Forum Replies Created
-
AuthorPosts
-
i guess to make it in a propper way – it is hard stuff to create a custom post type (CPT).
See here f.e.: https://www.cloudways.com/blog/how-to-create-custom-post-types-in-wordpress/to have an impression how many work this could be look inside : enfold/includes/admin/register-portfolio.php how enfold registers the portfolio post type.
i managed it ( maybe the new minified condition is a bit disturbing here) by deactivation of merging – then load all elements – and after that – i go back to my settings: merging and load only used element.
( yes i did before multiple times refreshed the merging ;) )
on a relative fresh (5.1.2 to 5.2) – i do not have those troubles – but updating from 4.9 – the slideshow.css isn’t loaded at all.
Installation has no child-theme files ( only functions.php, style.css and screenshot.png )the slideshow.css is needed for testimonials – but if there is no slideshow on that installation – the slideshow.css isn’t loaded when Enfold Option : only needed elements are loaded on performance ?
allthough i can see the extra_assets loading on testimonials.php
Strange :
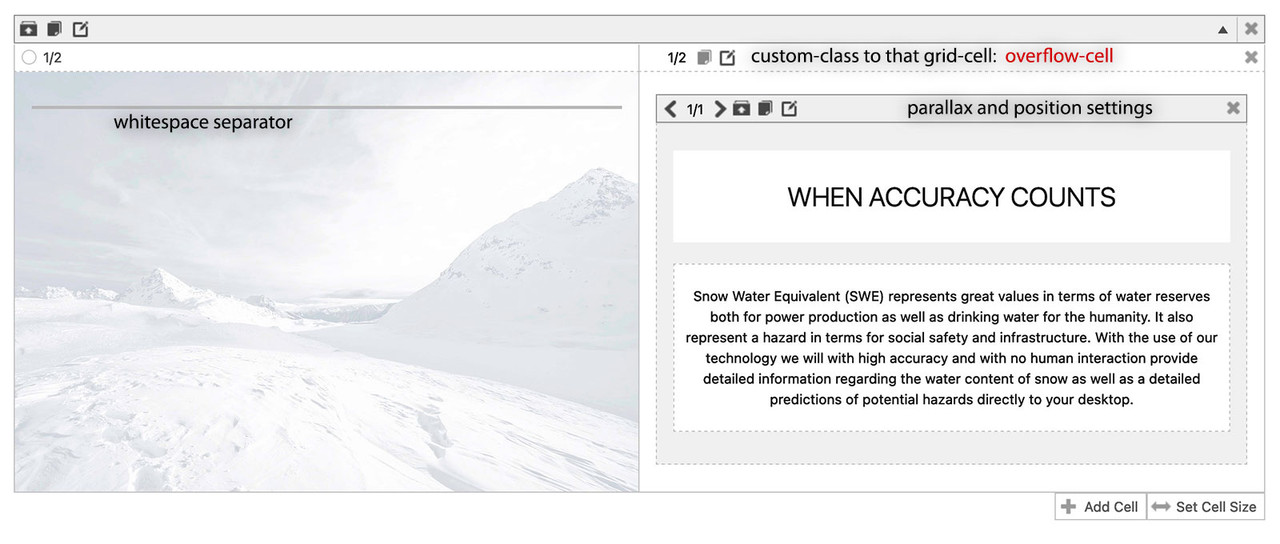
this css is missing ( and as said the whole slideshow.css )#top .av-control-hidden .avia-slideshow-controls { display: none }Ismael is totaly right – the overflow is the crux.
If you are working with grid-row – you don’t need to change the order of the cells. They are only the containers for your columns. But you want to have the column inside the second flex-cell to be positioned over the first cell.

.responsive #top #wrap_all .av-flex-cells .flex_cell.overflow-cell { overflow: visible; }now the column itself – you can play with that combination of parallax and position.
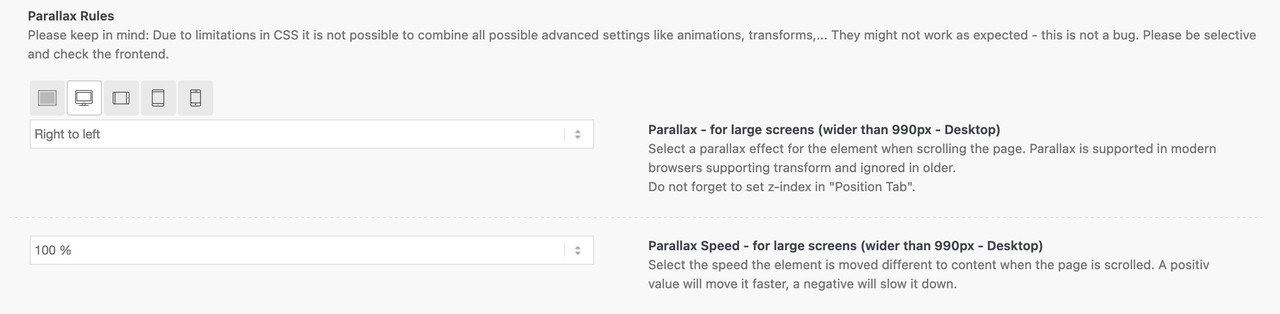
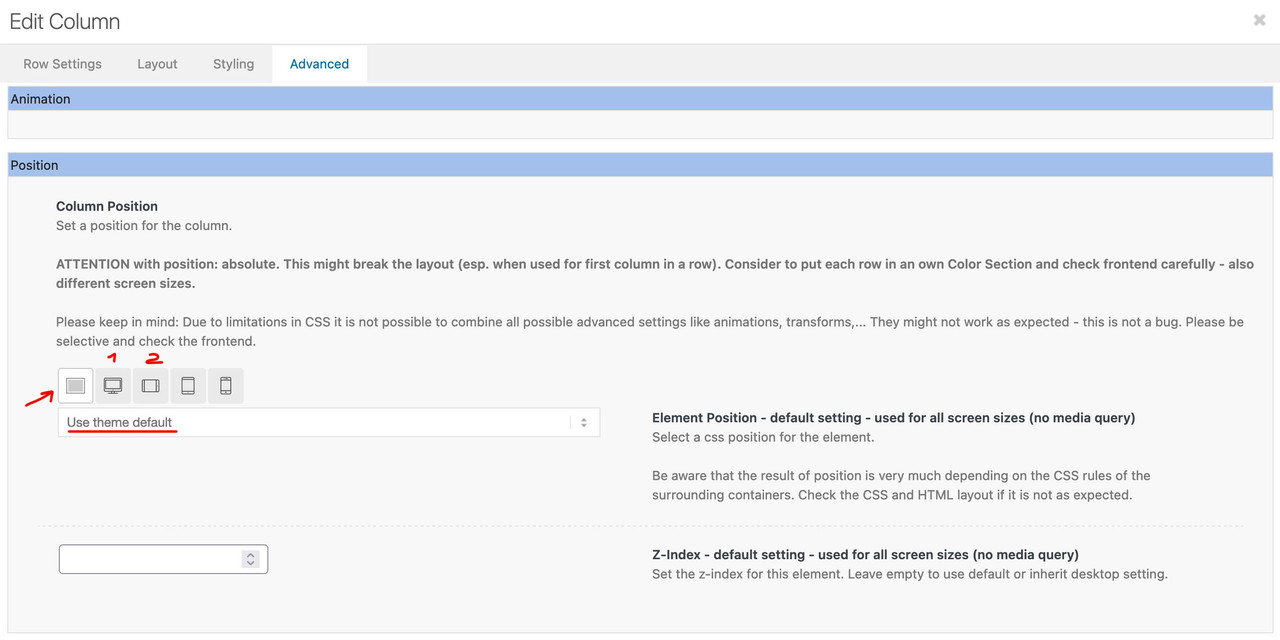
you had to know that the first screen indicates the default values for all screen width – then the different screen-width are styled ( you can read on what px-range on the right side )

Because you break your cells on 989px – i only would set the parallax rule for screens wider than 990px and set only the position to absolute and for all screen width a z-index a bit higher (5).
For screens smaller than the 989 you better deactive the parallax rules ( or change to bottom to top – with less parallax ratio ) and beginn to set the absolute positioning for those smaller screens. ( absolute top: -150px)
October 21, 2022 at 8:59 am in reply to: Is there a way to stop paragraphs breaking with multi-column layouts? #1369690Read here – if you need more help – tell me:
break-inside: avoid
https://enfold.webers-webdesign.de/multicolumn-text-block/
https://css-tricks.com/almanac/properties/b/break-inside/nice to know
widows = minimum number of lines in a paragraph split on the new page.
orphans = minimum number of lines in a paragraph split on the old page.October 20, 2022 at 6:06 pm in reply to: automatic download of video thumbnails to local folder #1369643Yes this is my destination.

Loading the “third party garbage” will be avoided by enfold cookie tool.
have a look to new header.php – look for lines 66 till 132 and 172-173
so if there is an older child-theme header.php with no support for those new features ( like curtain effect etc. ) …
Next : this here is a usefull compression tool – and i have never had conflicts with it in using it with enfold.
if i create edited file and compress myself – regarding the enfold nomenklatur ( avia-snippet-sticky-header.min.js ) – how do i have to enque that custom js file with condition ?
( Uploading both files then to child-theme )October 20, 2022 at 5:20 pm in reply to: Open on click a submenu and close the one previously opened #1369631Well, we already know each other through your footer area. ;)
October 20, 2022 at 4:26 pm in reply to: Lato Font is loaded by Avia Theme and not deleteable #1369625Can you give us a link to that page?
Developer tools will tell us where it comes from. But best on doing that is to switch of merging and compression tools.Yes you are right that on default “Elegant Red” – lato is set for default_font.
But did you change that on Enfold Options. Either by using a websafe font or by uploading Lato font with custom font manager ?You can hamper Enfold from loading google fonts from google servers by:
(in child-theme functions.php:)function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );October 20, 2022 at 4:20 pm in reply to: Open on click a submenu and close the one previously opened #1369623can you try this:
https://kriesi.at/support/topic/searchfield-in-menu/#post-1366541October 20, 2022 at 2:40 pm in reply to: automatic download of video thumbnails to local folder #1369591Thanks Vera – i do know that – but if on performance reasons i like to show a vimeo or youtube video – and block til opt-in – we see a black preview area!
Downloading or creating an own fallback image is possible – but if it could be automated this will be nicer.See here my solution with borlabs cookie solution and enfold – on visit – deny ( Ablehnen ) all cookies.:
https://webers-web.info/videos/you see that even the videos with no custom image do have a preview image – and it is local hosted.
Borlabs can download those thumbnails to a local folder – and we can use them for that.After optIn – then the thumbs from youtube/vimeo are loaded.
That was my intention for Enfold own cookie consent tool.
i tested this – but if there is set on “Transparency Options” a svg as logo – this will not replace this. It seems that the replacement of the img svg to an inline svg hampers that filter from changing the output.
i do not know if i could avoid it by giving to the function a high priority ( low numbers : 10 )
yes – that they goes to the right side – but on iphone12 landscape you could not scroll to those items on the bottom !
If you set the overflow-y to auto or scroll the flyout will not be seen.this will be not an easy job – because on default a drop-down menu could be set to scroll with different overflow settings for x, y direction.
But as a multilevel menu these settings will hamper the visibility of your second-level, third-level menu-items.see your other posting – with same question.
I for one test almost all my advice beforehand.
So as long as you have a lang attribute to html, it should work.
As I said – I don’t have Polylang running on a test installation, so I don’t know how Polylang switches between languages, but I can’t imagine the lang attribute not being set. WPML does it that way, anyway.The lang attributes can be determined using the developer tools, and the path to the alternative logo must of course be replaced.
If you use transparent headers, which you didn’t mention, you won’t see the actual logo at the beginning.if you try to substitute the transparency logo on some pages use
function replace_transparent_logo_on_some_pages($header){ $currentlang = get_bloginfo('language'); if($currentlang=="de-DE"){ $header['header_replacement_logo'] = "/wp-content/uploads/YOUR_ALTERNATE_LOGO"; } return $header; } add_filter('avf_header_setting_filter','replace_transparent_logo_on_some_pages');i tested this – but if there is set on “Transparency Options” a svg as logo – this will not replace this. It seems that the replacement of the img svg to an inline svg hampers that filter from changing the output.
October 19, 2022 at 10:28 am in reply to: How to add a border to an image inside a layout element #1369366yes – but you had to know that the custom class set on image alb element goes to the top parent image container ( .avia-image-container ) of your image.
sometimes this container is not the same dimension as the image itself ( f.e. on centering the image – you got some margins or paddings – then the border is not at the image itself. So if you like to have it on your img :.kader1 img { border: solid 2px red; }i do not know if polylang has some classes on body for each language – but on htm there is that lang attribut you can check.
you then can use a filter to change logo with an if clause checking for lang:function change_logo_by_lang($logo){ $currentlang = get_bloginfo('language'); if($currentlang=="en-GB"){ $logo = "/wp-content/uploads/YOUR_LOGO_FILE.jpg"; } return $logo; } add_filter('avf_logo','change_logo_by_lang');by that you can even differ on f.e.: en-US, en-CA, en-AU, en-GB, en-UK
As you mention it these hidden files comes from Mac OS X System.
Those files with the dot before the filename are created by that Operating System and are on default hidden files. On ftp Programs you can force to show them on the file structure. ( under menu “Server” – show hidden files )
You can temporarly show them on your desktop by a key combination: ⌘ ⇧ . ( command – shift – dot )
press again to hide those files again.Now: When downloading the enfold.zip file from envato and expand that file – even under my OSX – there are no .DS_Store files inside.
So – where does your enfold.zip file come from?PS: DS_Store files are automatically created by the Mac OS X Finder in browsed folders. These files contain system configuration information. If you upload them along with other files, the files can be misused to obtain information about your computer.
But under my OSX Monterey they are not generated even after browsing a folder.
October 18, 2022 at 4:33 pm in reply to: Some images are not displayed on mobile devices running iOS #1369249the new functions of Enfold for setting parallax effects on images – or columns are also active on mobile devices. Settings of e.g. an absolute positioning of an image are therefore also applied on the small screens. Therefore it might be advisable not to set the settings in the first screen but to set them for wide and medium screens only.

if you have set a relative or absolute position for the first screen width – this will be the default setting for all other screens (until you change it there).
My recommendation is to leave the first setting as it is – and only set position 1 and 2.the Parallax effect increases this gap by making this column scroll faster than the rest as you scroll up.
Please tell me then the plugin – which caused the troubles.
Wahrscheinlich wirst du zu dem Topic nicht mehr zurückkehren – aber zur Klärung: Zunächst sehe ich als Participant wie du keine Private Content Area; dann kann ich an deinem Nick leider nicht sehen, ob du ein versierter professioneller Webdesigner bist und ob du schon diverse Lösungsansätze ausgeführt hast. Daher muss man hier bei jeder Anfrage die lediglich das gewünschte Ziel wage beschreibt davon ausgehen, das jemand eine Lösung sucht, der nicht viel Ahnung von der Materie hat.
Es ist immer nützlich so genau wie möglich die Problematik zu beschreiben.
Das hierLogo oben links
Hauptmenü links darunter,hätte ausgereicht um hinreichend die Situation zu beschreiben – und für mich mit dieser Testseite das Problem einzukreisen.
https://kriesi.at/themes/enfold-construction/Das padding-left des ersten Menüpunktes auf Null zu setzen sollte theoretisch nicht ausreichen, um eine genaue Linksbündigkeit zu erzielen, da text-align der Menüpunkte auf zentriert steht.
Ich wäre einen anderen Weg gegangen, unter Wahrung der Menütext Zentrierung und der Äquidistanz der Menüpunkte._____________
You probably won’t return to this topic – but for clarification: First of all, as a participant like you, I don’t see a private content area; then, unfortunately, I can’t see from your nickname whether you are an experienced professional web designer and whether you have already carried out various approaches to a solution. Therefore, with every request here that merely describes the desired goal, one must assume that someone is looking for a solution who doesn’t know much about the subject.
It is always useful to describe the problem as precisely as possible.Logo top left –
main menu left belowThat would have been enough to describe the situation sufficiently – and for me to isolate the problem with this test page.
https://kriesi.at/themes/enfold-construction/Setting the padding-left of the first menu item to zero should theoretically not be enough to achieve exact left alignment, as text-align of the menu items is set to centred.
I would have gone a different way, preserving the menu text centring and the equidistance of the menu items.if you only want to remove them in footer: ( the other widgets – in sidebars f.e. are untouched )
html #top .all_colors #footer .widgettitle { border: none; }Welche WordPress Version hast du laufen? denn das wp-includes gehört zu WordPress!
ich habe über Google einige Einträge bezüglich NextGen Gallery gefunden.
if you got ftp access – go to your root directory and find in wp-includes that script-loader.php
something similar to this is no longer supported:echo($str{0}); now there might be : echo($str[0]);have a look what is on line 757
sieht für mich nach einem alten php conflict aus. Hast du diese Seite schon auf neueren php Versionen laufen ? min 7.4 besser das neue Enfold auf php8.x
Also – du willst den Header schon oben habe, aber das Menü links – wo soll das Logo dann sein?
Du findest verschiedene Header Stylings bei Enfold (Child) – Header – Header Layout : “Menu And Logo Position”October 12, 2022 at 9:51 am in reply to: Custom footer is not always displayed on the search results page #1368540what is your choice on that enfold options:
page to replace footer and keep socket
or
page to replace both footer and socketand what do you mean by: it is displayed?
Is it displayed ( as on other pages ) as footer substitute – or do you mean it is listed in the search results itself ?on one page there is – as you said pt-sans on the other there is open-sans for headings.
i do not see that you have uploaded there the pt-sans ( St. Martins Ring)Yes – but custom-class goes to the parent container of the a.avia-button – the download attribute had to be on the anchor itself – and setting the attribute download to true will end up in downloads true.pdf , true.jpg etc
so use:
function ava_custom_script_download_link() { ?> <script type="text/javascript"> (function($) { $(document).ready(function() { $('.av-download-button').each(function() { $(this).find('.avia-button').attr('download', ''); }); }); })(jQuery); </script> <?php } add_action( 'wp_footer', 'ava_custom_script_download_link', 9999 ); -
AuthorPosts

