolling, etc.? Maybe you can show a sketch.
you can see here a testpage where the header is still fixed on top – and i think it will be no problem to give to the header_bg a background-image after scroll: https://webers-testseite.de/yes – Yigits Code works – and in addition if you want to get rid of the padding on top and bottom use the following –
but i would advise to use a custom class, because you can have several easy sliders on one page.
( so instead of #section-container-width we have then: .section-container-width)@media only screen and (max-width: 767px) { .section-container-width .container { width: 100% !important; min-width: 100%; padding: 0; margin: 0; } .section-container-width .container .content { padding: 0 !important } }However, if you mean only mobile devices, i.e. mobile phones or tablets that may well have larger screen sizes, use this option instead:
.avia_mobile .section-container-width .container { width: 100% !important; min-width: 100%; padding: 0; margin: 0; } .avia_mobile .section-container-width .container .content { padding: 0 !important }if you mean that rotating preloader you can try this in your quick css:
.home .av-siteloader { border: none !important; content: url(/wp-content/uploads/alternative-image.png); /*** might be a svg file too ***/ width: 150px; height: 150px; }if you are referring to the logo above the rotating image:
.home .av-preloading-logo { content: url(/wp-content/uploads/alternative-image.png); width: 450px; }dimensions you had to test yourself.
the easy slider is inside a color-section ? inside a column ? etc. that is important to know.
June 28, 2022 at 11:39 am in reply to: Don't display ANYTHING from Events Calendar in Enfold Search #1356705well to include a custom-post-type to search results this is the snippet:
function include_custom_search( $query ) { if ( $query->is_search ) { $query->set( 'post_type', array( 'post', 'page', 'custom_post_type' ) ); } return $query; } add_filter( 'pre_get_posts', 'include_custom_search' );maybe it works the other way too :
function exclude_from_search($query) { if ( !$query->is_admin && $query->is_search) { $query->set('post_type', array('page','post') ); } return $query; } add_filter( 'pre_get_posts', 'exclude_from_search' );you can address these icons via attribute selector.
f.e. here on a testpage – see the first iconbox on the left: https://webers-testseite.de/
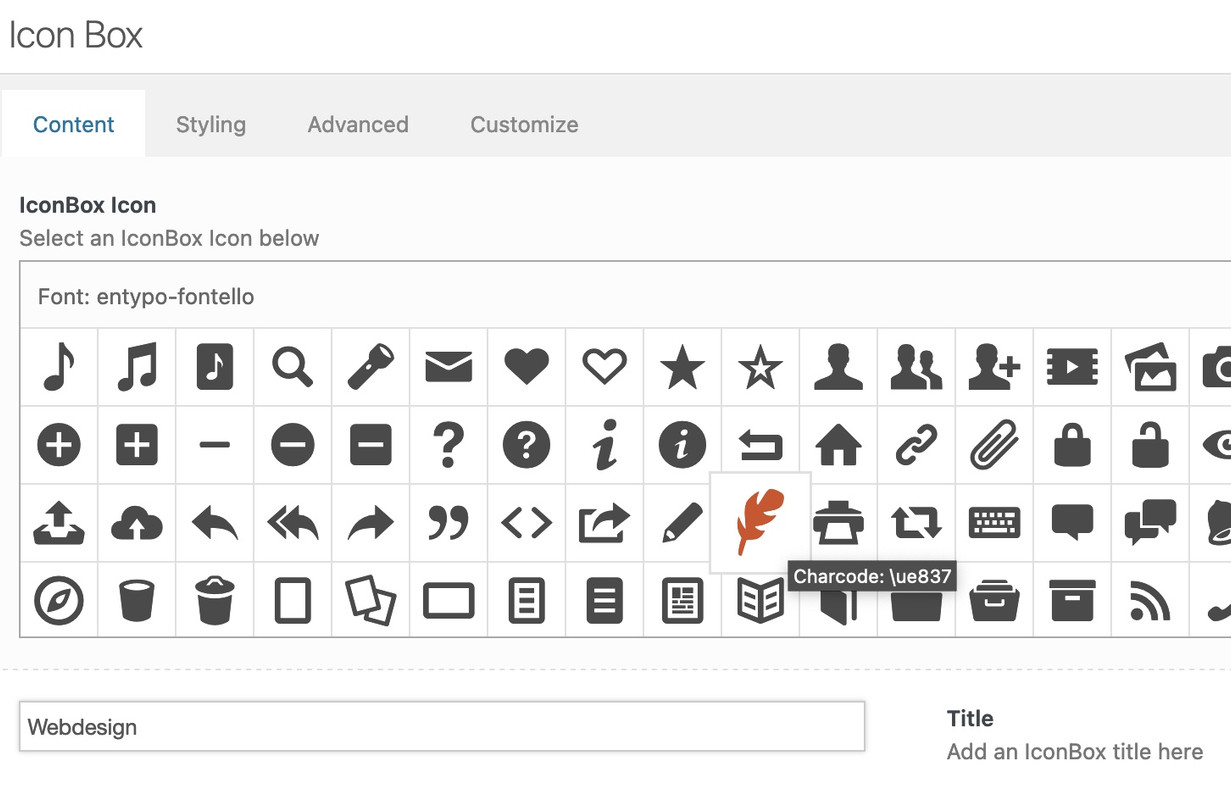
Open the alb ( in this case the iconbox – and hover the wanted icon to inspect the code behind that font-icon – here it is: ue837
get rid of the u ( i guess it stands for unicode ) and note your code for the icon as : \e837 ( the backslash is used here )
click to enlarge the image:

now my replacement code on quick css is:
div[data-av_icon="\e837"] { content: " "; background-image: url(/wp-content/uploads/ezgif-4-64b6614e32.gif); background-size: contain; background-repeat: no-repeat; font-size: 0 !important }this gif will now replace all occurrences of this font icon. And if the replacement image is transparent the alb settings for border-color and background-color will be adjustable too. ( Font-color : NOT ; self-evident )
:LOL and even in the preview it will be replace:

BUT: i see that some of those icons are placed in a different way ( f.e. as span – so be carefull to adjust the code then !
The icon import option of Enfold is only intended for icon fonts.
These have a predefined structure. To take full advantage of these font icons, they must still be monochrome black. It is therefore not possible to add coloured icons.
The idea behind this is to be able to colour them using css: color (font color).
However, coloured icons can be uploaded to the media library as svg or png. These could then replace existing icon fonts via css.______
L’option d’importation d’icônes d’Enfold est uniquement destinée aux fontes d’icônes.
Elles disposent d’une structure prédéfinie. Pour tirer pleinement parti de ces fontes d’icônes, celles-ci doivent toujours être noires monochromes. Il n’est donc pas possible d’ajouter des icônes de couleur.
L’idée derrière cela est de pouvoir les css: color en utilisant la couleur (couleur de la police).
Toutefois, les icônes colorées peuvent être téléchargées dans la médiathèque sous forme de svg ou de png. Elles pourraient alors remplacer les fontes d’icônes existantes via css.the plugin mentioned here is now obsolete – because wordpress has adopted some of it in newer versions. If the update process finds a theme or plugin that is already installed, you will be prompted to overwrite the existing one or not.
the question is – how did you update via ftp manually?
Did you really erased the old enfold folder and upload a new one? or do you try to write over all existing files etc. pp.My way to update in a save way ( because you will have a rollback version ) is:
https://kriesi.at/support/topic/some-hints-and-advice-to-update-enfold/#post-1056107
You don’t need now the rollback – because the existing version is now corrupted or buggy. When overwriting an exiting folder it depends with the ftp programs on which parameters one sets. Is it always overwritten? What happens to files that are no longer in the new folder – or have been renamed? etc.Next – i see on your screenshot that your child is renamed to Fysio ( not Enfold ) – do you have that too for the parent theme? ( This would not be necessary – but some users even want to obfuscate even that ) – But there are a few things to keep in mind.
The amount of pixels do determine the resolution – so you can even upload images with 1732×1155 in 72dpi – it has the same file-size.
Only the absolute dimensions of the 240dpi image are then 18,33cm x 12,22cm – and the 72dpi : 61,1cm x 40,75cm.
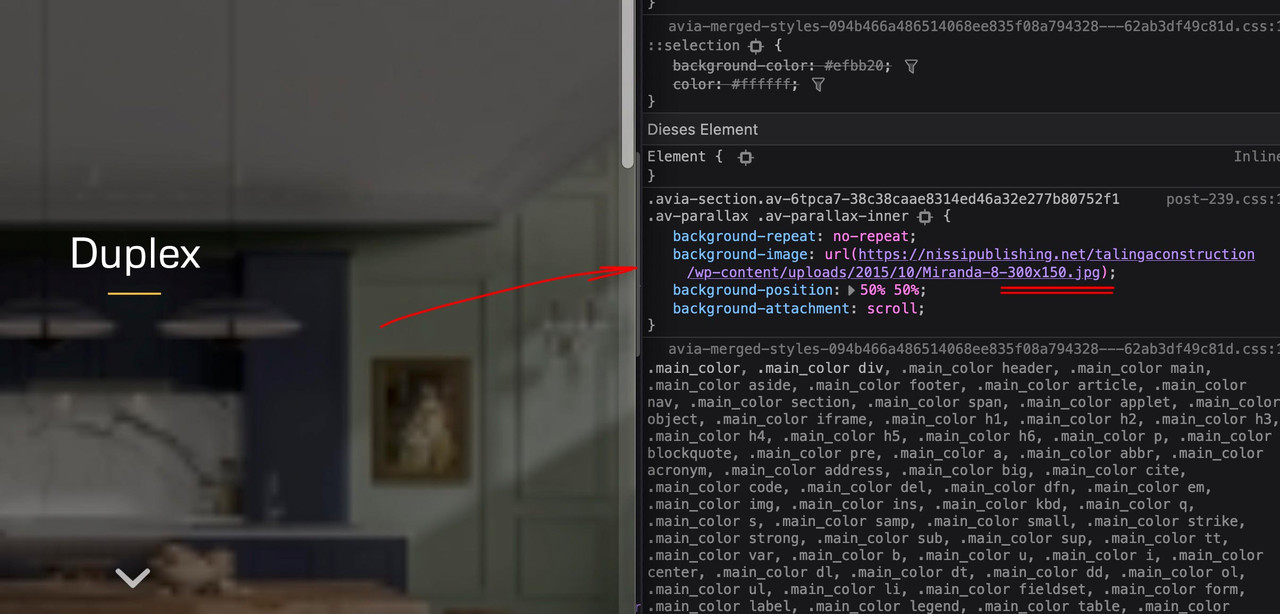
But that has no influence on the resolution. When you place that image ( same pixel amount ) to your layout both will have the same resolution.Next: i guess you do not pay attention on inserting the image to the elements – see here : https://kriesi.at/support/topic/project-images-blurry-issue/#post-1356450
yes – and the script is something i wrote in former enfold versions to have that behavior. No scroll on the background as long as the lightbox is opened.
But for a while i do not need to insert that code above to have that – and i thought it is due to enfold got this as the normal behavior. But now i see on new demo that now i can scroll even the lightbox out of sight ( with the background )there is the possiblity to set in the callback :
callbacks: { beforeOpen: function () { $('html').css("overflow-y", "hidden"); }, close: function() { $('html').css("overflow-y", "auto"); }, },that will do the job too.
And very strange on that page here: https://enfold.webers-webdesign.de/#portfolio i wrote a custom magnificPopup script to change some settings ( animations ) but not these overflow-y thing from above.
Only doing this the html styles are set. And you see that trying to scroll the background or the lightbox container does not work.but when i look to the js/avia-popup/jquery.magnific.popup.js file there are a lot of hints concerning to : fixedContentPos – and i thought that for a while this was default behavior.
Yes – please give me a bit time to think about. What i have allready done is to combine animate.css : Link with the transition between the images. see here the galleries in the tabs: next Link
But i guess it will be hard to differ between in- and out-transition.
Edit: Well – this is not perfect – and the question remains whether it is worth the effort.
You have to write your own MagnificPopup script for it, and still drive css adjustments here and there. : https://enfold.webers-webdesign.de/#portfolio
I do not see where the fault is with closing the lightbox in a nice way.see: https://enfold.webers-webdesign.de/#portfolio
main part is – i think for you to slow down the transition between – maybe you try first only:
.mfp-zoom-in .mfp-figure, .mfp-zoom-in .mfp-iframe-holder .mfp-iframe-scaler { opacity: 0; /*** here you can influence the transition opacity - test with 1 to see the difference ***/ -webkit-transition: all 2s ease-out; transition: all 2s ease-out; -webkit-transform: scale(0.75); -ms-transform: scale(0.75); transform: scale(0.75); }___________________________________
– on my page i had :.mfp-ready .mfp-figure { opacity: 0; } .mfp-zoom-in .mfp-figure, .mfp-zoom-in .mfp-iframe-holder .mfp-iframe-scaler { opacity: 0; /*** here you can influence the transition opacity - test with 1 to see the difference ***/ -webkit-transition: all 2s ease-out; transition: all 2s ease-out; -webkit-transform: scale(0.75); -ms-transform: scale(0.75); transform: scale(0.75); } .mfp-zoom-in.mfp-bg, .mfp-zoom-in .mfp-preloader { opacity: 0; -webkit-transition: all 2s ease-out; transition: all 2s ease-out; } .mfp-zoom-in.mfp-image-loaded .mfp-figure, .mfp-zoom-in.mfp-ready .mfp-iframe-holder .mfp-iframe-scaler{ opacity: 1; -webkit-transform: scale(1); -ms-transform: scale(1); transform: scale(1); } .mfp-zoom-in.mfp-ready.mfp-bg, .mfp-zoom-in.mfp-ready .mfp-preloader { opacity: 0.85; } .mfp-zoom-in.mfp-removing .mfp-figure, .mfp-zoom-in.mfp-removing .mfp-iframe-holder .mfp-iframe-scaler { -webkit-transform: scale(0.75); -ms-transform: scale(0.75); transform: scale(0.75); opacity: 0; } .mfp-zoom-in.mfp-removing.mfp-bg, .mfp-zoom-in.mfp-removing .mfp-preloader { opacity: 0; } .mfp-iframe-scaler{ overflow: visible; /*so the close button is shown*/} .mfp-zoom-out-cur { cursor: auto; } .mfp-zoom-out-cur .mfp-image-holder .mfp-close { cursor: pointer; }the scale-factor is up to you – maybe a scale-factor nearby the 1 looks better
June 25, 2022 at 12:32 pm in reply to: Centering an Element within a column on the homepage #1356469but btw. what do you expect from a 2/5 – 3/5 column layout?
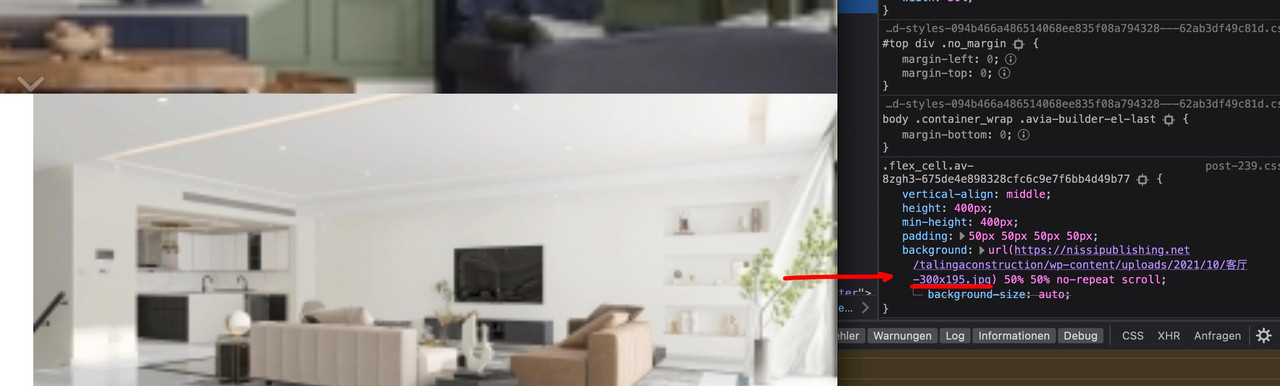
why not using a 1/2 – 1/2 layout?on inserting an image to your color-section background ( or other alb elments ) – you had to pay attention what image-size you put in.
There is in that dialog a drop-down menu on the right to click and to choose what you like to insert.

you have inserted a small one : 300px x 150px.
The same with the image beneath:
( click to enlarge the image: )

300px x 195px
____________________________________________________________
? i’m kidding: maybe books from Leonardo

PS: what about the new feature : “Typography Input Fields” – what happens to the entered values on the screen width options.
is the first value inherited to the others too?
Thanks for the interim report. The backwards compatibility makes sense to me.
But especially with the column/image position should be at least as a selection “use theme default” with it. In order not to have to set also still all values and not inherited over the first setting. Default value could stay at “use desktop setting”. Same with parallax setting – if there was as second choice “none” and default is “use desktop setting”and this was always the caption – i see now that on the example page caption and title are synchronized ( guess manually ).
Then it was my fault of thinking, because here was a match to think it would show the title in the avia tooltip.June 24, 2022 at 10:35 am in reply to: Change Blog Grid Button Text from READ MORE to TELL ME MORE #1356379or put this to your child-theme functions.php:
function my_text_strings( $translated_text, $text, $domain ){ switch ( $translated_text ){ case 'Read more' : $translated_text = __( 'Tell me more', $domain ); break; } return $translated_text; } add_filter('gettext', 'my_text_strings', 20, 3);i guess that this is the troublemaker:
@media only screen and (max-width:1100px) { #top #wrap_all .av_header_transparency, .av_header_transparency #advanced_menu_toggle { background:transparent!important; position:absolute!important } }the class: av_header_transparency is a class that is removed when the header is scrolled.
The switch from absolute to relative is the reason for that “jump”what do you try to reach with it?
this looks as if the padding-top is swiched when header-scrolled class is in the DOM.
May i see the example page – maybe you have set some css that is inconsistant.
PS: on top the white flash comes from the header_bg background-color.
___________________________________________________
PS if you like to look to the fix i provided above –
go and look to :
https://consulting.webers-testseite.de/leistungen2/
https://consulting.webers-testseite.de/leistungen2a/
with your iphoneSchau nochmal meinen Kommentar, glaube wir haben gleichzeitig eingetippt
Edit: Ah – ich sehe jetzt das Filter – sorry.
add_filter( 'avf_media_gallery_sortable_filesize', '__return_true' ); -
AuthorPosts