Forum Replies Created
-
AuthorPosts
-
July 18, 2022 at 7:19 pm in reply to: Design transition from slide show to color selection? #1358678
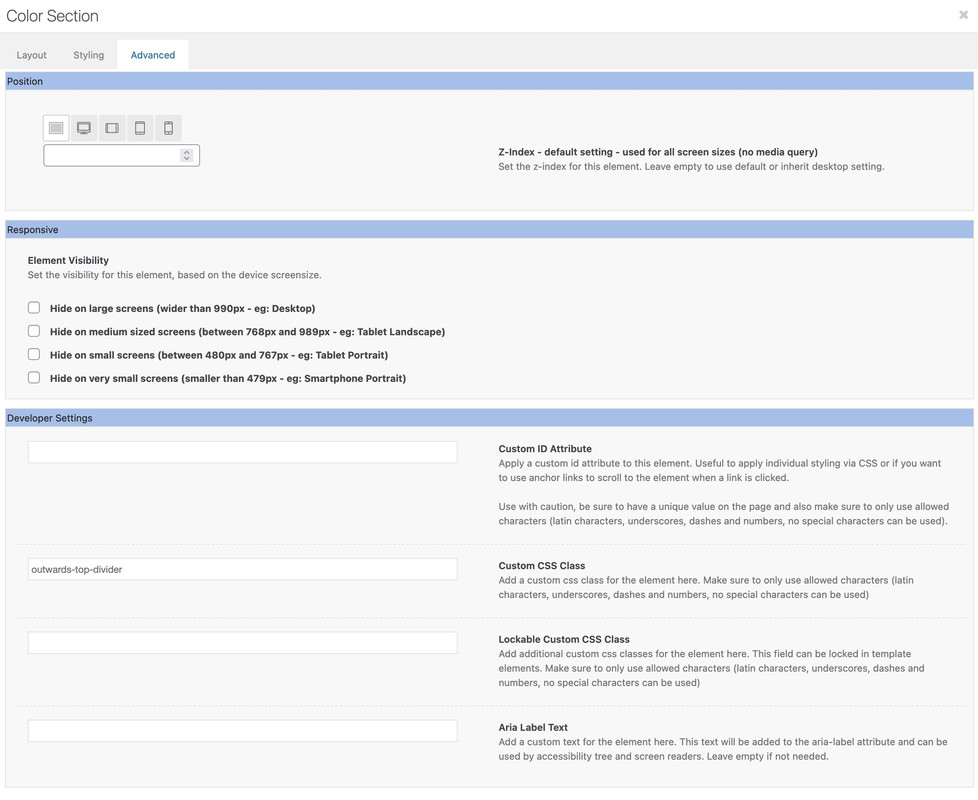
Ein ID wird hier garnicht benötigt – dieses outwards-top-divider ist eine Klasse, damit du das auch auf einer Seite mehrmals nutzen kannst muss das so sein. Diese Klasse geht an die color-section selber:
( bei Color-Section zu Color-Section macht das Überlappen zu der anderen Sektion keinen Sinn, aber falls nochmal ein Slider oder z.B. eine Grid-Row so sein soll …

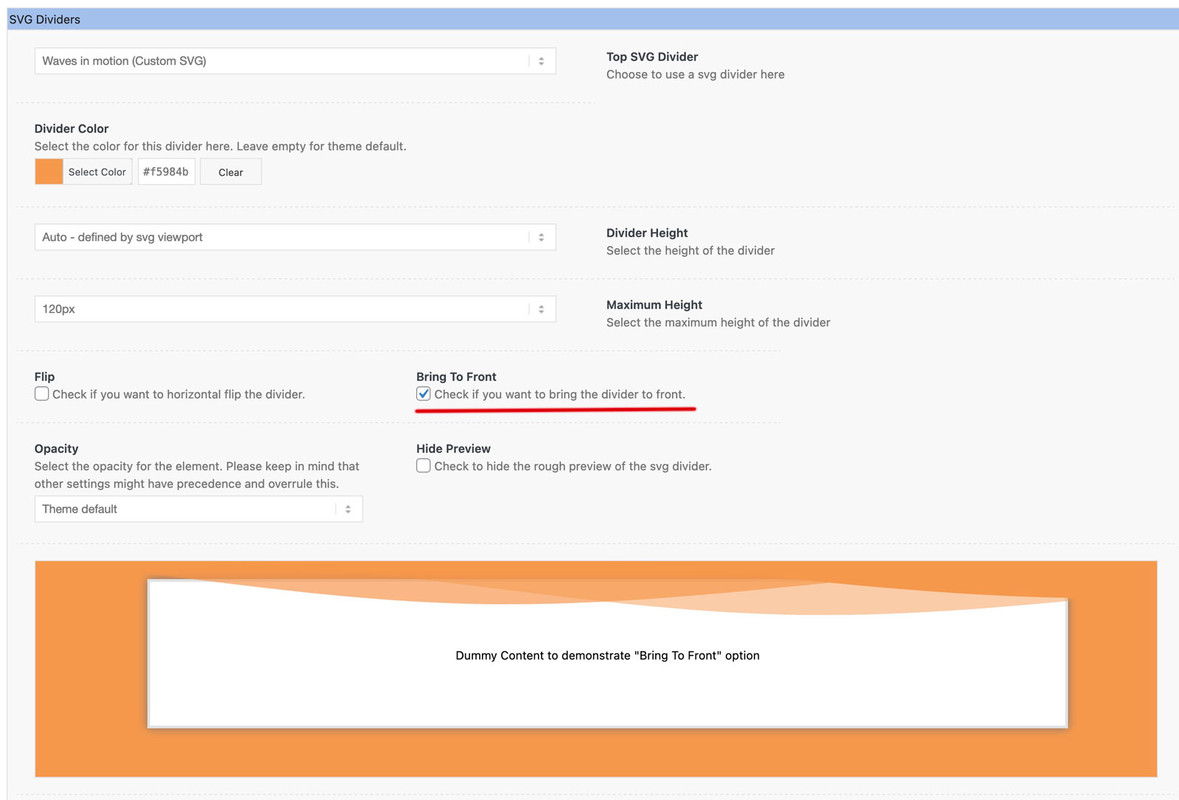
Wenn du bei den svg-dividern dann wählst:

ist der z-index automatisch auf 100 gesetzt.
Da du jetzt ja einen Übergang von dem Slider zu einer weißen Color-section haben möchtest, wählst du bei Divider Color auch weiß.to which element this request is concerning?
There are some ALB elements which are accompanied by a tooltip.PS: really 10px width ?
July 18, 2022 at 2:37 pm in reply to: Design transition from slide show to color selection? #1358664you can see here all css and settings that are needed:
July 18, 2022 at 10:32 am in reply to: Design transition from slide show to color selection? #1358644your idea – to use the following color-section with top svg divider is the right one.
There are twp things to keep in mind:
– the z-index had to be bigger ( this could be done in the alb settings on divider ( keep in front )
– transform-origin default value is : center center
so if you only rotate or mirror the svg – it stayes in the same position : but if you set the transform-origin to top center – it will have the desired effect.also remember to take the Divider Color equal to the background-color of that color section.
but to use it whereever you like to have it – it is best to give to the following color-section a custom class – f.e.: outwards-top-divider
i prefer the scale transformation – but rotate(180deg) is also possible:.avia-section.outwards-top-divider .avia-divider-svg-top { transform: scaleY(-1); -webkit-transform-origin: center top; transform-origin: center top; z-index: 100; /*** if you set it in the alb - you don't need this rule here ***/ }see: https://enfold.webers-webdesign.de/martin/
PS: i transform here the surrounding container of the svg – the reason is not to overwrite the transforms of the svg itself.
it is so simple – but my dear participants are not really interested in a good solution ;) very sad!
use a nice tool : plugin: duplicator. – it is very powerful even as non pro Version ( pro only has ftp and cloud storage)
it generates two files – an installer.php file and a zip ( or if to big an own format for it: daf)
you only upload those two files to your installation root directory. Start installer.php and just insert the new server infos and server passwords.
Thats it.do you use WPML ? see here: https://kriesi.at/support/topic/portfolio-grid-does-not-display-category-content-correctly/
if so – update your wpml
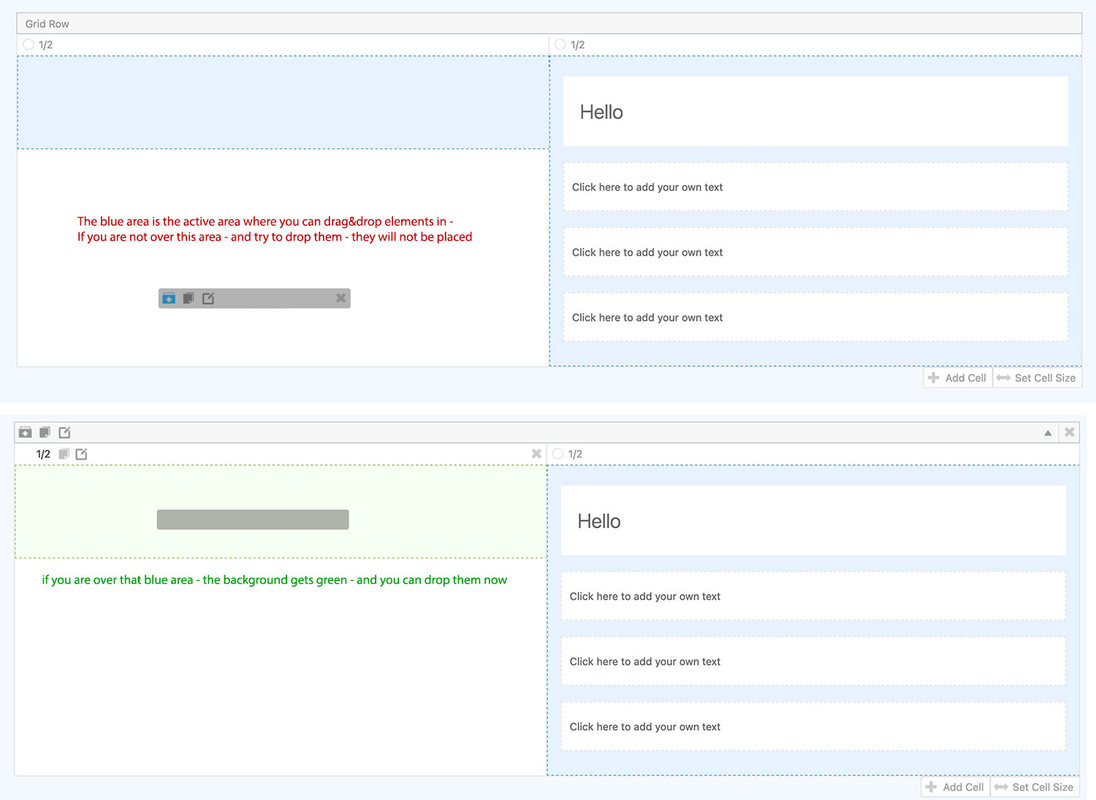
you can shift the column the image is inside. That is possible with older enfold versions.
row margins : custom margins.
depends on the enfold version you are running.
The newest one got a own options dialog on this Image – Advanced tab:see here an example : https://enfold.webers-webdesign.de/image-overlap/
Have you deactivated the theme support for loading Google fonts?
something like this:
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );i do always load my fonts locally – mainly from GDPR (DSGVO) reasons.
Even if you have hampered that loading – you can use determination of used fonts by: Enfold (Child) – General Styling – Fonts.
If you load different fonts than those listed – you can add to that list your self hosted fonts.f.e.:
function avia_add_custom_font($fonts){ $fonts['Amaranth'] = 'Amaranth:ital,wght@0,400;0,700;1,400;1,700&display=swap'; return $fonts; } add_filter( 'avf_available_google_fonts', 'avia_add_custom_font');The added custom font is at the end of the dropdown list (not in alphabetical order)
-
This reply was modified 3 years, 1 month ago by
Yigit.
By the way – you are loading your questrial font from mixed content page – guess it was your developer page :
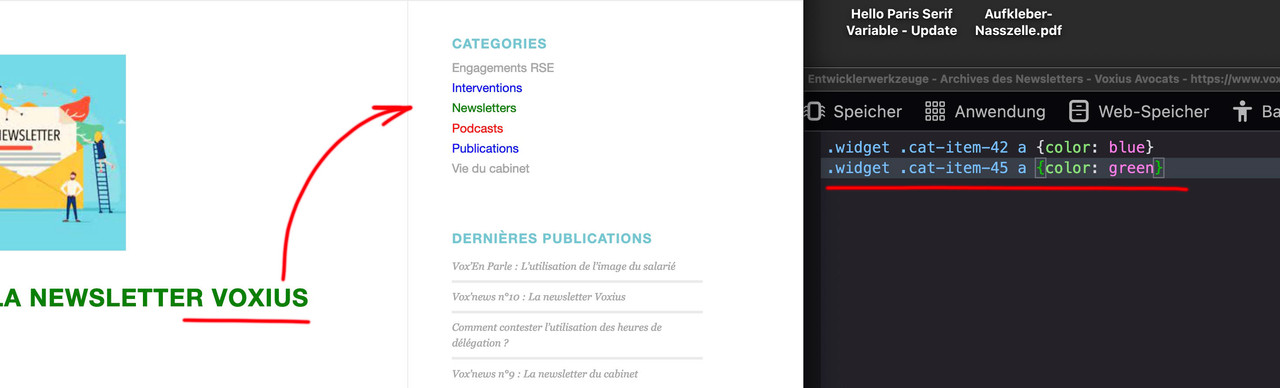
mf-prod.com/voxius/if you like to synchronize the colors on your sidebar category listings :
.widget .cat-item-42 a {color: blue} .widget .cat-item-45 a {color: green}etc.
maybe this is easier to use instead – because you do not need to look for the ID’s:
.widget .cat-item a[href*="newsletters"] {color: green} .widget .cat-item a[href*="vie-du-cabinet"] {color: orange} .widget .cat-item a[href*="publications"] {color: blue}etc.
f.e. on that page: https://www.voxius-avocats.com/actualites/
.av-sort-by-term a.active_sort .inner_sort_button span { text-transform: uppercase; font-weight: bold; } #masonry_id_interventions_sort .av-masonry-entry-title.entry-title, .interventions_sort_button .inner_sort_button { color: red; }try:
.category-podcasts .av-masonry-entry-title.entry-title, .category-podcasts .post-title.entry-title, .sort_by_cat a.podcasts_sort_button { color: red; } .category-newsletters .av-masonry-entry-title.entry-title, .category-newsletters .post-title.entry-title, .sort_by_cat a.newsletters_sort_button { color: green; } .category-publications .av-masonry-entry-title.entry-title, .category-publications .post-title.entry-title, .sort_by_cat a.publications_sort_button { color: blue; } .category-vie-du-cabinet .av-masonry-entry-title.entry-title, .category-vie-du-cabinet .post-title.entry-title , .sort_by_cat a.vie-du-cabinet_sort_button { color: orange; }etc.
each 3rd line is if you got a sort on categories aktivatedPS: if you like to have an indicator for activated sort cat:
f.e.:.sort_by_cat a.active_sort { text-transform: uppercase; font-weight: bold; }IMPORTANT : sometimes it is not sort_by_cat but : av-sort-by-term ( if portfolio masonry …)
like here on that masonry: https://kriesi.at/themes/enfold-2017/elements/masonry/And you see – we could have the problem that a post has two or more cats or portfolio “cats” ( terms )
like in the example page : portfolio_entries-photography and portfolio_entries-illustrationon that portfolio case you got some ID’s to differ what is active sort: ( for that demo page of enfold above )
#masonry_id_photography_sort .av-masonry-entry-title.entry-title { color: red; } #masonry_id_illustration_sort .av-masonry-entry-title.entry-title { color: blue; }Well there are a lot of anchors on your page. those invisible headings – and these anchors are found sometimes three times in your submenu.
F.e. the #oeffnungszeiten (h6 id=oeffungszeiten ) – when you scroll to that h6 – so it is on top – the indicator shows the concerning link – but why it does jump to the next – or previous submenu i realy do not know.yes you can use all the other settings on min-height option without that littel fix of Link
But for the 100% setting this seems to be the fix for it. Fortunately, this class (av-minimum-height-100) is added in that case.Edit: Maybe you test to place the shortcode on the wanted page in a text-block or code-block element.
The Option to show on Target Pages does not do the job ( maybe only on ALB generated pages/posts )how did you install that plugin? I do not think that only inserting the serialnumber will do the job.
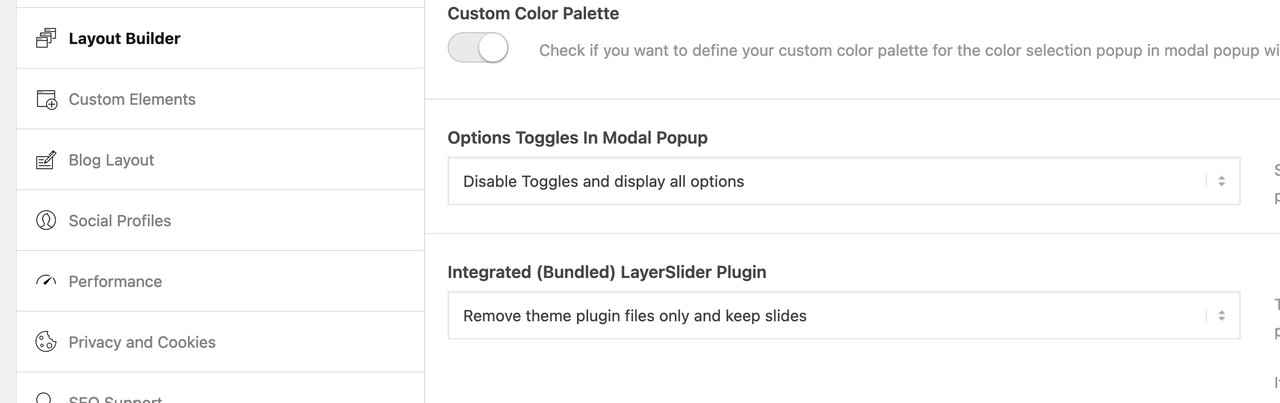
On a page of mine – i choosed the option on : Enfold – Layout Builder – Integrated (Bundled) LayerSlider Plugin : Remove Theme Plugin.
Then i did a normal Plugin Install with the zip you downloaded from Kreatura Media.
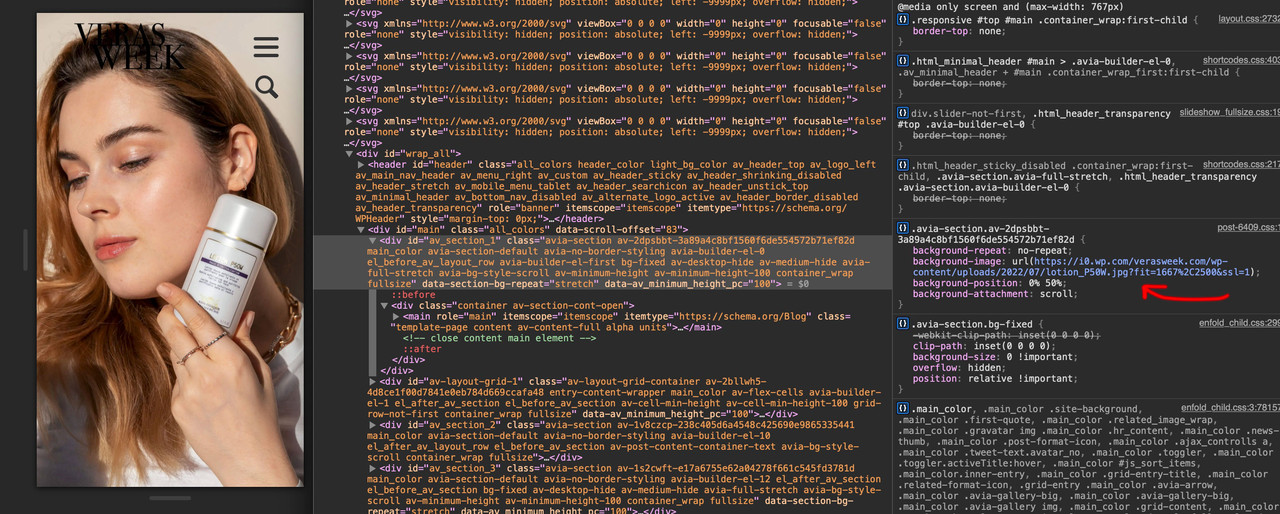
Don’t know – if that is the solution – but it might help to have automatic Updates aswell too.on that page: /sonnenschutz_und_was_ihr_dazu_wissen_muesst you got fixed setting – not scroll on attachment. !!!
Important: so set the background-attachment on that color-section to scroll please!
the same on /was-mich-das-zusammenziehen-gelehrt-hat with #av_section_3
on /warum-weiss-die-ultimative-farbe-ist and
/sind-gesichtssprays-wirklich-hilfreich/ i do not see your error.
What kind of iphone is it – is it realy older than the one i tested this for you: iphone 6s with iOs 15.5 ;)yes
Or just set this in addition to the bg-fixed rules:
.avia-section.bg-fixed.av-minimum-height-100:not(.av-slideshow-section) .container { height: 100vh !important }so – you can use all the other minimum-height options on enfold – and if you use the 100% value the rule above does force the other setting.
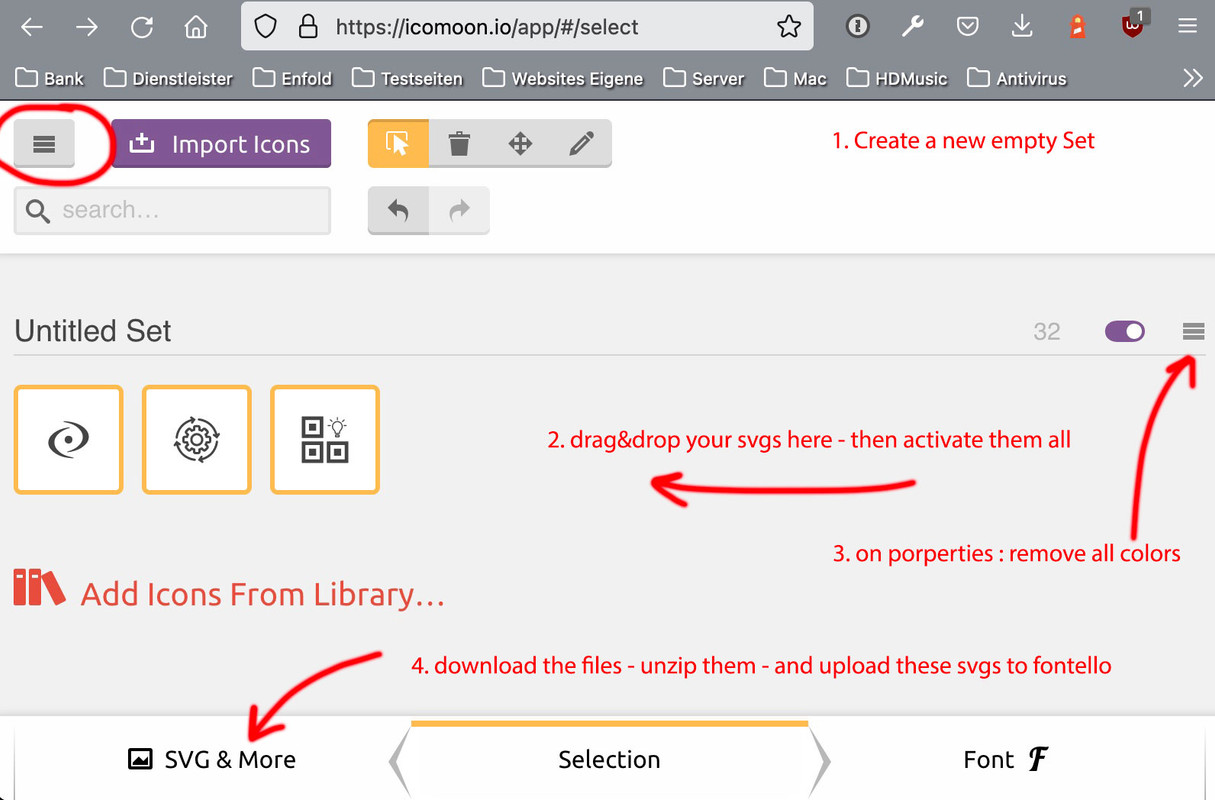
The Fontello site is a bit picky about the compound path. Therefore, my recommendation is: upload the svgs to icomoon app. Remove the colours there.
And download the newly generated svgs there. Unzip the icomoon zip and upload the svgs to fontello.
Icomoon App: https://icomoon.io/app/#/select

In practice, it would even be possible to upload the fonts generated there to Enfold; however, some settings for the font properties are optimised in Enfold with Fontello Settings (baselines, grid, whitespace, etc.) – so that this small intermediate step is worthwhile.
( f.e. your icon nygtq is a little bit cut off at the right side )Font Icons here are only used in a non-colored way. Uploads to fontello only work correct if the fill is (standard) : black.
if you like to use multicolored icons anyway. Do the above – and replace later the corresponding source svg files:
https://kriesi.at/support/topic/ajout-dicones-dans-enfold/#post-1356658next – strange behavior: if i use the minimum-height option with 75% from enfold ( removed the custom-class : fullheight with its vh setting in quick css ) – it works too !
i only can reproduce the effect ( from your film on top ) that the last “fixed” pseudo-container is seen and background-colors of other containers – are gone when using that 100% setting.PS: even a minimum custom-height of 99% will do the job – without css height – only with bg-fixed substitution. ??? – why not the 100%
yes – on that page now – it works on my iphone.
Don’t know why the height calculation on shortcode.js hampered that fix.What is annoying is that the Apple navigation bar on the bottom and the url window on top is outside the height of the screen. So when they disappears with scrolling, the screen height gets greater, and this is of course taken into account by adjusting the container. The image enlarges accordingly.
maybe it is the way of determine the av-minimum-height-100 and the calculation in shortcode js.
Can you try to set those color-sections to : no minimum height – and give another custom-class to it: fullheight
so there will be in the input field: bg-fixed fullheight
then add this to quick css :.avia-section.fullheight .container { height: 100vh; }this is the css way to do it. And lets see if it is a difference on mobile behavior.
da muss was anderes stören, – ich habe auf einem Iphone 8 auch dieses Ergebnis deines Filmes. Aber wenn ich meine Beispielseite auf dem gleichen Iphone ansehe, wird es korrekt angezeigt.
___________
there must be something else interfering, – I have on an Iphone 8 also this result of your movie. But when I view my example page on the same iphone, it is displayed correctly.And even this “hardcore” proof is o.k: https://webers-testseite.de/background-fixed/
where can i see that page where you have changed it?
i do know your domain from former topics so if you like to say only the page i will find it.Here it works :
/biologique-recherche-und-warum-es-suchtig-macht
/was-mich-das-zusammenziehen-gelehrt-hat/i will now test it on real devices – but on all my browsers in mobile simulation it works.
background-attachment: fixed is not supported by most of the mobile devices.
So Enfold turns that to background-attachment to : scroll – and a parallax container is generated.A position fixed is supported by mobile devices – the trick is to tranform that.
Important: so set the background-attachment on that color-section to scroll please!
give a custom class to that color-section : bg-fixed and put this to your quick css:.avia-section.bg-fixed { -webkit-clip-path: inset(0 0 0 0); clip-path: inset(0 0 0 0); background-size: 0 !important; overflow: hidden; position: relative !important; } .avia-section.bg-fixed:before { background-image: inherit !important; background-repeat: inherit !important; background-size: cover; background-position: inherit; content: ""; position: fixed !important; width: 100%; height: 100%; top: 0; left: 0; z-index: -1 !important; will-change: transform; pointer-events: none; }see f.e: https://webers-testseite.de/goodwave2/
PS: kanst du mal auf deiner Seite : was_mich_2_jahre_haarefaerbens_gelehrt_haben schauen, die Bilder sind eingeladen über:
i0.wp.com – war das deine Dev Seite, die du migriert hast? Jetzt hast du eine Rückbezüge auf diese Seite, das ist mixed Content bewertet – ausserdem ist die http – weshalb die Seite dann auch als nicht sicher eingestuft wird. -
This reply was modified 3 years, 1 month ago by
-
AuthorPosts